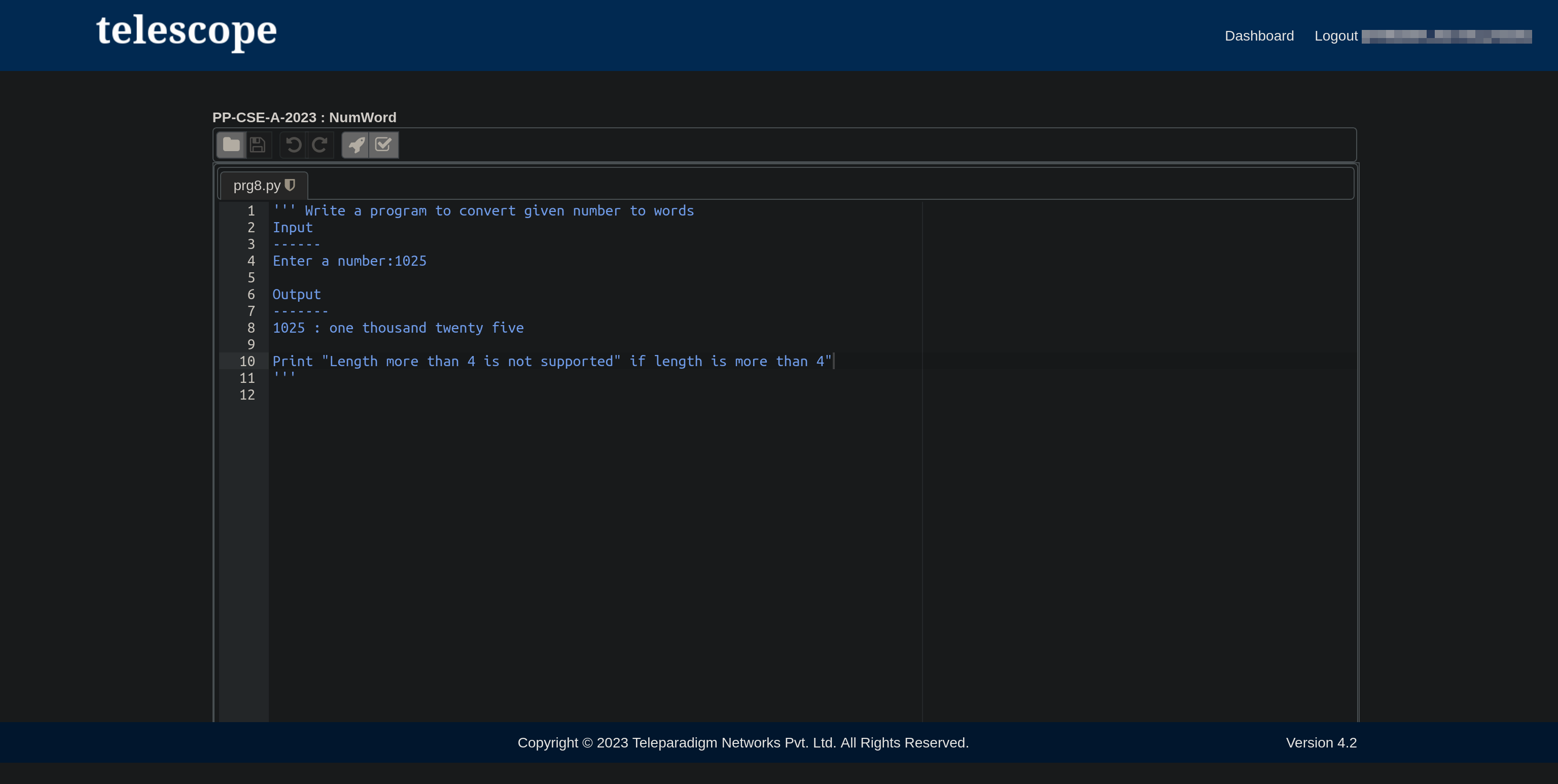
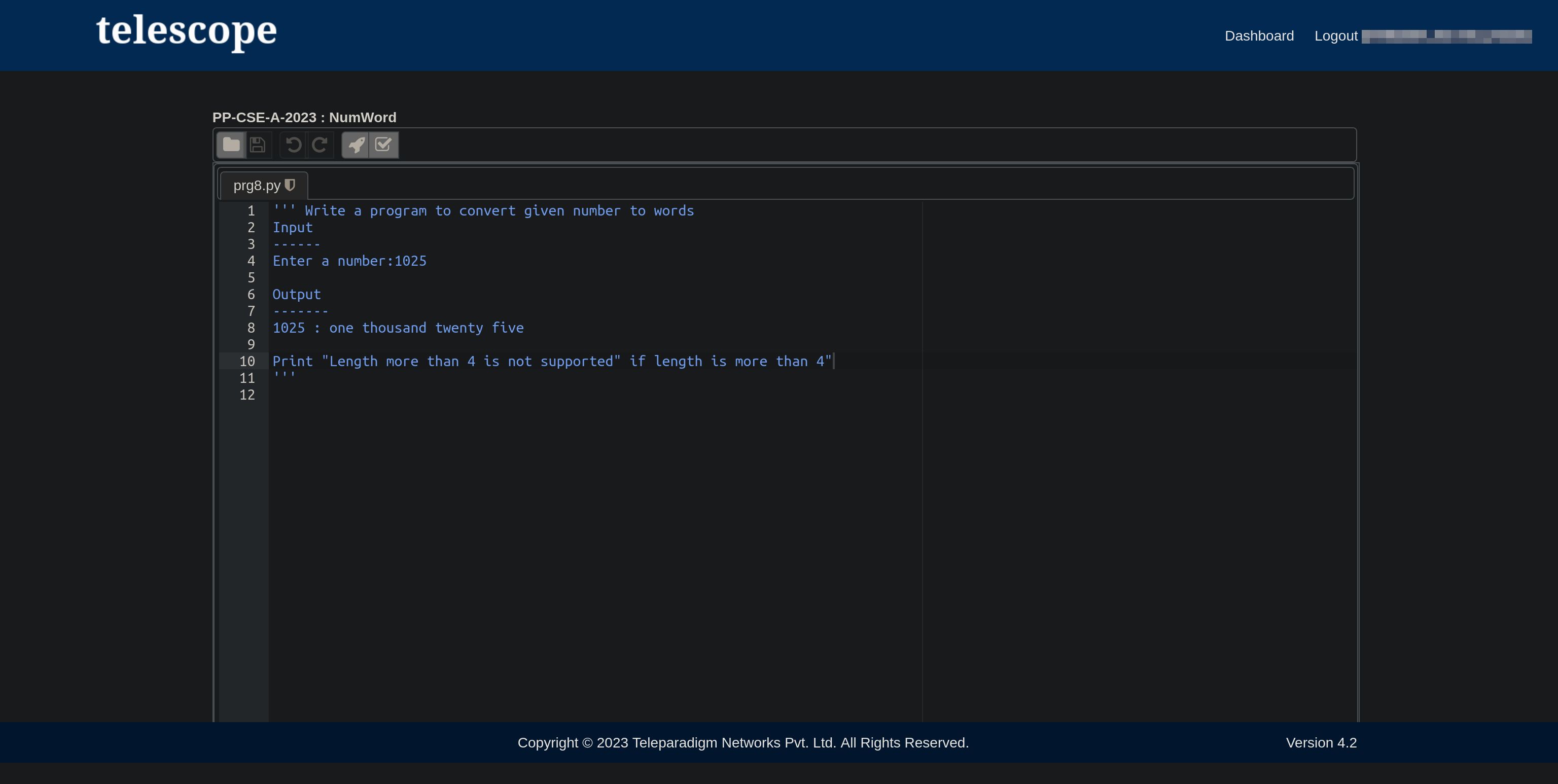
Better dark mode for KMIT Tesselator/Telescope to be used along with DarkReader Browser Extension, Supports Firefox/Chrome/Edge.
Tesselator/Telescope Better Dark mode by creator318
Mirrored from https://github.com/creator318/Tesselator-BetterDarkMode/raw/main/TesselatorBDM.user.css

Details
Authorcreator318
LicenseNo License
Categorykmitonline.com
Created
Updated
Size1.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires Dark Reader Extension to be pre-installed on your browser.
Source code
/* ==UserStyle==
@name Tesselator/Telescope Better Dark mode
@namespace github.com/creator318/BetterDarkMode
@version 1.0.5
@description Better dark mode for KMIT Tesselator/Telescope to be used along with DarkReader Browser Extension, Supports Firefox/Chrome/Edge.
@author Jai Parmar
==/UserStyle== */
@-moz-document regexp("http://kmitonline.com/.*mod/vpl/forms/edit.php.*"), regexp("http://10.11.51.100/.*mod/vpl/forms/edit.php.*") {
.ui-helper-clearfix:before,
.ui-helper-clearfix:after {
content: "";
border-collapse: collapse
}
.ui-menu,
.ui-menu-item {
list-style-image: none;
}
.ui-tabs-anchor {
background-color: #444;
}
.ui-progressbar,
.ui-dialog,
.ui-button,
.ui-buttonset,
.ui-button-text,
.ui-button-text-only,
.ui-dialog-content,
.ui-dialog-titlebar,
.ui-progressbar-overlay,
.ui-widget-content,
.ui-widget-header,
.ui-state-focus,
.ui-state-active,
.ui-state-highlight,
.ui-widget,
.ui-state-default,
.ui-widget-content,
.ui-widget-header,
.ui-widget-overlay,
.ui-widget-shadow {
background: none;
border: 1px solid inherit;
}
.ui-buttonset a[id^='vpl_ide_'],
.ui-buttonset :not(.ui-button-disabled) {
background: none;
background-color: #666;
border: 1px solid inherit;
}
.ui-buttonset a.ui-button-disabled,
a.ui-button-disabled span.ui-button-text i {
background-color: #222;
}
.ui-dialog-titlebar {
background-color: #111;
}
.ui-dialog,
.vpl_ide_dialog {
background-color: #222;
opacity: 100%
}
}
@-moz-document domain("kmitonline.com"), domain("10.11.51.100") {
header nav.navbar-inner div.navigation-wrapper {
background-color: #012951;
}
.qtext {
user-select: text
}
}