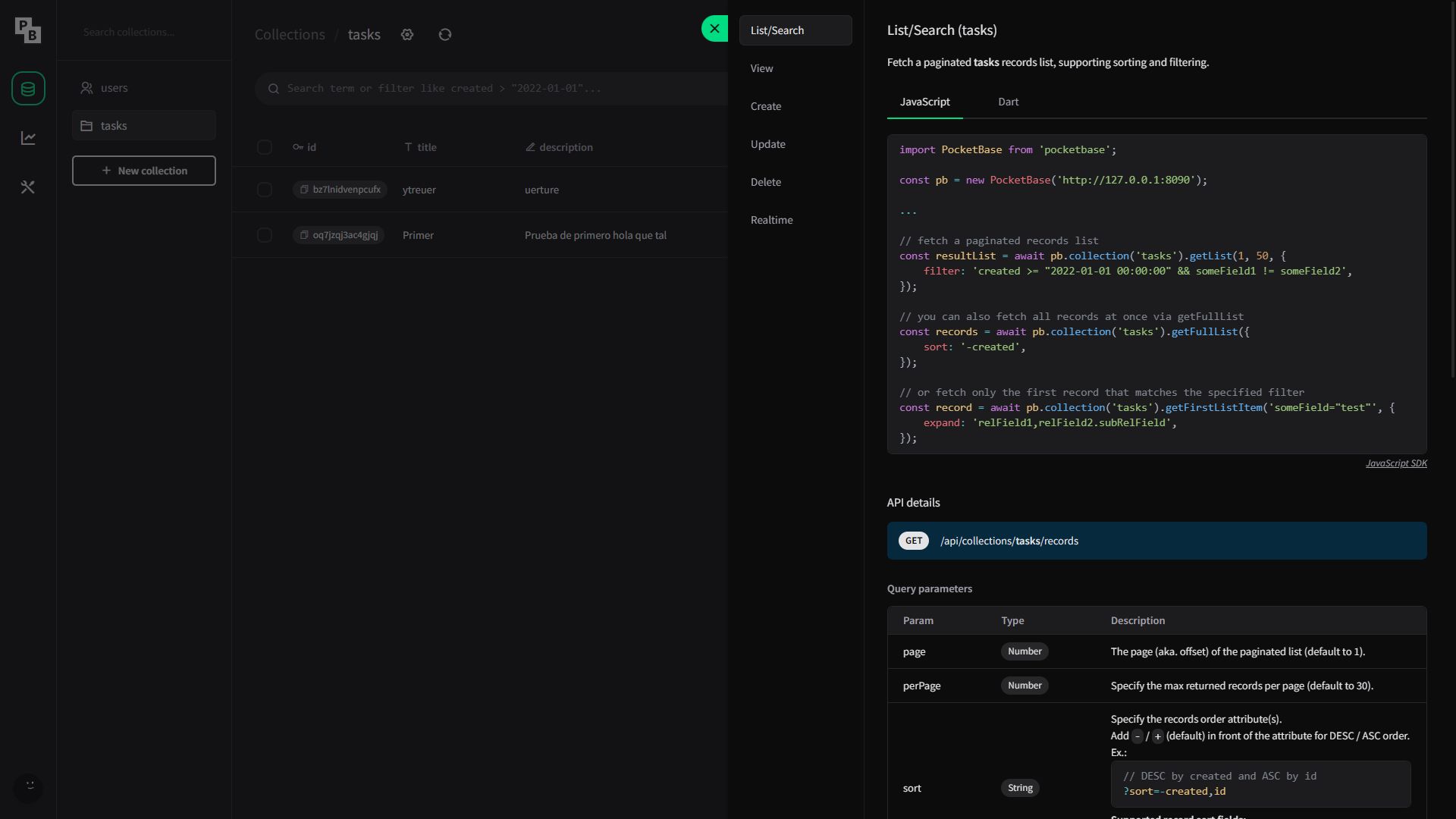
Pocketbase dark theme for the admin and official docs.
Inpired by Nuxt's color scheme.

Authorsergio9929
LicenseNo License
Categorypocketbase.io, localhost, 127.0.0.1
Created
Updated
Code size14 kB
Code checksumd247ab2d
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Pocketbase dark theme for the admin and official docs.
Inpired by Nuxt's color scheme.
This theme detects if you are using pocketbase by looking for "/_/" in the url, so it will apply to all pocketbase instances regardless of the domain.
/* ==UserStyle==
@name Pocketbase dark theme
@homepageURL https://userstyles.world/style/10395/pocketbase-dark-theme
@supportURL https://github.com/sergio9929/userstyles/issues
@version 20250223.0.0
@namespace https://userstyles.world/user/sergio9929
@description Pocketbase dark theme.
@author sergio9929 (https://sergio-rodriguez.web.app/)
@license No License
==/UserStyle== */
@-moz-document regexp("^(http).*(\\/_\\/|\\/pocketbase.io\\/docs).*") {
:root {
--txtPrimaryColor: #e4e4e7;
--txtHintColor: rgb(161 161 170);
--txtDisabledColor: rgb(161 161 170 / 60%);
--primaryColor: #00dc82;
--baseColor: rgb(12 12 13);
--bodyColor: var(--baseColor);
--baseAlt1Color: #1c1c1f;
--baseAlt2Color: #27272a;
--baseAlt3Color: var(--baseAlt2Color);
--baseAlt4Color: #3e3e46;
--infoColor: #026baa;
--infoAltColor: #06293e;
--successColor: #00dc82;
--successAltColor: #044d2f;
--dangerColor: #d50156;
--dangerAltColor: #680b32;
--warningColor: #ac8d0f;
--warningAltColor: #463908;
--overlayColor: rgb(22 22 25 / 60%);
--tooltipColor: var(--baseAlt1Color);
--shadowColor: rgba(0, 0, 0, .8);
--baseRadius: 0.5rem;
--lgRadius: 1rem;
--btnRadius: 0.375rem;
accent-color: var(--primaryColor);
}
html,
.cm-editor .cm-content,
.cm-editor .cm-line {
caret-color: var(--txtPrimaryColor) !important;
}
table td,
table th {
background-color: transparent;
}
mark {
color: inherit;
padding: 0 .3em;
}
hr,
.separator {
background: var(--baseAlt2Color);
}
.dropdown {
background-color: var(--baseColor);
}
.searchbar .pagefind-ui__result {
background-color: var(--baseAlt1Color);
}
.page-header-wrapper {
background-color: rgb(22 22 25);
}
.chart-canvas {
filter: invert(.9) hue-rotate(335deg);
}
.panel {
box-shadow: none;
}
.main-menu .menu-item.active,
.main-menu .menu-item.current-route {
color: var(--primaryColor);
}
.btn {
color: var(--baseColor);
}
.btn.btn-outline {
background-color: transparent;
}
.label.label-primary {
background: var(--txtPrimaryColor);
}
.app-tooltip {
padding: .4em .8em;
box-shadow: 0 0 16px rgb(0 0 0 / 40%);
border: 1px solid var(--baseAlt2Color);
}
.form-field.disabled label,
.form-field.disabled .tinymce-wrapper,
.form-field.disabled .code-editor,
.form-field.disabled .select .selected-container,
.select .form-field.disabled .selected-container,
.form-field.disabled input,
.form-field.disabled select,
.form-field.disabled textarea {
box-shadow: inset 0 0 0 var(--btnHeight) var(--overlayColor);
}
.form-field.form-field-toggle input[type=radio]:checked ~ label:before,
.form-field.form-field-toggle input[type=checkbox]:checked ~ label:before {
background: var(--primaryColor);
}
.form-field .help-block button {
color: inherit;
}
/* nonempty before v19.0.0 */
.form-field.required .markers {
left: 2px;
top: 2px;
}
.form-field.required .marker-required {
background: var(--dangerColor);
width: 5px;
height: 5px;
}
.form-field .field-labels {
top: 0;
bottom: 0;
gap: 5px;
}
.form-field .field-labels .label {
padding: 5px 7px;
}
.form-field .field-labels .label-success {
background-color: var(--baseAlt2Color);
}
.thumb {
--tile-color: var(--baseAlt1Color);
--tile-size: 12px;
background-color: var(--baseAlt2Color);
background-image: linear-gradient(45deg, var(--tile-color) 25%, transparent 25%, transparent 75%, var(--tile-color) 75%, var(--tile-color)), linear-gradient(45deg, var(--tile-color) 25%, transparent 25%, transparent 75%, var(--tile-color) 75%, var(--tile-color));
background-size: var(--tile-size) var(--tile-size);
background-position: 0 0, calc(var(--tile-size) / 2) calc(var(--tile-size) / 2);
}
.overlay-panel .panel-header .overlay-close {
color: var(--bodyColor);
opacity: 1;
}
.unlock-overlay {
background-color: rgba(0, 0, 0, .2) !important;
}
.lock-toggle {
background-color: var(--baseAlt2Color) !important;
}
.sidebar-list-item.active {
box-shadow: inset 0 0 0 1px var(--baseAlt2Color);
}
.docs-sidebar .sidebar-item.active,
.page-sidebar .sidebar-list .list-item.active {
box-shadow: inset 0 0 0 1px var(--baseAlt2Color);
background-color: var(--baseAlt1Color);
}
.docs-sidebar .sidebar-item:focus-visible,
.docs-sidebar .sidebar-item:hover {
background-color: var(--baseAlt1Color);
}
.docs-sidebar .sidebar-item:active {
background-color: var(--baseAlt2Color);
}
.provider-card {
border-color: var(--baseAlt2Color);
}
/* highlighted titles in docs */
.highlighted-title .link-primary {
color: var(--txtPrimaryColor) !important;
}
.alert .icon {
border-right: 1px solid rgba(255, 255, 255, .2);
}
.alert code,
.alert hr {
background: rgba(255, 255, 255, .1);
}
.tabs .tabs-header {
margin-bottom: -1px !important;
}
.tabs .tabs-header .tab-item.active {
border: 1px solid var(--baseAlt2Color);
border-bottom: none;
z-index: 1;
}
.tabs .code-wrapper,
.tabs .code-wrapper > code {
border-top-left-radius: 0;
}
.schema-field-options {
background-color: var(--baseColor);
}
.field-types-btn {
color: var(--primaryColor) !important;
}
/* code block */
.code-editor .cm-editor .cm-tooltip-autocomplete {
background-color: var(--tooltipColor);
border: 1px solid var(--baseAlt2Color);
border-radius: var(--baseRadius);
}
.code-editor .cm-editor .cm-tooltip-autocomplete ul li {
padding: .4em .8em;
border-radius: var(--btnRadius) !important;
}
.code-editor .cm-editor .cm-tooltip-autocomplete ul li[aria-selected] {
background: var(--primaryColor);
color: var(--bodyColor);
}
.code-wrapper {
border: 1px solid var(--baseAlt2Color);
border-radius: var(--baseRadius);
}
/* code highlighting */
.code-wrapper > code,
.ͼb {
color: #E5C07B !important;
}
.prism-light .token.atrule .token.rule,
.prism-light .token.combinator,
.prism-light .token.keyword,
.prism-light .token.operator,
.prism-light .token.pseudo-class,
.prism-light .token.pseudo-element,
.prism-light .token.selector,
.prism-light .token.unit {
color: #5fb6ff;
}
.prism-light .token.attr-value,
.prism-light .token.color,
.prism-light .token.inserted,
.prism-light .token.selector .token.value,
.prism-light .token.string,
.prism-light .token.string .token.url-link,
.ͼe {
color: #98C379;
}
.prism-light .token.punctuation,
.code-editor .cm-editor {
color: #ABB2BF;
}
.prism-light .token.atrule .token.rule,
.prism-light .token.combinator,
.prism-light .token.keyword,
.prism-light .token.operator,
.prism-light .token.pseudo-class,
.prism-light .token.pseudo-element,
.prism-light .token.selector,
.prism-light .token.unit {
color: #C678DD;
}
.prism-light .token.operator {
color: #56B6C2;
}
.prism-light .token.variable {
color: #E5C07B;
}
.prism-light .token.class-name,
.prism-light .token.key,
.prism-light .token.parameter,
.prism-light .token.property,
.prism-light .token.property-access {
color: #E06C75;
}
.prism-light .token.cdata,
.prism-light .token.comment,
.prism-light .token.doctype,
.prism-light .token.prolog {
color: #7F848E;
}
.prism-light .token.function,
.prism-light .token.selector .token.class,
.prism-light .token.selector .token.id {
color: #61AFEF;
}
.prism-light .token.attr-name,
.prism-light .token.boolean,
.prism-light .token.boolean.important,
.prism-light .token.constant,
.prism-light .token.number,
.prism-light .token.selector .token.attribute,
.ͼc,
.ͼd {
color: #D19A66;
}
/* wysiwyg editor */
.form-field label ~ .tinymce-wrapper:before {
background-color: var(--baseColor);
}
.tox {
color: var(--txtHintColor) !important;
}
.tox .tox-dialog {
background-color: var(--baseColor);
border-color: var(--baseAlt2Color);
box-shadow: 0 16px 16px -10px rgb(0 0 0 / 50%), 0 0 40px 1px rgb(0 0 0 / 40%);
}
.tox .tox-dialog-wrap__backdrop {
background: var(--overlayColor);
}
.tox .tox-dialog__header,
.tox .tox-dialog__footer {
background-color: var(--baseColor);
color: inherit;
border-color: var(--baseAlt2Color);
}
.tox .tox-dialog__body {
color: inherit;
}
.tox .tox-button {
background-color: var(--primaryColor);
color: var(--baseColor);
}
.tox .tox-button:hover:not(:disabled) {
background-color: var(--successAltColor);
color: var(--txtPrimaryColor);
}
.tox .tox-button--secondary {
background-color: transparent;
color: var(--txtPrimaryColor);
border: none;
}
.tox .tox-button--secondary:hover:not(:disabled) {
background-color: var(--baseAlt1Color);
color: var(--txtPrimaryColor);
}
.tox .tox-button--naked {
...