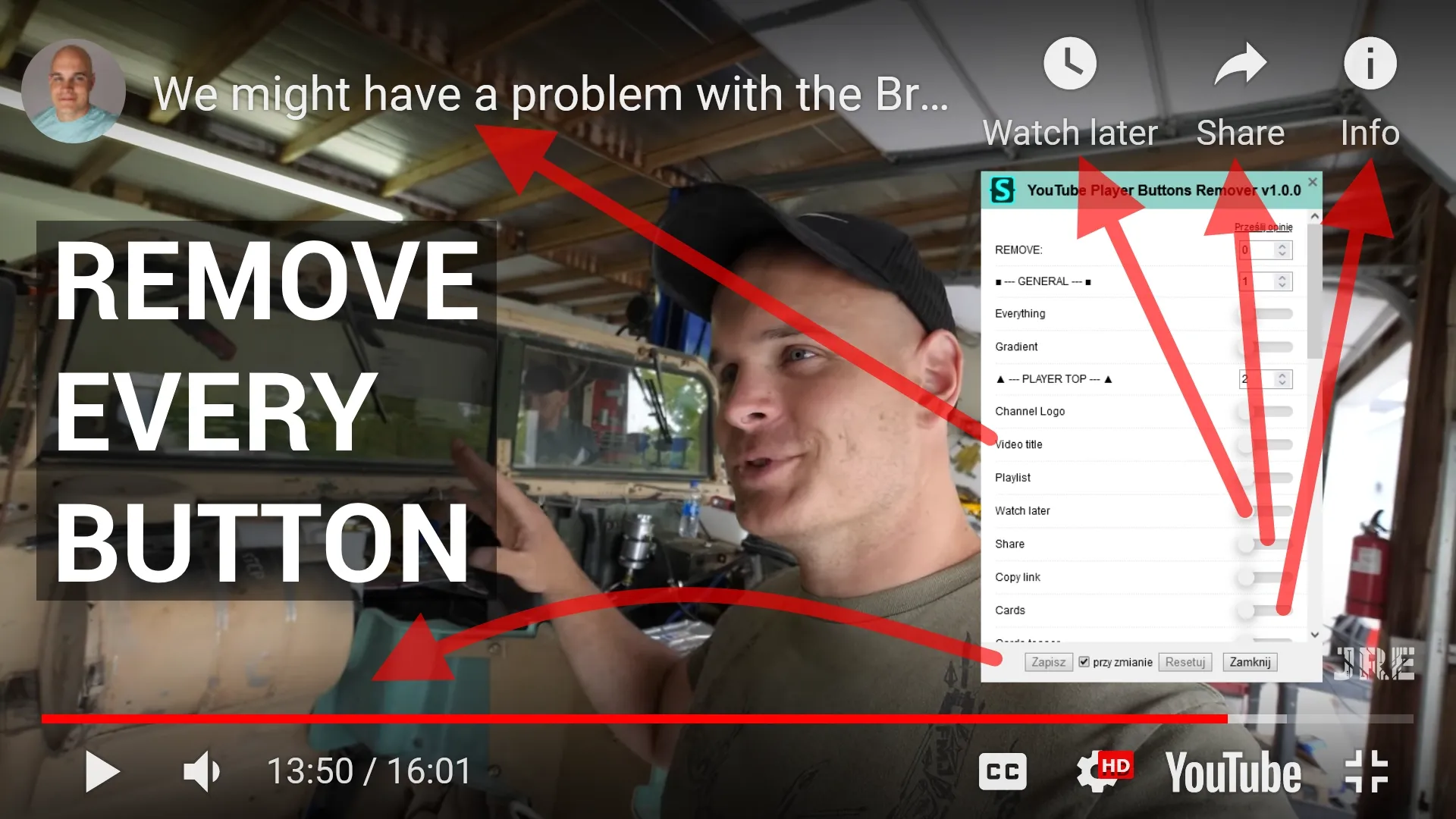
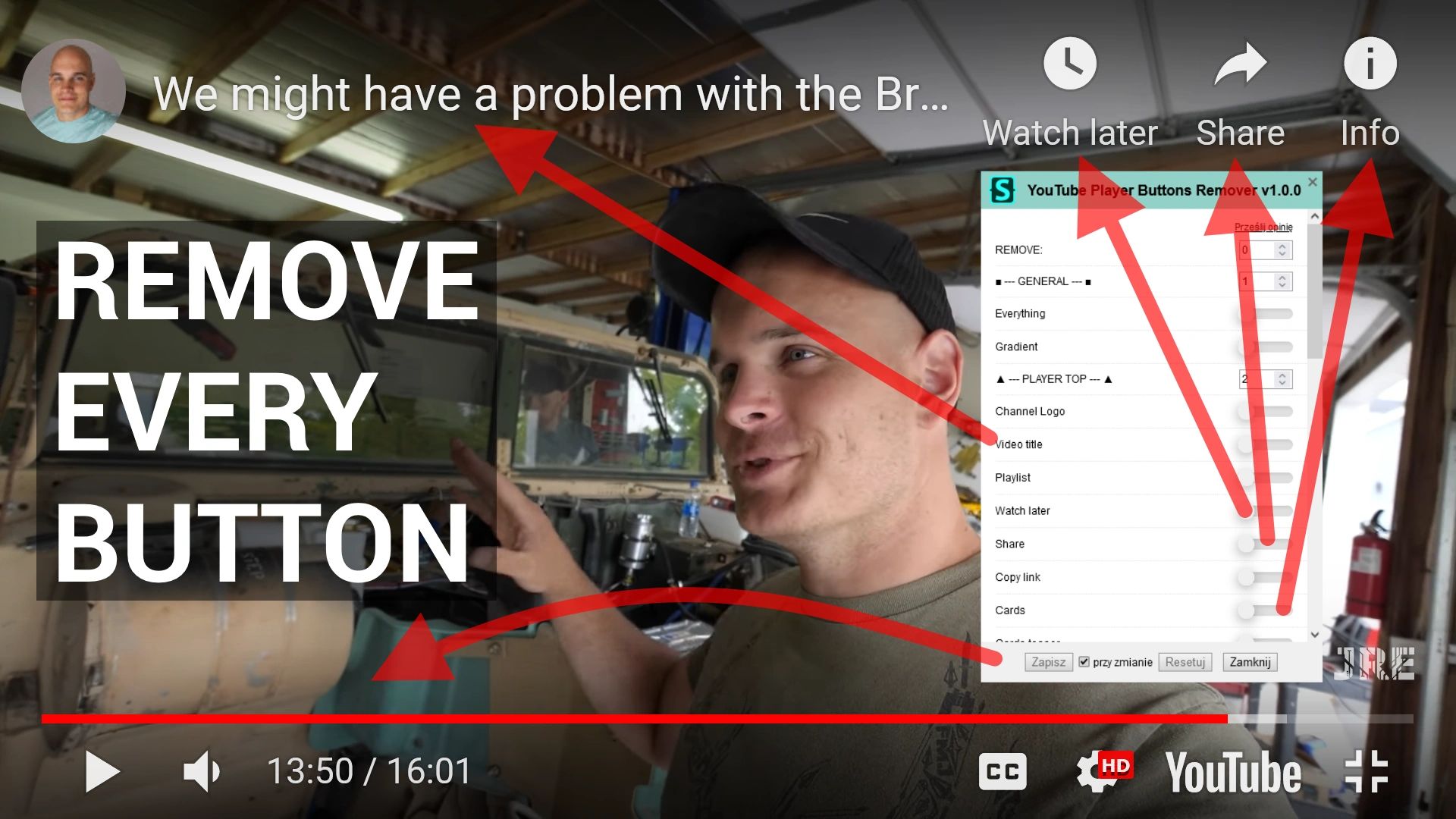
Choose which buttons you want to remove from the YouTube Player and also buttons under the player.
YouTube Player Buttons Remover by pabli
Imported and mirrored from https://raw.githubusercontent.com/pabli24/YTPlayerButtonsRemover/main/YTPlayerButtonsRemover.user.css

Details
Authorpabli
LicenseMIT
Categoryyoutube
Created
Updated
Code size6.6 kB
Code checksumc29df28a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Also available on GreasyFork.org
☕ Support me on ko-fi
Check my other YouTube styles:
Source code
/* ==UserStyle==
@name YouTube Player Buttons Remover
@namespace https://github.com/pabli24
@version 1.1.2
@description Choose which buttons you want to remove from the YouTube Player
@author Pabli
@license MIT
@homepageURL https://github.com/pabli24/YTPlayerButtonsRemover/
@supportURL https://github.com/pabli24/YTPlayerButtonsRemover/issues
@preprocessor stylus
@var number h1 "REMOVE:" [1,1,1]
@var checkbox hideall "Everything from the player" 0
@var checkbox gradient "Background under the buttons" 0
@var number h2 "▲ --- PLAYER TOP --- ▲" [2,2,2]
@var checkbox titlec "Channel Logo" 0
@var checkbox titley "Video title" 0
@var checkbox playlist "Playlist" 0
@var checkbox watchl "Watch later" 0
@var checkbox share "Share" 0
@var checkbox copylink "Copy link" 0
@var checkbox cards "Cards" 0
@var checkbox cardst "Cards teaser" 0
@var checkbox overflowb "Overflow button" 0
@var number h3 "▼ --- PLAYER BOTTOM --- ▼" [3,3,3]
@var checkbox morevideo "More videos" 0
@var checkbox anno "Annotations" 0
@var checkbox prbar "Progress bar" 0
@var number h31 "◣ --- BOTTOM LEFT --- ◣" [3.1,3.1,3.1]
@var checkbox prev "Prev" 0
@var checkbox play "Play" 0
@var checkbox next "Next" 0
@var checkbox vol "Volume" 0
@var checkbox timed "Time" 0
@var checkbox chapter "View chapter" 0
@var number h32 "◢ --- BOTTOM RIGHT --- ◢" [3.2,3.2,3.2]
@var checkbox autonav "Autoplay" 0
@var checkbox fuller "Scroll for details" 0
@var checkbox subtitles "Subtitles" 0
@var checkbox settings "Settings" 0
@var checkbox multicam "Multicam" 0
@var checkbox mplayer "Miniplayer" 0
@var checkbox pipb "Picture in Picture" 0
@var checkbox sizeb "Theater mode" 0
@var checkbox remote "Play on TV" 0
@var checkbox full "Full screen" 0
@var number h4 "▼ --- UNDER THE PLAYER --- ▼" [4,4,4]
@var checkbox like "Like/Dislike" 0
@var checkbox share2 "Share*" 0
@var checkbox download "Download" 0
@var checkbox thanks "Thanks*" 0
@var checkbox clip "Clip*" 0
@var checkbox save "Save*" 0
@var checkbox report "Report*" 0
@var checkbox sponsor "Join" 0
@var checkbox subs "Subscribe/Subscribed" 0
@var checkbox subbed "Subscribed*" 0
@var checkbox ico "Show icons only" 0
@var number p41 "*Chrome/Edge 105+, Opera 91+, Firefox 121+ or your browser has to support ':has()' selector. Also set youtube language to: English, Spanish or Polish" [4.1,4.1,4.1,4.1]
==/UserStyle== */
@-moz-document domain("youtube.com") {
d() {display: none !important}
if hideall {.ytp-chrome-bottom,.ytp-chrome-top,.annotation,.ytp-pause-overlay,.ytp-gradient-top,.ytp-gradient-bottom {d:n}}
if gradient {.ytp-gradient-top,.ytp-gradient-bottom {d:n}}
// .ytp-chrome-top
if titlec {.ytp-title-channel {d:n}}
if titley {.ytp-title {d:n}}
if playlist {.ytp-playlist-menu-button {d:n}}
if watchl {.ytp-watch-later-button {d:n}}
if share {.ytp-share-button {d:n}}
if copylink {.ytp-copylink-button {d:n}}
if cards {.ytp-cards-button {d:n}}
if cardst {.ytp-cards-teaser {d:n}}
if overflowb {.ytp-overflow-button {d:n}}
// .ytp-chrome-bottom
if morevideo {.ytp-pause-overlay {d:n}}
if anno {.annotation {d:n}}
if prbar {.ytp-progress-bar-container {d:n}}
// .ytp-left-controls
if prev {.ytp-prev-button {d:n}}
if play {.ytp-play-button {d:n}}
if next {.ytp-next-button {d:n}}
if vol {.ytp-volume-area {d:n}}
if timed {.ytp-time-display {d:n}}
if chapter {.ytp-chapter-container {d:n}}
// .ytp-right-controls
if autonav {[data-tooltip-target-id="ytp-autonav-toggle-button"] {d:n}}
if fuller {.ytp-fullerscreen-edu-button {d:n}}
if subtitles {.ytp-subtitles-button {d:n}}
if settings {.ytp-settings-button {d:n}}
if multicam {.ytp-multicam-button {d:n}}
if mplayer {.ytp-miniplayer-button {d:n}}
if pipb {#movie_player div.ytp-chrome-controls button.ytp-pip-button.ytp-button {d:n}}
if sizeb {.ytp-size-button {d:n}}
if remote {.ytp-remote-button {d:n}}
if full {.ytp-fullscreen-button {d:n}}
// .top-level-buttons
ytd = 'yt-button-view-model:has([aria-label*='
if like {ytd-menu-renderer segmented-like-dislike-button-view-model {d:n}}
if share2 {{ytd}{&"Share"]),&"Compartir"]),&"Udostępnij"]) {d:n}}}
if download {ytd-menu-renderer ytd-download-button-renderer {d:n}}
if thanks {{ytd}{&"Thanks"]),&"Gracias"]),&"Podziękuj"]) {d:n}}}
if clip {{ytd}{&"Clip"]),&"Klip"]) {d:n}}}
if save {{ytd}{&"Save to playlist"]),&"Añadir"]),&"Zapisz na playliście"]) {d:n}}}
if report {{ytd}{&"Report"]),&"Denunciar"]),&"Zgłoś"]) {d:n}}}
if sponsor {#sponsor-button {d:n}}
if subs {#top-row #subscribe-button {d:n}}
if subbed {#top-row #subscribe-button:not(:has(#notification-preference-button[hidden])) {d:n}}
if ico {
yt-button-view-model .yt-spec-button-shape-next__button-text-content,
ytd-download-button-renderer .yt-spec-button-shape-next__button-text-content {
d:n
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading .yt-spec-button-shape-next__icon {
margin-right: 0
margin-left: 0
}
}
}