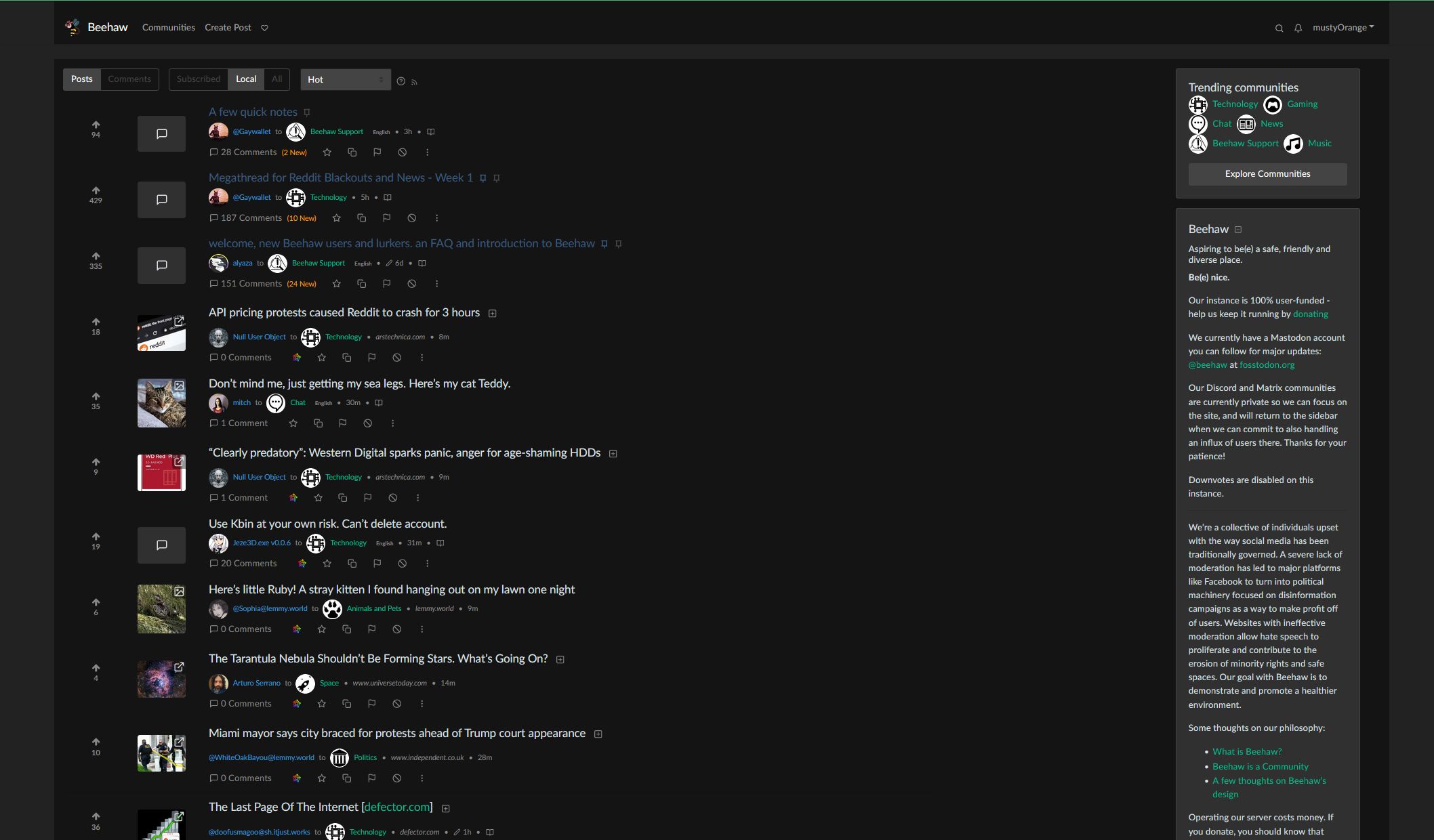
Makes the UI for beehaw (or most lemmy instances) more compact and readable. This is a work in progress, so be sure to update regularly!
Densify for Lemmy by mustyOrange

Details
AuthormustyOrange
LicenseNo License
Categorybeehaw.org
Created
Updated
Code size1.9 kB
Code checksum8c95adb7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changes include:
- Resizing width for homepage, comments, and profiles
- Improving thumbnail size
- Resizing the padding and margin for comment info do be more dense
- Minimizing the thickness of side bars
- Increasing comment indentation size
- Darker colors for more contrast
...and more!
Compatible with:
beehaw.org
lemmy.ml
lemmy.world
sh.itjust.works
feddit.de
lemmy.blahaj.zone
sopuli.xyz
lemmy.ca
Feel free to message me to add more!
@mustyOrange@beehaw.org
Source code
/* ==UserStyle==
@name Densify for beehaw.org
@version 20230613.02.33
@namespace userstyles.world/user/mustyOrange
@description Makes the UI for beehaw (or most lemmy instances) more compact and readable
@author mustyOrange
@license No License
==/UserStyle== */
@-moz-document domain("beehaw.org"), domain("lemmy.ml"), domain("lemmy.world"), domain("feddit.de"), domain("sh.itjust.works"), domain("lemmy.blahaj.zone"), domain("sopuli.xyz"), domain("lemmy.ca"), domain("midwest.social"), domain("lemmy.pro"), domain("lemmynsfw.com "), domain("lemmy.fmhy.ml"), domain("programming.dev"), domain("lemmy.sdf.org"), domain("infosec.pub"), domain("compuverse.uk") {
@media (min-width:1400px) {
.container,
.container-md,
.container-sm,
.container-lg,
.container-xl {
max-width: 2200px;
background-color:#151414;
padding-top:1rem;
}
.col-sm-2 {
flex: 0 0 8%;
max-width: 8%;
display: flex;
align-items: center;
text-align: center;
}
}
h5 {
margin-bottom: .05rem!important;
}
.thumbnail {
object-fit: cover;
min-height: 60px;
max-height: 80px;
max-width: 80px;
min-width: 80px;
width: 100%;
}
.btn-block {
margin-top: 1rem!important;
}
.mb-1,
.my-1 {
margin-top: .3rem!important;
margin-bottom: .3rem!important;
}
.my-3 {
margin-top: .3rem!important;
margin-bottom: .5rem!important;
}
.vote-bar {
min-width: 40px;
}
.vote-bar.col-1 {
margin-top: 1rem;
}
.d-md-block {
max-width: 400px;
padding: 0rem 3rem 2rem 3rem;
margin: 0px 0px 0px auto;
}
.comment.ml-1 {
margin-left: 1.5rem!important;
}
}