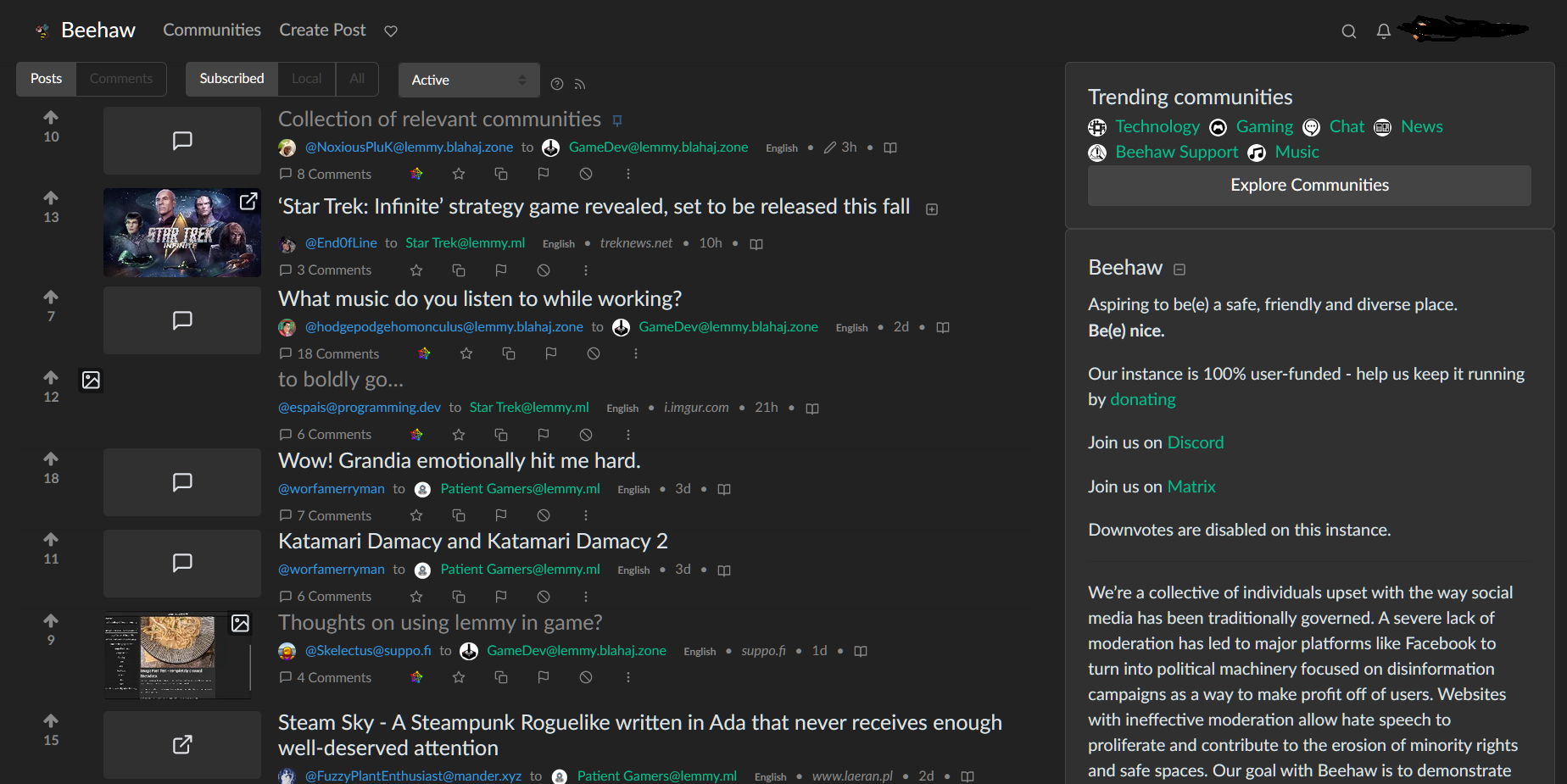
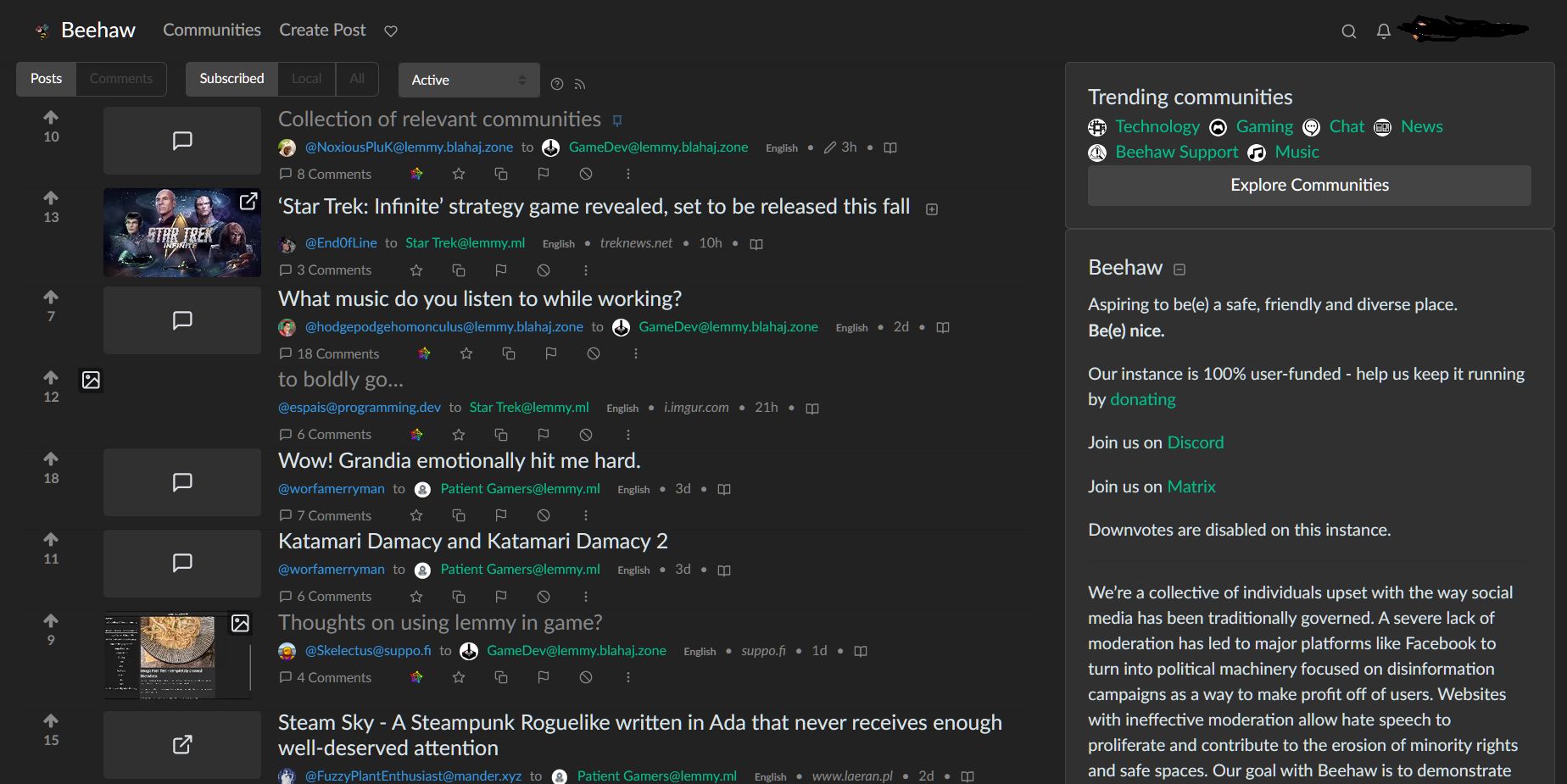
I condensed the display to show more articles like reddit enhancement suite does.
Beehaw - condensed by triadne

Details
Authortriadne
LicenseNo License
Categoryhttps://beehaw.org/
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is my first time doing this so sorry if I did something wrong.
Source code
/* ==UserStyle==
@name beehaw.org - 11/06/2023, 23:40:38
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("beehaw.org") {
.container, .container-lg, .container-md, .container-sm, .container-xl {
max-width: 98%;
}
.mb-3, .my-3 {
margin-bottom: 0rem !important;
}
.mt-3, .my-3 {
margin-top: 0rem !important;
}
.mt-4, .my-4 {
margin-top: 0rem !important;
}
.btn-group > .btn-group:not(:last-child) > .btn, .btn-group > .btn:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
font-size: .7375rem;
}
.btn-group > .btn-group:not(:first-child) > .btn, .btn-group > .btn:not(:first-child) {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
font-size: .7375rem;
}
.custom-control-label::before, .custom-file-label, .custom-select {
transition: background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
font-size: .7375rem;
}
.mr-2, .mx-2 {
margin-right: .5rem !important;
font-size: .7375rem;
}
.img-icon {
width: 1rem;
height: 1rem;
}
.icon-inline {
margin-bottom: 1px;
width: .75rem;
height: .75rem;
}
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {
margin-bottom: .2rem;
}
.mb-1, .my-1 {
margin-bottom: 0rem !important;
}
}