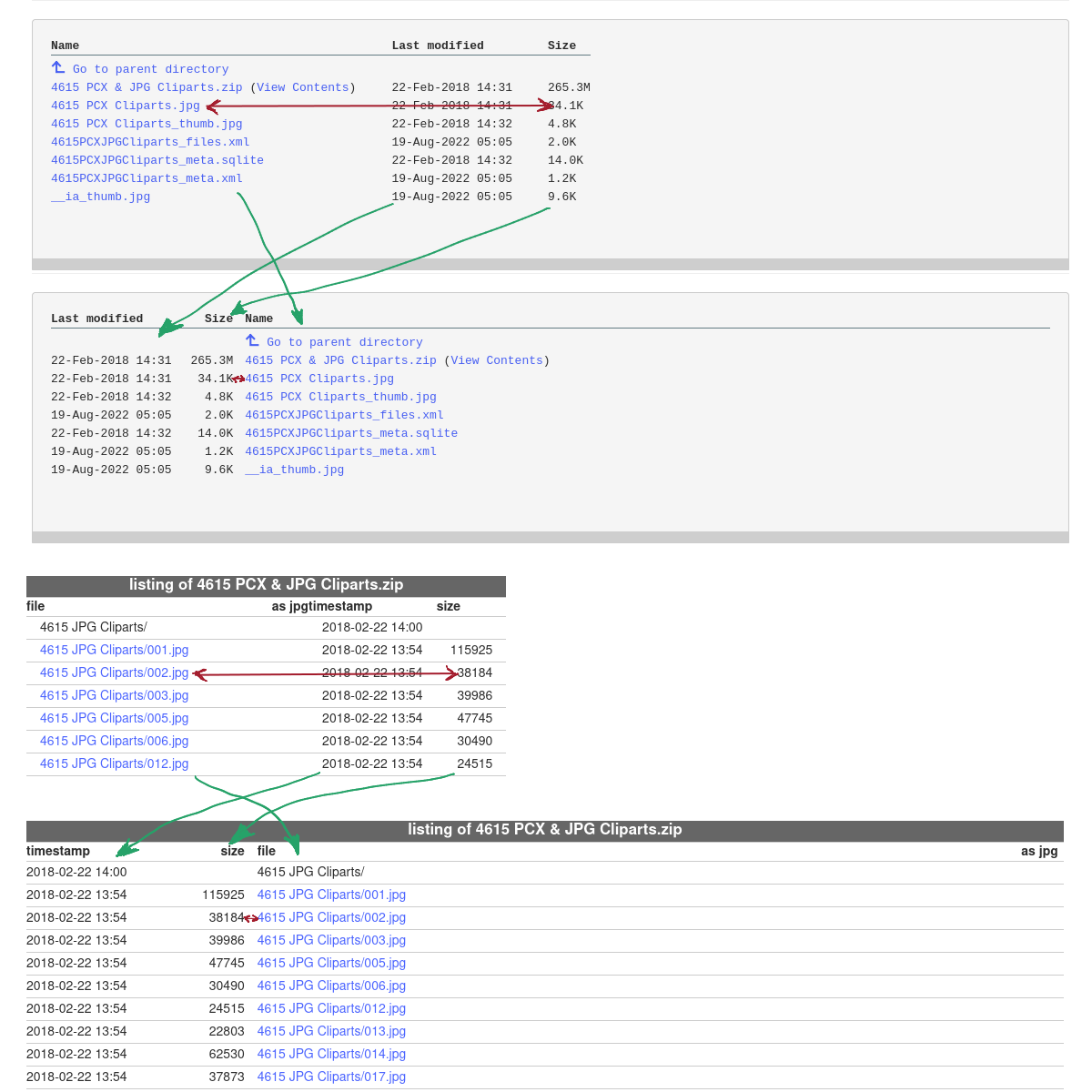
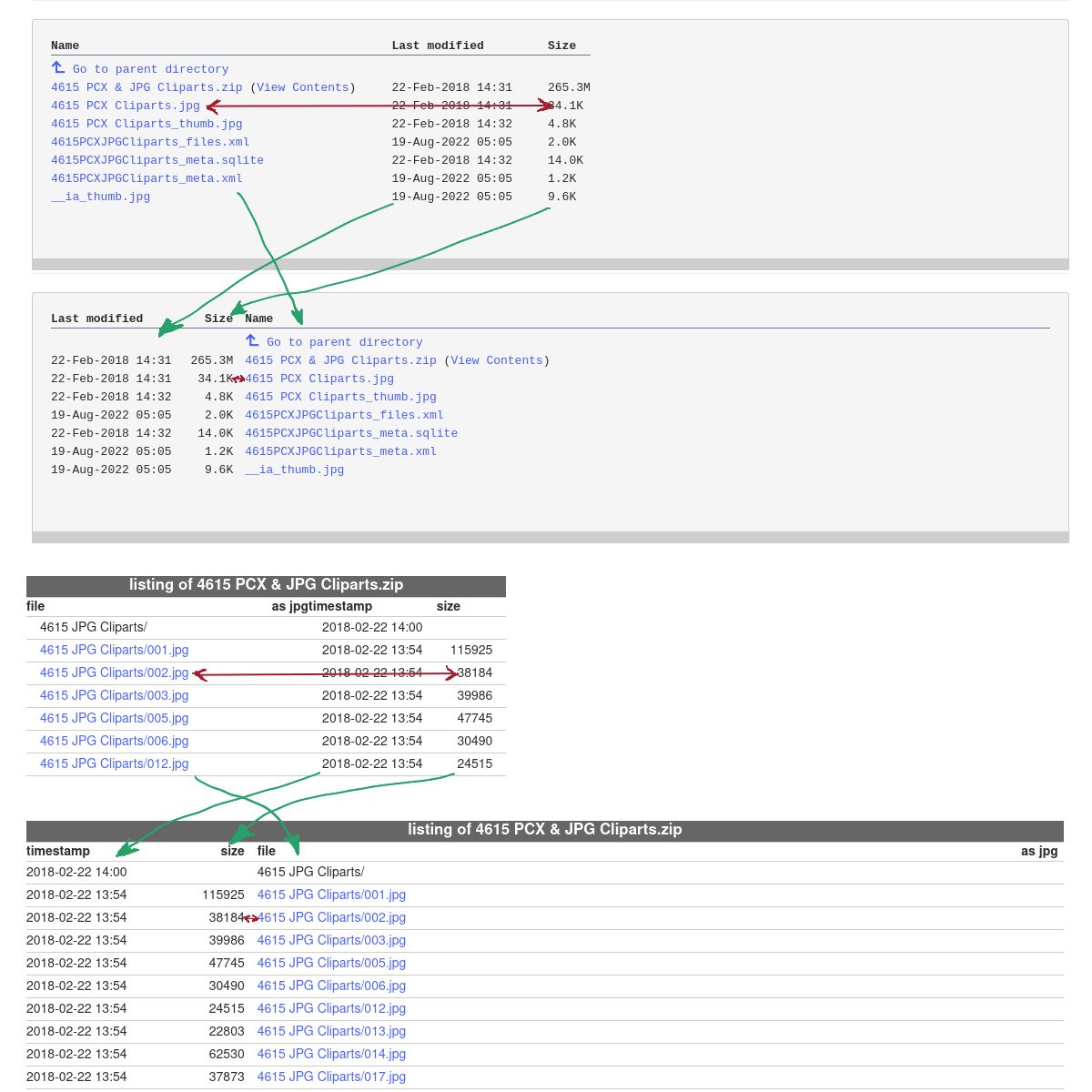
Moving the file sizes (and dates) to the left, making them visually closer to their filenames.
archive.org - Improved directory listing layout by denilsonsa

Details
Authordenilsonsa
LicensePublic domain
Categoryarchive.org
Created
Updated
Code size2.9 kB
Code checksum46132a08
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name archive.org - Improved directory listing layout
@namespace github.com/openstyles/stylus
@version 1.0.1
@description Moving the file sizes (and dates) to the left, making them visually closer to their filenames.
@author Denilson
==/UserStyle== */
@-moz-document domain("archive.org") {
/*
Main directory listing page -> table..directory-listing-table
"View contents" of compressed archives -> table.archext
*/
.container:has(table.directory-listing-table) {
max-width: none;
}
table.directory-listing-table,
table.archext {
display: flex;
flex-direction: column;
}
table.directory-listing-table > thead,
table.directory-listing-table > tfoot,
table.directory-listing-table > tbody,
table.archext > thead,
table.archext > tfoot,
table.archext > tbody {
display: flex;
flex-direction: column;
}
table.directory-listing-table > * > tr,
table.archext > * > tr {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
gap: 1em;
}
table.directory-listing-table > * > tr:hover,
table.archext > * > tr:hover {
background: #e5e5e5;
color: black;
}
table.directory-listing-table > * > tr > *,
table.archext > * > tr > * {
padding-left: 0;
padding-right: 0;
}
/* The filename */
table.directory-listing-table > * > tr > th:nth-child(1),
table.directory-listing-table > * > tr > td:nth-child(1) {
order: 3;
flex: 1 1 auto;
}
/* Last modified */
table.directory-listing-table > * > tr > th:nth-child(2),
table.directory-listing-table > * > tr > td:nth-child(2) {
order: 1;
flex: 0 0 17.5ch; /* Fixed width is a requirement*/
}
/* Size */
table.directory-listing-table > * > tr > th:nth-child(3),
table.directory-listing-table > * > tr > td:nth-child(3) {
order: 2;
flex: 0 0 6.5ch; /* Fixed width is a requirement*/
text-align: right;
}
/* The filename */
table.archext > * > tr > th:nth-child(1),
table.archext > * > tr > td:nth-child(1) {
order: 3;
flex: 1 1 auto;
}
/* as jpg - I don't know what's that, it's always an empty column. */
table.archext > * > tr > th:nth-child(2),
table.archext > * > tr > td:nth-child(2) {
order: 4;
flex: 0 0 6ch; /* Fixed width is a requirement*/
}
/* Timestamp */
table.archext > * > tr > th:nth-child(3),
table.archext > * > tr > td:nth-child(3) {
order: 1;
flex: 0 0 19ch; /* Fixed width is a requirement*/
}
/* Size */
table.archext > * > tr > th:nth-child(4),
table.archext > * > tr > td:nth-child(4) {
order: 2;
flex: 0 0 10ch; /* Fixed width is a requirement*/
text-align: right;
}
}