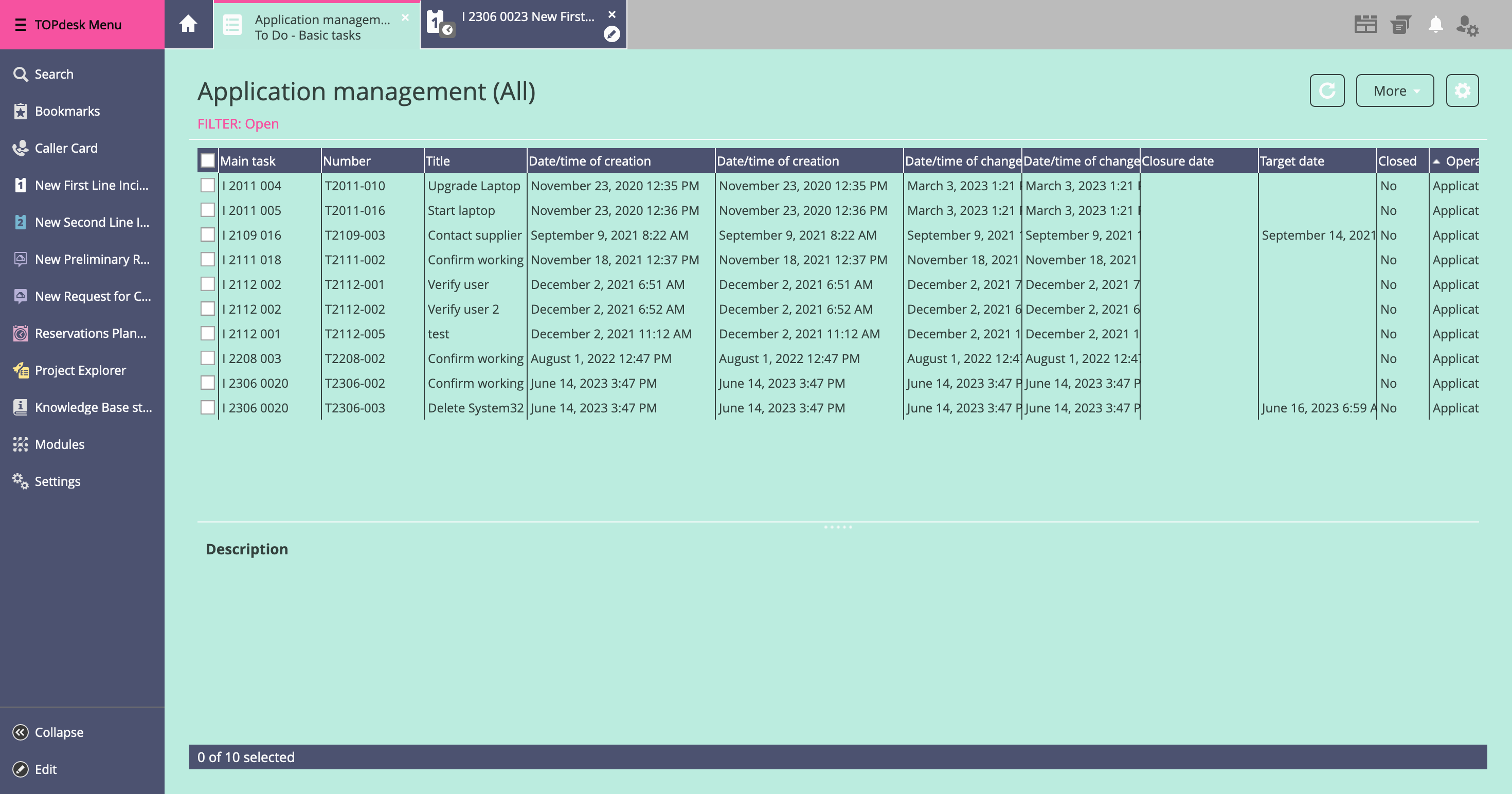
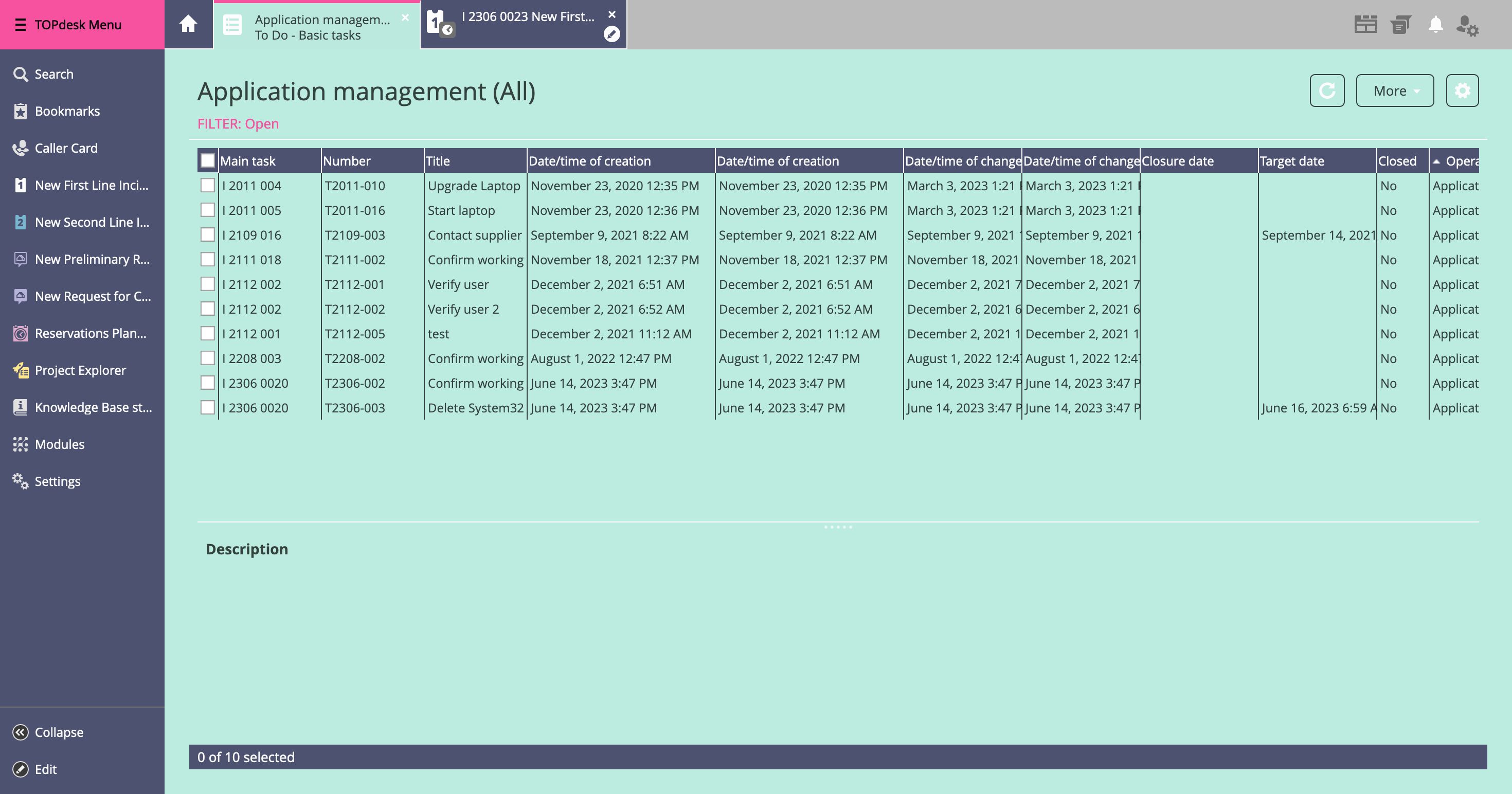
Colour Scheme using 'Thwarted Summer Shower' colour scheme from Canva
TOPdesk - Thwarted Summer Shower by tatermysalad

Details
Authortatermysalad
LicenseNo License
CategoryTOPdesk
Created
Updated
Size92 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name TOPdesk Thwarted Summer Shower
@namespace github.com/topdesk/topdesk-operator-recoloring
@version 1.5.1
@description Override the colors of the TOPdesk operator section
@homepageURL https://github.com/TOPdesk/operator-recoloring
@supportURL https://github.com/TOPdesk/operator-recoloring/issues
@license MIT
@preprocessor default
@var color background "Background" #bcece0
@var text background-filter "Background filter" brightness(0) saturate(100%) invert(0%) sepia(11%) saturate(1945%) hue-rotate(61deg) brightness(105%) contrast(91%)
@var color on-background "On background" #0c0c0c
@var text on-background-filter "On background filter" brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(7500%) hue-rotate(178deg) brightness(129%) contrast(98%)
@var color selection "Selection" #f652a0
@var color on-selection "On selection" #0c0c0c
@var color surface "Surface" #4c5270
@var text surface-filter "Surface filter" brightness(0) saturate(100%) invert(19%) sepia(0%) saturate(1%) hue-rotate(180deg) brightness(102%) contrast(82%)
@var color on-surface "On surface" #fcfcfc
@var text on-surface-filter "On surface filter" brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(7500%) hue-rotate(178deg) brightness(129%) contrast(98%)
@var color disabled "Disabled" #404040
@var text disabled-filter "Disabled filter" brightness(0) saturate(100%) invert(19%) sepia(0%) saturate(1%) hue-rotate(180deg) brightness(102%) contrast(82%)
@var color on-disabled "On disabled" #8c8c8c
@var text on-disabled-filter "On disabled filter" brightness(0) saturate(100%) invert(62%) sepia(0%) saturate(407%) hue-rotate(172deg) brightness(89%) contrast(89%)
@var color primary "Primary" #f652a0
@var text primary-filter "Primary filter" brightness(0) saturate(100%) invert(71%) sepia(67%) saturate(1479%) hue-rotate(354deg) brightness(97%) contrast(92%)
@var color primary-muted "Primary muted" #f652a0db
@var text primary-muted-filter "Primary muted filter" brightness(0) saturate(100%) invert(66%) sepia(52%) saturate(3051%) hue-rotate(7deg) brightness(95%) contrast(89%)
@var color on-primary "On primary" #0c0c0c
@var text on-primary-filter "On primary filter" brightness(0) saturate(100%) invert(0%) sepia(11%) saturate(1945%) hue-rotate(61deg) brightness(105%) contrast(91%)
@var color error "Error" #FF0070
@var text error-filter "Error filter" brightness(0) saturate(100%) invert(16%) sepia(54%) saturate(7483%) hue-rotate(326deg) brightness(100%) contrast(109%)
@var color on-error "On error" #0c0c0c
@var text on-error-filter "On error filter" brightness(0) saturate(100%) invert(0%) sepia(11%) saturate(1945%) hue-rotate(61deg) brightness(105%) contrast(91%)
==/UserStyle== */
@-moz-document regexp("http(s)?://.*/(tas/secure/|services/workflows-v2).*|/services/workflows-v2/.*|about:blank") {
/*
* Button
*/
/* Default button */
[mtype="button"]:not([guielement="hyperlink"]),
[guielement="toolbar_button"],
body[cardtype="grid"] #actionbar .button,
body.popup .divpopupcontainer .divpopupclientarea button,
.suggestionsWidget .suggestionsWidget-toggleButton,
.suggestionsWidget .suggestionsWidget-newKIButton,
.suggestionsWidget .help-button,
.suggestionsWidget .suggestionsWidget-intro .intro-button,
body[cardType="naturalselection"] .button,
div#checklist .button {
--text-color: var(--on-background);
--filter: var(--on-background-filter);
background: var(--background);
border-color: var(--on-background);
color: var(--text-color);
}
[guielement="toolbar_button"] > [guielement="toolbar_button_label"] {
color: var(--text-color);
}
[guielement="toolbar_button"] > [guielement="icon"],
body[cardtype="grid"] #actionbar .menu-button > .chevron {
filter: var(--filter);
}
[mtype="button"]:not([guielement="hyperlink"]):hover,
[guielement="toolbar_button"]:hover,
[guielement="toolbar_button"][mstyles~="toolbar_menu_opened"],
body[cardtype="grid"] #actionbar .button:hover,
body[cardtype="grid"] #actionbar .button.menu-button.toggled,
body.popup .divpopupcontainer .divpopupclientarea button:hover,
.suggestionsWidget .suggestionsWidget-toggleButton:hover,
.suggestionsWidget .suggestionsWidget-newKIButton:hover,
.suggestionsWidget .help-button:hover,
.suggestionsWidget .suggestionsWidget-intro .intro-button:hover,
body[cardType="naturalselection"] .button:hover,
div#checklist .button:hover {
background: var(--on-background);
border-color: var(--on-background);
--text-color: var(--background);
--filter: var(--background-filter);
}
[mtype="button"]:not([guielement="hyperlink"]):active,
[guielement="toolbar_button"]:active,
body[cardtype="grid"] #actionbar .button:active,
body.popup .divpopupcontainer .divpopupclientarea button:active,
.suggestionsWidget .suggestionsWidget-toggleButton:active,
.suggestionsWidget .suggestionsWidget-newKIButton:active,
.suggestionsWidget .help-button:active,
.suggestionsWidget .suggestionsWidget-intro .intro-button:active,
body[cardType="naturalselection"] .button:active,
div#checklist .button:active {
background: var(--surface);
border-color: var(--on-surface);
--text-color: var(--on-surface);
--filter: var(--on-surface-filter);
}
/* Preferred button / Blue (toolbar) button / Bookmark button*/
[mtype="button"][guielement="preferred_button"],
[mtype="button"][mstyles~="default-button"],
[guielement="toolbar_button"][mstyles~="blue"],
[guielement="toolbar_button"][mstyles~="orange"],
body[cardtype="grid"] #actionbar .button.preferred,
body.popup .divpopupcontainer .divpopupclientarea button.primary,
.suggestionsWidget .suggestionsWidget-searchButton,
div#checklist .button.is-primary {
background: var(--primary);
border-color: var(--primary);
--text-color: var(--on-primary);
--filter: var(--on-primary-filter);
}
[mtype="button"][guielement="preferred_button"]:hover,
[mtype="button"][mstyles~="default-button"]:hover,
[guielement="toolbar_button"][mstyles~="blue"]:hover,
[guielement="toolbar_button"][mstyles~="orange"]:hover,
body[cardtype="grid"] #actionbar .button.preferred:hover,
body.popup .divpopupcontainer .divpopupclientarea button.primary:hover,
.suggestionsWidget .suggestionsWidget-searchButton:hover,
div#checklist .button.is-primary:hover {
background: var(--primary-muted);
border-color: var(--primary-muted);
--text-color: var(--on-primary);
--filter: var(--on-primary-filter);
}
[mtype="button"][guielement="preferred_button"]:active,
[mtype="button"][mstyles~="default-button"]:active,
[guielement="toolbar_button"][mstyles~="blue"]:active,
[guielement="toolbar_button"][mstyles~="orange"]:active,
body[cardtype="grid"] #actionbar .button.preferred:active,
body.popup .divpopupcontainer .divpopupclientarea button.primary:active,
.suggestionsWidget .suggestionsWidget-searchButton:active,
div#checklist .button.is-primary:active {
background: var(--on-primary);
border-color: var(--primary);
--text-color: var(--primary);
--filter: var(--primary-filter);
}
/* Disabled button */
[mtype="button"][disabled="true"],
[mtype="button"][disabled="true"]:hover,
[guielement="toolbar_button"][disabled="true"],
[guielement="toolbar_button"][disabled="true"]:hover,
div#checklist .button[disabled],
div#checklist .button[disabled]:hover {
background: var(--disabled);
border-color: var(--on-disabled);
--text-color: var(--on-disabled);
--filter: var(--on-disabled-filter);
pointer-events: none;
}
/* Tab bar */
[mstyles~="header_bar"] [guielement="icon-button"] {
filter: var(--on-surface-filter);
}
[mstyles~="header_bar"] [guielement="icon-button"]:hover {
filter: var(--primary-filter);
}
/* Quicklaunch buttons */
div[mtype="group"][mstyles~="ql-button"] {
background: transparent;
--filter: var(--on-surface-filter);
outline-offset: -2px !important;
}
div[mtype="group"][mstyles~="ql-button"] > input,
div[mtype="group"][mstyles~="ql-button"] > input + div[mtype="label"] {
filter: var(--filter);
background: transparent !important;
}
div[mtype="group"][mstyles~="ql-button"]:hover,
div[mtype="group"][mstyles~="ql-button"]:focus {
--filter: var(--primary-filter);
}
div[mtype="group"][mstyles~="ql-button"]:active {
background: var(--background);
--filter: var(--primary-filter);
}
/* topdesk menu button */
div[handle="topdesk_menu"][mtype="group"][mstyles~="ql-button"] {
background: var(--primary);
--filter: var(--on-primary-filter);
}
div[handle="topdesk_menu"][mtype="group"][mstyles~="ql-button"]:hover,
div[handle="topdesk_menu"][mstyles~="ql-button"]:focus {
background: var(--primary-muted);
}
div[handle="topdesk_menu"][mtype="group"][mstyles~="ql-button"]:active {
background: var(--background);
--filter: var(--primary-filter);
}
div[handle="windowmanagement.quicklaunch.expand"][mtype="group"][mstyles~="ql-button"] > input,
div[handle="windowmanagement.quicklaunch.expand"][mtype="group"][mstyles~="ql-button"]:hover > input,
div[handle="windowmanagement.quicklaunch.expand"][mtype="group"][mstyles~="ql-button"]:focus > input,
div[handle="windowmanagement.quicklaunch.collapse"][mtype="group"][mstyles~="ql-button"] > input,
div[handle="windowmanagement.quicklaunch.collapse"][mtype="group"][mstyles~="ql-button"]:hover > input,
div[handle="windowmanagement.quicklaunch.collapse"][mtype="group"][mstyles~="ql-button"]:focus > input,
div[handle="menu_action_edit"][mtype="group"][mstyles~="ql-button"] > input,
div[handle="menu_action_edit"][mtype="group"][mstyles~="ql-button"]:hover > input,
div[handle="menu_action_edit"][mtype="group"][mstyles~="ql-button"]:focus > input {
/* These are non-transparent action buttons */
filter: none;
}
button#notifications-icon {
...