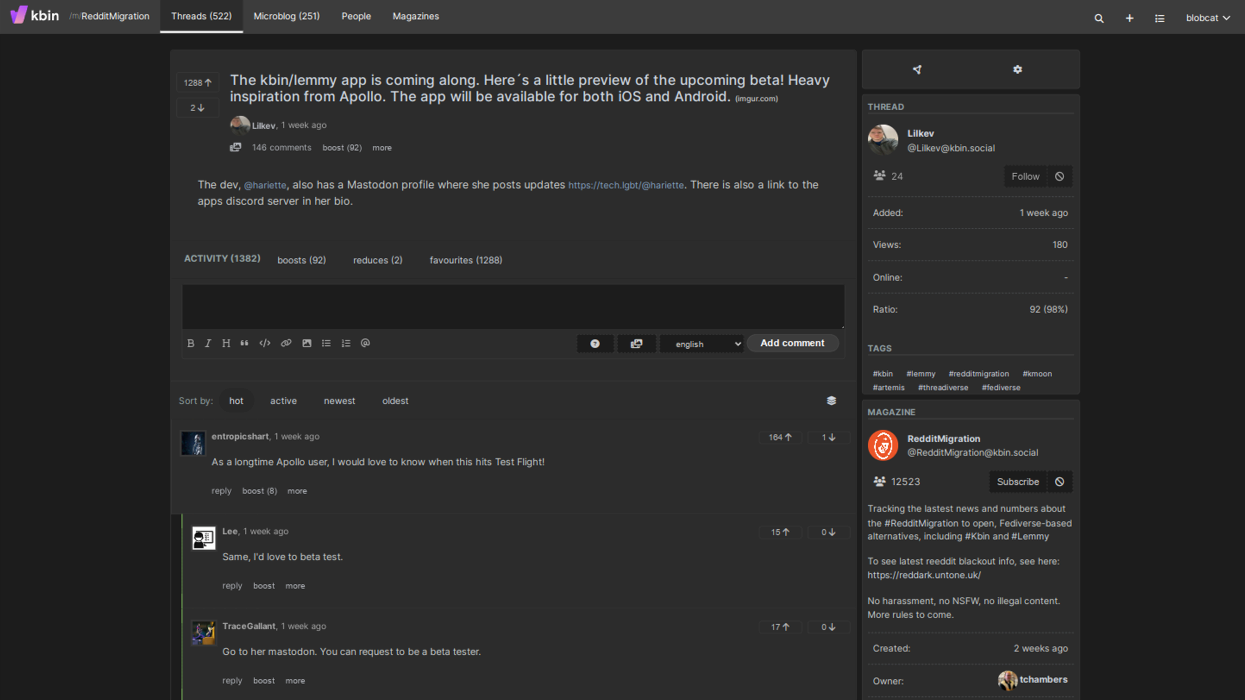
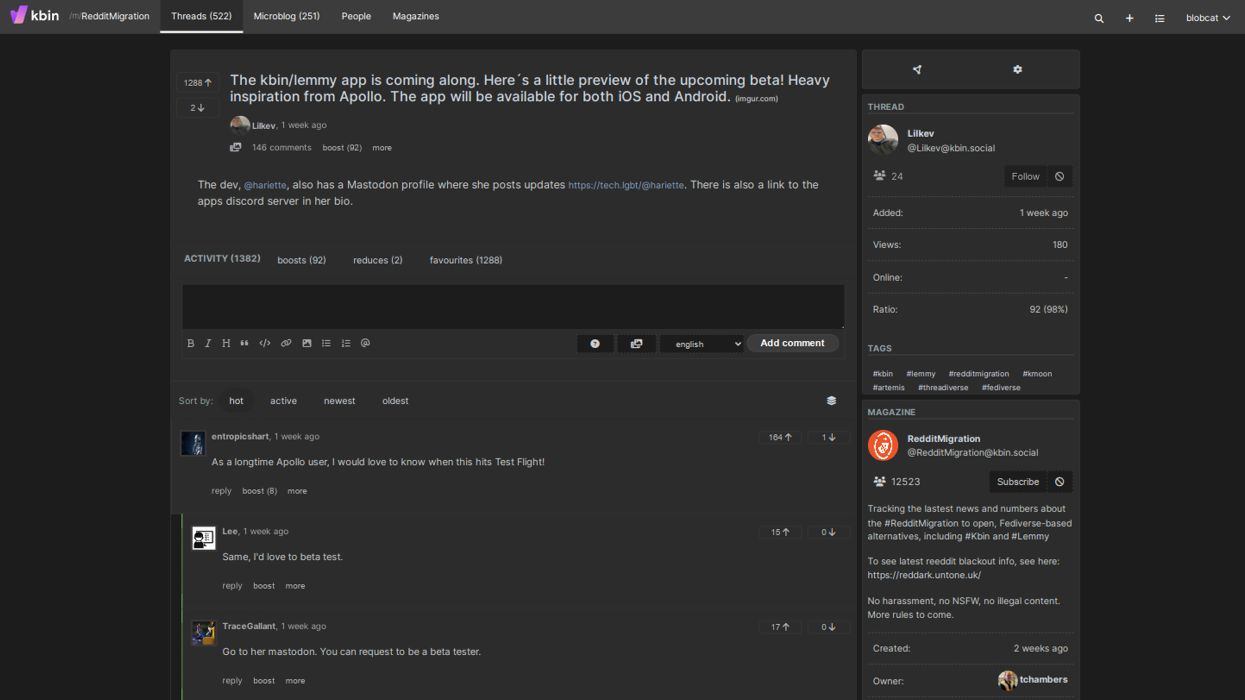
Kbin theme that makes its layout closer to Reddit, may have issues with mobile.
Kbin-it by blobcat

Details
Authorblobcat
LicenseMIT
Categorykbin.social
Created
Updated
Code size34 kB
Code checksum9608590d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userscripts recommended to be used with this userstyle:
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name kbin-it theme :D
@homepageURL https://codeberg.org/blobcat/userstyles
@supportURL https://codeberg.org/blobcat/userstyles/issues
@version 0.0.13
@description Kbin theme that makes its layout closer to Reddit, may have issues with mobile
@author blobcat
@namespace blobcat
@preprocessor stylus
@advanced checkbox userscript-tweaks "Style tweaks for userscripts (Subscriptions Panel, Improved Collapsible Comments)" 1
@advanced checkbox colored-threads "(Optional) Colored thread child to separate posts" 0
@advanced checkbox images-inside "(Experimental) Image button displays images inside the thread instead of under" 0
--------------------------------------------------------------------------------------------------------------------------
-------- IF YOU ARE ON A DIFFERENT KBIN INSTANCE THAN THESE BELOW, PLEASE ADD YOURS IN CUSTOM INCLUDED SITES!!! --------
-------- JUST CLICK THE 'SETTINGS' BUTTON ON THE RIGHT AND PASTE THE URL --------
--------------------------------------------------------------------------------------------------------------------------
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io"), domain("readit.buzz"), domain("forum.fail"), domain("kbin.cafe") {
#header {
border-bottom: var(--kbin-section-border);
}
#header > .kbin-container {
max-width: 100%;
}
#middle > .kbin-container {
margin-top: 1.5rem;
}
.options {
align-items: center;
border: var(--kbin-section-border);
border-radius: 4px;
padding: 10px 12px;
height: auto;
}
.options > * a {
border: none !important;
border-radius: 20px;
margin-right: 8px;
}
.options > * a:hover, .options > * a.active {
background-color: rgba(0, 0, 0, .1);
}
.options > * a.active:hover {
background-color: rgba(0, 0, 0, .15);
}
#sidebar .section, article.entry {
border: var(--kbin-section-border);
border-radius: 4px;
}
.post {
border-radius: 4px;
}
.vote button {
background: transparent;
border: var(--kbin-section-border);
border-radius: 4px;
}
.vote .active.vote__up button {
color: #64c597;
}
.comment-add .dropdown__menu, .comment-edit .dropdown__menu, .page-entry-create .dropdown__menu, .post-add .dropdown__menu, .post-edit .dropdown__menu {
top: -17.7rem;
}
.dropdown__menu {
line-height: 1.5;
}
.btn__secondary, .btn, markdown-toolbar > * {
cursor: pointer;
}
#sidebar li:last-child, #sidebar figure:last-child {
border: 0 !important;
}
#sidebar .section {
padding: .5rem .5rem 0 .5rem;
}
.sidebar-options {
margin-bottom: .5rem;
}
.dropdown__menu {
border-radius: 4px;
}
#header .login:after {
content: ' ';
display: inline-block;
width: 18px;
height: 25px;
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGhlaWdodD0iMjQiIHZpZXdCb3g9IjAgLTk2MCA5NjAgOTYwIiB3aWR0aD0iMjQiPjxwYXRoIGQ9Ik00ODAtMzU4LjQ2MyAyNTMuODQ3LTU4NC42MTUgMjk2LTYyNi43NjhsMTg0IDE4NCAxODQtMTg0IDQyLjE1MyA0Mi4xNTNMNDgwLTM1OC40NjNaIi8+PC9zdmc+");
margin-right: 4px;
}
body.theme--solarized-dark #header .login:after {
filter: invert(59%) sepia(5%) saturate(661%) hue-rotate(138deg) brightness(95%) contrast(96%);
}
body.theme--solarized-light #header .login:after {
filter: invert(44%) sepia(7%) saturate(958%) hue-rotate(148deg) brightness(91%) contrast(93%);
}
body.theme--dark #header .login:after, body.theme--light #header .login:after, body.theme--kbin #header .login:after {
filter: invert(100%);
}
#header menu {
margin-right: 8px;
}
#header menu .dropdown__menu {
left: -0.75rem;
}
.page-entry-front .options--top .options__main li a {
display: flex;
padding-left: 2.5rem;
height: 2.3rem;
position: relative;
}
.page-entry-front .options--top .options__main li a:before {
content: " ";
display: inline-block;
width: 32px;
height: 32px;
position: relative;
margin-left: -2rem;
margin-top: -0.4rem;
}
.page-entry-front .options--top .options__main {
overflow: scroll;
}
.page-entry-front .options--top .options__main:after {
bottom: 0;
content: "";
pointer-events: none;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 4em;
}
@media (max-width: 680px) {
.page-entry-front .options--top .options__main:after {
background: linear-gradient(90deg, rgba(255, 255, 255, 0) 50%, var(--kbin-options-bg) 80%);
}
}
@media (max-width: 450px) {
.page-entry-front .options--top .options__main:after {
background: linear-gradient(90deg, rgba(255, 255, 255, 0) 50%, var(--kbin-options-bg) 60%);
}
}
.page-settings-general .options--top .options__main li a:before {
content: none;
}
.page-settings-general .options--top .options__main li a {
padding-left: 1rem;
}
.theme--dark .options--top .options__main li a:before, .theme--kbin .options--top .options__main li a:before, .theme--light .options--top .options__main li a:before {
filter: invert(81%) sepia(9%) saturate(217%) hue-rotate(171deg) brightness(105%) contrast(91%);
}
.theme--light .options--top .options__main li:hover a:before, .theme--light .options--top .options__main li a.active:before {
filter: invert(22%) sepia(17%) saturate(1177%) hue-rotate(170deg) brightness(98%) contrast(85%);
}
.theme--solarized-light .options__main li a:before {
filter: invert(43%) sepia(6%) saturate(1240%) hue-rotate(148deg) brightness(91%) contrast(87%);
}
.theme--solarized-light .options--top .options__main li:hover a:before, .theme--solarized-light .options--top .options__main li a.active:before {
filter: invert(28%) sepia(26%) saturate(396%) hue-rotate(150deg) brightness(94%) contrast(85%);
}
.theme--solarized-dark .options--top .options__main li a:before {
filter: invert(50%) sepia(7%) saturate(1061%) hue-rotate(150deg) brightness(90%) contrast(84%);
}
.theme--solarized-dark .options--top .options__main li:hover a:before, .theme--solarized-dark .options--top .options__main li a.active:before {
filter: invert(100%);
}
.page-entry-front .options--top .options__main li:nth-child(1) a:before {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxNTYgMTQ2Ij4KPHBhdGggZmlsbD0iIzAwMDAwMCIgZD0iCiAgTSAxMTguNDcgNzUuMjEKICBRIDEyMS43MSA3Ny40MiAxMjEuNzcgODEuMDAKICBRIDEyMi4wMiA5NC44OSAxMjEuOTcgMTA4Ljc3CiAgQyAxMjEuOTYgMTEyLjQzIDEyMC41OSAxMTUuOTkgMTE2LjQ2IDExNi4wMAogIFEgODAuNTAgMTE2LjAxIDQ0LjU1IDExNS45OQogIFEgNDIuNjcgMTE1Ljk5IDQxLjYzIDExNC40MQogIFEgMzkuOTYgMTExLjg4IDM5Ljk3IDEwOC41MAogIFEgMzkuOTkgOTUuMTQgNDAuMDAgODEuNzgKICBDIDQwLjAxIDc1Ljg4IDQzLjk4IDc0LjAxIDQ5LjE4IDc0LjAxCiAgUSA1Ni43OSA3NC4wMCA2NC4yOCA3My45OQogIEEgMC43MiAwLjcyIDAuMCAwIDAgNjUuMDAgNzMuMjcKICBMIDY0Ljk5IDU2LjU0CiAgQSAwLjU0IDAuNTMgLTAuMCAwIDAgNjQuNDUgNTYuMDEKICBDIDYxLjQ2IDU2LjA0IDQzLjU0IDU3LjY1IDUyLjE0IDQ4LjU5CiAgUSA2NS44MCAzNC4xNyA3Ny45MiAyMy4xNQogIEMgODEuMDMgMjAuMzMgODIuNTkgMjIuMzQgODQuODEgMjQuNDUKICBRIDk3LjMyIDM2LjMzIDEwOS4xNyA0OC44NQogIEMgMTEyLjAxIDUxLjg1IDExMi40OCA1Ni4yOSAxMDYuNzcgNTYuMTEKICBRIDEwMi4xNCA1NS45NyA5Ny45MyA1Ni4wMwogIEEgMC45MSAwLjg5IC0wLjMgMCAwIDk3LjAzIDU2LjkyCiAgTCA5Ny4xMCA3My40MQogIEEgMC41MiAwLjUwIDAuMCAwIDAgOTcuNjIgNzMuOTEKICBMIDExNC41MyA3NC4wMAogIFEgMTE2Ljc0IDc0LjAyIDExOC40NyA3NS4yMQogIFoKICBNIDk4LjM1IDQ3LjkyCiAgQyA5My4xNyA0Mi4yOCA4Ny41NyAzNy4wNyA4Mi4wOSAzMS43MwogIEEgMS44NiAxLjgwIC00NS4zIDAgMCA3OS41MiAzMS43OQogIEwgNjMuNDYgNDcuOTgKICBRIDYyLjQyIDQ5LjAzIDYzLjgzIDQ4Ljk5CiAgTCA3MC40MiA0OC44MQogIEEgMS41NSAxLjQzIC0wLjggMCAxIDcyLjAxIDUwLjI0CiAgTCA3Mi4wNiAxMDguMzQKICBBIDAuNTIgMC41MCA5MC4wIDAgMCA3Mi41NiAxMDguODYKICBMIDg5LjQ1IDEwOC44NwogIEEgMC41MyAwLjUwIC05MC4wIDAgMCA4OS45NSAxMDguMzQKICBMIDg5Ljk4IDQ5Ljk5CiAgQSAwLjk3IDAuOTcgLTAuMyAwIDEgOTAuOTQgNDkuMDIKICBMIDk3Ljg5IDQ4Ljk4CiAgUSA5OS4zMiA0OC45NyA5OC4zNSA0Ny45MgogIFoKICBNIDY1LjAwIDgxLjkzCiAgQSAwLjkyIDAuOTIgMC4wIDAgMCA2NC4wOCA4MS4wMQogIEwgNDcuOTIgODEuMDEKICBBIDAuOTIgMC45MiAwLjAgMCAwIDQ3LjAwIDgxLjkzCiAgTCA0Ny4wMCAxMDguMDkKICBBIDAuOTIgMC45MiAwLjAgMCAwIDQ3LjkyIDEwOS4wMQogIEwgNjQuMDggMTA5LjAxCiAgQSAwLjkyIDAuOTIgMC4wIDAgMCA2NS4wMCAxMDguMDkKICBMIDY1LjAwIDgxLjkzCiAgWgogIE0gMTE1LjAwIDgxLjcwCiAgQSAwLjcwIDAuNzAgMC4wIDAgMCAxMTQuMzAgODEuMDAKICBMIDk3LjcwIDgxLjAwCiAgQSAwLjcwIDAuNzAgMC4wIDAgMCA5Ny4wMCA4MS43MAogIEwgOTcuMDAgMTA4LjMwCiAgQSAwLjcwIDAuNzAgMC4wIDAgMCA5Ny43MCAxMDkuMDAKICBMIDExNC4zMCAxMDkuMDAKICBBIDAuNzAgMC43MCAwLjAgMCAwIDExNS4wMCAxMDguMzAKICBMIDExNS4wMCA4MS43MAogIFoiCi8+Cjwvc3ZnPgo=");
}
.page-entry-front .options--top .options__main li:nth-child(2) a:before {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+CjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB2ZXJzaW9uPSIxLjEiIHZpZXdCb3g9IjAgMCAxNDAgMTQwIj4KPHBhdGggZmlsbD0iIzAwMDAwMCIgZD0iCiAgTSA3Mi41NSAxOS44MwogIEMgOTMuNDIgMzEuNDEgMTEzLjI4IDUxLjA1IDExNC4yNSA3Ni40OQogIEMgMTE0LjkxIDkzLjYwIDEwMy4yMSAxMDcuNjkgODcuMzcgMTEzLjU1CiAgQyA3MS41MCAxMTkuNDIgNTMuMzYgMTE2Ljk1IDQwL...