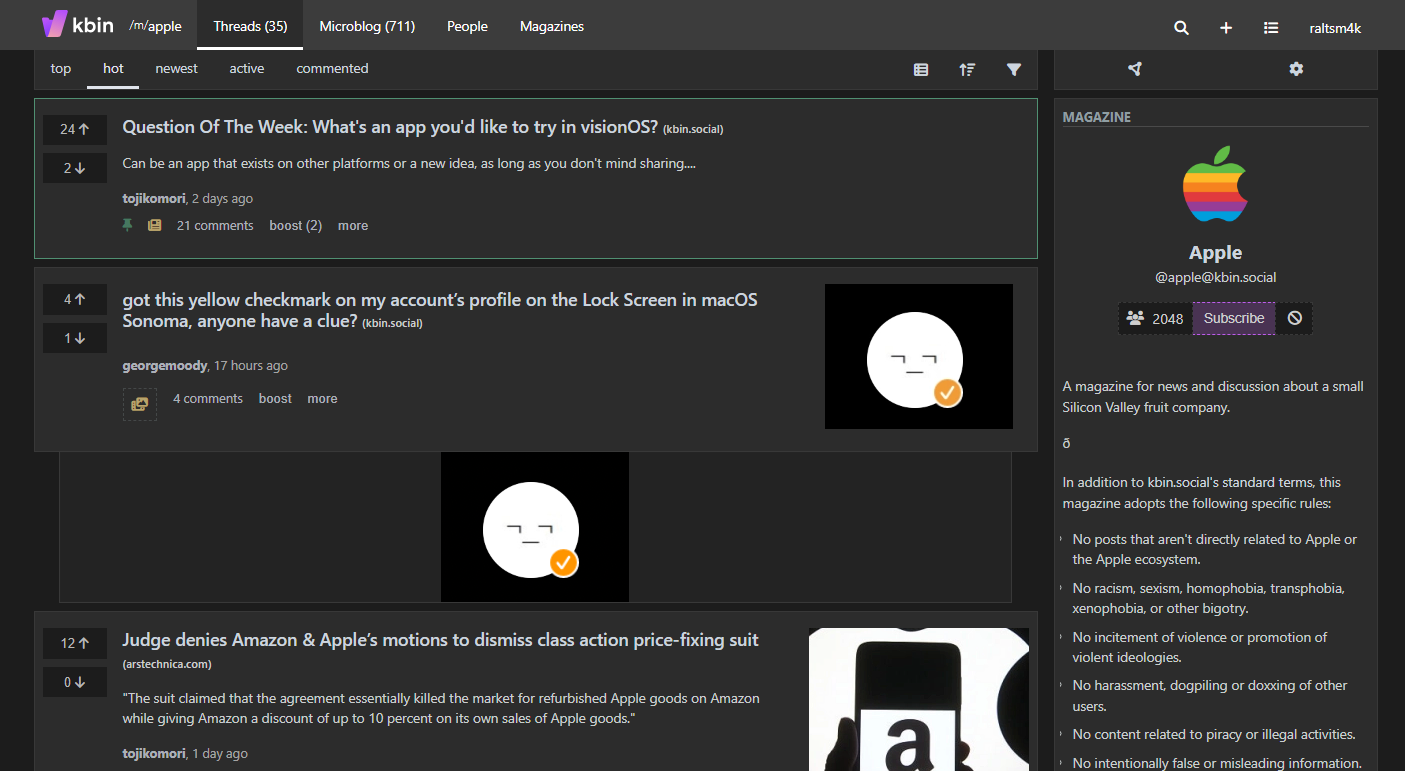
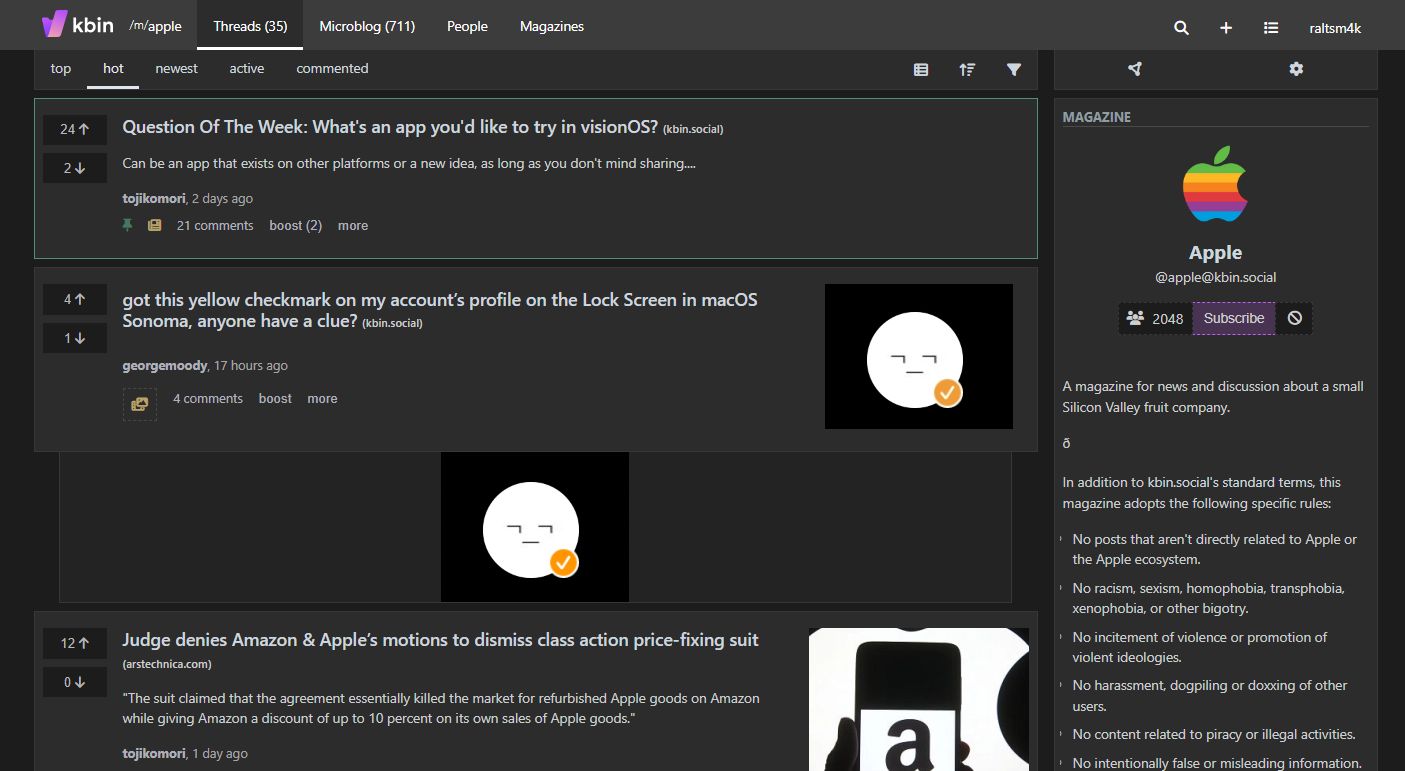
Makes the kbin browsing experience visually cleaner and clearer.
kleanbin by raltsm4k

Details
Authorraltsm4k
LicenseNo License
Categorykbin.social
Created
Updated
Code size3.1 kB
Code checksumad24a940
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Colors/Visual Clarity
- Colors pin icon green and gives pinned posts a distinctive outline
- Colors post type (article, image, etc.) icons yellow
- Gives image preview buttons a distinctive outline
- Styles the image preview box to attach it visually to the post above it
- Gives the magazine subscribe button a distinctive appearance if not subscribed
- Makes cursor correctly turn into a pointer when hovering over user/magazine follow/block buttons
- Visual Cleanness
- Compacts thread info box vertically on sufficiently large screens to reduce excessive whitespace
- Limits the height of image previews to account for extremely tall images
- Limits magazine logos to a reasonable height
Source code
/* ==UserStyle==
@name kleanbin
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Makes the kbin browsing experience cleaner and clearer
@author raltsm4k
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("nadajnik.org"), domain("kopnij.in"), domain("fedia.io") {
:root {
--kbin-color: #bf5ded;
--kbin-color-dark: #7f4a97;
--kbin-color-darker: #493353;
--pin-color: #4f9172;
--type-color: #e6cb83;
--subscribe-border: 1px dashed var(--kbin-color);
}
/* IMAGE PREVIEW STYLING */
div.preview {
border: var(--kbin-section-border);
border-top: none;
background-color: var(--kbin-bg-nth);
max-width: 95%;
margin: -.5rem auto;
margin-bottom: initial;
padding: 0;
}
div.preview img {
max-height: 75vh;
margin: 0 auto;
display: block;
}
/* SIDEBAR COMPACTIFICATION / GENERAL STYLING */
#sidebar .info {
overflow: auto;
}
/* --- Thread creator info --- */
@media only screen and (min-width: 1360px), (max-width: 991.98px) {
#sidebar .entry-info figure {
display: inline-block;
float: left;
padding-left: 1em;
}
#sidebar .entry-info li {
clear: none;
float: left;
width: 50%;
}
#sidebar .entry-info li {
border-top: var(--kbin-meta-border) !important;
border-bottom: none;
}
#sidebar .entry-info li:nth-child(n+3) {
border-bottom: var(--kbin-meta-border) !important;
}
}
#sidebar .info time, #sidebar .info span {
opacity: .75;
}
/* --- Magazine info --- */
#sidebar .magazine img:nth-child(1) {
max-height: 6em;
width: auto;
}
#sidebar .magazine__subscribe button:hover, #sidebar .user__follow button:hover {
cursor: pointer;
}
#sidebar .magazine__subscribe form[name="magazine_subscribe"] button:not(.active)/*,
#sidebar .user__follow form[name="user_follow"] button:not(.active)*/ {
background-color: var(--kbin-color-darker);
border: var(--subscribe-border);
}
#sidebar .magazine__subscribe form[name="magazine_subscribe"] button:not(.active):hover/*,
#sidebar .user__follow form[name="user_follow"] button:not(.active):hover*/ {
background-color: var(--kbin-color-dark);
}
/* COLORATIONS / MISC STYLING */
article .fa-thumbtack {
color: var(--pin-color);
}
#content article:has(footer menu li i.fa-thumbtack) {
border: 1px solid var(--pin-color) !important;
}
article .fa-newspaper, article .fa-photo-film {
color: var(--type-color);
}
.subject .show-preview {
padding: 8px;
border: var(--kbin-meta-border);
}
.subject .show-preview:hover {
background-color: rgba(127,127,127,0.25);
}
}