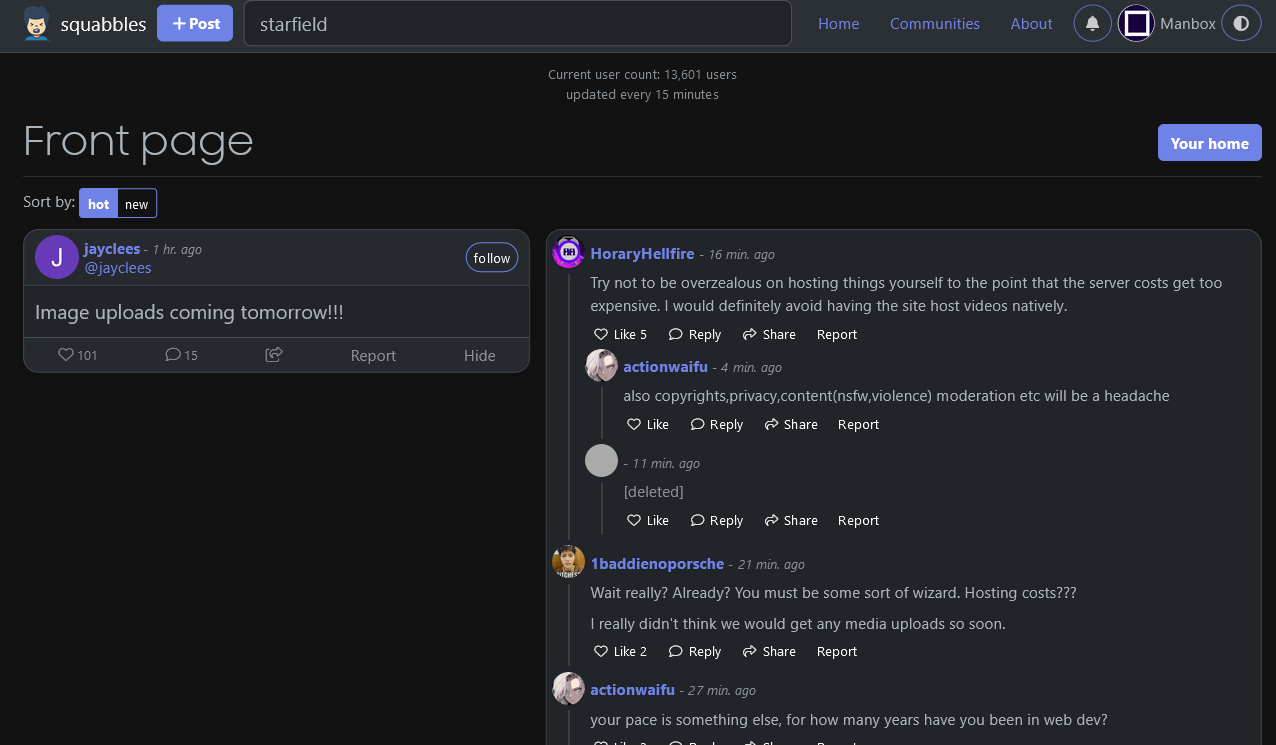
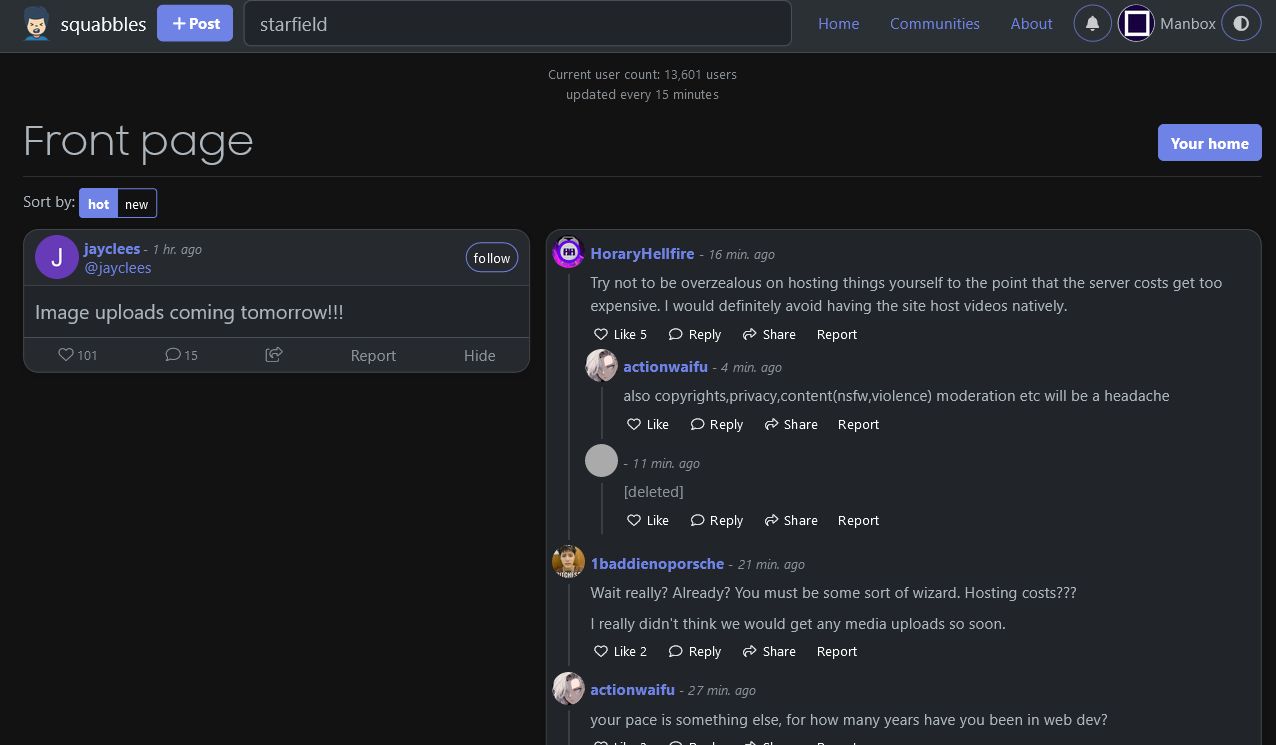
While in dark mode, just changes colored text to be purple/lavender instead of green.
squabbles.io purplify by outshyn

Details
Authoroutshyn
Licensepublic domain
Categorysquabbles.io
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name squabbles.io purplify
@version 20230614.02.15
@namespace userstyles.world/user/outshyn
@description While in dark mode, just changes colored text to be purple/lavender instead of green.
@author outshyn
@license public domain
==/UserStyle== */
@-moz-document domain("squabbles.io") {
/* swaps green for purple on the dark mode of squabbles.io */
html[data-bs-theme="dark"] a:not(.btn) {
color: #6f82e6 !important;
}
html[data-bs-theme="dark"] .border-primary {
border-color: #6f82e6 !important;
}
html[data-bs-theme="dark"] .text-primary {
color: #6f82e6 !important;
}
html[data-bs-theme="dark"] .btn-primary {
background-color: #6f82e6 !important;
border-color: #6f82e6 !important;
color: #fff !important;
}
html[data-bs-theme="dark"] .nav-pills .nav-link.active, html[data-bs-theme="dark"] .nav-pills .show > .nav-link {
background-color: #6f82e6 !important;
color: #fff !important;
}
html[data-bs-theme="dark"] .btn {
color: #fff !important;
border: 1px solid #6f82e6;
}
}