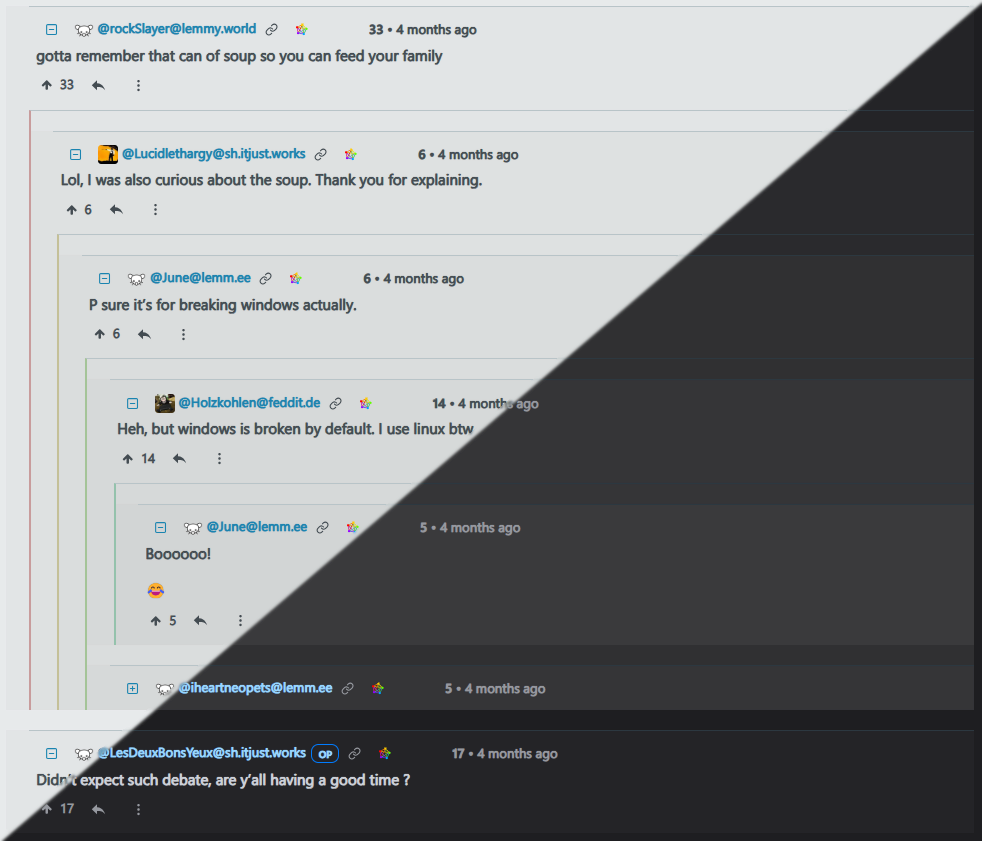
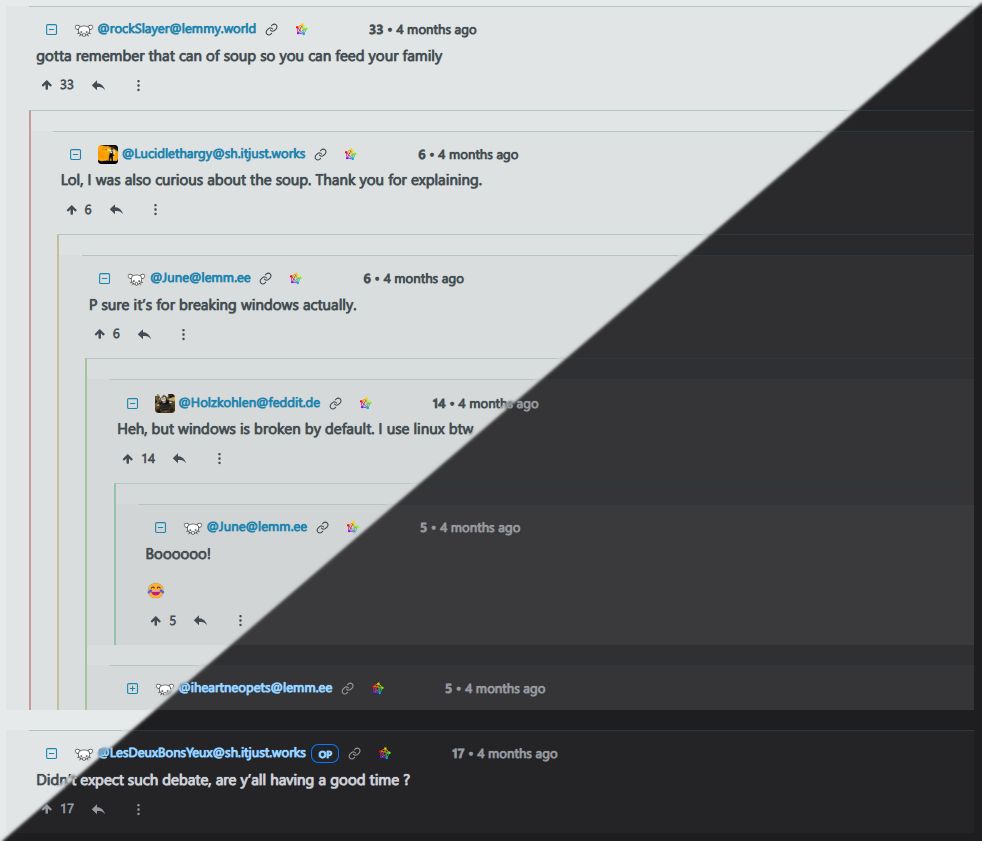
some simple tweaks to lemmy that might make comments easier to read for some ppl & automatically changes colors to match system color preferences
sky's lemmy tweaks by skylestia

Details
Authorskylestia
LicenseNo License
Categorylemmy
Created
Updated
Code size6.2 kB
Code checksum12aaf263
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
PSA: currently testing some additional style tweaks outside the original scope of this style, i only pushed this update so soon because my instance updated their Lemmy version and text in highlighted comments became hard to read
the original main goal of this style was to make comment threads more readable, but as a person who switches between light and dark mode somewhat frequently, especially depending on the time of day, i also made sure that Lemmy's color theme would update based on the currently selected system theme.
my strategy to make comments easier to read was increasing the padding on comments a bit and giving them a semi-transparent background so that each comment has a slightly different shade than its parent comment
I can guarantee that the color changing works on Windows 11, but I'm not positive about other systems.
Source code
/* ==UserStyle==
@name sky's lemmy tweaks
@version 2024.03.08.12-1
@namespace userstyles.world/user/skylestia
@description some simple tweaks to lemmy that might make comments easier to read for some ppl & automatically changes colors to match system color preferences
@author skylestia
@license No License
Last Update:
currently testing some additional style tweaks outside the original scope of this style, i only pushed this update so soon because my instance updated their Lemmy version and text in highlighted comments became hard to read
--- made comment tree depth a little more transparent
--- made highlighted comments much more subtle
--- fix titles on post pages being unreadable in dark mode
--- add background color and border radius to main feed
--- fix text in highlighted comments being difficult to read after new Lemmy update
==/UserStyle== */
@-moz-document domain("lemmy.blahaj.zone"), domain("lemmy.ml"), domain("lemmy.world"), domain("beehaw.org"), domain("lemmy.one"), domain("feddit.de"), domain("lemmy.ca"), domain("lemmygrad.ml") {
/* palette */
:root {
/* dark theme colors */
--bg-base-dark: #1e1e21;
--bg-commentTree-dark: #85858507;
--bg-highlightedComments-dark: #2b616917;
--bg-contentDivs-dark: black;
--bg-code-dark: #262729;
--fg-base-dark: #cdd1d8;
--fg-baseFaded-dark: #96999f;
--fg-links-dark: #98d6ff;
--borders-dark: #2b383f;
/* light theme colors */
--bg-base-light: #e7eaeb;
--bg-commentTree-light: #999d9d0f;
--bg-highlightedComments-light: #63ebff24;
--bg-contentDivs-light: white;
--bg-code-light: #f5f9fa;
--fg-base-light: #434c52;
--fg-baseFaded-light: #757a7e;
--fg-links-light: #1a85b0;
--borders-light: #b7c4c7;
}
/* layout and functionality tweaks */
.main-content-wrapper,.col-md-8 {
padding: 2em;
margin: 0 0 0 -2em;
border-radius: 1em;
}
.col-12.col-md-8 > div > .banner-icon-header.position-relative.mb-2 {
margin: -2em;
}
.card,.card-body {padding: 1em;}
.col-12.col-md-8.mb-3 .post-listing .col-12.card.my-2.p-2 > div {
padding: 1em 2em !important;
}
.comment {
padding: 0 2em 0 0;
/* border-radius: 1em; */
}
/* .mark,mark {border-radius: 20px;} */
.mark,mark {color: inherit}
.comment:not(.ml-1) {
margin-top: 20px;
padding: 0 0.1em 0 1.5em;
}
.comment .ml-1,.comment .mx-1 {
margin-left: 1em !important;
}
pre {
padding: 1em 2em;
border-radius: 1em;
}
.btn.dropdown-toggle.show {border: initial !important;}
/* colors */
@media (prefers-color-scheme: dark) {
body {
color: var(--fg-base-dark);
background-color: var(--bg-base-dark);
}
.main-content-wrapper,.col-md-8 {
background-color: var(--bg-contentDivs-dark);
}
.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6,
.navbar-light .navbar-brand,.text-body,
.navbar-light .navbar-nav .nav-link,pre,
.d-inline,.btn.dropdown-toggle,.dropdown-item {
color: var(--fg-base-dark) !important;
}
.text-muted {color: var(--fg-baseFaded-dark) !important;}
.bg-light {background-color: black !important;}
.card,.card-body,.dropdown-menu.show,.sort-select {
color: var(--fg-base-dark);
background-color: var(--bg-contentDivs-dark);
}
.dropdown-item.active,.dropdown-item:active,
.dropdown-item:hover,.dropdown-item:focus {
color: black !important;
background-color: var(--fg-links-dark);
}
.dropdown-menu.show {border: 1px dashed #c2c8cd;}
.form-control {
color: var(--fg-base-dark);
background-color: black;
border: none;
}
.form-control:focus {
color: var(--fg-base-dark);
background-color: var(--bg-code-dark);
}
.comment {
background-color: var(--bg-commentTree-dark);
}
.mark,mark {
background-color: var(--bg-highlightedComments-dark) !important;
}
.border-light {
border-color: var(--borders-dark) !important;
}
.border-secondary {border: none;}
a,.text-info,.link-light,.link-dark,
.overflow-wrap-anywhere,.me-2 {
color: var(--fg-links-dark) !important;
}
hr {border-color: var(--borders-dark);}
pre {background-color: var(--bg-code-dark);}
}
@media (prefers-color-scheme: light) {
body {
color: var(--fg-base-light);
background-color: var(--bg-base-light);
}
.main-content-wrapper,.col-md-8 {
background-color: var(--bg-contentDivs-light);
}
.h1,.h2,.h3,.h4,.h5,.h6,h1,h2,h3,h4,h5,h6,
.navbar-light .navbar-brand,.text-body,
.navbar-light .navbar-nav .nav-link,pre,
.d-inline,.btn.dropdown-toggle,.dropdown-item {
color: var(--fg-base-light) !important;
}
.text-muted {color: var(--fg-baseFaded-light) !important;}
.text-muted {color: var(--fg-base-faded) !important;}
.bg-light {background-color: white !important;}
.card,.card-body.dropdown-menu.show {
color: var(--fg-base-light);
background-color: var(--bg-contentDivs-light);
}
.dropdown-item.active,.dropdown-item:active,
.dropdown-item:hover,.dropdown-item:focus {
color: white !important;
background-color: var(--fg-links-light);
}
.dropdown-menu.show {border: 1px dashed #5a6873;}
.form-control {
color: var(--fg-base-light);
background-color: white;
border: none;
}
.form-control:focus {
color: var(--fg-base-light);
background-color: var(--bg-code-light);
}
.comment {
background-color: var(--bg-commentTree-light);
}
.mark,mark {
background-color: var(--bg-highlightedComments-light) !important;
}
.border-light {
border-color: var(--borders-light) !important;
}
.border-secondary {border: none;}
a,.text-info,.link-dark,.overflow-wrap-anywhere,.me-2 {
color: var(--fg-links-light) !important;
}
hr {border-color: var(--borders-light);}
pre {background-color: var(--bg-code-light);}}
}