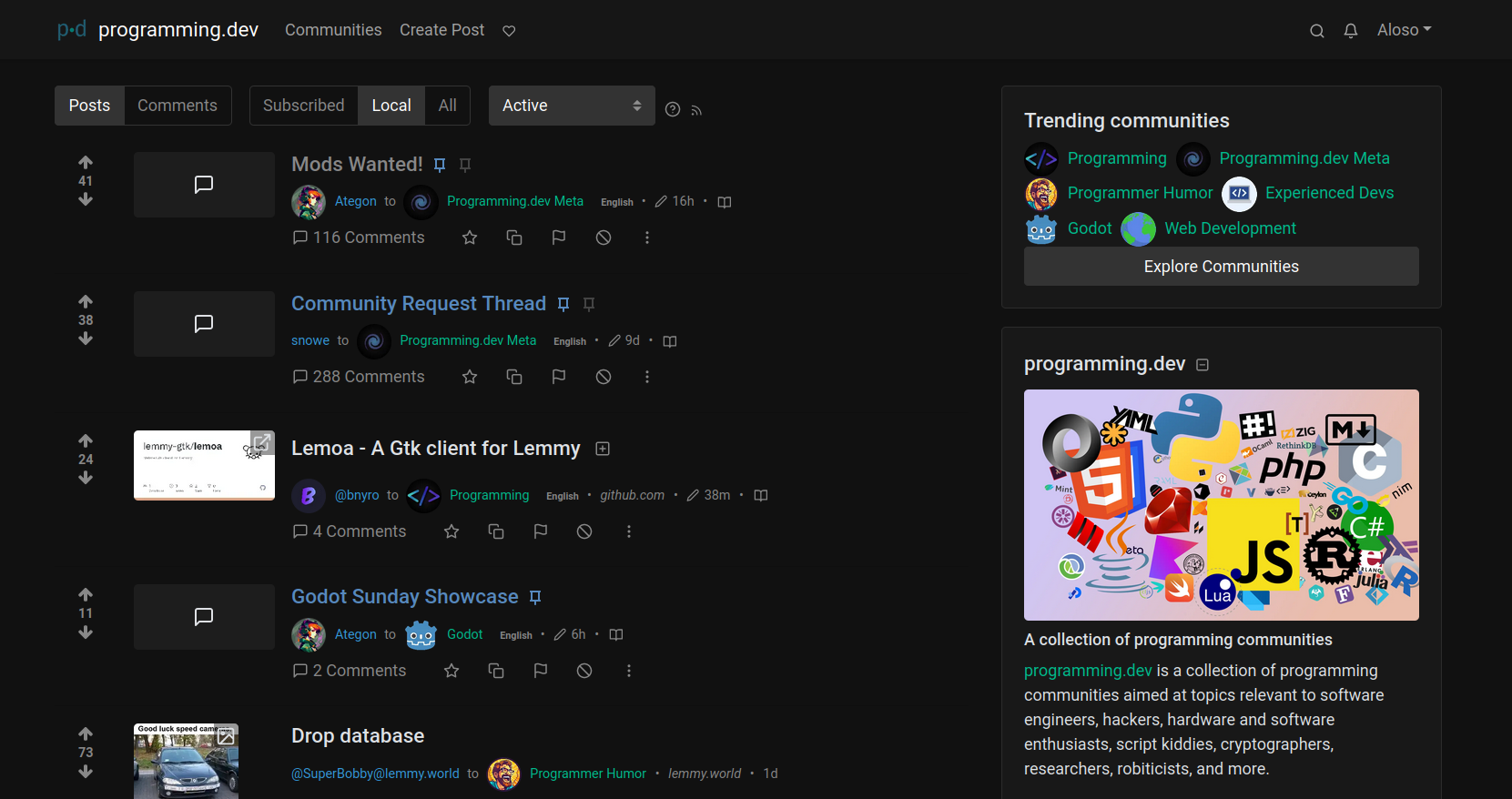
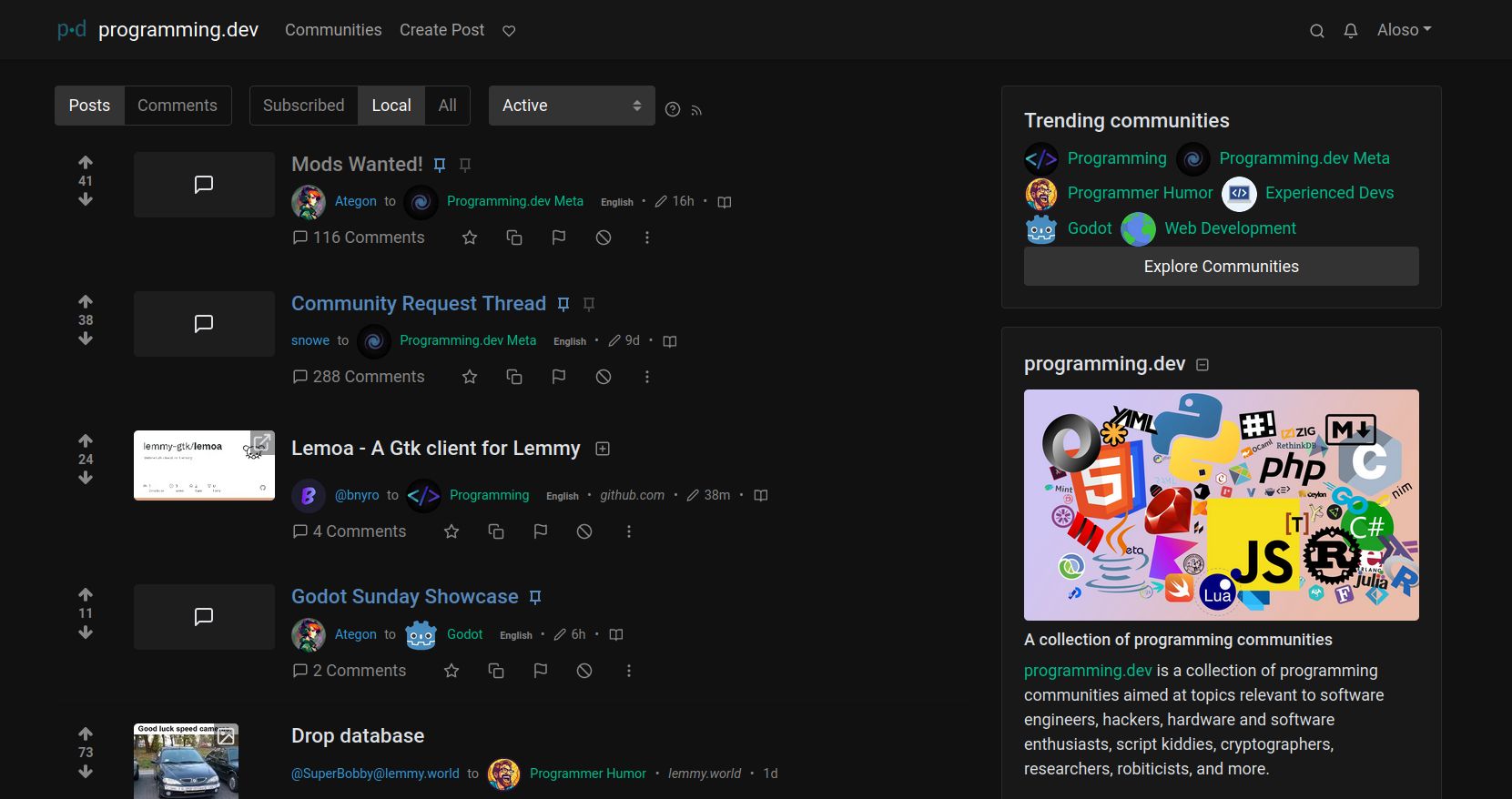
Configurable Lemmy dark userstyle. Make sure you use the "darkly" theme in the Lemmy settings!
Lemmy Darker (configurable) by Aloso

Details
AuthorAloso
LicenseMIT
Categorylemmy.world
Created
Updated
Code size5.0 kB
Code checksumdfc8b8cd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Lemmy Dark configurable
@version 1.2.1
@namespace lemmy.world
@preprocessor stylus
@var checkbox sticky_navbar "Sticky navbar" 1
@var range maxWebsiteWidth "Website width in pixels" [1320, 800, 2000, 20, "px"]
@var color appBackground "Background color" #111
@var color buttonColor "Button color" #333
@var color primaryTextColor "Primary text color" #578abf
@var color linkColor "Link color" #00bc8c
==/UserStyle== */
@-moz-document domain("lemmy.world"), domain("lemmy.ml"), domain("beehaw.org"), domain("feddit.de"), domain("lemmygrad.ml"), domain("sh.itjust.works"), domain("lemmy.one"), domain("lemmynsfw.com"), domain("lemmy.ca"), domain("lemmy.fmhy.ml"), domain("bakchodi.org"), domain("lemm.ee"), domain("lemmy.blahaj.zone"), domain("sopuli.xyz"), domain("lemmy.dbzer0.com"), domain("discuss.tchncs.de"), domain("midwest.social"), domain("lemmy.sdf.org"), domain("programming.dev"), domain("lemmyrs.org") {
:root {
--light: lighten(appBackground, 7%);
--button-color: buttonColor;
--button-focus: lighten(buttonColor, 7%);
--button-disabled: darken(buttonColor, 7%);
--button-outline: lighten(buttonColor, 13%);
--button-outline-focus: lighten(buttonColor, 20%);
--gray: lighten(appBackground, 60%);
--text-primary: primaryTextColor;
--text-primary-focus: darken(primaryTextColor, 10%);
--link: linkColor;
--link-focus: darken(linkColor, 10%);
--bs-body-bg: appBackground;
}
.container,
.container-lg,
.container-md,
.container-sm,
.container-xl {
width: maxWebsiteWidth;
max-width: 95%;
}
.shadow-sm {
if sticky_navbar {
position: sticky;
top: 0;
}
background: lighten(appBackground, 3%);
z-index: 5;
box-shadow: 0 .125rem .25rem rgba(0, 0, 0, .15) !important;
}
/* 0.17 */
.navbar:first-child {
background: lighten(appBackground, 3%);
z-index: 5;
}
/* 0.18 */
#navbar {
if sticky_navbar {
position: sticky;
top: 0;
}
background: lighten(appBackground, 3%);
z-index: 5;
}
#app {
background-color: appBackground;
}
.card {
--bs-card-bg: #7771;
--bs-card-border-color: #7773;
}
header.card-header {
background-color: #7771;
}
div.card-body {
background-color: transparent;
}
.border-secondary {
border-color: #7773 !important;
}
.btn-secondary {
--bs-btn-color: #fffd;
--bs-btn-hover-color: white;
--bs-btn-disabled-color: #fff9;
--bs-btn-bg: var(--button-color);
--bs-btn-hover-bg: var(--button-focus);
--bs-btn-disabled-bg: var(--button-disabled);
--bs-btn-border-color: var(--button-color);
--bs-btn-hover-border-color: var(--button-focus);
--bs-btn-disabled-border-color: var(--button-disabled);
}
.btn-outline-secondary {
--bs-btn-color: var(--gray);
border-color: var(--button-color);
}
.btn-outline-secondary:hover {
--bs-btn-border-color: var(--button-outline-focus-);
}
.btn-outline-dark {
--bs-btn-color: #fffd;
--bs-btn-hover-color: white;
--bs-btn-disabled-color: #fff9;
--bs-btn-bg: var(--button-color);
--bs-btn-hover-bg: var(--button-focus);
--bs-btn-disabled-bg: var(--button-disabled);
--bs-btn-border-color: var(--button-outline);
--bs-btn-hover-border-color: var(--button-outline-focus);
--bs-btn-disabled-border-color: var(--button-color);
}
.form-select {
border-color: var(--button-color);
background: var(--button-color) url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='4' height='5' viewBox='0 0 4 5'%3e%3cpath fill='%23909090' d='M2 0L0 2h4zm0 5L0 3h4z'/%3e%3c/svg%3e") no-repeat right .75rem center/8px 10px
}
.btn-outline-secondary:not(:disabled):not(.disabled).active,
.btn-outline-secondary:not(:disabled):not(.disabled):active,
.show > .btn-outline-secondary.dropdown-toggle,
.form-control {
background-color: var(--button-color);
border-color: var(--button-color);
color: white;
}
.form-control:focus {
box-shadow: 0 0 0 .2rem #ffffff0d;
}
.dropdown-divider,
.border-light {
border-color: #ffffff17 !important;
}
.bg-secondary {
background-color: var(--button-color) !important;
}
.bg-light {
background-color: #ffffff0d !important;
}
.choices[data-type*="select-one"]::after {
border-top-color: var(--gray);
}
.is-open .choices__list--dropdown,
.is-open .choices__list--dropdown[aria-expanded] {
border-color: var(--button-color) !important;
background-color: var(--button-color) !important;
}
.tippy-box {
background-color: var(--button-color);
}
.tippy-arrow {
color: var(--button-color);
}
.table {
--bs-table-bg: transparent;
}
.table thead th,
.table td,
.table th {
border-color: var(--light);
}
.text-muted {
color: var(--gray) !important;
}
.text-primary {
color: var(--text-primary) !important;
}
a {
color: var(--link);
}
a:hover,
a:focus {
color: var(--link-focus);
}
a.text-primary:focus,
a.text-primary:hover {
color: var(--text-primary-focus) !important;
}
.mark,
mark {
background-color: var(--light);
}
}
ul.comments[style|="border-left"] {
border-left-width: 10px !important;
}