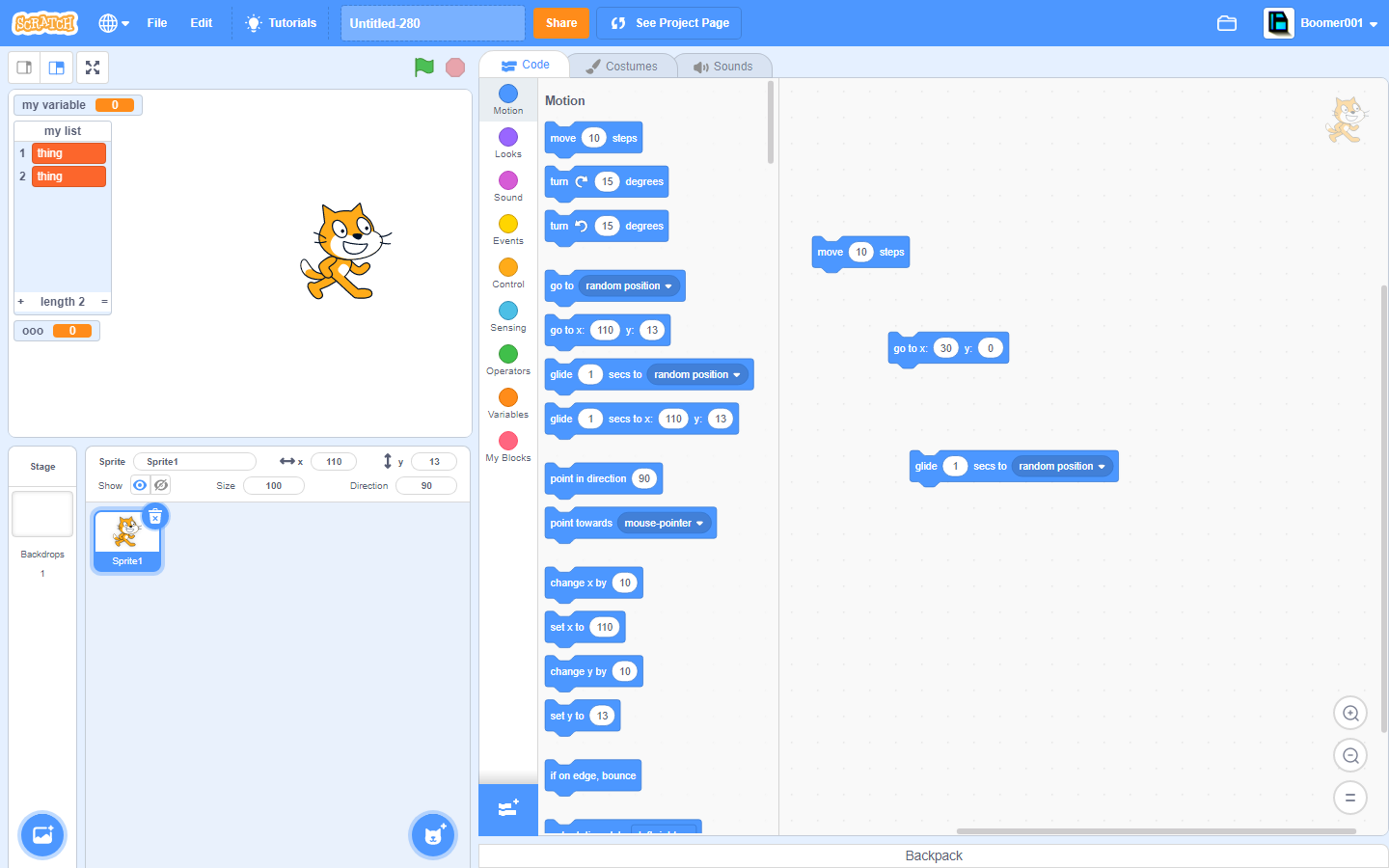
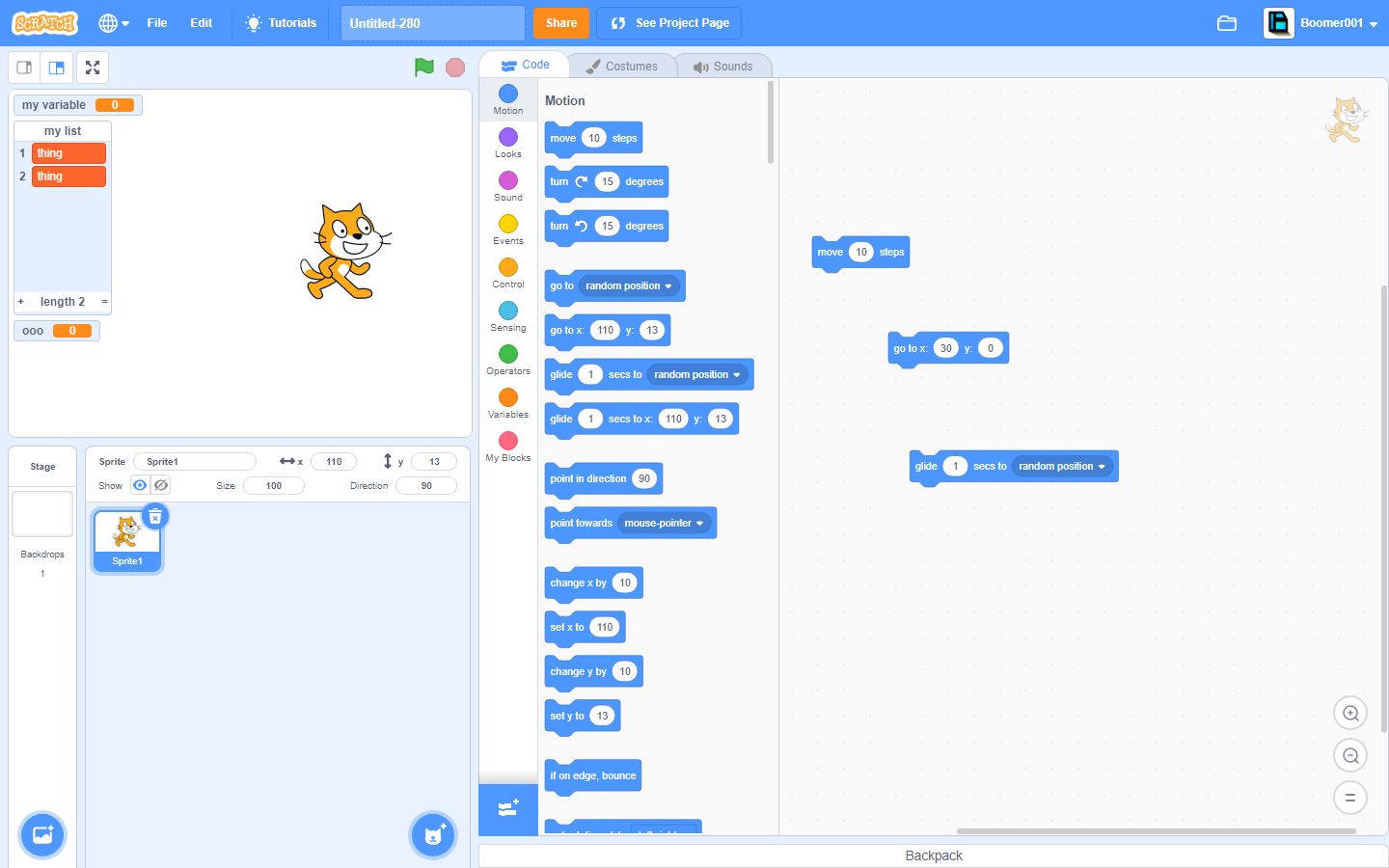
Scratch 2 Layout by Adriandumitru

Details
AuthorAdriandumitru
LicenseNo License
CategoryScratch
Created
Updated
Code size2.3 kB
Code checksumd73480e6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
@-moz-document url-prefix("https://scratch.mit.edu/projects/") {
.gui_tab-list_87TYM {
height: 2rem;
}
.gui_flex-wrapper_uXHkj {
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.target-pane_target-pane_3S5E6 {
-webkit-box-direction: row-reverse;
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
[dir="ltr"] .target-pane_stage-selector-wrapper_qekSW {
margin-left: 0;
margin-right: calc(0.5rem / 2);
}
.sprite-selector_sprite-selector_2KgCX {
margin-right: 0;
margin-left: calc(0.5rem / 2);
}
.input_input-form_l9eYg {
height: 1.2rem;
}
.sprite-info_icon-wrapper_3Wbqq {
width: calc(1.2rem + 2px);
height: calc(1.2rem + 2px);
padding: 0.1rem;
}
.sprite-info_row-primary_10JrS {
margin-bottom: 0.2rem;
}
.sprite-info_sprite-info_3EyZh {
padding: 0.3rem 0.8rem;
}
.stage-header_stage-menu-wrapper_15JJt {
flex-direction: row-reverse;
}
/* EXPIREMENTAL STUFF (might be broken) */
/* block sidebar start */
/*
.blocks_blocks_C530M .blocklyToolboxDiv {
height: 150px !important;
width: 250px;
}
.blocklyFlyout {
transform: translate(0px, 150px) !important;
}
.scratchCategoryMenu {
width: 100%;
height: inherit;
}
.scratchCategoryMenuItem {
text-align: left !important;
padding: 0.3rem 10px;
}
.scratchCategoryMenuRow {
display: inline-block;
width: 50%;
}
.scratchCategoryItemBubble {
display: inline-block;
width: 0.8rem;
height: 0.8rem;
}
.blocks_blocks_C530M .scratchCategoryMenuItemLabel {
font-size: 1rem;
display: inline-block;
margin-left: 12px;
}
.gui_extension-button-container_b4rCs {
border-top-right-radius: 21px;
box-shadow: 11px -6px 28px -6px rgba(0,0,0,0.16);
}
.gui_extension-button-container_b4rCs:before {
display: none;
}
.blocklyFlyoutScrollbar {
transform: translate(252px, 2.5px) !important;
}
.blocklyFlyoutScrollbar {
transform: translate(238px, 154px) !important;
}
*/
/* block sidebar end */
/*
.blocklyPath {
transform: scaleY(0.8);
}
.blocklyText {
dominant-baseline: unset !important;
}
*/
}
Source code
/* ==UserStyle==
@name Scratch 2 Layout
@version 20230612.18.17
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://scratch.mit.edu/projects/") {
.gui_tab-list_87TYM {
height: 2rem;
}
.gui_flex-wrapper_uXHkj {
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.target-pane_target-pane_3S5E6 {
-webkit-box-direction: row-reverse;
-webkit-flex-direction: row-reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
[dir="ltr"] .target-pane_stage-selector-wrapper_qekSW {
margin-left: 0;
margin-right: calc(0.5rem / 2);
}
.sprite-selector_sprite-selector_2KgCX {
margin-right: 0;
margin-left: calc(0.5rem / 2);
}
.input_input-form_l9eYg {
height: 1.2rem;
}
.sprite-info_icon-wrapper_3Wbqq {
width: calc(1.2rem + 2px);
height: calc(1.2rem + 2px);
padding: 0.1rem;
}
.sprite-info_row-primary_10JrS {
margin-bottom: 0.2rem;
}
.sprite-info_sprite-info_3EyZh {
padding: 0.3rem 0.8rem;
}
.stage-header_stage-menu-wrapper_15JJt {
flex-direction: row-reverse;
}
/* EXPIREMENTAL STUFF (might be broken) */
/* block sidebar start */
/*
.blocks_blocks_C530M .blocklyToolboxDiv {
height: 150px !important;
width: 250px;
}
.blocklyFlyout {
transform: translate(0px, 150px) !important;
}
.scratchCategoryMenu {
width: 100%;
height: inherit;
}
.scratchCategoryMenuItem {
text-align: left !important;
padding: 0.3rem 10px;
}
.scratchCategoryMenuRow {
display: inline-block;
width: 50%;
}
.scratchCategoryItemBubble {
display: inline-block;
width: 0.8rem;
height: 0.8rem;
}
.blocks_blocks_C530M .scratchCategoryMenuItemLabel {
font-size: 1rem;
display: inline-block;
margin-left: 12px;
}
.gui_extension-button-container_b4rCs {
border-top-right-radius: 21px;
box-shadow: 11px -6px 28px -6px rgba(0,0,0,0.16);
}
.gui_extension-button-container_b4rCs:before {
display: none;
}
.blocklyFlyoutScrollbar {
transform: translate(252px, 2.5px) !important;
}
.blocklyFlyoutScrollbar {
transform: translate(238px, 154px) !important;
}
*/
/* block sidebar end */
/*
.blocklyPath {
transform: scaleY(0.8);
}
.blocklyText {
dominant-baseline: unset !important;
}
*/
}