Disables the useless carousel, expands all the download links, improves the layout of the list of links.
osboxes.org - Better layout for the download links by denilsonsa

Details
Authordenilsonsa
LicensePublic Domain
Categoryosboxes
Created
Updated
Code size1.7 kB
Code checksumbd1b355a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
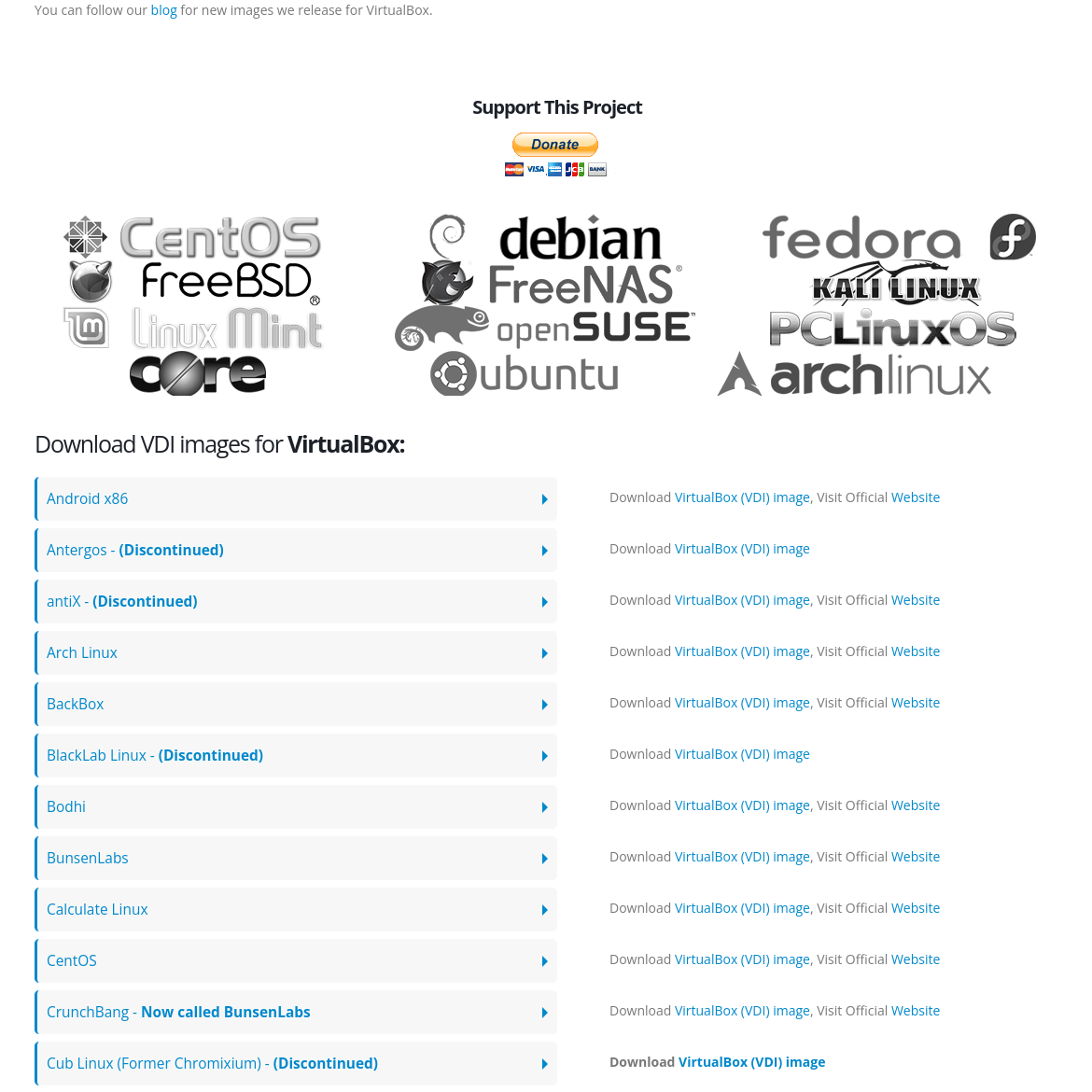
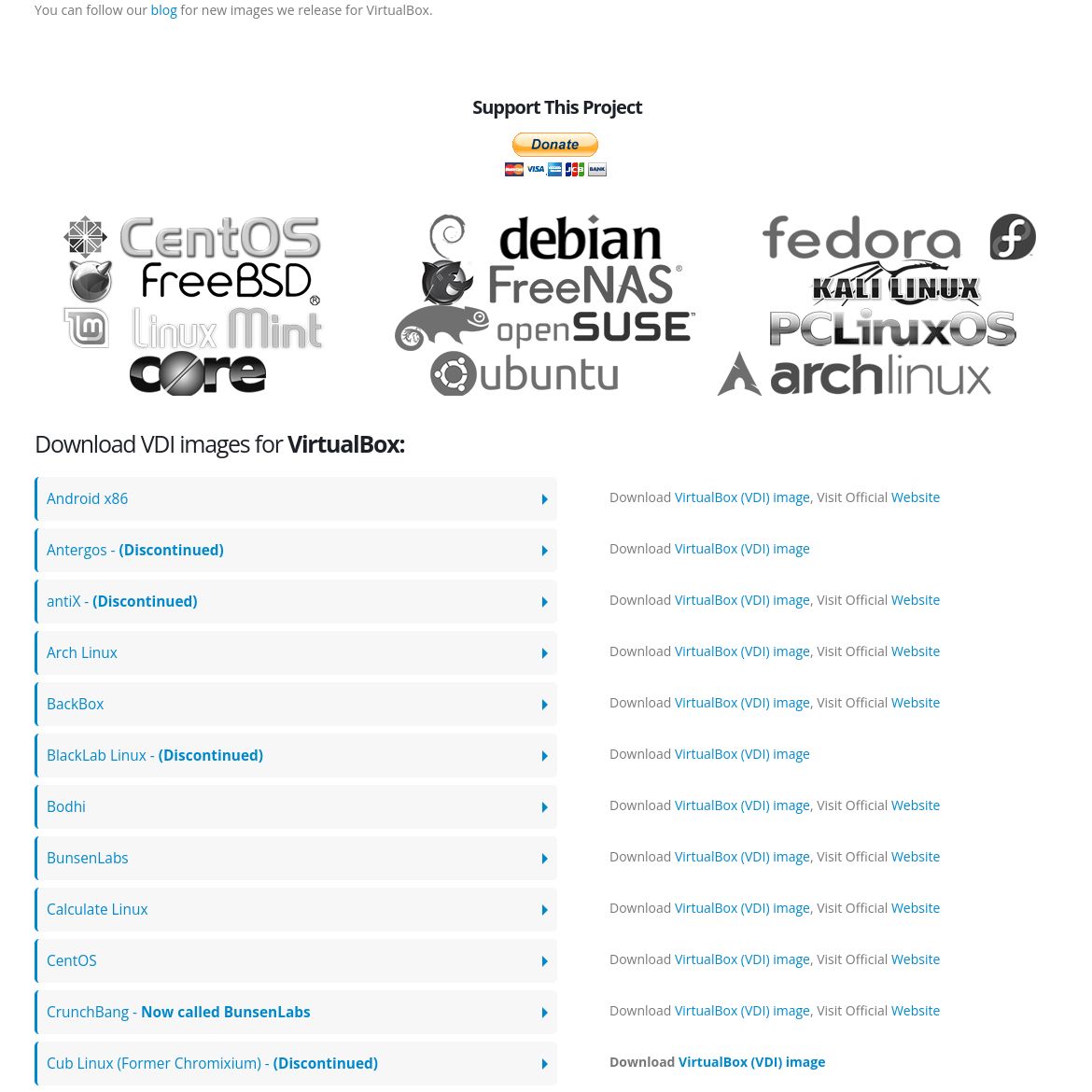
Making the site slightly less annoying, by disabling the useless carousel, by expanding all the download links, and by improving the layout of the list of links.
This userstyle applies to https://www.osboxes.org/virtualbox-images
Source code
/* ==UserStyle==
@name osboxes.org - Better layout for the download links
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Making the site slightly less annoying, by disabling the useless carousel, by expanding all the download links, and by improving the layout of the list of links.
@author Denilson Sá
==/UserStyle== */
@-moz-document domain("osboxes.org") {
/* Test this at https://www.osboxes.org/virtualbox-images/ */
/* Let's start by disabling the carousel. */
html .vc_images_carousel .vc_carousel-inner .vc_carousel-slideline {
width: auto !important;
}
html .vc_images_carousel .vc_carousel-inner .vc_carousel-slideline .vc_carousel-slideline-inner {
left: 0 !important;
position: static;
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: auto;
}
html .vc_images_carousel .vc_carousel-inner .vc_carousel-slideline .vc_carousel-slideline-inner > .vc_item {
float: none;
width: auto !important;
flex: 1 1 auto;
}
/* Let's expand all the download links. */
html section.toggle > .toggle-content {
display: block;
}
/* How about making this look like a table? Well, at least making this display the links side-by-side with their labels. */
html section.toggle {
display: flex;
flex-direction: row;
padding: 0;
margin: 8px 0;
}
html section.toggle > * {
flex: 1 1 50%;
margin: 0;
}
html section.toggle:hover {
background: #f7f7f7;
border-radius: 5px;
}
}