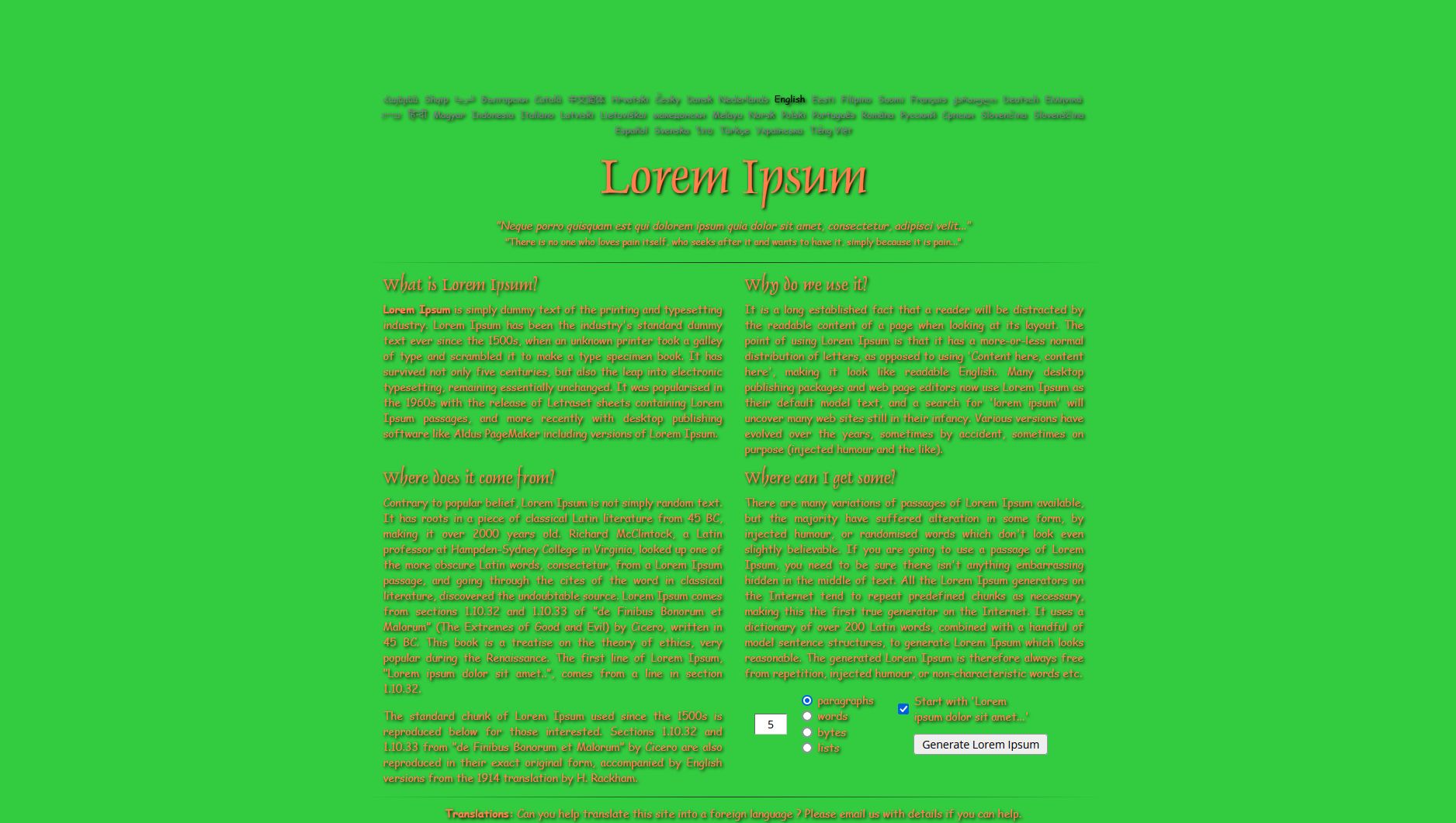
turns the internet into awesome rainbow animated mode
INTERNET AWESOME MODE by vantablack

Details
Authorvantablack
LicenseNo License
Categoryglobal
Created
Updated
Code size1.5 kB
Code checksum85303182
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
rainbow animation
Source code
/* ==UserStyle==
@name INTERNET AWESOME MODE
@version 20230612.03.58
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("h") {
/* ==UserStyle==
@name INTERNET AWESOME MODE
@namespace AWESOME
@version 1
@description AWESOME MODE
@author vantablack
==/UserStyle== */
@-webkit-keyframes rainbow{
0%{color: orange;}
10%{color: purple;}
20%{color: red;}
30%{color: CadetBlue;}
40%{color: yellow;}
50%{color: coral;}
60%{color: green;}
70%{color: cyan;}
80%{color: DeepPink;}
90%{color: DodgerBlue;}
100%{color: orange;}
}
@keyframes color {
0% { background: #33CCCC; }
20% { background: #33CC36; }
40% { background: #B8CC33; }
60% { background: #FCCA00; }
80% { background: #33CC36; }
100% { background: #33CCCC; }
}
html, p {
color: #808080;
font-family: comic sans ms !important;
animation: rainbow 30s infinite !important;
}
body {
background: #A9A9A9;
font-family: comic sans ms !important;
text-shadow: 2px 2px 4px #000000;
animation: color 18s infinite linear !important;
}
/* unvisited link */
a:link {
text-decoration: none;
color: #808080;
}
/* visited link */
a:visited {
text-decoration: none;
color: #808080;
}
/* mouse over link */
a:hover {
text-decoration: none;
color: #808080;
}
/* selected link */
a:active {
text-decoration: none;
color: #808080;
}
}