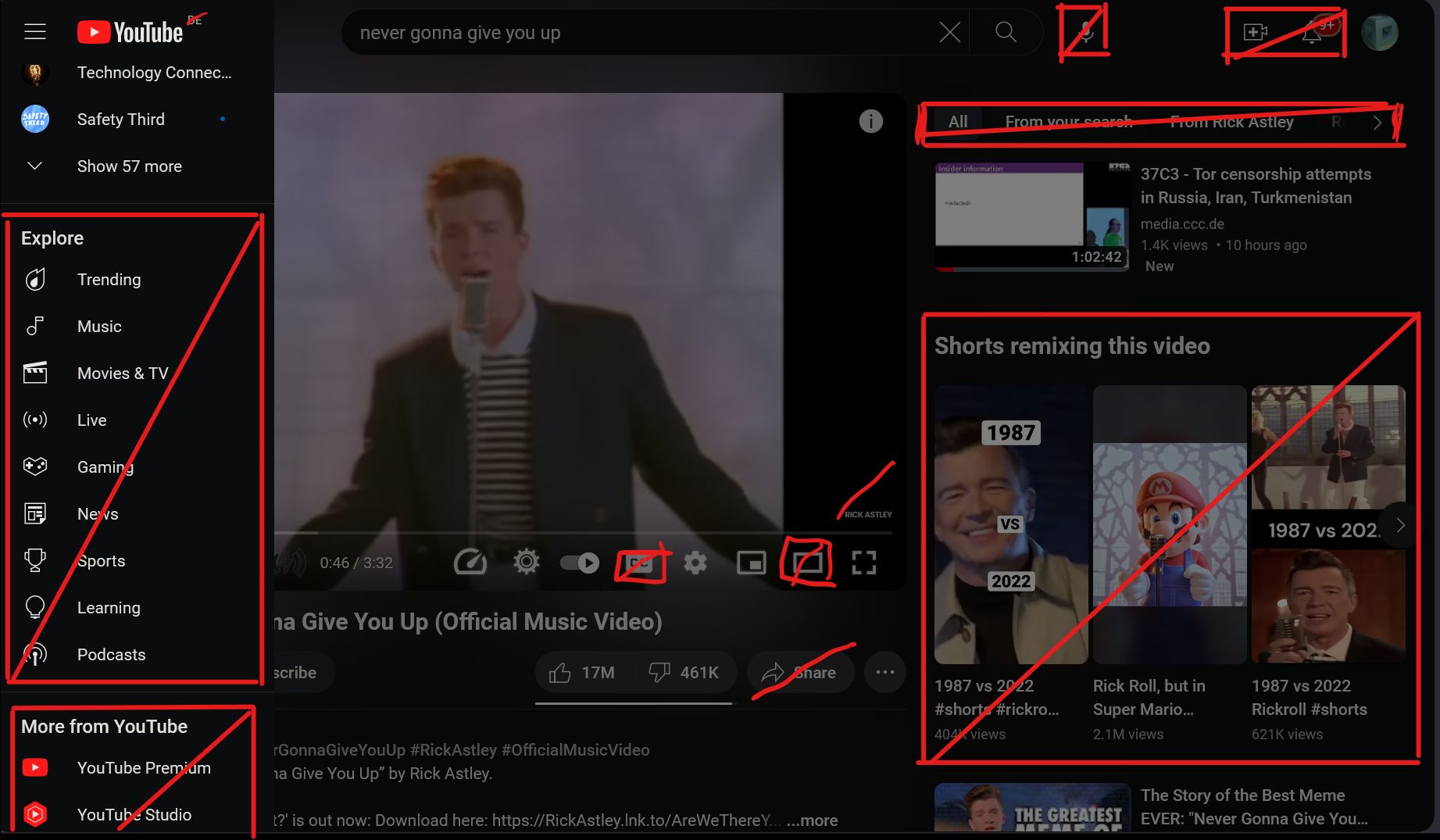
Configure, what features you want to see. Can hide:
- Shorts
- Premium or Login-only Features
- Donations
- Explore
- Content Creation stuff
- & more
Mirrored from https://gitlab.com/jenswe/stylus-yt-remove-useless/-/raw/main/yt-hide_unused_stuff.user.css

AuthorJensW
LicenseWTFPL
Categorywww.youtube.com
Created
Updated
Size6.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Configure, what features you want to see. Can hide:
These elements are removed by default, but the filters can be deactivated.
These Elements are not removed by default and can be filtered in the configuration.
DEBUG mode to visualize changesThe Style is on gitlab. You can fix my bugs, suggest or add changes and new features or use it to create your own version of this style.
WTFPL allows you to Do What The F*ck You Want To.
You can give credit to me if you want, but you dont have to do anything ¯\_(ツ)_/¯
/* ==UserStyle==
@name Remove unused stuff (Youtube)
@namespace gitlab.com/jenswe/stylus-yt-remove-useless
@version 2.0.0
@description Configure, what features you want to see.
@author Jens Welsch
@license WTFPL
@preprocessor stylus
@var checkbox noti "Notifications" 1
@var checkbox voice "Voice Search" 1
@var checkbox ccode "Country-code Logo" 1
@var checkbox shorts "Shorts" 0
@var checkbox sidenav "Useless Side-navigation elements" 1
@var checkbox explore "Explore" 1
@var checkbox create "Content creation" 1
@var checkbox chip "Topic filters" 0
@var checkbox donate "Donate" 1
@var checkbox nouser "Login only features" 1
@var checkbox share "Share" 1
@var checkbox premium "Premium upsell and features" 1
@var checkbox sub "Subscribe" 0
@var checkbox stats "Channel and Video Statistics" 0
@var checkbox richmeta "Topic boxes below description" 0
@var checkbox mini "Miniplayer button" 0
@var checkbox theatre "Theatre mode button" 1
@var checkbox autoplay "Autoplay" 0
@var checkbox cc "Subtitles Button" 0
@var checkbox psetting "Player settings" 0
@var checkbox fulls "Fullscreen button" 0
@var checkbox volume "Volume control" 0
@var checkbox brand "Channel Branding in Player" 1
@var checkbox DEBUG "Debug mode" 0
==/UserStyle== */
@-moz-document domain("www.youtube.com")
/* The style used to hide the elements */
hide()
if DEBUG
opacity: 70% !important
background-color: #800 !important
border: solid 1px red !important
else
display: none !important
/* Single element rules */
if explore
ytd-guide-section-renderer:nth-of-type(3)
hide()
if theatre
.ytp-size-button
hide()
if mini
.ytp-miniplayer-button
hide()
if noti
ytd-notification-topbar-button-renderer
hide()
if voice
#voice-search-button
hide()
if ccode
#country-code
hide()
if autoplay
button[data-tooltip-target-id="ytp-autonav-toggle-button"]
hide()
if cc
.ytp-subtitles-button
hide()
if psetting
.ytp-settings-button
hide()
if fulls
.ytp-fullscreen-button
hide()
if volume
.ytp-volume-area
hide()
if brand
.iv-branding
hide()
if richmeta
ytd-rich-metadata-row-renderer
hide()
/* Multi element rules */
if create
ytd-topbar-menu-button-renderer.style-default,
#endpoint[title="Your videos"],
a[href="https://studio.youtube.com/"],
button[aria-label="Create"]
hide()
if shorts
#endpoint[title="Shorts"],
ytd-rich-item-renderer[is-slim-media],
ytd-reel-shelf-renderer
hide()
if sidenav
#endpoint[title="Help"],
#endpoint[title="Report history"],
#endpoint[title="Send feedback"],
ytd-guide-section-renderer:nth-of-type(4),
#guide-content #footer,
yt-multi-page-menu-section-renderer.ytd-multi-page-menu-renderer:last-of-type
hide()
if chip
yt-related-chip-cloud-renderer,
ytd-feed-filter-chip-bar-renderer
hide()
if donate
button[aria-label="Thanks"],
#sponsor-button,
button[aria-label^="Show your support for"],
#contents>ytd-recognition-shelf-renderer,
a[title="Patreon"]
hide()
if premium
ytd-menu-service-item-download-renderer,
#endpoint[title="YouTube Premium"],
#premium-upsell-link > .ytd-video-description-music-section-renderer.style-scope
hide()
if sub
#endpoint[title^="Sub"],
#subscribe-button,
#subscribe
hide()
if share
button[aria-label^="Share"],
button[aria-label^="Clip"]
hide()
if stats
#metadata-line,
.meta-item:not(:nth-of-type(1)),
#owner-sub-count,
#description-inner>#info-container,
ytd-comments-header-renderer #count,
.published-time-text,
#thumbnail-attribution,
#vote-count-middle,
button[aria-label$=replies],
button[aria-label$=reply],
ytd-segmented-like-dislike-button-renderer .cbox,
.ryd-tooltip-bar-container
hide()
/* Rules with not just hiding elements */
if nouser
ytd-app:not(:has(#avatar-btn))
#endpoint[title^="Sub"],
#endpoint[title="Settings"],
#endpoint[title="Library"],
#endpoint[title="History"],
ytd-guide-signin-promo-renderer,
ytd-guide-section-renderer:nth-of-type(2),
.yt-spec-button-shape-next[aria-label="Subscribe"],
#subscribe-button,
#sponsor-button,
/* a[aria-label="Sign in"], // with on by default this might not be a good idea */
ytd-segmented-like-dislike-button-renderer #tooltip,
button[aria-label^="Save"],
ytd-comments-header-renderer > #simple-box,
#reply-button-end,
ytd-comment-action-buttons-renderer #dislike-button,
ytd-comment-action-buttons-renderer #like-button,
yt-live-chat-message-input-renderer,
ytd-menu-service-item-download-renderer,
#subscribe,
ytd-thumbnail-overlay-toggle-button-renderer[aria-label="Watch later"]
hide()
ytd-app:not(:has(#avatar-btn)) ytd-topbar-menu-button-renderer.style-default[is-icon-button]
display: flex !important
ytd-app:not(:has(#avatar-btn)) button[aria-label^="like"],
ytd-app:not(:has(#avatar-btn)) button[aria-label^="Dislike"]
background-color: var(--yt-spec-base-background) !important
cursor: default !important
ytd-app:not(:has(#avatar-btn)) .ytd-comment-engagement-bar a
cursor: default !important
/* Combined rules */
if premium && donate
a[href^="/paid_memberships"]
hide()
if premium && donate && create
yt-multi-page-menu-section-renderer.ytd-multi-page-menu-renderer:nth-of-type(2)
hide()