[draft] opinionated and experimental userstyle for beehaw or other lemmy instances
beehaw/lemmy customization by catchy

Details
Authorcatchy
LicenseCC-BY-A
Categorylemmy
Created
Updated
Code size8.0 kB
Code checksumd8c78c2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
assumes you have configured the default green litely theme
note: it hides some things
do not apply this style then complain to the admins about problems.
Source code
/* ==UserStyle==
@name bee catchy 230616
@version 20230616.23.26
@namespace ?
==/UserStyle== */
@-moz-document domain("beehaw.org") {
/* based loosely on code shared by https://github.com/HrBingR/Lemmy_CSS */
/* this is a mess! */
/* because of what I did */
/* https://gist.github.com/btyaa/36a1743e7a0ae95b5aa8178722650b9e */
/* remove some whitespace */
/* https://beehaw.org/u/HrBingR
https://beehaw.org/comment/143485 */
.container-lg {
xborder: 1px dotted gold !important;
max-width: 1600px;
padding: 0px;
}
/* completely hide the sidebar in small window */
.col-md-8 {
xborder: 1px dotted blue !important;
max-width: unset;
flex: auto initital;
padding: 1em !important;
margin: 0px !important;
}
/* make sidebar take all available space when the window is sbig enough to show it */
.col-md-4 {
xborder: 1px dotted green !important;
max-width: unset;
flex: auto initial;
padding: 0px !important;
margin: 0px !important;
}
.col-sm-2 {
xborder: 1px dotted pink !important;
max-width: 10%;
flex: 0 0 10%;
}
}
@-moz-document domain("beehaw.org") {
/* top bar smaller */
.nav-item,
.navbar,
.navbar *,
.nav-item li a,
.nav-link,
.mr-auto,
.mx-auto {
xoutline: 2px solid lightblue !important;
padding: 0px !important;
margin: 0px !important;
border-radius: 0px;
}
/* keep minimal spacing and a line between items */
li.nav-item {
xoutline: 1px dashed purple !important;
padding: 0em 0.5em !important;
margin: 0px !important;
border-left: 1px solid grey;
}
/* when 50%w, keeps the menu all on one line */
.navbar-nav {
xoutline: 1px solid red !important;
display: flex;
flex-direction: unset;
padding-left: 0;
margin-bottom: 0;
list-style: none;
}
/* when 50%, menu covers site logo */
.navbar-collapse {
xoutline: 2px solid lime !important;
background-color: #fff;
display: flex;
align-items: center;
position: absolute;
}
/* TODO: user name submenu */
.dropdown, .dropleft, .dropright, .dropup {
xoutline: 1px dashed violet !important;
xpadding: 0em 0.5em !important;
/* position: sticky !important;
right:0px !important;
top: 0px; */
}
li.nav-item {
xoutline: 2px solid magenta !important;
xdisplay: flex;
xflex-direction: unset;
xpadding-left: 0;
xmargin-bottom: 0;
xlist-style: none;
}
}
@-moz-document domain("beehaw.org") {
/* wip */
.col-sm-9 {
xborder: 2px solid navy !important;
margin-left: 5px;
max-width: 80%;
flex: 0 0 80%;
}
.post-listing {
xborder: 2px solid orange !important;
border: 1px solid rgba(34,34,34,.125);
border-bottom: 0px;
border-color: #c80000;
padding: 0px !important;
margin: 0px !important;
background-color: #fff;
}
hr {
display: none;
}
.border-top {
xborder-top: 1px solid rgba(34,34,34,.125)!important;
padding: 0px !important;
margin: 0px !important;
}
.border-light {
border-color: #e4e4e5!important;
}
body {
background-color: #ecf0f1;
}
.card {
xborder: 2px solid purple !important;
background-color: #fff;
}
}
@-moz-document domain("beehaw.org") {
/* comments */
.comments {
xborder: 2px solid cadetblue !important;
padding-left: 1em;
background-color: #fff;
}
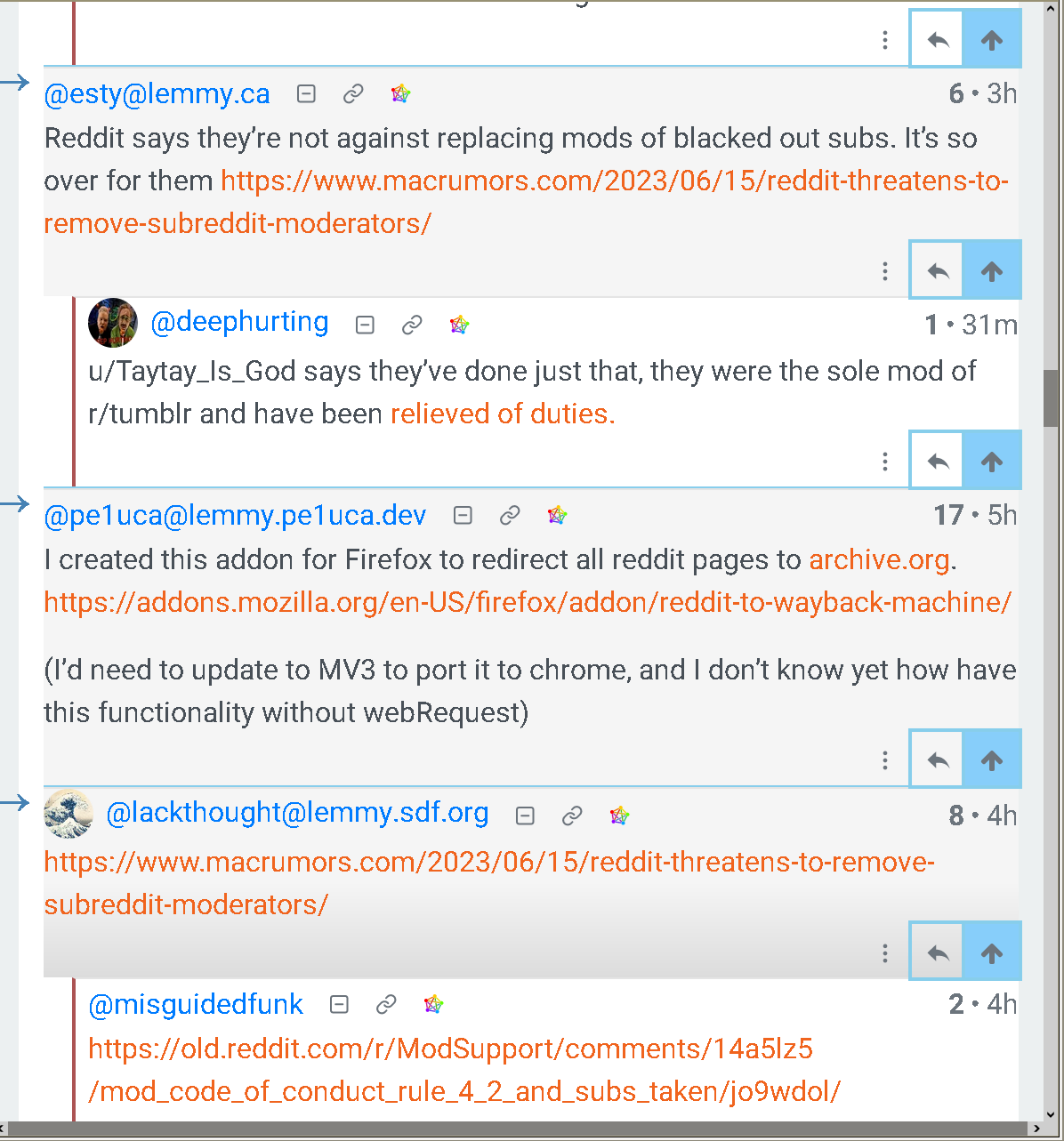
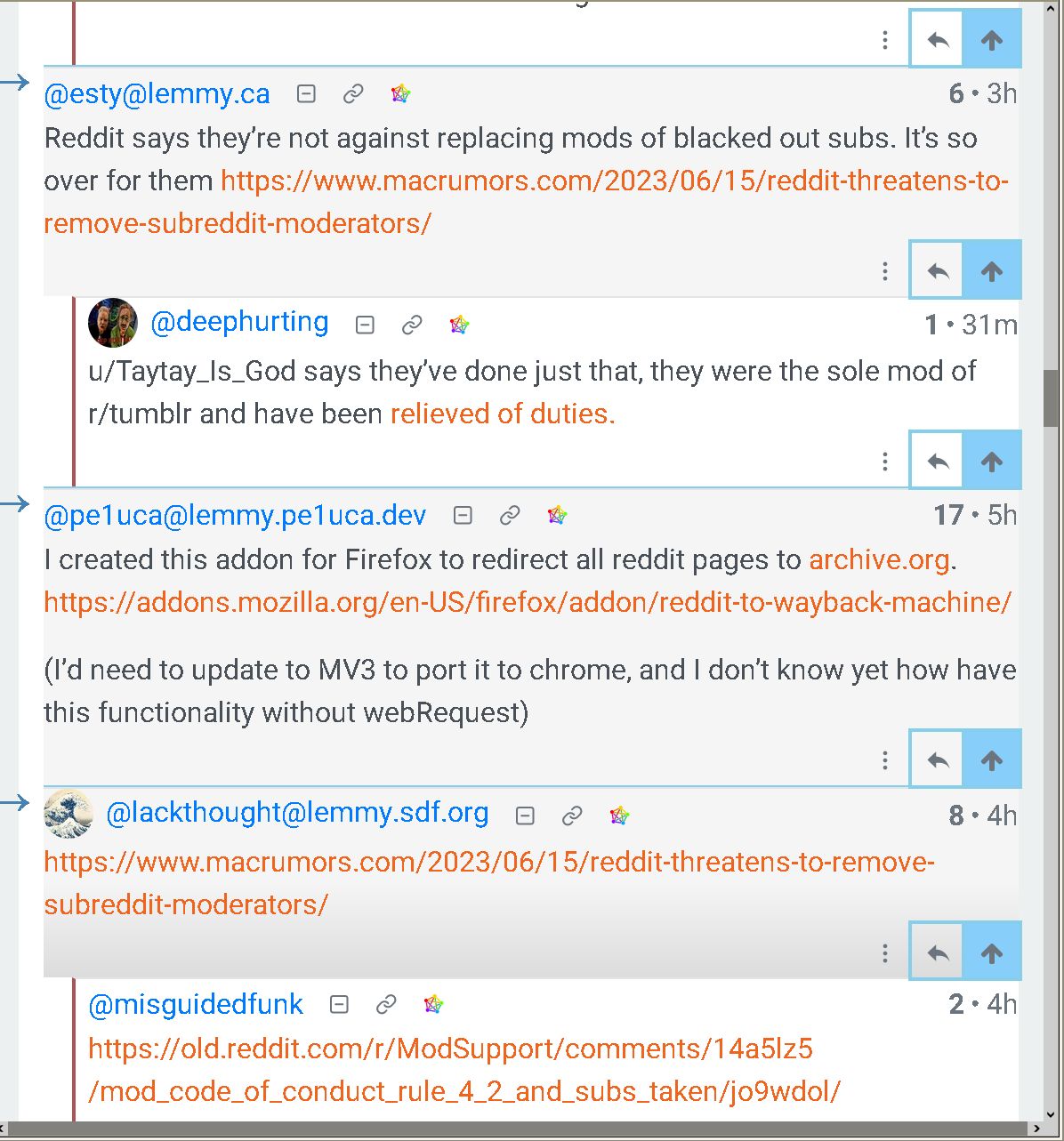
/* style first level comments */
.comment {
xborder: 2px dashed navy !important;
xmin-height: 7em;
border-top: 1px solid skyblue !important;
background-color: whitesmoke !important;
}
/* indicates first level comments
TODO: collapse toggle belongs here */
.comment:before {
xborder: 2px solid violet !important;
content: "→";
font-size: 40px;
color: steelblue;
margin: -0.5em -1em !important;
padding: 0px !important;
line-height: 1em !important;
position: absolute;
}
/* hide the first level indicator from child comments */
.comment .ml-1:before,
.comment .mx-1:before {
content: none;
}
x.details {
border-left: 2px solid navy !important;
background-color: lavender !important;
}
x.comment:only-child {
border-left: 2px solid skyblue !important;
background-color: lightseagreen !important;
}
.ml-1, .mx-1 {
xborder: 1px dashed navy !important;
border-left: 3px solid skyblue !important;
margin-left: .125rem !important;
border: none !important;
background-color: #fff !important;
}
/* for no reason */
.details:hover {
background-color: gainsboro !important;
background: linear-gradient(0deg, gainsboro 0%, whitesmoke 50%);
}
.md-div {
xborder: 2px solid purple !important;
xflex: auto initital;
margin-right: 0px;
}
/* comment action/reply buttons to the right */
.justify-content-between {
xoutline: 2px solid brown !important;
justify-content: flex-end !important;
}
.justify-content-between {
xoutline: 2px solid brown !important;
/* justify-content: flex-end !important; */
xjustify-content: end !important;
xposition: relative !important;
xfloat: right;
xright: 0px;
xtop: 0px;
xwidth: 30px !important;
xmax-width: 6em;
xflex: none;
xflex-wrap: inherit !important;
}
/* only applies to voting on posts, not comments
TODO: move elsewhere */
.upvote {
outline: 2px solid cadetblue !important;
margin: 0.51em 0em;
height: 2em;
width: 2em;
}
/* comment action buttons */
.justify-content-between .btn {
xborder: 2px solid navy !important;
xoutline: 2px solid yellow !important;
margin: 0px !important;
padding: 0em 0.5em !important;
width: 30px !important;
height: 30px !important;
}
/* manually move the UPVOTE button to the RIGHT */
.justify-content-between .btn:first-child {
xborder: 2px solid navy !important;
outline: 2px solid skyblue !important;
background-color: lightskyblue;
order: 300;
}
/* an UPvoted comment [note sure if working??] */
.justify-content-between .btn.text-info {
outline: 2px solid skyblue !important;
background-color: teal !important;
color: #fff !important;
xheight: 2em;
}
/* manually move the REPLY button to the MIDDLE */
.justify-content-between .btn:nth-child(2) {
outline: 2px solid skyblue !important;
xbackground-color: pink;
order: 200;
}
/* manually move the MORE button to the LEFT */
.justify-content-between .btn:last-child {
xborder: 2px solid navy !important;
xbackground-color: lightskyblue;
order: -300;
}
/* hide language badge */
x.badge,
x.d-none,
.d-sm-inline {
border: 2px solid navy !important;
display: none !important;
}
}
@-moz-document domain("beehaw.org") {
/* removes some random whitespace bewteen top nav and content */
.mb-3 ,
.mt-4,
.my-4,
.col-md-8,
.container-lg {
xoutline: 1px dashed green !important;
padding: 0px !important;
margin: 0px !important;
}
/* OK, I will allow a small amount of whitespace at the edges */
x.main-content-wrapper,
.container-lg > .row {
xoutline: 11px dashed blueviolet !important;
padding: 0em 1em !important;
margin: 0em 0em !important;
}
}
@-moz-document domain("beehaw.org") {
/* removes whitespace and round corners from many different places */
.btn {
xoutline: 2px solid deeppink !important;
padding: 0px 0.5em !important;
margin: 0px !important;
border-radius: 0px;
}
/* adds hover to many different places */
.btn:hover {
xoutline: 2px solid deeppink !important;
background-color: rgba(0,0,0,0.125) !important;
}
.btn-group, .btn-group-vertical {
xborder: 2px solid teal !important;
padding: 0px !important;
margin: 0px !important;
}
}
@-moz-document domain("beehaw.org") {
.d-flex,
.justify-content-start,
.flex-wrap,
.text-muted,
.font-weight-bold,
.mb-1
{
xoutline: 2px dashed seagreen !important;
xpadding: 0px !important;
xmargin: 0px !important;
}
.justify-content-start,
.mb-1
{
xoutline: 2px solid gold !important;
xpadding: 0px !important;
xmargin: 0px !important;
}
.justify-content-start,
.mb-1
{
xoutline: 1px solid orangered !important;
padding: 0px !important;
margin: 0px !important;
}
}
@-moz-document domain("beehaw.org") {
/* Markdown */
blockquote {
background-color: honeydew !important;
border-color: lightseagreen !important;
border-width: 1px 3px 3px 1px !important;
border-style: solid !important;
margin: 1em 0.5em !important;
}
}