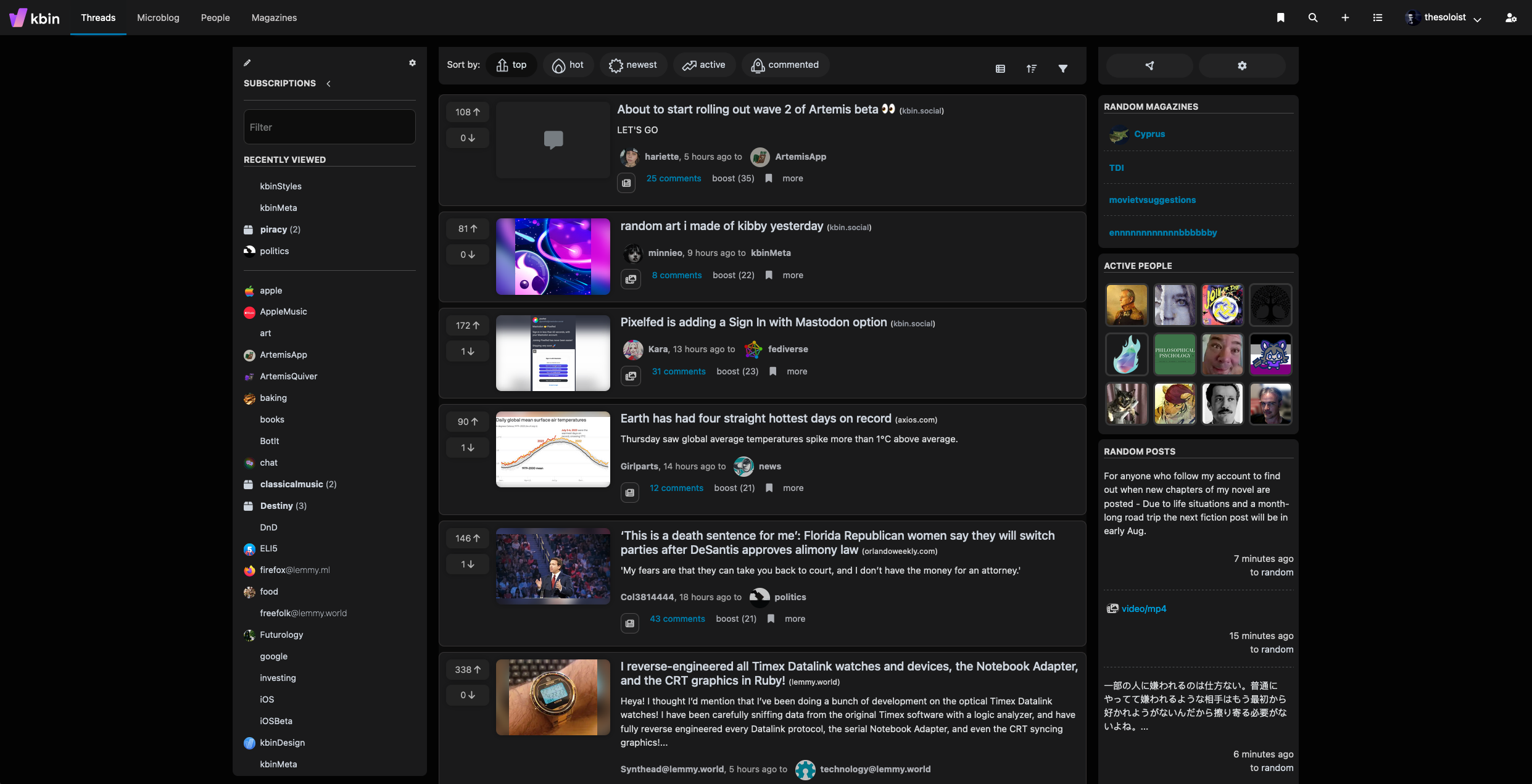
Clean Kbin Dark theme, a bit unorganized code but it gets the job done right.
Kbin Dark Dark Theme by solomrdolo

Details
Authorsolomrdolo
LicenseMIT
Categorykbin.social
Created
Updated
Code size70 kB
Code checksum536eb766
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I have tested this on mac and works well. However for PC there seems to be some bugs with subscription panel add on, and a few other quirks.
Works best with these add-on's:
https://greasyfork.org/en/scripts/469139-kbin-subscriptions-panel
https://greasyfork.org/en/scripts/468923-kbin-improved-collapsible-comments
https://greasyfork.org/en/scripts/468612-kbin-enhancement-script
https://greasyfork.org/en/scripts/469597-kbin-usability-pack
https://greasyfork.org/en/scripts/469657-kbin-magazine-pop-up
If you end up using the subscriptions panel extension, make sure to have these settings checked:
Extend page width
Hide on collapse
Cache subscriptions
Group identical names
Show recently viewed
Sticky Panel
for more info on kbin settings check here for an attached image of what needs to be activated and deactivated:
https://kbin.social/m/kbinStyles/t/87042/Updated-Kbin-Dark-Mode#comments
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name kbin dark dark theme
@version 1
@description A clean dark theme for kbin
@author solo
@namespace solo
==/UserStyle== */
@-moz-document domain("kbin.social"),
domain("karab.in"),
domain("fedia.io"),
domain("artemis.camp"){
body {
background-color: #030303;
scrollbar-color: #d4d4d43b #7878787a;
}
#header {
border-bottom: #1b1b1c;
}
#header > .kbin-container {
max-width: 100%;
background-color: #1a1a1b;
}
#middle > .kbin-container {
margin-top: 1.4rem;
}
div {
color: #d7dadc!important;
}
#middle {
background-color: #030303;
}
#content {
background-color: #0c0c0c;
}
.entry div.no-image-placeholder {
background-color: #202021;
box-shadow: 0px 0px 10px rgba(0, 0, 0, .53);
}
.entry.section.subject figure {
box-shadow: 0px 0px 10px rgba(0, 0, 0, .53);
}
.entry div.no-image-placeholder a i.fa-solid.fa-message,
a i.fa-solid.fa-link {
scale: 0.7;
color: #cdd9e2;
}
div.section.magazines.magazines-columns {
background-color: #1a1a1b;
border: #444141 0px;
border-style: solid;
}
body.theme--dark.fixed-navbar div#middle.page-entry-front div.kbin-container main#main div#content div .entry.section.subject {
background-color: #1a1a1b;
border: #363434 1px;
border-style: solid;
}
body.theme--dark.fixed-navbar div#middle.page-entry-front div.kbin-container main#main div#content div .entry.section.subject:hover {
background-color: #252526;
border: #444141 1px;
border-style: solid;
box-shadow: 0 0 10px 1px #1d5f84;
transition: 0.13s;
}
html div#middle.page-entry-front div.kbin-container main#main div#content div article.entry.section.subject:hover aside.vote button {
background-color: #303032;
transition: 0.13s;
}
li.dropdown ul.dropdown__menu {
background-color: #1a1a1b;
}
li.dropdown ul.dropdown__menu li a {
background-color: #1a1a1b;
}
li.dropdown li a:hover {
background-color: #0a0a0a!important;
color: #4284b6!important;
}
li.dropdown ul.dropdown__menu {
border-radius: 5px;
}
/*textarea box shadow*/
input:focus {
outline: none !important;
border: 1px solid #1c8fcf;
box-shadow: 0 0 10px #719ECE;
}
textarea:focus {
outline: solid 1px #069df1 !important;
border: 1px solid #069df1;
box-shadow: 0 0 10px #719ECE;
}
html body.theme--dark.rounded-edges.fixed-navbar div#middle.page-user.page-user-overview div.kbin-container main#main div#content.overview.subjects.comments-tree.comments article.entry.section.subject {
border-bottom-left-radius: 0px!important;
border-bottom-right-radius: 0px!important;
background-color: #222;
}
html body.theme--dark.rounded-edges.fixed-navbar div#middle.page-user.page-user-overview div.kbin-container main#main div#content.overview.subjects.comments-tree.comments div.comments.comments-tree blockquote.section.comment.entry-comment.subject.own.nested {
padding-top: 13px!important;
border-radius: 0px!important;
}
div#content.overview.subjects.comments-tree.comments article.entry.section.subject.own {
border-style: solid;
border-color: #a0daf130;
border-width: 2px;
box-shadow: 0px 0px 15px 0px #66bdff;
margin-top: 15px;
margin-bottom: 15px;
background-color: #118be714!important;
}
div#content.overview.subjects.comments-tree.comments article.entry.section.subject {
background-color: #111010!important;
}
div#middle.page-entry-single div.kbin-container main#main div#content article.entry.section.subject.own.entry--single.section--top {
border-style: solid;
border-color: #0d85b424;
border-radius: 5px!important;
border-width: 2px;
box-shadow: 0px 0px 13px 0px #118be7;
margin-top: 15px;
margin-bottom: 30px;
background-color: #118be714!important;
}
div#middle.page-entry-single div.kbin-container blockquote.section.subject.own {
background-color: #101f2a!important;
padding: 5px!important;
box-shadow: 0px 0px 13px 1px #0b0b0b;
object-position: right;
}
blockquote.section.comment.entry-comment.subject.own.nested div.expando .threadLine {
filter: brightness(115%);
box-shadow: 0px 0px 10px 0px #121111;
}
main#main div#content div#comments section.comments.entry-comments.comments-tree blockquote.section.comment.entry-comment.subject.comment-level--1.own.nested {
background-color: #101f2a!important;
box-shadow: 0px 0px 13px 1px #0b0b0b;
box-shadow: inset 0px 0px 10px rgba(0, 0, 0, 0.3);
}
div#middle.page-entry-single div.kbin-container main#main div#content article.entry.section.subject.own.entry--single.section--top.no-media-preview div.entry__body div.more {
background-color: #0091ff24!important;
box-shadow: 0px 0px 13px 1px #0b0b0b;
}
div#middle.page-entry-single div.kbin-container main#main div#content div#comments section.comments.entry-comments.comments-tree blockquote.section.comment.entry-comment.subject.nested div.children blockquote.section.comment.entry-comment.subject.own.nested aside.vote form.vote__up button,
div#middle.page-entry-single div.kbin-container main#main div#content div#comments section.comments.entry-comments.comments-tree blockquote.section.comment.entry-comment.subject.nested div.children blockquote.section.comment.entry-comment.subject.own.nested aside.vote form.vote__down button,
div#middle.page-entry-single div.kbin-container main#main div#content div#comments section.comments.entry-comments.comments-tree blockquote.section.comment.entry-comment.subject.own.nested aside.vote form.vote__up button,
div#middle.page-entry-single div.kbin-container main#main div#content div#comments section.comments.entry-comments.comments-tree blockquote.section.comment.entry-comment.subject.own.nested aside.vote form.vote__down button {
background-color: #2b2b2b!important;
}
div#middle.page-entry-single div.kbin-container main#main div#content div#comments aside.vote {
padding-right: 7px;
padding-top: 3px;
}
button.btn.btn__primary {
background-color: #e0e0e0!important;
color: #4c4c4c!important;
border-radius: 50px!important;
padding: 11px;
}
li button.btn.btn__secondary {
border-radius: 50px!important;
border-style: solid;
padding: 11px;
}
li.select div select {
border-radius: 50px!important;
border-style: solid;
padding: 11px;
}
footer div.js-container form.comment-add div.row div textarea#post_comment_body {
background: #0d0d0d;
}
div#middle.page-post-front div.kbin-container main#main section.section.section--top form.post-add div.row div textarea#post_body {
background: #0d0d0d;
}
div#middle.page-post-front div.kbin-container main#main section.section.section--top form.post-add div.row.params div div.ts-control {
background-color: #0d0d0d!important;
}
div.ts-control input#post_magazine_autocomplete-ts-control {
color: #c2c1c1!important;
}
div#middle.page-entry-create div.kbin-container main#main aside.options.options--top.options-activity menu.options__main li a {
padding-left: 15px!important;
}
/*blockquote.section.comment.entry-comment.subject.own.nested {
border-style: solid!important;
border-color: #d1b551a8!important;
border-width: 2px!important;
box-shadow: 0px 0px 15px 2px #f2af06cf;
margin-top: 15px;
padding-top: 10px!important;
padding-bottom: 10px!important;
}
*/
html body.theme--dark.rounded-edges.fixed-navbar div#middle.page-user.page-user-overview div.kbin-container main#main div#content.overview.subjects.comments-tree.comments div.comments.comments-tree blockquote.section.comment.entry-comment.subject.nested {
padding-top: 10px!important;
border-radius: 0px!important;
border-style: solid!important;
border-width: 2px!important;
}
html body.theme--dark.rounded-edges.fixed-navbar div#middle.page-entry-single div.kbin-container main#main div#content div#comments section.comments.entry-comments.comments-tree blockquote.section.comment.entry-comment.subject.comment-level--1.nested {
padding-top: 10px!important;
}
.section.post.subject.show-preview {
background-color: #1a1a1b;
border-color: #323235;
border-top: #1a1a1b;
border-right: #1a1a1b;
}
.entry.section.subject figure a img {
border-radius: 4px;
}
.entry.section.subject figure {
margin-right: 5px;
}
/*avatar radius*/
.section.comment.entry-comment.subject figure a img {
border-radius: 50px;
}
header h2 small.badge.kbin-bg{
color:#10acf0;
background-color:#3e3e3f;
}
footer figure a.thumb img {
border-radius: 0px!important;
}
aside#sidebar div.alert.alert__info {
background: #041525;
border: 1px solid #5e95b3;
color: #d9e5ecd9;
border-radius: 5px;
border-width: 2px;
margin-right: 10px;
box-shadow: 0 0px 15px 1px #65a4eaf5;
}
.header div.kbin-container nav.head-nav div.brand a:hover {
transform: scale(.9);
opacity: .9;
transition: 0.2s;
}
header#header.header div.kbin-container menu li a.icon:hover,
header#header.header div.kbin-container menu li.dropdown a.has-avatar.logi...