funny userstyle that matches a style used in entity inspector
featuring icons for categories
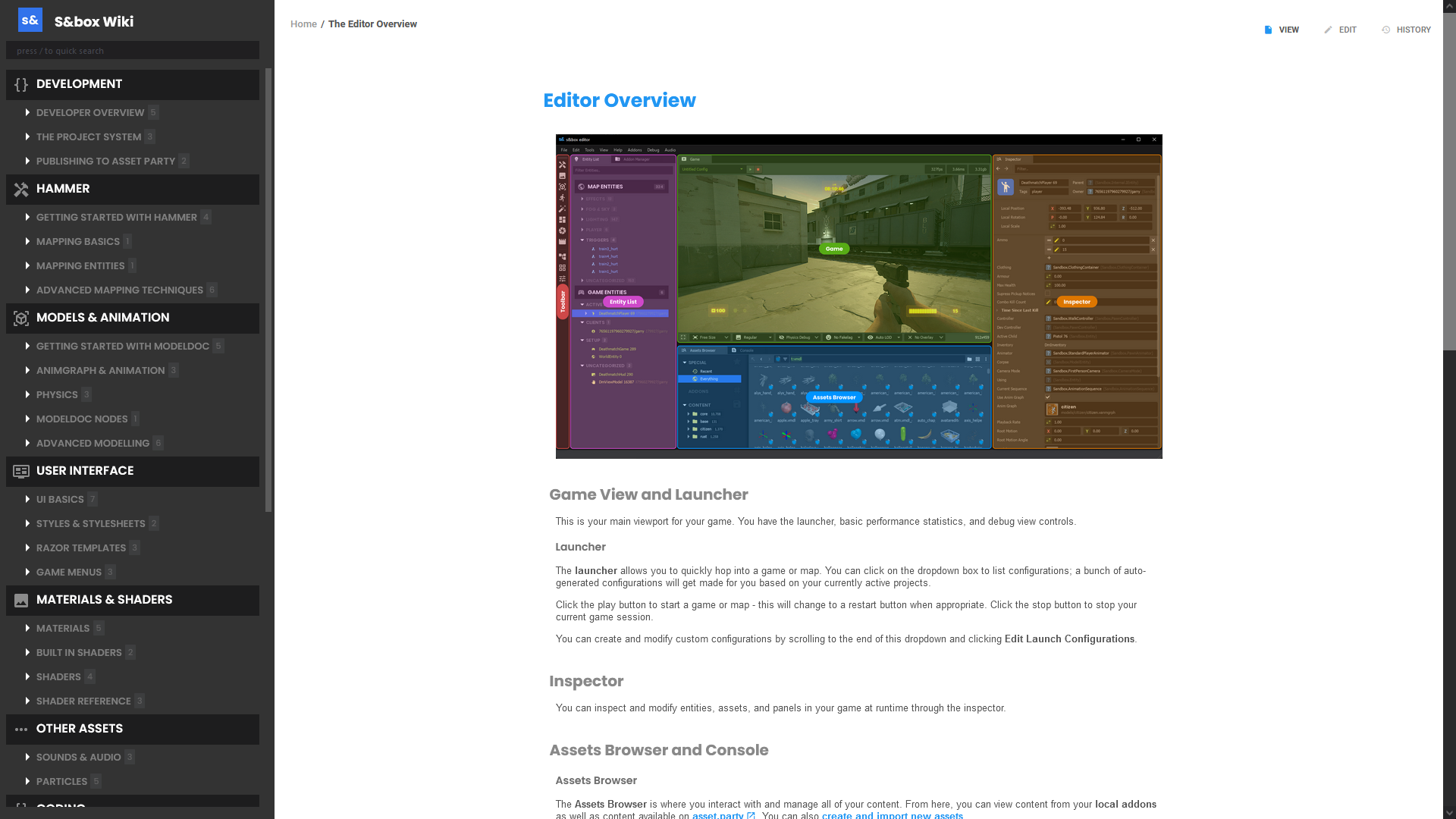
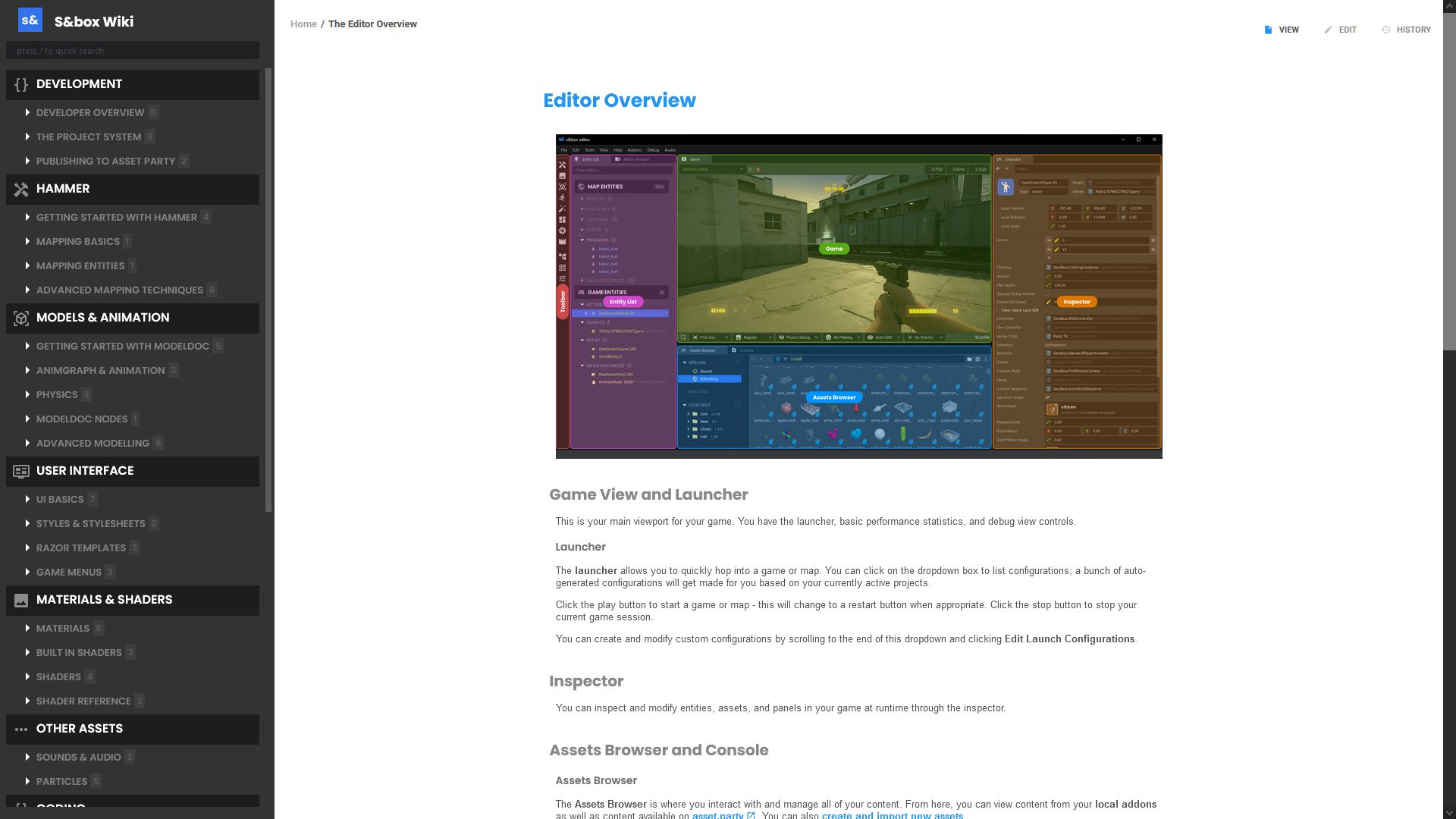
S&box Editor Accurate Wiki by vandercat

Details
Authorvandercat
LicenseMIT
Categorywiki.facepunch.com
Created
Updated
Code size2.8 kB
Code checksumce7da659
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Editor Accurate wiki
@version 20230613.14.01
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://wiki.facepunch.com/sbox") {
#sidebar .sectionheader {
position: relative;
height: 34px !important;
background-color: #1D1D1E;
font-weight: 600;
font-size: 16px;
padding-top: 6px;
text-shadow: none;
padding-left: 40px;
margin-top: 2px;
}
.sectionheader:before {
font-weight: normal;
font-size: 24px;
content: "\F01E7";
position: absolute;
left: 8px;
font-family:"Material Design Icons";
color: #8B8B8B;
}
.sectionheader:nth-child(1):before {
content: "\F0169";
}
.sectionheader:nth-child(3):before {
content: "\F1322";
}
.sectionheader:nth-child(5):before {
content: "\F0B84";
}
.sectionheader:nth-child(7):before {
content: "\F0503";
}
.sectionheader:nth-child(9):before {
content: "\F02E9";
}
.sectionheader:nth-child(11):before {
content: "\F01D8";
}
.sectionheader:nth-child(13):before {
content: "\F0169";
}
.sectionheader:nth-child(15):before {
content: "\F0297";
}
#sidebar .section details.level1 summary > div::before {
font-weight: normal;
content: "\F035F";
font-size: 24px;
opacity: 1 !important;
margin: 0;
}
#sidebar .section details.level1 summary{
height: 32px !important;
}
#sidebar .section details.level1 > summary > div {
font-family: 'Poppins';
font-style: normal;
font-weight: 600;
font-size: 13px;
text-transform: uppercase;
height: 32px;
padding-top: 0;
padding-bottom: 0;
color: #808080;
}
#sidebar .section details.level1 > summary > div > .child-count {
font-family: 'Poppins';
font-style: normal;
font-weight: 500;
font-size: 11px;
line-height: 16px;
/* identical to box height */
color: #8B8B8B;
background: #47484A;
border-radius: 1px;
margin-left: 4px;
padding-left: 4px;
padding-right: 4px;
}
#sidebar {
background: #363636;
}
#sidebar .section details.level1 ul li a {
font-family: "Segoe UI", "Noto Sans";
font-weight: normal;
font-size: 12px;
color: #8fe1ff;
opacity: 1;
}
#sidebar .section details.level1 ul {
margin: 0 0;
}
#sidebar details > ul > li > a.active, #sidebar details > ul > li > a.active:hover, #sidebar .section details.level1 ul li a.active {
background-color: #364a6f !important;
color: #8fe1ff;
}
#sidebar .section details.level1 ul li a:hover {
background-color: #383e4d;
color: #8fe1ff;
}
#sidebar .section > details.level1 > summary > div:hover {
background-color: #404043;
}
#topbar > .search input {
background: #201F21;
border-radius: 0px;
height: 24px;
font-size: 11px;
font-family: "Segoe UI", "Noto Sans";
color: #6a6a6a;
}
}