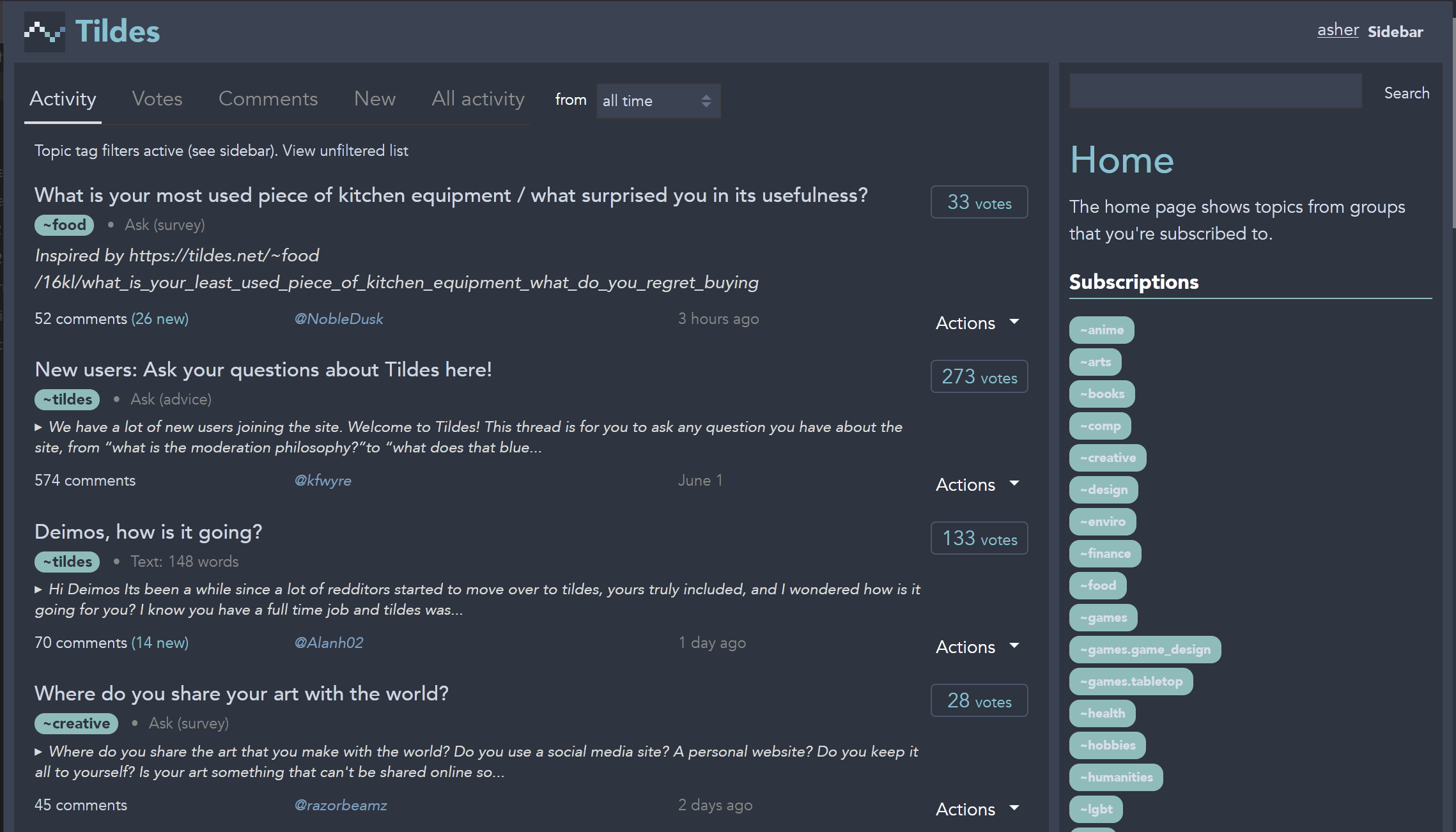
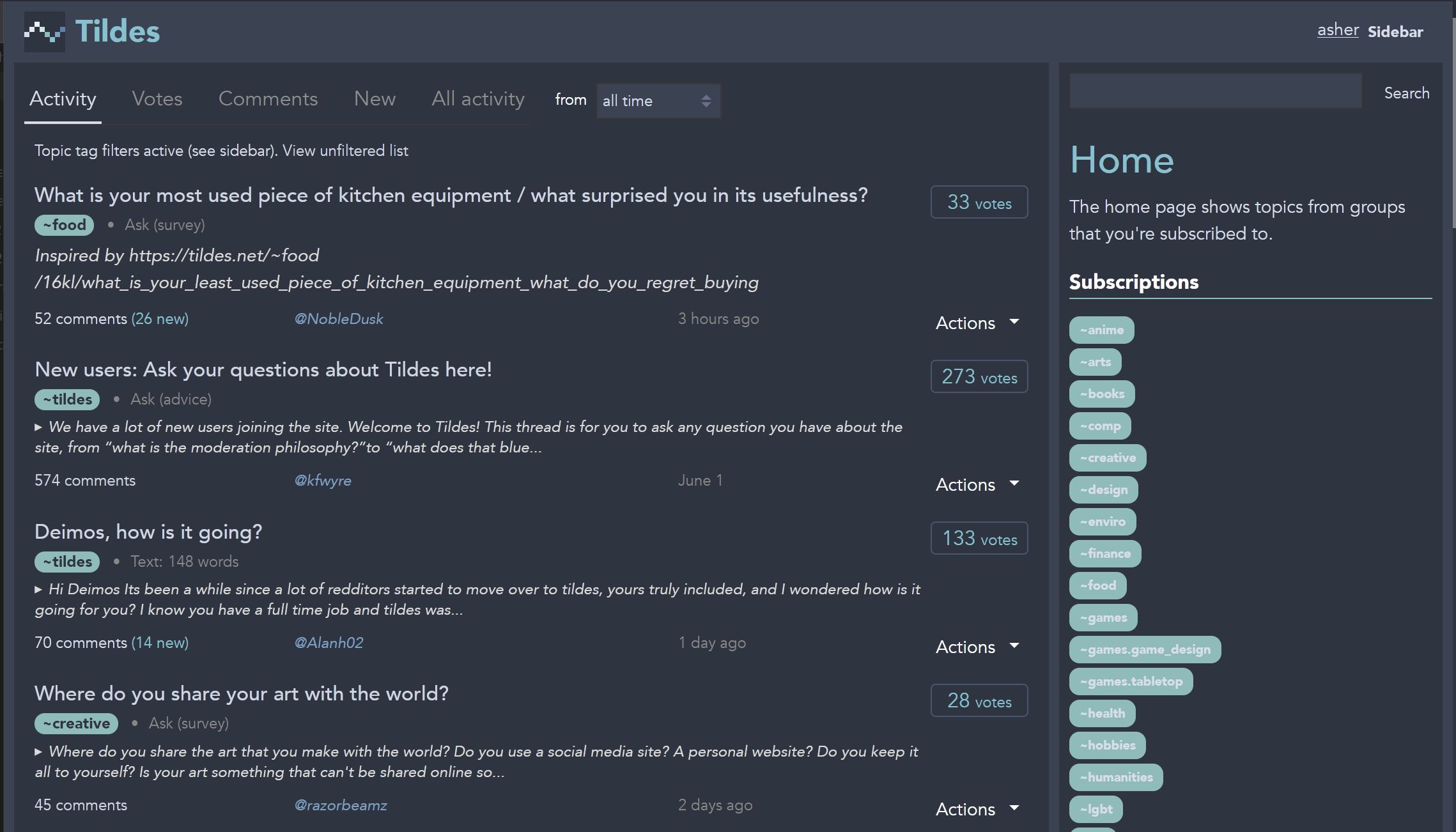
A new userstyle based off the Nord theme. Made by @asher on Tildes.
Nord for Tildes by painfultruths

Details
Authorpainfultruths
LicenseNo License
Categorytildes.net
Created
Updated
Code size12 kB
Code checksumd57dfec5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Nord for Tildes
@namespace github.com/openstyles/stylus
@version 1.3
@description A new userstyle, v1.3 - added support for the Groups page...which can't use variables.
@author @Asher on Tildes
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Inter&family=Literata&display=swap');
@-moz-document domain("tildes.net"), url("https://tildes.net/groups") {
/* Insert code here... */
/* Variables */
body[class|=theme] {
--alert-color: #88c0d0;
--background-input-color: #3B4252;
--background-mixed-color: #2e3440;
--background-primary-color: #2e3440;
--background-secondary-color: #3B4252;
--border-color: #3b3a3a;
--button-color: #3b4252;
--button-by-brightness-color: #eceff4;
--button-transparent-color: #434c5e;
--button-used-color: #434c5e;
--error-color: #bf6168;
--error-by-brightness-color: #eceff4;
--foreground-extreme-color: #3b3a3a;
--foreground-highlight-color: #3B4252;
--foreground-mixed-color: #2e3440;
--foreground-primary-color: #d8dee9;
--foreground-secondary-color: #888;
--link-color: #d8dee9;
--link-hover-color: #e5e9f0;
--link-visited-color: #d0d6e1;
--stripe-target-color: #ebcb8b;
--success-color: #a3be8c;
--code-background-color: #282828 --syntax-builtin-color: #b8bb26;
--syntax-comment-color: #ebdbb2;
--syntax-constant-color: #bf616a;
--syntax-keyword-color: #d3869b;
--syntax-literal-color: #83a598;
--syntax-string-color: #2aa198;
--topic-tag-nsfw-color: #bf616a;
--topic-tag-nsfw-foreground-color: #eceff4;
--topic-tag-nsfw-border-color: transparent;
--topic-tag-spoiler-color: #d08770;
--topic-tag-spoiler-foreground-color: #fff;
--topic-tag-spoiler-border-color: transparent;
--warning-color: #d08770;
--warning-background-color: #d08770 --warning-foreground-color: #000;
--background-label-exemplary-color: #a3be8c;
--background-label-joke-color: #ebcb8b;
--background-label-noise-color: #b48ead;
--background-label-offtopic-color: #d08770;
--background-label-malice-color: #bf616a;
--comment-label-exemplary-color: #a3be8c;
--comment-label-joke-color: #ebcb8b;
--comment-label-noise-color: #b48ead;
--comment-label-offtopic-color: #d08770;
--comment-label-malice-color: #bf616a;
--foreground-label-exemplary-color: #3b4252;
--foreground-label-joke-color: #3b4252;
--foreground-label-noise-color: #3b4252;
--foreground-label-offtopic-color: #3b4252;
--foreground-label-malice-color: #3b4252;
--topic-content-type-color: #eceff4;
--user-color: #81a1c1;
--user-is-op-color: #d08770;
--mustard: #88C0D0;
--mustard-hover: #88c0d0a6;
--group-color: #8FBCBB;
--group-foreground-color: #d8dee9;
--stripe-mine-color: #b48ead;
--blockquote-background-color: #4c566a;
}
/*@media (min-width: 840px) body {
font-size: 0.8rem;
}
*/
body {
color: var(--foreground-primary-color);
font-family: "Avenir", sans-serif;
font-size: 0.6rem;
text-rendering: optimizeLegibility;
}
.topic-full {
font-size: 0.5rem;
}
.site-header-logo:after {
content: "+nord";
font-size: 0.4rem;
color: var(--foreground-primary-color);
margin-left: 0.06rem;
}
.site-header-logo {
background-image: url(https://i.imgur.com/BlbH8IA.png);
margin-bottom: -1rem;
}
.topic-title a[href^="https://"]::after,
.topic-title a[href^="http"]::after {
content: "";
width: 11px;
height: 11px;
margin-left: 4px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='20' height='20' fill='gray' viewBox='0 0 16 16'%3E%3Cpath fill-rule='evenodd' d='M8.636 3.5a.5.5 0 0 0-.5-.5H1.5A1.5 1.5 0 0 0 0 4.5v10A1.5 1.5 0 0 0 1.5 16h10a1.5 1.5 0 0 0 1.5-1.5V7.864a.5.5 0 0 0-1 0V14.5a.5.5 0 0 1-.5.5h-10a.5.5 0 0 1-.5-.5v-10a.5.5 0 0 1 .5-.5h6.636a.5.5 0 0 0 .5-.5z'/%3E%3Cpath fill-rule='evenodd' d='M16 .5a.5.5 0 0 0-.5-.5h-5a.5.5 0 0 0 0 1h3.793L6.146 9.146a.5.5 0 1 0 .708.708L15 1.707V5.5a.5.5 0 0 0 1 0v-5z'/%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
background-size: contain;
display: inline-block;
}
.topic-content-metadata,
.topic-content-type {
white-space: nowrap;
color: #888;
}
.topic-text-excerpt,
.topic-text-excerpt[open] {
color: #dadada;
}
/* Table of Contents */
.toc {
border: 1px solid;
padding: 2.0rem;
}
.toctitle {
font-size: 0.8rem;
}
.toc a {
font-size: 0.6rem;
}
.form-input,
.form-input[readonly] {
color: var(--foreground-primary-color);
background-color: var(--background-input-color);
border-color: var(--border-color);
}
code {
display: inline-block;
font-family: monospace;
font-size: inherit;
-moz-tab-size: 4;
tab-size: 4;
color: var(--mustard);
background-color: var(--code-background-color);
border-radius: 0.3em;
}
h2 {
font-family: "Avenir", sans-serif;
font-size: 1.5rem;
color: var(--mustard);
}
a.link-user,
a.link-user:visited {
color: var(--user-color);
white-space: nowrap;
text-decoration: none;
}
a.link-user:before {
content: "@";
}
.tab .tab-item a {
color: #8e8e8e;
}
label {
color: #fff;
padding-right: 0.2rem;
}
/*Group Buttons */
a.link-group,
span.link-group,
a.link-group:visited,
span.link-group:visited {
background-color: var(--group-color);
color: var(--background-primary-color);
margin: 0 00.1rem 0 0;
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
font-weight: bold;
font-size: 0.6rem;
}
a.site-header-logo:visited {
color: var(--mustard);
font-family: "Avenir", sans-serif;
}
a.site-header-logo {
color: var(--mustard);
font-family: "Avenir", sans-serif;
}
div.site-header-context {
background-color: var(--group-color);
margin: 0 00.1rem 0 0;
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
font-size: 0.7rem;
}
.site-header-context a,
.site-header-context a:visited {
color: var(--background-mixed-color);
}
.nav .nav-item a {
cursor: pointer;
color: var(--button-transparent-color);
font-weight: bold;
font-size: 0.5rem
}
.nav .nav-item:hover a {
cursor: pointer;
font-weight: bold;
font-size: 0.5rem
}
.nav li {
font-size: 0.8rem;
border-bottom: 1px solid var(--group-color);
text-align: left;
}
p {
font-size: 0.7rem;
background: var(--background-primary-color);
}
li {
font-size: 0.8rem;
background: var(--background-primary-color);
}
div.topic-info-source {
color: #81a1c1;
font-style: italic;
}
ul.nav {
color: #fff;
padding: 0.0rem;
margin: 0rem 0rem 0rem 0.0rem;
border-radius: 0px
}
/*Buttons*/
.btn {
transition: all .2s ease;
appearance: none;
border-radius: 0.2rem;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 0.7rem;
height: 1rem;
line-height: 0rem;
outline: none;
padding: 0.2rem 0.0rem;
text-align: center;
text-decoration: none;
user-select: none;
vertical-align: middle;
white-space: nowrap;
margin-top: 0.1rem;
padding-bottom: 1.1rem;
min-height: 1.3rem;
border: 0.05rem solid #4c566a;
}
.btn.btn-primary {
padding: 0.8rem;
}
/* Those DAMN Hovers */
.btn:focus,
.btn:hover {
border-color: var(--mustard);
background-color: var(--mustard-hover);
background: var(--mustard-hover);
box-shadow: box-shadow: 0 0 0 0.3rem var(--mustard-hover);
}
.tab .tab-item a:focus,
.tab .tab-item a:hover {
color: var(--mustard);
}
.nav .nav-item a:focus,
.nav .nav-item a:hover {
color: var(--mustard);
}
.nav .nav-item.active > a:focus,
.nav .nav-item.active > a:hover {
color: var(--mustard);
}
.btn-post-action:hover {
color: var(--mustard);
}
.btn:active,
.btn.active {
background: var(--mustard-hover);
}
.nav .nav-item a:focus,
.nav .nav-item a:hover {
color: var(--button-transparent-color);
}
.form-input:focus {
box-shadow: 0 0 0 0.1rem rgba(38, 139, 210, 0.2);
border-color: var(--mustard);
}
.btn.btn-link:focus,
.btn.btn-link:hover,
.btn.btn-link:active,
.btn.btn-link.active {
color: var(--mustard-hover);
}
a:focus {
box-shadow: 0 0 0.3rem 0.1rem var(--mustard-hover);
}
/*
.btn.btn-link{
background-color: var(--mustard);
cursor: pointer;
display: inline-block;
margin-left: 1em;
border-radius: 0.2rem;
}
.form-search {
border-radius: 0.2rem;
text-align: center;
color: #282828
}
.btn-sm {
padding: 1rem;
}
*/
/* Topics */
.label-topic-tag,
.label-topic-tag:visited,
.label-topic-tag:hover {
background-color: var(--mustard);
color: var(--background-primary-color);
margin: 0 00.1rem 0 0;
padding-left: 0.3rem;
padding-right: 0.3rem;
word-wrap: break-word;
max-width: 100%;
border-radius: 0.4rem;
font-family: Avenir, sans-serif;
}
.topic-voting-votes {
font-size: 0.8rem;
line-height: 0.8rem;
color: var(--mustard);
}
.topic-voting-label {
color: var(--mustard);
font-size: 0.6rem;
box-sizing: inherit;
line-height: 0rem;
}
.label-topic-tag-spoiler {
color: #bf616a;
}
/* Group Subscrption (Subreddit) Pages */
.group-subscription-count {
border-bottom: 1px solid var(--group-color);
text-align: left;
}
h3 {
color: var(--group-color);
margin: 0 0.1rem 0 0;
word-wrap: break-word;
font-family: Avenir, sans-serif;
font-size: 1.45rem;
padding-bottom: 0.2rem;
padding-top: 0.1rem;
}
/* Comment Page Navigation */
.btn,
btn-light,
btn-comment-collapse,
btn-comment-collapse-label {
color: var(--button-by-brightness-color);
background-color: var(--background-primary-color);
padding-top: 0.1rem;
padding-bottom: 0.1rem;
}
.topic-comments-header,
.topic-comments-header h2 {
font-size: 1.4em;
color: var(--mustard);
}
.time-responsive-full {
color: #888888
}
.comment-edited-time {
color: #939b95
}
.comment{
border-left: 1px solid #4c566a;
}
.comment[data-comme...