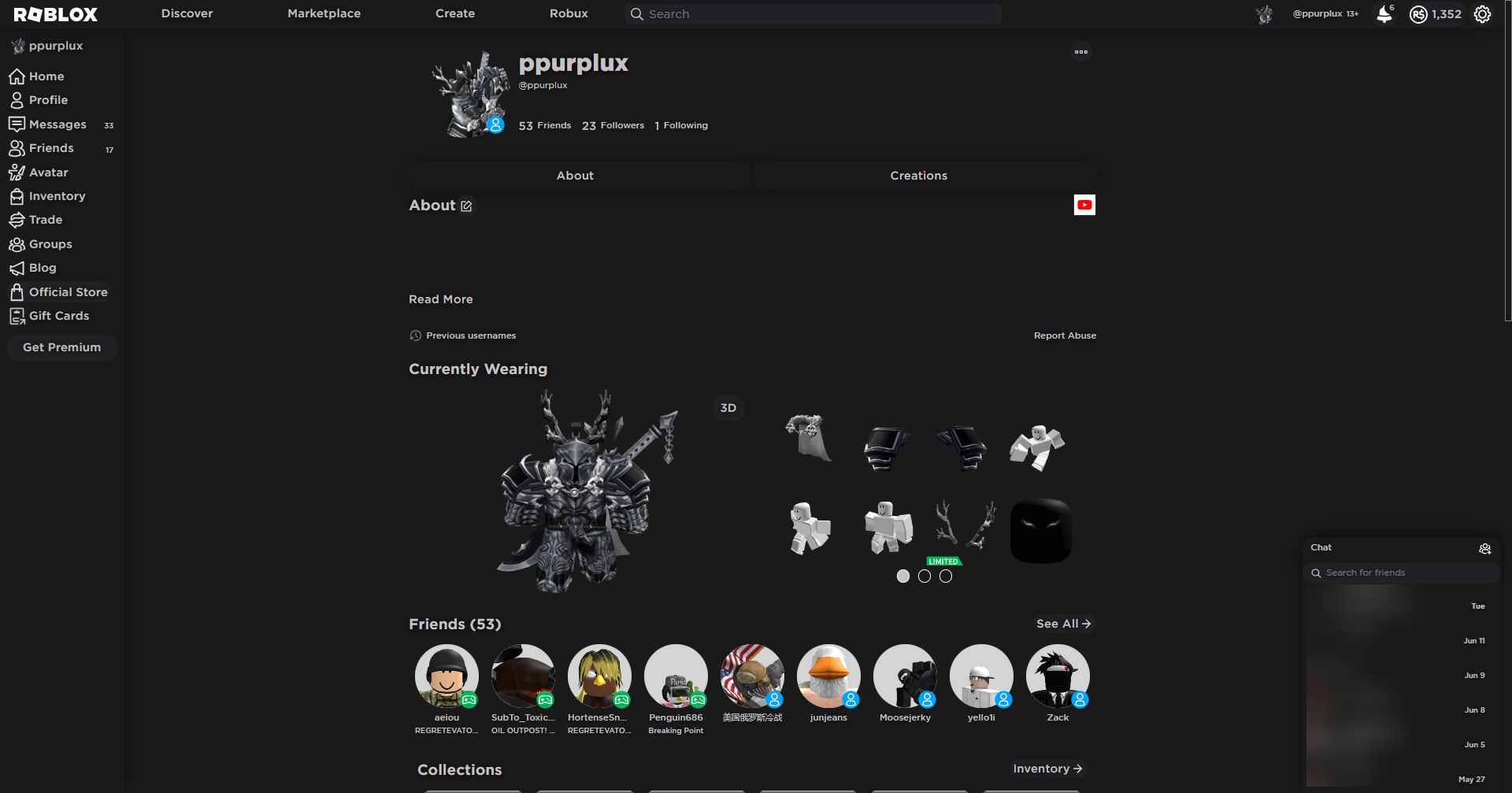
A dark theme for Roblox following the Google Material theme guidelines.
Compatible with RoPro, BTRoblox, RoGold, Roblox+, and many more extensions.

Authorppurplux
LicenseNo License
Categoryhttps://roblox.com
Created
Updated
Code size239 kB
Code checksuma3961853
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A dark theme for Roblox following the Google Material theme guidelines.
Compatible with RoPro, BTRoblox, RoGold, Roblox+, and many more extensions.
Make sure you have Dark Mode enabled in settings.
This was an edit of Roblox Dark Material 2020 (found here: https://userstyles.org/styles/179776) made by "sincostine". This edit fixes the Robux icon in the navbar (top right).
Uploaded with permission.
/* ==UserStyle==
@name Roblox Dark Material 2023
@version 20230614.17.28
@namespace ?
==/UserStyle== */
@-moz-document domain("www.roblox.com") {
:root
{
--text: #c3c3c3;
--text-dark: #c3c3c3;
--text-header: #c3c3c3;
--search-text: #c3c3c3;
--search-color: #202124;
--search-placeholder: #c3c3c3;
--container-dark: #1a1a1a;
--container: #1a1a1a;
--container-light: #1a1a1a;
--container-transparency: var(--container-light);
--button: #202124;
--button-light: #3c3d41;
}
.home-container, .games-page-left, #game-detail-page, .page-content, .messages-container
{
margin: auto !important;
float: none !important;
}
.border-bottom, .copyright-wrapper, .border-top, .store-card-caption, select, .modal-header, .SquareTabGray, .WhiteSquareTabsContainer, .RobuxColumn, .table-header, .StandardPanelContainer *, .input-field, .list-item, .slide-item-description, .slide-item-name, .accoutrement-image, .medallion, .tab-container div, .gear-button-wrapper, .menu-col, .divider-right, .divider-left, .divider-top, .divider-bottom, .content-area, .separator, #build-dropdown-menu, footer, .article-footer, .article-relatives, .blocks-item-link, .blocks-item, .btn-w-border, .item-card-link *, .border, .cursor-pointer border, .sg-question, .select-kit-body, .topic-map *, .topic-map, .topic-post *, .user-selector, .pika-single *, th, .border-left, td, table, .bd-toc-heading, .nav-tabs-wrap, .border-primary, .btr-game-button, div.btr-game-playbutton, .stack-row, .store-card, .badge-link img, .profile-stats-container, .game-card *, .btr-gamedetails #game-instances .stack-list .stack-row, .verticaltab, .verticaltab A, .ac-wrap, #dropdown, #dropdownUl, .tab-active, #dropdownUl a, .CatalogSearchBar div, .original-image, button.action-button, .btn-primary-lg, .btr-owner-item, .btr-owner-item:before, .btr-owner-item:after, .btn-common-play-game-lg, a.btn-common-play-game-lg, .btr-fastsearch-thumbnail, .avatar-group, tbody, #header .btr-nav-notif, .btr-nav-notif, .btr-switch div, .notification-stream-header, .template, .avatar-card-btns, #header, .cursor-pointer, .cursor-pointer:hover
{
border: none;
border-color: transparent !important;
}
.rbx-divider, .dialog-triangle::before, .dialog-triangle::after, .segment, .separator, .games-page-right, .container-divider, .search::before, .right-wrapper::before, li.rbx-divider
{
visibility: collapse !important;
display: none !important;
}
.WhiteSquareTabsContainer
{
background-image: none !important;
}
.game-tile:hover:not(.disabled), .game-tile, .large-game-tile:hover:not(.disabled), .large-game-tile
{
transition: transform .15s;
}
.games-page-lists-container, .games-list-container
{
width: 100%
}
.alert-loading
{
display: none;
}
span.typing
{
background-image: url(https://i.imgur.com/bsH5dxN.gif);
}
.dialog-container.active .dialog-header, .dialog-container.active .dialog-header .dialog-header-title
{
animation: blink-dialog-kk .5s infinite;
}
@keyframes blink-dialog-kk {
from {
background-color: var(--container) !important;
}
to {
background-color: var(--container-light) !important;
}
}
.logo img
{
margin: 5px;
}
*
{
box-shadow: none !important;
}
.icon-bigplay-fill, .icon-bigplay-fill:hover
{
background-position: -28px -1680px !important;
}
.icon-bigstop-fill, .icon-bigstop-fill:hover
{
background-position: -28px -1708px !important;
}
.alert-system-feedback .alert
{
top: -80px !important;
}
.item-card-price
{
height: unset !important
}
ul.rbx-navbar
{
margin-top: 2px !important;
margin-bottom: 2px !important
}
html
{
background-color: var(--container) !important;
background-attachment: fixed !important;
background-position: center top !important;
background-size: cover !important;
background-repeat: repeat-x !important;
}
#header, .rbx-header, header, .header-wrap, #SponsoredPage .header, nav.header
{
background-color: var(--container-dark) !important;
background-attachment: fixed !important;
background-position: center left !important;
background-size: contain !important;
background-repeat: repeat-x !important;
opacity: 1 !important;
}
.friend-name, .text-footer-nav, .rbx-navbar-search-anchor, .account-settings-label, .text-nav, .dropdown-menu *, .text-title, .verticaltab *, .text-label.font-caption-header, h1, h2, h3, h3, h4, h5, h6, h7, h8, span, a, div, .text-lead, .form-group .text-label, .menu-area *, #build-page td.menu-area a.tab-item, .font-caption-body, .account-settings-label, .form-label, th, .ember-view p, .info *, .bd-sidebar-wrap *, p.sm-title, .markdown-field-data p, .desc *, .details *, .text-white, ul li, ol li, .news-detail p, .markdown p, .bc-product, .tbc-product, .obc-product, .nbc-product, #header .dropdown-menu *, #header .drop-down *, .rbx-header .drop-down, header .drop-down *, .header-wrap .drop-down *, nav.header .drop-down *, #chat-header .drop-down *, div.chat-windows-header .drop-down *, .dialog-header .drop-down *, .pill-toggle label, strong, label, .tooltip-inner *, .tooltip-inner, #header #navbar-search-input, .markdown-field-data *, div.btr-switch div, body, .main-container, .bd-toc, .bd-links, .bd-sidebar, .container-fluid, .user-content, .section.pd-b, .bd-search, .table-row td, tr.header td, .table-striped td, .content, .mCustomScrollBox, .notification-stream-item, .left-navigation, #settings-container, .nav-tabs, .place-container, .rbx-navbar-search-option, .rbx-navbar-search-option.selected, .popover .content-view, .container-footer, .footer, .dialog-body, .details-input, .friend-container, .friends-list-container, .details-btns-fixed, .add-friends-option, .notification-stream-data, .popover-container, .notification-stream-header, .notification-stream-banner, .notification-stream-scrollbar, .notification-stream-body, .select-friends-header, .details-input-container, .details-header-container, .popover, .switcher, .slide-item-container-left, .slide-item-container-right, .profile-avatar-maskmedallion, .medallion, button.close, input[type=range], .section.rplus, .has-limit.news-detail, #content, .blog, #container:after, .has-gutter, .intro-copy, .testimonials, .slideshow-wrap, blockquote, .quote, blockquote p, .news-list li a, footer, .content-container, .notification-stream-container .notification-content-view, h3.header, #BodyWrapper, #RepositionBody, .btr-game-button, .btr-filter-enabled, .btr-filter-disabled, .btr-preview-canvas, .item-card-thumb, img.item-card-thumb, canvas, canvas.btr-preview-canvas, .btr-property, .btr-property-group, .btr-properties-header, .btr-settings-header, .profile-avatar-right, .profile-accoutrements-container .profile-accoutrements-slider .accoutrement-item a, .job-listings .heading, #textDisplay, #LibraryTab, .CatalogItemName, .SmallCatalogItemView, .select-group, .details-container, b, .controls li, .controls ul, label, .select-kit.multi-select, .ac-wrap, .select2-results li, .loading, .chat-loading, .notifications-lazy-loading, .loading, .notification-stream-loading, #dropdownUl, #dropdownUl a, .rbx-select-group, #banner, .details-btns, .avatar-group, .blurb-container, .body-container, .testimonials-container, .wiki-container, .select-wrap.filter:after, .blocks-item, .simple-body, .cookie-constraint-body, .cookie-constraint-body #Body, .container-empty, html[stylus-iframe], ul.dropdown-menu li a, ul.dropdown-menu li, .panel a, .menu-secondary-option, .menu-secondary, thumbnail-2d span[thumbnail-type], .hat-slot imgl, .header-dropdown-toggle:hover, .header-dropdown-toggle, .group-card, .multi-nested-list li ul li:last-child:after, .multi-nested-list li:last-child:after, .chat-disconnect, #chat-disconnect, #chat-disconnect.chat-disconnect, .modal-header, .modal-confirmation, .modal-dialog, .notification-stream-banner .icon-close-white, .btr-switch *, p, h1, h2, h3, h4, h5, h6, span
{
color: var(--text) !important;
}
.btn-secondary-md, .input-dropdown-btn, .interaction-item:hover:not(.disabled), .rbx-navbar-search-option.selected, .rbx-navbar-search-anchor:hover:not(.disabled), .menu-option.active, .menu-option:hover:not(.disabled), button, .rbx-clickable-li:hover:not(.disabled), .rbx-clickable-li.selected:not(.disabled), .rbx-tab-heading:hover:not(.disabled), .chat-friend:hover:not(.disabled) .chat-friend-container, input, .dialog-message-body .dialog-message, .btn-control, select, .btn-primary, .btn-large, .btn-medium, .pager-next a, .pager-prev a, .rbx-tab.active a, .rbx-tab:hover:not(.disabled) a, .tab-item-selected, .tab-item:hover:not(.disabled), .btn-medium.btn-primary .btn-secondary-sm, .btn-primary-md, .btn-control-sm, .btn-primary-lg, .btn-small, .scroller, .blocks-item-link, .btn-w-border, .menu-secondary-option:hover:not(.disabled), .sidenav-item.current-article, .sidenav-item:hover:not(.disabled), .assetTypeFilter:hover:not(.disabled), .selectedAssetTypeFilter, #build-dropdown-menu a:hover:not(.disabled), .signup-button, .sg-errors *, .sg-error-message, .btn-secondary-sm, .btn-more, .dropdown-select-box-row:hover:not(.disabled), .selected-kit-row, .is-selected, .select-kit-header, .select-kit-filter, .navigation-bar a, .notifications li:hover:not(.disabled), .widget-link:hover:not(.disabled), .d-link:hover:not(.disabled), .search-advanced-title, b, .user-badge, .more-user-badges *, .alert, .item, .carousel-control-prev, .carousel-control-next, .bd-toc-link:hover:not(.disabled), .bd-toc-link.active, .custom-select-box, .select2-choice, .select2-result-label, .select2-drop, .btn, .mention, .keyboard-key, kbd, .card-header, .code-link, .sub-nav li.active, .sub-nav li a:hover:not(.disabled), code, .tags-list li, .last a, .first a, .form-control, .input-addon-btn, .dropdown-list li, span.close, .btn-toggle, .dialog-input, .btn-neutral, .btn-buy-md, .btn-control, .btn-control-md, .btn-control-sm, .btn-control-xs, .btn-primary-md, .btn-secondary-md, .btn-secondary-sm, .btn-secondary-xs, .nav-pills li a, .btn-primary-sm, .btn-primary, .btn-primary:link, .btn-primary:active, .btn-primary:visited, .btr-explorer-item.selected, .btn-common-play-game-lg, a.btn-comm...