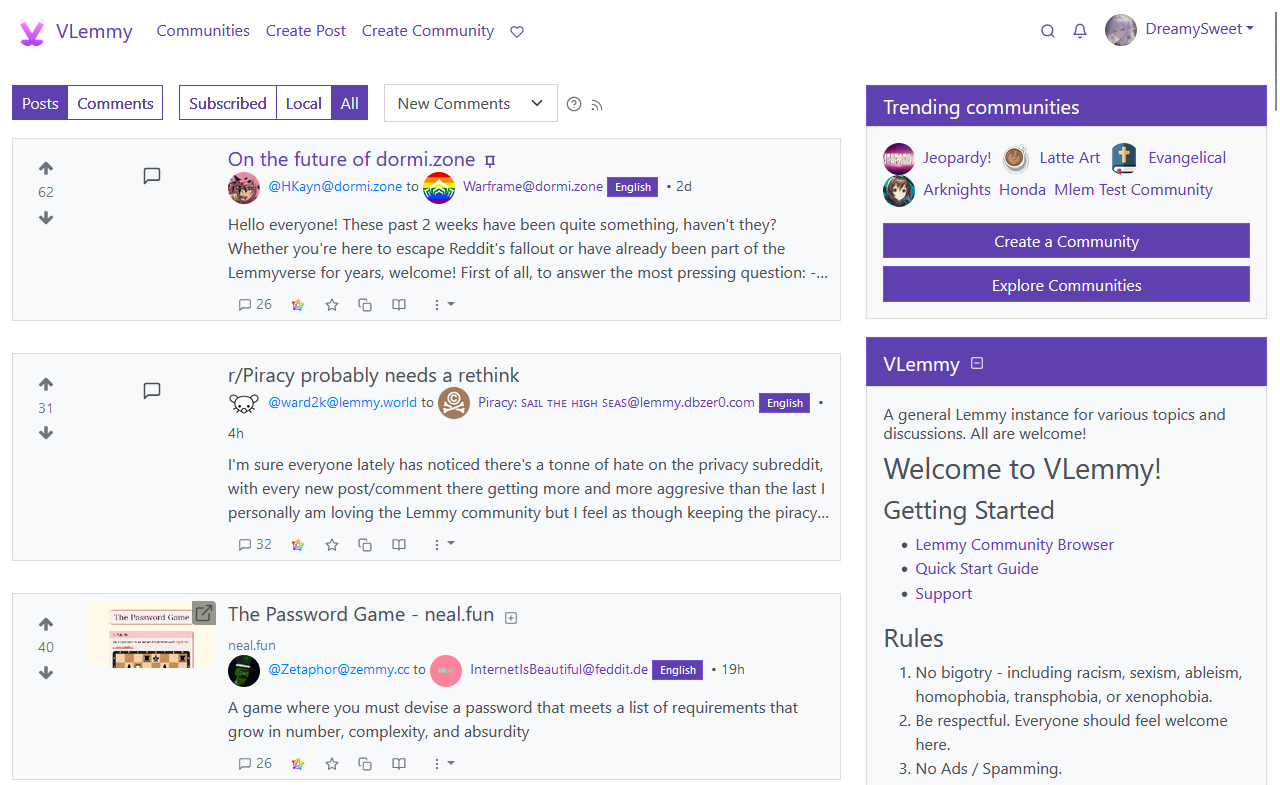
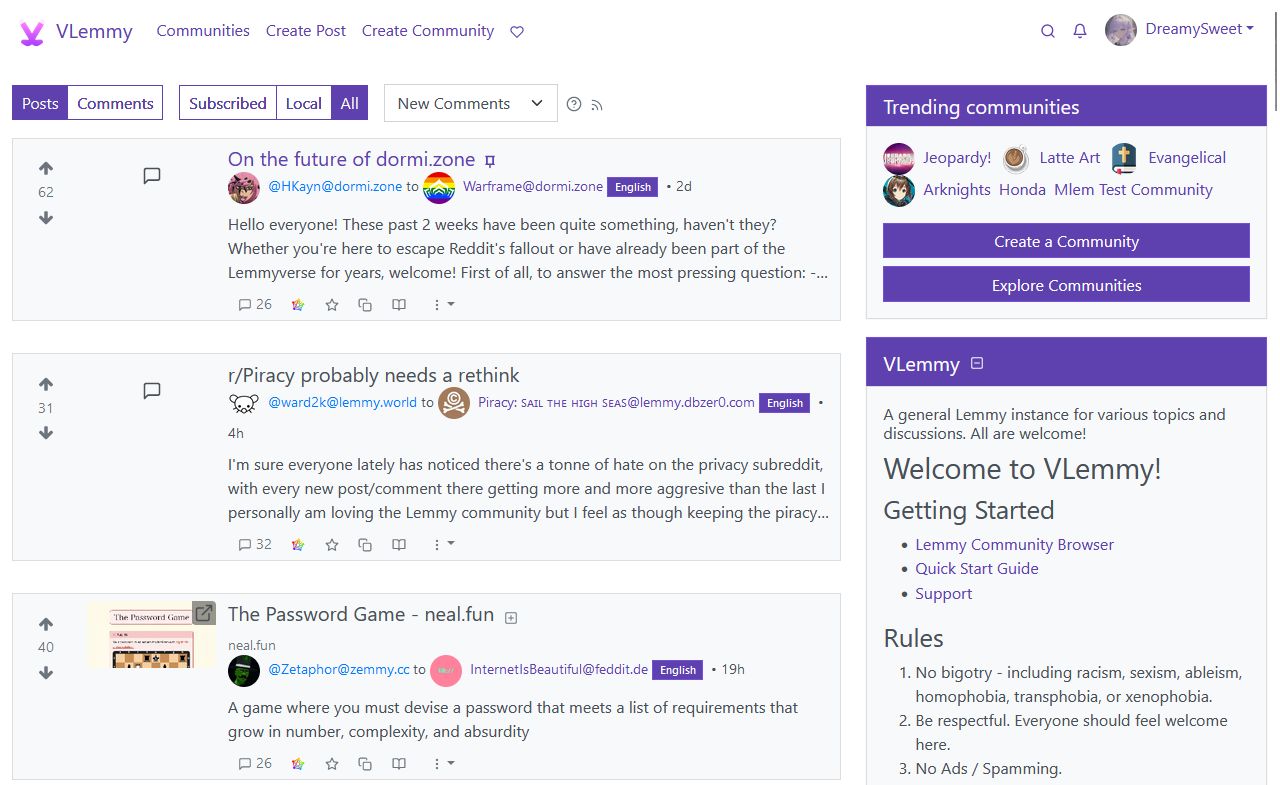
White and purple theme for Lemmy.
DreamySweet's Custom Lemmy Theme by DreamySweet

Details
AuthorDreamySweet
LicenseNo License
Categorylemmy.world
Created
Updated
Code size11 kB
Code checksum8eff448a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works best with the "litely" or "litely compact" themes in your Lemmy settings. It should work with any Lemmy instance. If your instance is small, you might need to add it manually by editing the style in stylus.
1.3.1:
- Recoloured checkboxes.
- Recoloured some text that I missed.
1.3:
- Updated for Lemmy 0.18.
- Slightly different purples.
1.2:
- Added some things to hopefully prevent weirdness in the event that you end up on an instance using the darkly theme by default. It might be mostly usable with the darkly theme now but there might still be some weirdness hidden away somewhere. I still recommend using the litely theme.
- Fixed the Subscribe/Unsubscribe buttons on the Communities page.
- Added support for a few more instances.
1.1:
- Fixed some things.
- Added (many) more instances.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DreamySweet's Custom Lemmy Theme
@version 1.3.1
@namespace userstyles.world/user/DreamySweet
@description Just something I did to make Lemmy look a little better.
@author DreamySweet
@license No License
==/UserStyle== */
@-moz-document domain("aussie.zone"), domain("beehaw.org"), domain("burggit.moe"), domain("dataterm.digital"), domain("discuss.tchncs.de"), domain("dormi.zone"), domain("exploding-heads.com"), domain("feddit.cl"), domain("feddit.de"), domain("feddit.dk"), domain("feddit.it"), domain("feddit.nl"), domain("forum.stellarcastle.net"), domain("lemmy.nz"), domain("feddit.uk"), domain("infosec.pub"), domain("lemm.ee"), domain("lemmy.blahaj.zone"), domain("lemmy.burger.rodeo"), domain("lemmy.ca"), domain("lemmy.dbzer0.com"), domain("lemmy.fmhy.ml"), domain("lemmy.intai.tech"), domain("lemmy.ml"), domain("lemmy.one"), domain("lemmy.world"), domain("lemmygrad.ml"), domain("lemmynsfw.com"), domain("mander.xyz"), domain("midwest.social"), domain("pawb.social"), domain("programming.dev"), domain("reddthat.com"), domain("sh.itjust.works"), domain("slrpnk.net"), domain("sopuli.xyz"), domain("startrek.website"), domain("vlemmy.net") {
:root{
--dreamy: #5E41AF;
--sweet: #7450D8;
--dreamier: rgba(94, 65, 175, .9);
--sweeter: rgba(116, 80, 216, .9);
--dreamierer: rgba(94, 65, 175, .5);
--sweeterer: rgba(116, 80, 216, .5);
--undreamy: #9D8CCE;
--greydream: #495057;
--greysweet: #6c757d;
}
/* Navbar */
.navbar-light .navbar-nav .nav-link:focus,
.navbar-light .navbar-nav .nav-link:hover {
color: var(--greysweet) !important;
}
.shadow-sm {
box-shadow: none !important;
}
#dropdownUser.dropdown button.btn{
color:var(--dreamy) !important;
}
ul.dropdown-menu.show{
border-radius: 0;
}
.dropdown-item.active, .dropdown-item:active {
background-color: #EEE;
}
.nav-link {
color: #000;
}
.nav-link:hover, .nav-link:focus {
color: var(--sweet);
}
/* Page Width */
.container, .container-lg, .container-md, .container-sm, .container-xl {
max-width: 1400px !important;
}
/* Body */
body {
background-color: #fff; /* For darkly */
color: var(--greydream); /* For darkly */
}
.table {
color: var(--greydream); /* For darkly */
}
.table-hover tbody tr:hover {
color:var(--greydream); /* For darkly */
background-color:rgba(0,0,0,.075); /* For darkly */
}
/* Text */
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {
color: var(--greydream); /* For darkly */
}
.text-body {
color: var(--greydream) !important; /* For darkly */
}
.text-primary {
color: var(--dreamy) !important;
}
.text-secondary {
color: var(--dreamy) !important;
}
.text-warning {
color: var(--dreamy) !important;
}
.text-success {
color: #fff !important;
}
.text-muted {
color: var(--greysweet) !important; /* For darkly */
}
a.text-primary:focus,
a.text-primary:hover {
color:#6f42c1 !important;
}
a {
color:var(--dreamy) !important;
background-color:transparent
}
a:hover {
color:var(--sweet) !important;
text-shadow: none;
}
.link-primary {
color: var(--dreamy) !important;
}
.link-primary:hover, .link-primary:focus {
color: var(--sweet) !important;
text-decoration-color: RGBA(193, 80, 24, var(--bs-link-underline-opacity, 1)) !important;
}
.btn-link {
font-weight:400;
color: var(--dreamy);
}
.btn-link:hover {
color:var(--sweet) !important;
text-decoration:underline !important;
}
/* Sidebar */
.rounded {
border-radius: 0rem !important;
}
.slight-radius {
border-radius: 0px !important;
}
.border-secondary {
border-color:#f8f9fA !important;
}
.badge {
border-radius:0rem !important;
}
.card {
border-radius: 0rem !important;
background-color: #f8f9fa; /* For darkly */
}
.card-body {
border-style: solid !important;
border-color: #ddd !important;
border-width: 1px !important;
color: var(--greydream); /* For darkly */
}
.card-header {
color: #fff !important;
background-color: var(--dreamy);
border: 1px var(--sweet) solid;
border-bottom: 0px;
border-radius: 0rem !important;
}
header.card-header.d-flex.align-items-center h5.mb-0 div,
#sidebarMain.card.border-secondary.mb-3 header.card-header.d-flex.align-items-center h5.mb-0 div a.text-body,
#sidebarSubscribedHeader.card-header.d-flex.align-items-center h5.mb-0.d-inline div.d-inline a.text-body,
#sidebarInfoHeader.card-header.d-flex.align-items-center button.btn.btn-sm svg.icon.icon-inline,
#sidebarSubscribedHeader.card-header.d-flex.align-items-center button.btn.btn-sm.text-muted,
#sidebarInfoHeader.card-header.d-flex.align-items-center h5.mb-0.d-inline{
color: #fff !important;
}
.badge {
color: #fff !important;
background-color: var(--dreamy) !important;
border: 1px var(--sweet) solid;
border-radius: 0rem !important;
}
.text-bg-primary {
color: #fff !important;
background-color: var(--dreamy) !important;
border: 1px var(--sweet) solid;
}
.text-bg-primary:hover {
color: #fff !important;
background-color: var(--sweet) !important;
border: 1px var(--dreamy) solid;
}
/* Input */
.form-control {
border-radius: 0rem !important;
color: var(--sweet); /* For darkly */
background-color: #fff; /* For darkly */
border: 1px solid var(--dreamy); /* For darkly */
}
.form-control:focus {
border-color: var(--sweet);
box-shadow:0 0 0 .2rem var(--sweeter);
color: var(--sweet); /* For darkly */
background-color:#fff; /* For darkly */
}
.lang-select-action {
width: auto !important;
}
.lang-select-action:focus {
width: auto !important;
}
.form-control.is-invalid:focus,
.was-validated .form-control:invalid:focus {
border-color: var(--sweet);
box-shadow:0 0 0 .2rem var(--dreamier);
}
.custom-select.is-invalid:focus,
.was-validated .custom-select:invalid:focus {
border-color: var(--sweet);
box-shadow:0 0 0 .2rem var(--dreamier);
}
.custom-control-input.is-invalid:focus~.custom-control-label::before,
.was-validated .custom-control-input:invalid:focus~.custom-control-label::before {
box-shadow:0 0 0 .2rem var(--dreamier);
}
.custom-file-input.is-invalid:focus~.custom-file-label,
.was-validated .custom-file-input:invalid:focus~.custom-file-label {
border-color: var(--sweet);
box-shadow:0 0 0 .2rem var(--dreamier);
}
.bg-secondary {
background-color: #fff !important;
}
.form-select:focus {
border-color: var(--dreamy);
outline: 0;
box-shadow: 0 0 0 0.25rem var(--dreamier);
}
.form-select {
border-radius: 0;
}
.form-check-input:checked {
background-color: var(--sweet);
border-color: var(--dreamy);
}
.form-check-input:focus {
border-color: var(--dreamy);
outline: 0;
box-shadow: 0 0 0 0.25rem var(--sweeterer);
}
/* Buttons */
.btn-group-sm > .btn, .btn-sm {
border-radius: 0rem !important;
}
.btn {
padding: .3rem .55rem !important;
border-radius:0rem !important;
text-shadow: none;
}
.btn:hover {
color:#fff;
}
.btn.focus,
.btn:focus {
box-shadow:rgba(111, 66, 193, .9)
}
.btn-secondary {
color: #fff !important;
background-color: var(--dreamy);
border-color: var(--sweet);
}
.btn-secondary:hover {
color:#fff !important;
background-color: var(--sweet);
border-color: var(--dreamy);
}
.btn-secondary.focus,
.btn-secondary:focus {
color:#fff;
background-color: var(--dreamy);
border-color: var(--sweet);
box-shadow:none !important;
}
.btn-secondary.disabled, .btn-secondary:disabled {
color: #fff;
background-color: var(--undreamy);
border-color: var(--sweet);
}
.btn-secondary:not(:disabled):not(.disabled).active,
.btn-secondary:not(:disabled):not(.disabled):active,
.show>.btn-secondary.dropdown-toggle {
color:#fff;
background-color: var(--dreamy);
border-color: var(--dreamy);
}
.btn-danger {
color:var(--dreamy);
background-color:#bdbdbd;
border-color:#bdbdbd;
}
.btn-danger:hover {
color:var(--dreamy);
background-color:#bdbdbd;
border-color:#bdbdbd;
}
.btn-danger.focus,
.btn-danger:focus {
color:var(--dreamy);
background-color:#bdbdbd;
border-color:#bdbdbd;
box-shadow:none !important;
}
.btn-group > .btn-group:not(:last-child) > .btn, .btn-group > .btn:not(:last-child):not(.dropdown-toggle) {
text-shadow: 0px 0px 0px #000;
}
.btn-group > .btn-group:not(:first-child) > .btn, .btn-group > .btn:not(:first-child) {
text-shadow: 0px 0px 0px #000;
}
.btn-outline-secondary:not(:disabled):not(.disabled).active, .btn-outline-secondary:not(:disabled):not(.disabled):active, .show > .btn-outline-secondary.dropdown-toggle {
background-color: var(--dreamy) !important;
border-color: var(--dreamy) !important;
}
.btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
color: var(--dreamy);
}
.btn-link:hover {
text-shadow: none;
text-decoration:none;
}
.btn-outline-secondary {
color: var(--dreamy);
border-color: var(--dreamy) !important;
}
.btn-outline-secondary:hover {
background-color:var(--sweet);
border-color:var(--dreamy);
}
.btn-lg {
border-radius:0rem !important;
}
/* Posts */
div.post-listing {
border-style: solid !important;
border-color: #ddd !important;
background-color: #f8f9fA !important;
border-width: 1px !important;
padding-top: 7px !important;
padding-right: 4px !important;
padding-left: 4px !important;
}
div.col-12.card.my-2.p-2{
border: 0px...