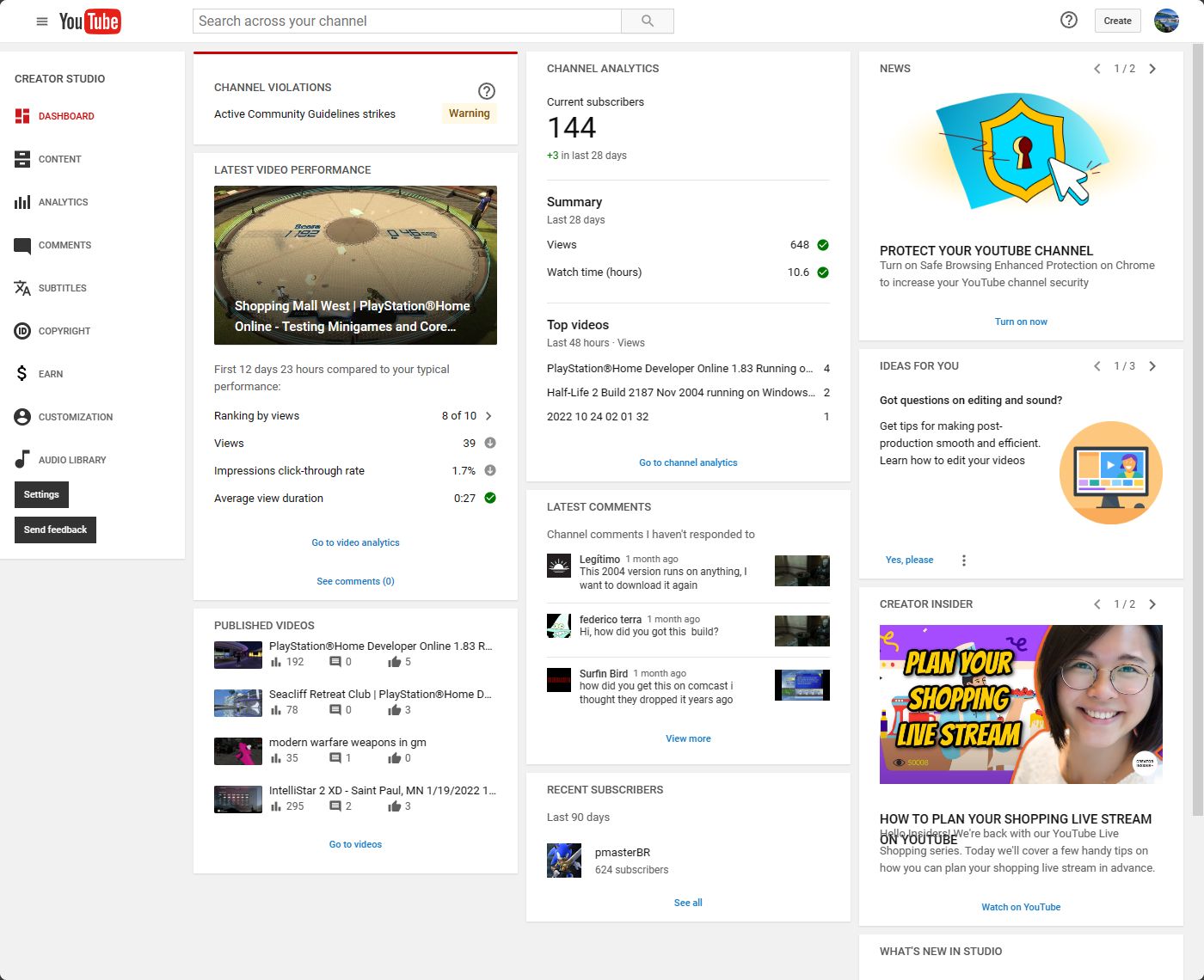
i claim no credit for this, all made by rlego
Changes the Studio CSS to resemble 2016's studio, uses CSS from ytuserstyles's Old Studio Icons.

Authorbrenden7158
LicenseNo License
Categorystudio.youtube.com
Created
Updated
Code size196 kB
Code checksum3c64feda
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
i claim no credit for this, all made by rlego
Changes the Studio CSS to resemble 2016's studio, uses CSS from ytuserstyles's Old Studio Icons.
Originally made by rlego and reuploaded to USW for easy access (was originally only in the 7kt discord)
@-moz-document domain("studio.youtube.com") {
/* ==UserStyle==
@name 2016 Youtube Studio UI
@description Changes the Youtube Studio frontend to resemble the 2016 version.
@namespace userstyles.world
@version 2023.6
@author rlego
==/UserStyle== */
/*general*/
html ::-webkit-scrollbar, html ::-webkit-scrollbar-thumb {
border-radius:0;
height:initial;
}
paper-ripple {
display:none!important
}
* {
letter-spacing:0!important
}
#progressContainer.tp-yt-paper-progress {
background:transparent
}
.indeterminate.tp-yt-paper-progress::after, #primaryProgress.tp-yt-paper-progress {
background:#cc181e
}
tp-yt-paper-progress.ytcp-header {
top:0
}
/*overlay*/
tp-yt-iron-overlay-backdrop, .popup-host-behavior-backdrop {
background:rgba(255,255,255.2)!important;
}
/*tooltip*/
ytcp-paper-tooltip-placeholder[type=truncation] #tooltip.ytcp-paper-tooltip-placeholder, ytcp-paper-tooltip-placeholder[type=label] #tooltip.ytcp-paper-tooltip-placeholder {
border-radius:2px;
background:#000;
color:#fff;
box-shadow:0 1px 1px rgba(0,0,0,.25);
font-size:11px;
padding:6px;
line-height:1
}
/*general*/
ytcp-paper-tooltip-placeholder[type=explanatory] #tooltip.ytcp-paper-tooltip-placeholder {
border-radius:2px;
background:#000;
color:#fff;
box-shadow:0 1px 1px rgba(0,0,0,.25);
font-size:11px;
padding:6px;
line-height:1
}
ytcp-paper-tooltip-placeholder[type=explanatory] #tooltip.ytcp-paper-tooltip-placeholder > * * {
padding:0;
color:#fff;
line-height:1;
}
/*copyright tt*/
.title.ytcp-video-restrictions-tooltip-body, .description.ytcp-video-restrictions-tooltip-body {
display:none
}
.content.ytcp-video-restrictions-tooltip-body {
position:relative;
top:06px;
left:0px;
background:#fff;
padding:6px;
box-shadow:0 1px 1px rgba(0,0,0,.25);
line-height:1;
border:1px solid #ebebeb
}
.content.ytcp-video-restrictions-tooltip-body .label.ytcp-button {
text-transform:none;
padding:0!important;
line-height:1
}
ytcp-button.ytcp-video-restrictions-tooltip-body {
min-height:0;
height:auto;
padding:0;
margin:0
}
/*alert*/
ytcp-banner[color-theme] .banner-icon.ytcp-banner {
background: no-repeat url(https://s.ytimg.com/yts/imgbin/www-hitchhiker-vflZyP8dK.webp) -243px -799px;
background-size: auto;
width: 20px;
height: 21px;
}
ytcp-banner[color-theme] .banner-icon.ytcp-banner svg {
fill:none
}
ytcp-banner[color-theme]:not([hide-border]) .container.ytcp-banner {
border:0;
background:#167ac6;
max-height:36px
}
ytcp-banner {
max-height:36px
}
ytcp-banner[color-theme] *, .pagination-text.ytcp-banner {
--ytcp-themed-blue:#fff;
color:#fff;
font:500 13px roboto, arial;
text-transform:none
}
ytcp-banner[color-theme] #message.ytcp-banner {
line-height:16px
}
/*callout*/
#callout.ytcp-feature-discovery-callout, #divot.ytcp-feature-discovery-callout {
background:#167ac6;
border-color:#167ac6;
color:#fff;
fill:#fff
}
#next-button.ytcp-feature-discovery-callout {
color:#fff
}
/*button*/
html {
--ytcp-call-to-action-raised-background:#167ac6;
--ytcp-call-to-action:#167ac6
}
ytcp-button[type=filled][disabled] {
background:var(--ytcp-call-to-action-raised-background);
opacity:.5
}
[studio-theme="DEFAULT"] ytcp-button[type="primary"][disabled] {
opacity:.5
}
ytcp-button[type=filled], .suggestion.ytcp-suggestions, #hover-items.ytcp-playlist-row a.ytcp-playlist-row ytcp-icon-button, #create-playlist-buttons > ytcp-button, [studio-theme="DEFAULT"] ytcp-button[type="primary"], #cancel-button, #submit-button, .ytcp-video-metadata-editor .container.ytcp-dropdown-trigger, ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video > ytcp-icon-button, .borderless.container.ytcp-dropdown-trigger, #save-button, ytcp-button.ytcp-video-list-cell-video-edit-dialog, [icon="icons:feedback"], #video-details[track-click].hover-item, #watch-on-yt[track-click].hover-item, .hover-item.ytcp-video-list-cell-video[icon="more-vert"], #dialog-buttons.ytcp-confirmation-dialog ytcp-button.ytcp-confirmation-dialog#confirm-button, [menu-style=multi-page-menu-style-type-account] yt-multi-page-menu-section-renderer:first-of-type ytd-compact-link-renderer:nth-of-type(2) > a, ytd-toggle-theme-compact-link-renderer, ytls-user-experience-dialog[dialog-type=SELECT_SOURCE] #bottom-button.ytls-user-experience-dialog {
display: inline-block;
height: 28px;
border: solid 1px transparent;
padding: 0 10px;
outline: 0;
font-weight: 500;
font-size: 11px;
text-decoration: none;
white-space: nowrap;
word-wrap: normal;
line-height: normal;
vertical-align: middle;
cursor: pointer;
*overflow: visible;
border-radius: 2px;
box-shadow: 0 1px 0 rgb(0 0 0 / 5%);
text-transform:none;
min-width:0;
margin:0;
transition:none;
animation:initial;
align-items:center;
}
ytcp-button[type=filled]:focus, #hover-items.ytcp-playlist-row a.ytcp-playlist-row ytcp-icon-button:focus, [studio-theme="DEFAULT"] ytcp-button[type="primary"]:focus, #cancel-button:focus, .ytcp-video-metadata-editor .container.ytcp-dropdown-trigger:focus, ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video ytcp-icon-button:focus, .borderless.container.ytcp-dropdown-trigger:focus, #save-button:focus, ytcp-button.ytcp-video-list-cell-video-edit-dialog:focus, #video-details[track-click].hover-item:focus, .hover-item.ytcp-video-list-cell-video[icon="more-vert"]:focus, #watch-on-yt[track-click].hover-item:focus, [menu-style=multi-page-menu-style-type-account] yt-multi-page-menu-section-renderer:first-of-type ytd-compact-link-renderer:nth-of-type(2) > a:focus, ytd-toggle-theme-compact-link-renderer:focus, ytls-user-experience-dialog[dialog-type=SELECT_SOURCE] #bottom-button.ytls-user-experience-dialog:focus {
box-shadow: 0 0 0 2px rgb(27 127 204 / 40%);
}
#create-icon.ytcp-header, .suggestion.ytcp-suggestions, #hover-items.ytcp-playlist-row a.ytcp-playlist-row ytcp-icon-button, #create-playlist-buttons > ytcp-button, [studio-theme="DEFAULT"] ytcp-button[type="primary"], #cancel-button, .ytcp-video-metadata-editor .container.ytcp-dropdown-trigger, ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video > ytcp-icon-button, ytcp-dropdown-trigger[dark] .container.ytcp-dropdown-trigger, ytcp-button.ytcp-video-list-cell-video-edit-dialog, #select-files-button.ytcp-uploads-file-picker, #video-details[track-click].hover-item, .hover-item.ytcp-video-list-cell-video[icon="more-vert"], #watch-on-yt[track-click].hover-item, [menu-style=multi-page-menu-style-type-account] yt-multi-page-menu-section-renderer:first-of-type ytd-compact-link-renderer:nth-of-type(2) > a, ytd-toggle-theme-compact-link-renderer, ytls-user-experience-dialog[dialog-type=SELECT_SOURCE] #bottom-button.ytls-user-experience-dialog { /*uix default*/
border-color: #d3d3d3;
background: #f8f8f8;
color: #333;
border-radius:2px
}
#create-icon.ytcp-header:hover, .suggestion.ytcp-suggestions:hover, #hover-items.ytcp-playlist-row a.ytcp-playlist-row ytcp-icon-button:hover, #create-playlist-buttons > ytcp-button:hover, [studio-theme="DEFAULT"] ytcp-button[type="primary"]:hover, #cancel-button:hover, .ytcp-video-metadata-editor .container.ytcp-dropdown-trigger:hover, ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video > ytcp-icon-button:hover, ytcp-dropdown-trigger[dark] .container.ytcp-dropdown-trigger:hover, ytcp-button.ytcp-video-list-cell-video-edit-dialog:hover, #select-files-button.ytcp-uploads-file-picker:hover, #video-details[track-click].hover-item:hover, .hover-item.ytcp-video-list-cell-video[icon="more-vert"]:hover, #watch-on-yt[track-click].hover-item:hover, [menu-style=multi-page-menu-style-type-account] yt-multi-page-menu-section-renderer:first-of-type ytd-compact-link-renderer:nth-of-type(2) > a:hover, ytd-toggle-theme-compact-link-renderer:hover, ytls-user-experience-dialog[dialog-type=SELECT_SOURCE] #bottom-button.ytls-user-experience-dialog:hover { /*uix default*/
border-color: #c6c6c6;
background: #f0f0f0;
box-shadow: 0 1px 0 rgb(0 0 0 / 10%);
}
#create-icon.ytcp-header:active, .suggestion.ytcp-suggestions:active, #hover-items.ytcp-playlist-row a.ytcp-playlist-row ytcp-icon-button:active, #create-playlist-buttons > ytcp-button:active, [studio-theme="DEFAULT"] ytcp-button[type="primary"]:active, #cancel-button:active, .ytcp-video-metadata-editor .container.ytcp-dropdown-trigger:active, ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video > ytcp-icon-button:active, ytcp-dropdown-trigger[dark] .container.ytcp-dropdown-trigger:active, ytcp-button.ytcp-video-list-cell-video-edit-dialog:active, #select-files-button.ytcp-uploads-file-picker:active, #video-details[track-click].hover-item:active, .hover-item.ytcp-video-list-cell-video[icon="more-vert"]:active, #watch-on-yt[track-click].hover-item:active, [menu-style=multi-page-menu-style-type-account] yt-multi-page-menu-section-renderer:first-of-type ytd-compact-link-renderer:nth-of-type(2) > a:active, ytd-toggle-theme-compact-link-renderer:active, ytls-user-experience-dialog[dialog-type=SELECT_SOURCE] #bottom-button.ytls-user-experience-dialog:active { /*uix default*/
border-color: #c6c6c6;
background: #e9e9e9;
box-shadow: inset 0 1px 0 #ddd;
}
#create-playlist-buttons > ytcp-button#create-button, #submit-button, #save-button, #dialog-buttons.ytcp-confirmation-dialog ytcp-button.ytcp-confirmation-dialog#confirm-button {
border-color: #167ac6;
background: #167ac6;
box-shadow:none;
color:#fff
}
#c...