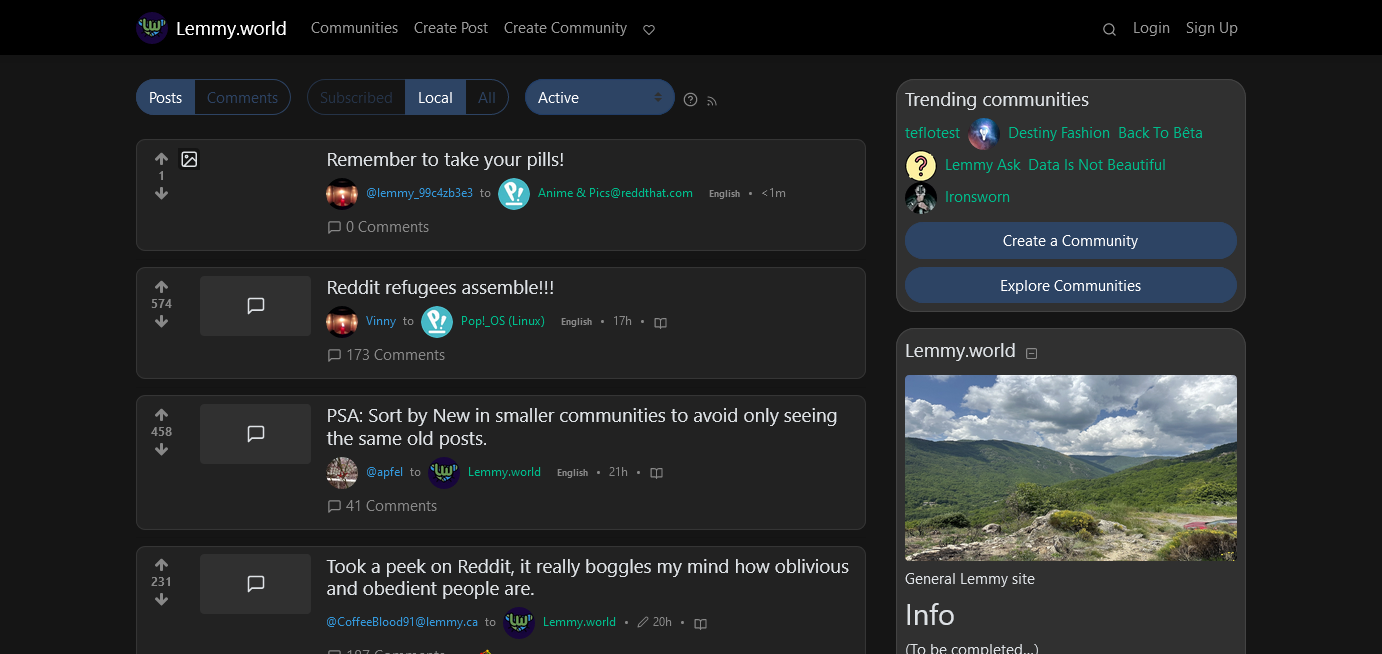
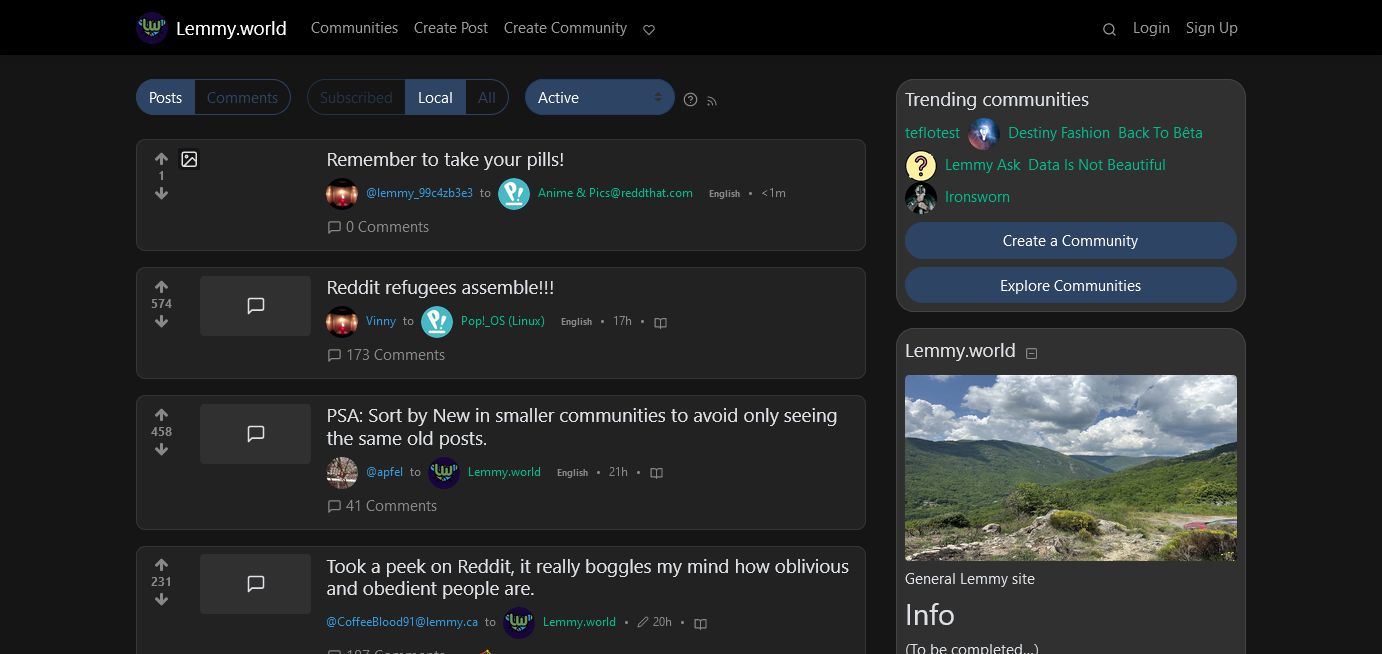
Rounded theme for Lemmy
Lemmy Deep Rounded by Jumuta

Details
AuthorJumuta
LicenseNo License
CategoryLemmy
Created
Updated
Code size3.9 kB
Code checksum8f7174a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Rounded corners
- More color variety
- More color depth
Instructions:
- Set Lemmy's theme to dark
- Apply this theme
(3). If the Lemmy instance you are on is not in the list of URLs in the style, add it
Source code
/* ==UserStyle==
@name Lemmy Deep Rounded
@version 20230617.08.51
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://sh.itjust.works"), url-prefix("https://beehaw.org"), url-prefix("https://lemmy.world"), url-prefix("https://lemmy.ml"), url-prefix("https://lemmy.ca"), url-prefix("https://vlemmy.net"), url-prefix("https://lemm.ee"), url-prefix("https://feddit.de"), url-prefix("https://lemmy.fmhy.ml"), url-prefix("https://discuss.tchncs.de"), url-prefix("https://lemmy.one") {
/*
By https://sh.itjust.works/u/Jumuta
My code is horrible, sorry in advance haha
*/
:root{
--lemmy-blue: #2d4464;
--lemmy-darkblue: #203e68;
/*
--lemmy-orange: #f1641e;
*/
}
.navbar{
background-color: black;
}
.btn, .custom-select, .card, .form-control{
border-radius: calc((1.5em + .75rem + 2px)/2);
}
.nav-link{
border-top-left-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-top-right-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-bottom-left-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-bottom-right-radius: calc((1.5em + .75rem + 2px)/2) !important;
}
.col-12{
background-color: unset;
border: 0px solid;
}
.card-body{
padding: 8px;
}
body{
background-color: #151515;
}
.post-listing{
padding-bottom: 0.5em;
padding-top: 0.5em;
border: 1px solid;
border-color: #353535;
background-color: #222222;
border-radius: calc((1.5em + .75rem + 2px)/4);
}
.my-3{
margin-bottom: 0.5em !important;
margin-top: 0.5em !important;
}
.nav-tabs{
padding-bottom: 0.5rem;
}
.nav-link{
border: 0px solid !important;
}
.navbar-bg{
border-top-left-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-top-right-radius: calc((1.5em + .75rem + 2px)/2) !important;
}
.alert{
border: 0px !important;
color: white;
background-color: var(--red);
}
textarea{
border-radius: calc((1.5em + .75rem + 2px)/4) !important;
background-color: unset !important;
}
/* following code is stolen from:
https://userstyles.world/style/10233/zettajon-1440p-and-darkmode-supported-lemmy
and modified a bit by me*/
.btn-outline-secondary:not(:disabled):not(.disabled).active,
.btn-outline-secondary:not(:disabled):not(.disabled):active,
.show > .btn-outline-secondary.dropdown-toggle,
.btn-outline-secondary:hover,
.btn-secondary,
.badge-secondary {
background-color: var(--lemmy-blue);
border-color: var(--lemmy-blue);
color: white !important;
}
/* idk what this does lol sorry
.btn:focus {
box-shadow: 0 0 0 .2rem var(--lemmy-orange);
}
*/
.btn-outline-secondary {
color: var(--lemmy-blue);
border-color: var(--lemmy-blue);
}
.btn-outline-secondary.disabled,
.btn-outline-secondary:disabled {
color: var(--lemmy-blue);
}
.btn-secondary.disabled,
.btn-secondary:disabled {
background-color: var(--lemmy-blue);
border-color: var(--lemmy-darkblue);
}
.btn-secondary:hover,
.btn-secondary:focus {
background-color: var(--lemmy-darkblue);
border-color: var(--lemmy-darkblue);
}
.custom-select {
background-color: var(--lemmy-blue);
border-color: var(--lemmy-darkblue);
}
.choices__inner, .choices__item{
background-color: unset !important;
}
.choices__list--dropdown{
background-color: #222222 !important;
border-top-left-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-top-right-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-bottom-left-radius: calc((1.5em + .75rem + 2px)/2) !important;
border-bottom-right-radius: calc((1.5em + .75rem + 2px)/2) !important;
border: 1px solid !important;
border-color: #353535 !important;
}
.choices__input--cloned{
border: 0px !important;
box-shadow: unset !important;
}
}