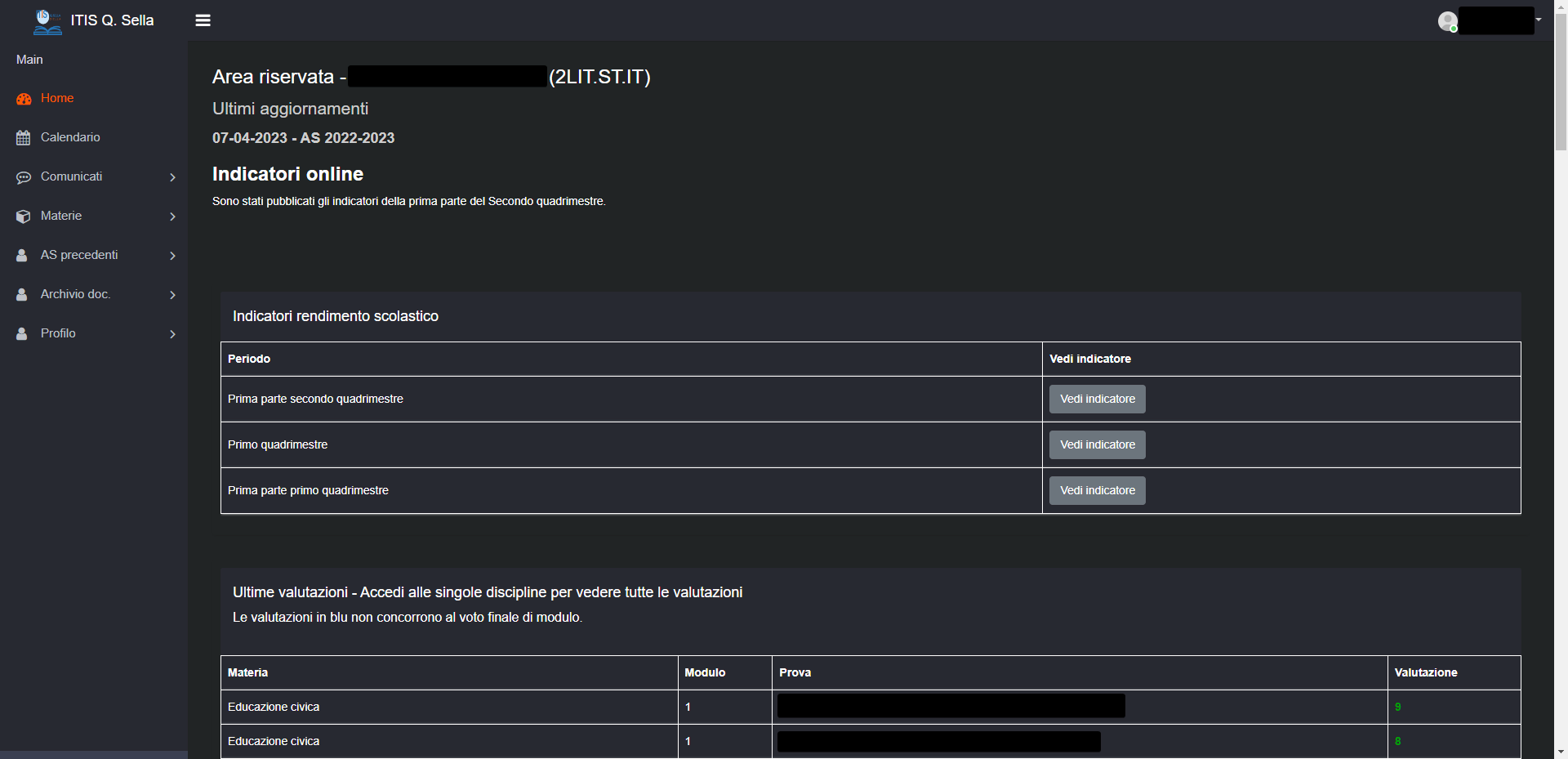
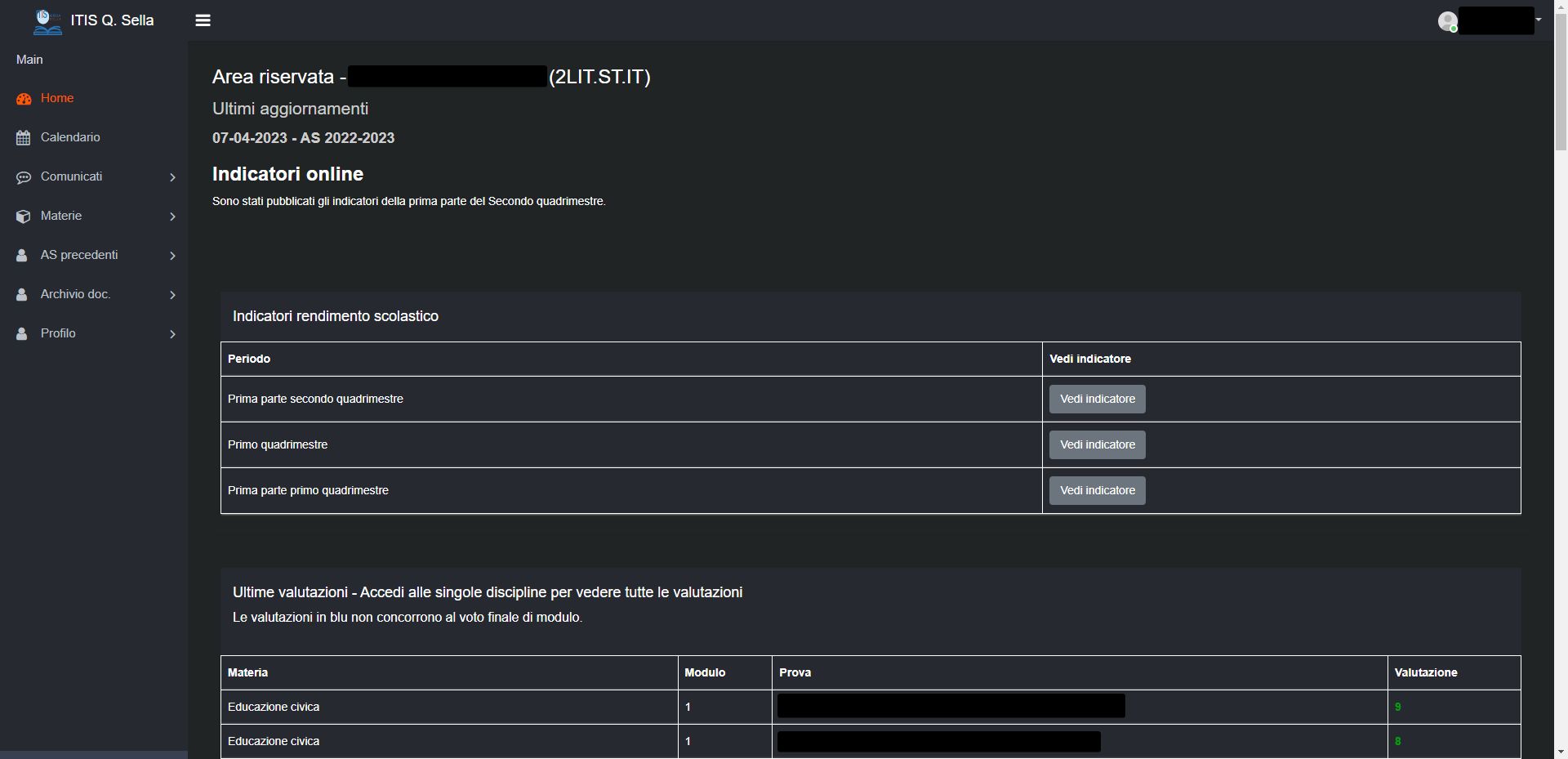
Una modifica allo stylesheet del registro elettronico dell'ITIS Q. Sella per renderlo più godibile alla vista
better-pgaweb by AndreStork

Details
AuthorAndreStork
LicenseNo License
Categorypgaweb.itis.biella.it
Created
Updated
Code size3.8 kB
Code checksumcfa55724
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Una modifica allo stylesheet del registro elettronico dell'ITIS Q. Sella per renderlo più godibile alla vista.
Ringraziamento a Chicchi7393 per avermi aiutato, faccio troppo schifo.
Source code
/* ==UserStyle==
@name better-pgaweb
@version 20230611.22.07
@namespace ?
==/UserStyle== */
@-moz-document domain("pgaweb.itis.biella.it") {
:root {
--primary-background: #212425;
--secondary-background: #272931;
--heading-text: white;
--body-text: #cccccc;
--borders: white;
}
/* LOGIN-PAGE */
.account-wrapper {
background-color: var(--primary-background);
}
.account-box {
background-color: var(--secondary-background);
border: var(--secondary-background);
}
label {
color: var(--body-text) !important;
}
/* HOMEPAGE */
.page-wrapper {
background-color: var(--primary-background);
}
div.content {
background-color: var(--primary-background) !important
}
.header, .header-left {
background: var(--secondary-background) !important
}
h3, h4, p {
color: var(--heading-text) !important
}
div.content > div:nth-child(1) > div > div > div > div > p:nth-child(3) > span,
div.content > div:nth-child(1) > div > div > div > div > p:nth-child(4) > span,
.page-title, p:nth-child(2) > span {
color: var(--body-text) !important
}
.sidebar-inner {
background-color: var(--secondary-background) !important;
}
.active {
background-color: var(--secondary-background) !important;
}
.card-header {
background-color: var(--secondary-background);
}
.card, .card-header, th, td {
background-color: #272931 !important;
color: white;
}
.table, .table th, .table thead th, .table td {
border: 1px solid var(--borders) !important;
border-top: 1px solid var(--borders) !important;
border-bottom: 1px solid var(--borders) !important;
}
.status-green, a.status-green {
background-color: #6c757d;
border: 1px solid #6c757d;
color: white;
}
/* MATERIE */
.profile-img-wrap {
display: none
}
.staff-id {
color: var(--body-text) !important;
}
.title {
color: var(--heading-text) !important;
}
.text {
color: var(--body-text) !important;
}
.name {
color: var(--heading-text) !important;
}
.timeline-content {
background-color: var(--secondary-background);
}
.nav-tabs {
background-color: var(--secondary-background) !important;
border: none;
}
.nav-item {
background-color: var(--secondary-background);
border: none;
}
.nav-link, .nav-link-active {
color: var(--body-text) !important;
}
#voti-cont > ul > li:nth-child(1) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(2) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(3) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(4) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(5) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(6) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(7) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(8) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(9) > div.experience-content > div > div:nth-child(2),
#voti-cont > ul > li:nth-child(10) > div.experience-content > div > div:nth-child(2)
{
background-color: var(--secondary-background) !important;
color: var(--body-text) !important;
}
/* PAGELLE */
body > div.main-wrapper > div.page-wrapper > div.content > div > div > div {
background-color: var(--primary-background) !important
}
body > div.main-wrapper > div.page-wrapper > div.content > div > div > div > p:nth-child(1) > strong > font {
color: var(--body-text);
}
}