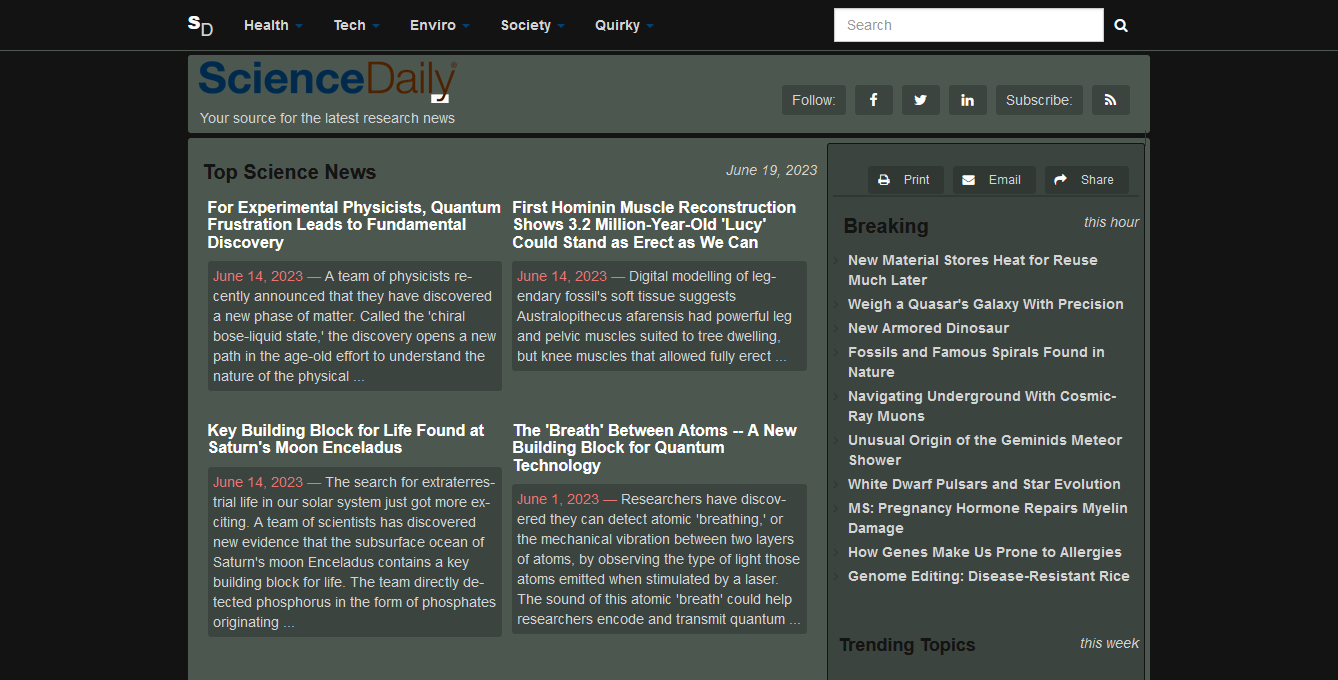
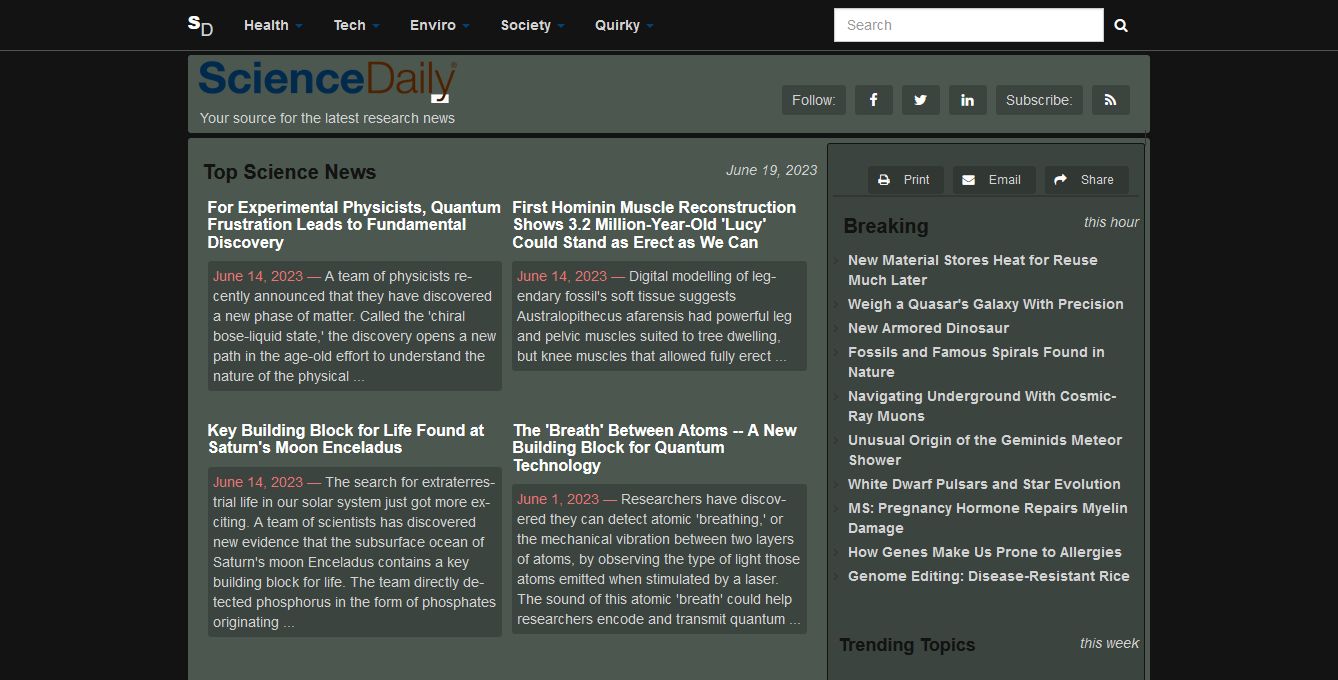
Moved navbar to top and reduced some cluster.
Dark, Slim Navbar fix by custard2022

Details
Authorcustard2022
LicenseNo License
Categorysciencedaily.com
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Slim Navbar fix
@version 20230618.02.47
@namespace userstyles.world/user/custard2022
@description Moved navbar to top and reduced some cluster.
@author custard2022
@license No License
==/UserStyle== */
@-moz-document domain("sciencedaily.com") {
body {
padding-top: 55px !important;
background-color: #131313 !important;
}
.container.white {
background-color: #131313 !important;
}
.navbar-custom {
position: fixed !important;
top: 0px !important;
width: 100%;
margin-left: auto;
margin-right: auto;
border: 0px;
border-bottom: 1px solid rgb(75, 87, 79);
background-color: #131313 !important;
}
.main {
padding-left: 10px;
border-radius: 3px !important;
background-color: rgb(75, 87, 79) !important;
}
.mobile-top-banner,
.div.mobile-top-banner,
.head-rule,
hr.hr-more {
visibility: hidden;
height: 0px !important;
margin: 0px !important;
background-color: rgb(75, 87, 79) !important;
border-radius: 3px !important;
}
#contents {
margin-top: 5px;
}
div {
background-color: #0000 !important;
border-radius: 3px !important;
}
div.head-left, div.subhead-left, .breaking-head, .red, .footer-head {
color: #131313 !important;
font-size: 20px;
font-weight: bold;
padding: 5px;
}
div.logo, hr.hr-logo {
margin-top: 0px;
border: 0px solid #0000;
}
div.row {
margin-top: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
border-radius: 3px !important;
background-color: rgb(75, 87, 79) !important;
border: 5px solid rgb(75, 87, 79);
}
div.col {
padding: 0px;
margin: 0px;
}
.col-xs-1,
.col-sm-1,
.col-md-1,
.col-lg-1,
.col-xs-2,
.col-sm-2,
.col-md-2,
.col-lg-2,
.col-xs-3,
.col-sm-3,
.col-md-3,
.col-lg-3,
.col-xs-4,
.col-sm-4,
.col-md-4,
.col-lg-4,
.col-xs-5,
.col-sm-5,
.col-md-5,
.col-lg-5,
.col-xs-6,
.col-sm-6,
.col-md-6,
.col-lg-6,
.col-xs-7,
.col-sm-7,
.col-md-7,
.col-lg-7,
.col-xs-8,
.col-sm-8,
.col-md-8,
.col-lg-8,
.col-xs-9,
.col-sm-9,
.col-md-9,
.col-lg-9,
.col-xs-10,
.col-sm-10,
.col-md-10,
.col-lg-10,
.col-xs-11,
.col-sm-11,
.col-md-11,
.col-lg-11,
.col-xs-12,
.col-sm-12,
.col-md-12,
.col-lg-12 {
padding-left: 5px;
padding-right: 5px;
margin: 0px;
}
div.sidebar {
padding: 5px;
border: 1px solid #131313;
border-radius: 3px !important;
background-color: rgba(19, 19, 19, .27) !important;
}
div.sharing {
border-bottom: 0px solid #ccc;
background-color: #0000 !important;
}
.mobile-top-rectangle {
padding: 5px;
background-color: #131313 !important;
border-radius: 3px !important;
}
ul.hero-list {
background-color: rgba(19, 19, 19, .27) !important;
}
.hidden-sm {
padding: 0px;
color: #fff !important;
}
.btn-default,
a.topbar,
.btn-sm, .btn-group-sm > .btn{
width: auto;
margin-right: 10px;
margin-top: 1px;
margin-bottom: 1px;
border: 0px solid #131313;
border-radius: 3px !important;
background-color: rgba(19, 19, 19, .27) !important;
}
hr,
hr.hr-tools-top {
margin: 0px 0px 0px 0px;
border: 1px solid rgba(19, 19, 19, .27);
}
.dropdown-menu > li > a {
background-color: #0000 !important;
}
i {
color: #fff !important;
}
div > h3 > a {
color: #fff !important;
font-weight: 700;
}
div > a > h3 {
color: #fff !important;
}
div > h5 > a {
color: #fff !important;
}
div > span > a {
color: #fff !important;
}
div > div > ul > li > a {
color: #d3d3d3 !important;
font-weight: 700;
}
.headlines-date {
color: #87cefa !important;
}
div > ul > li > ul > li > a {
color: #d3d3d3 !important;
}
div > ul > li > ul > ul > li > a {
color: #d3d3d3 !important;
}
.hero-blurb {
color: lightgrey !important;
}
.head-left {
color: lightgrey !important;
}
.subhead-right {
color: lightgrey !important;
}
.head-right {
color: lightgrey !important;
}
.motto {
color: #d3d3d3 !important;
}
.fa-android {
color: #fff !important;
}
.fa-apple {
color: #fff !important;
}
.fa-facebook {
color: #fff !important;
}
.fa-twitter {
color: #fff !important;
}
.fa-google-plus {
color: #fff !important;
}
.fa-linkedin {
color: #fff !important;
}
.fa-rss {
color: #fff !important;
}
div > span > ul > li > a {
color: #131313 !important;
}
div > strong {
color: lightgrey !important;
}
div > strong > a {
color: #d3d3d3 !important;
}
div > ol > li > a {
color: #d3d3d3 !important;
}
div > ol > li {
color: lightgrey !important;
}
.linkification-ext {
color: #ec7474 !important;
}
.tab-pane {
color: lightgrey !important;
}
.gray {
color: #fff !important;
font-weight: 700;
}
div > h2 {
color: lightgrey !important;
}
div > p {
color: lightgrey !important;
}
div > p > a {
color: #d3d3d3 !important;
}
.icon-s {
color: #fff !important;
}
.icon-d {
color: lightgray !important;
}
div > span > strong > a {
color: #d3d3d3 !important;
}
.hidden-sm {
color: lightgrey !important;
border-radius: 3px !important;
padding: 5px;
}
.subhead {
color: lightgrey !important;
}
.latest-summary {
color: lightgrey !important;
background: rgba(19, 19, 19, .27) !important;
border-radius: 3px !important;
padding: 5px;
}
.fontresize {
color: lightgrey !important;
}
.increaseFont {
color: lightgrey !important;
}
div > ul > li > a {
color: #ec7474 !important;
}
.headline {
color: #fff !important;
}
footer > div > div > a,
.story-date {
color: #ec7474 !important;
}
div > dl > dt {
color: lightgrey !important;
}
div > dl > dd {
color: lightgrey !important;
}
div > ul > li > ul > li > ul > li > a {
color: #ec7474 !important;
}
.related-summary {
color: lightgrey !important;
background: rgba(19, 19, 19, .27) !important;
}
.related-head {
color: lightgrey !important;
background: rgba(19, 19, 19, .27) !important;
border-radius: 0px !important;
padding: 5px;
margin: 0px;
}
.photo-caption {
color: lightgrey !important;
}
.photo-credit {
color: grey !important;
}
div > ul > li > ul > li > div {
color: #d3d3d3 !important;
}
div > a {
color: lightgrey !important;
}
div > blockquote > p {
color: lightgrey !important;
}
div > blockquote > p > a {
color: lightgreen !important;
}
}