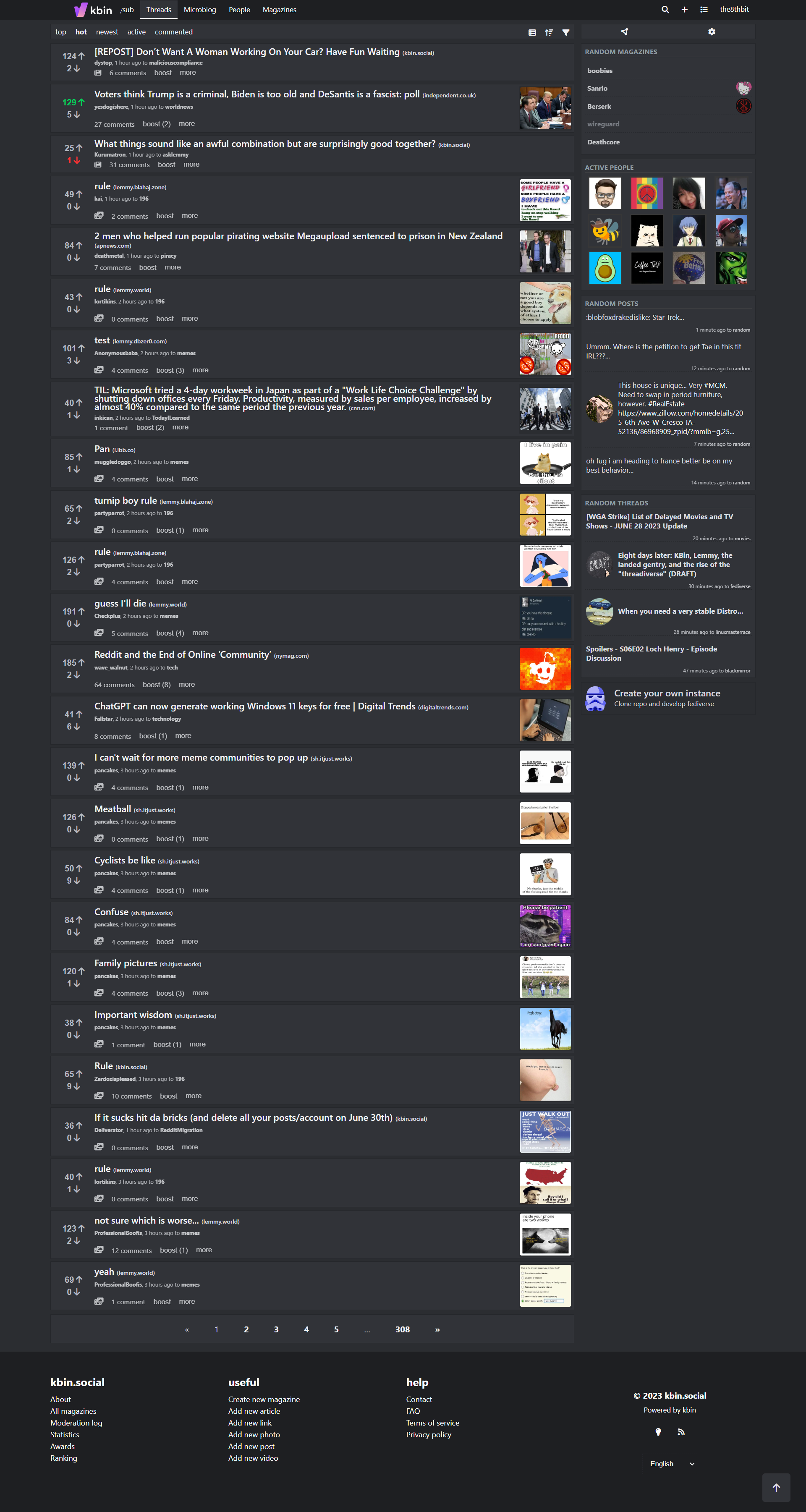
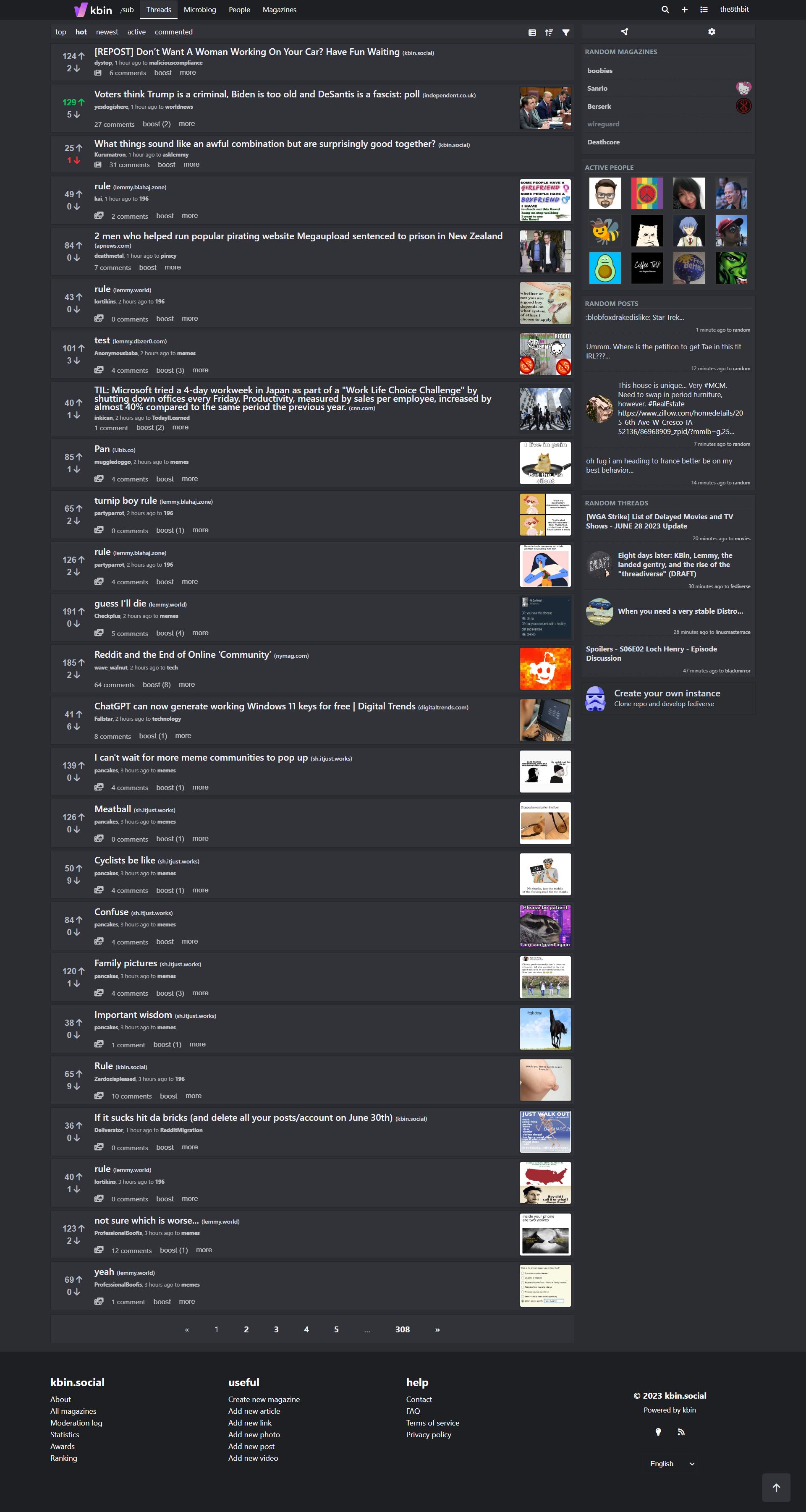
A slim theme for kbin.
Kbin Slim by the8thbit

Details
Authorthe8thbit
LicenseAGPL v3.0
Categorykbin.social
Created
Updated
Code size16 kB
Code checksum20fcdebe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name kbin.social - 6/17/2023, 10:57:37 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://kbin.social") {
.theme--kbin,
.theme--light,
.theme--dark,
.theme--solarized-light,
.theme--solarized-dark {
--kbin-success-color: #00ce5c !important;
--kbin-danger-color: #FF3131 !important;
}
.btn,
input[type="checkbox"],
markdown-toolbar > * {
cursor: pointer;
}
@media (min-width: 690px) {
.theme--kbin {
--kbin-body-line-height: normal;
}
.dropdown__menu {
padding: 0;
}
.alert {
padding: 0.5rem;
}
#header menu li {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
#header menu li a {
padding: 0.5rem 0.75rem 0.5rem;
}
.kbin-container {
padding: 0.5rem;
gap: 0.775rem;
}
#middle {
padding-bottom: 0;
}
#middle #main,
#middle #sidebar {
padding: 0;
}
footer menu li a,
footer menu li button {
font-family: var(--kbin-body-font-family) !important;
font-size: 0.8rem !important;
}
.options {
height: auto;
}
.options > * a,
.options > * button {
padding: 0.3rem 0.55rem;
height: auto;
border-bottom: none;
}
.options > * a:focus-visible,
.options > * a:hover,
.options > * button.active,
.options > * button:focus-visible,
.options > * button:hover {
border-bottom: none;
height: auto;
}
.options > * a.active {
color: var(--kbin-link-color);
font-weight: bold;
border-bottom: none;
height: auto;
}
.options > * a.active:hover {
color: var(--kbin-link-hover-color);
}
.theme--kbin .options--top,
.theme--kbin .section--top {
margin-top: 0 !important;
}
#sidebar .section {
padding: 0.42rem;
}
#sidebar .info li,
#sidebar .meta li {
min-height: 34px;
padding: 0;
padding-left: 0.3rem;
}
#sidebar .info li,
#sidebar .meta li:last-child {
border-bottom: none;
}
#sidebar .magazine.section > .row:first-of-type > figure:first-of-type > img:first-of-type {
max-height: 100px;
width: auto;
border-radius: 5px;
}
#sidebar .magazine.section > .row:first-of-type > header:first-of-type > h4:first-of-type {
margin-top: 0;
}
.related-magazines ul > li,
.user-list ul > li {
padding-left: 0.3rem;
}
.user-list ul > li > a,
.user-inline {
opacity: 0.7;
}
.user-inline:hover {
opacity: 1;
}
.user-list ul > li > a:hover {
color: var(--kbin-meta-link-hover-color);
}
.related-magazines ul > li > a,
.user-list ul > li > a {
display: flex;
width: 100%;
align-items: center;
justify-content: space-between;
padding: 2.5px 0 !important;
color: var(--kbin-meta-link-color);
font-weight: 700;
}
.related-magazines ul > li > a > img,
.user-list ul > li > img {
border-radius: 100%;
}
.related-magazines ul > li > a *:first-child,
.user-list ul > li > *:first-child {
order: 1;
}
#content > div > .js-container > .preview {
display: flex;
justify-content: center;
background: #24262a;
}
.entry {
padding: 0.2rem;
margin-bottom: 5px;
grid-template-areas: "vote title image" "vote shortDesc image" "vote meta image" "vote footer image" "body body body";
grid-template-rows: auto minmax(0, auto) auto auto minmax(0, auto);
}
.view-compact .entry {
grid-template-rows: none;
}
.entry .short-desc {
margin: 0 !important;
padding: 0 !important;
}
.entry .short-desc p {
margin-bottom: 0.25rem;
}
.entry header {
margin: 0.2rem 0;
}
.entry header h2 {
line-height: 1rem;
}
.entry header > h1 small.badge {
height: 100%;
display: inline-block;
vertical-align: middle;
margin-bottom: 0.28rem;
padding: 0;
}
.entry .entry__meta {
font-size: 0.65rem;
margin-top: 0;
}
.entry figure a {
height: 100%;
display: flex;
align-items: center;
border-radius: 2.75px;
background: var(--kbin-body-bg);
}
.entry figure a img {
padding: 0.15rem;
border-radius: 5px;
display: flex;
}
.view-compact .entry figure a img {
height: 85px !important;
width: 102px !important;
}
.entry figure img {
height: 100px;
width: 120px;
}
.entry .vote,
.entry .vote,
.view-compact .entry .vote,
.entry .vote {
margin-right: 0.5rem !important;
margin-left: 0.5rem !important;
gap: 0;
justify-items: end;
align-content: center;
}
.entry .vote form,
.view-compact .entry .vote form {
height: min-content;
line-height: initial;
}
.entry .vote form button,
.view-compact .entry .vote form button {
height: min-content;
padding: 0.1rem;
background: transparent;
}
.entry .vote form button span,
.view-compact .entry .vote form button span {
font-size: 1rem;
font-weight: bold;
}
.entry footer {
display: flex;
align-items: flex-end;
}
.entry footer menu {
align-items: center;
min-height: 25px;
}
.entry footer menu li {
height: 100%;
padding: 0;
display: flex;
align-items: center;
}
.entry .loader {
position: inherit;
opacity: 0.5;
}
#sidebar {
width: 17.813rem;
}
#sidebar .magazine__subscribe {
margin-bottom: 0.75rem;
}
#sidebar .section menu > li {
padding: 0.3rem 0;
display: flex;
align-items: flex-end;
}
#sidebar .section figure > .row:first-child {
display: flex;
width: 100%;
justify-content: flex-start;
align-items: center;
gap: 0.55rem;
margin-bottom: 0.15rem;
padding-right: 0.75rem;
}
#sidebar .section figure > .row:first-child > a {
padding: 0;
margin: 0;
min-width: fit-content;
}
#sidebar .section.posts figure > .row:first-child {
display: inline-block;
}
#sidebar .section.posts figure > .row:first-child > a {
display: inline-block;
float: left;
margin-top: 0.25rem;
margin-right: 0.65rem;
margin-left: 0.1rem;
margin-bottom: 0;
}
#sidebar .section figure > .row:first-child > a > img {
height: 4rem !important;
width: auto;
aspect-ratio: 1;
margin-bottom: 0 !important;
border-radius: 5px;
}
#sidebar .section.posts figure > .row:first-child > a > img {
height: 2.5rem !important;
}
#sidebar .section figure > .row:first-child > blockquote {
margin: 0 !important;
padding: 0 !important;
}
#sidebar .section.posts figure > .row:first-child > blockquote {
display: inline;
vertical-align: middle;
}
#sidebar .section.posts figure > .row:first-child > blockquote > div > a {
font-size: 0;
height: 0;
color: transparent;
}
#sidebar .section.posts figure > .row:first-child > blockquote > p > a {
display: none;
}
#sidebar .section figure > .row:first-child > blockquote > p {
margin-bottom: 0.4rem;
margin-top: 0;
}
#sidebar .section figure > .row:first-child > blockquote > div {
height: 0;
font-size: 0;
}
#sidebar .section figure > figcaption {
font-size: 0.6rem;
opacity: 0.8;
}
#sidebar .entries figure,
#sidebar .posts figure {
padding: 0 0.15rem;
margin-top: 0.35rem;
}
#sidebar .entries figure:first-child,
#sidebar .posts figure:first-child {
padding-top: 0;
margin-top: 0;
}
#sidebar section h3 {
margin-bottom: 0.4rem;
padding-bottom: 0.1rem;
}
#sidebar .settings .theme {
border: 1px var(--kbin-sidebar-header-text-color) solid;
}
#sidebar .entry-info > .row > figure {
display: flex;
align-items: center;
justify-content: center;
}
#sidebar .entry-...