cooltools.top
cooltools.top - kasusa 版本 by kasusa

Details
Authorkasusa
LicenseNo License
Categorycooltools.top
Created
Updated
Code size2.4 kB
Code checksuma7bbd5f3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
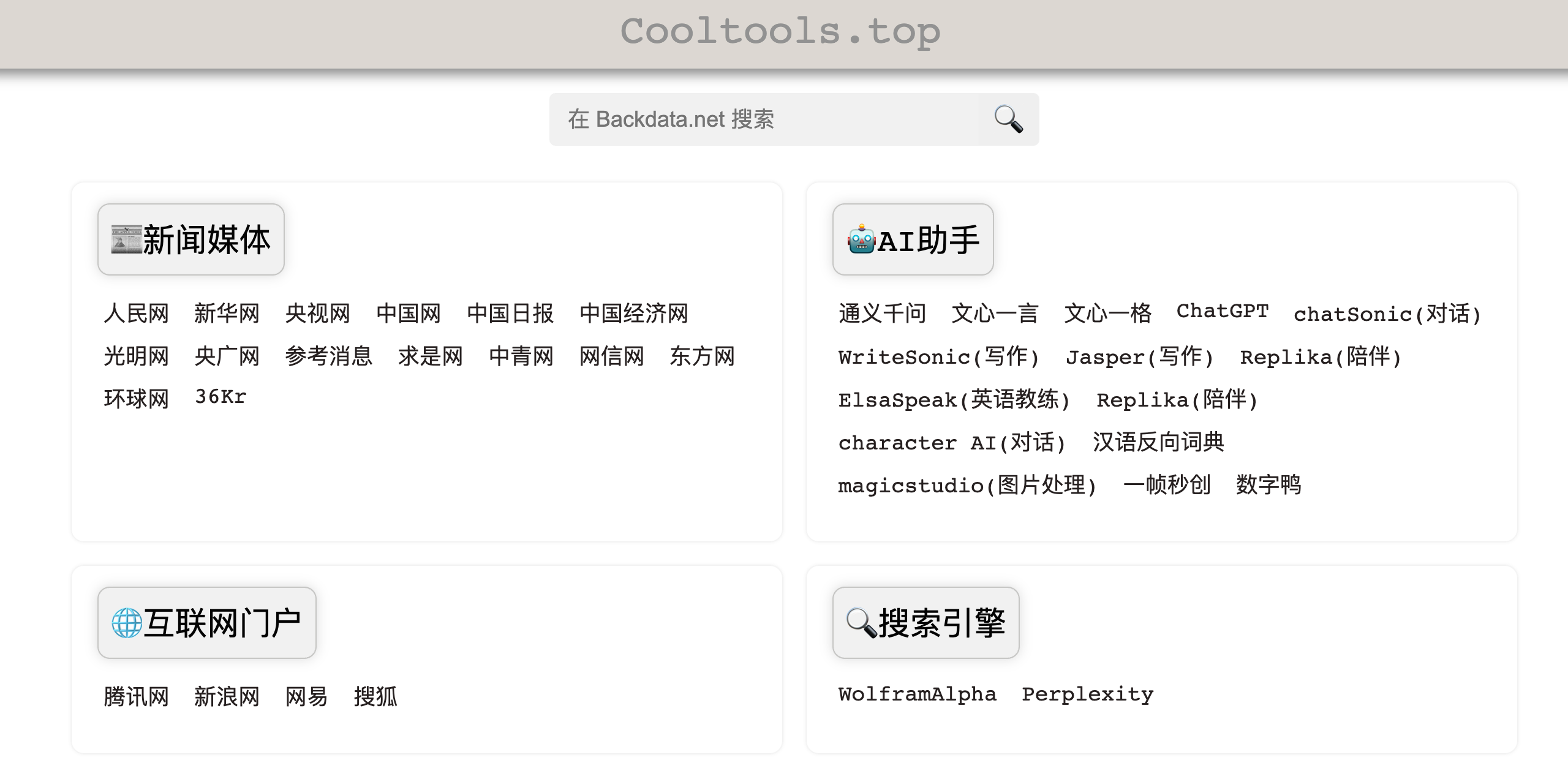
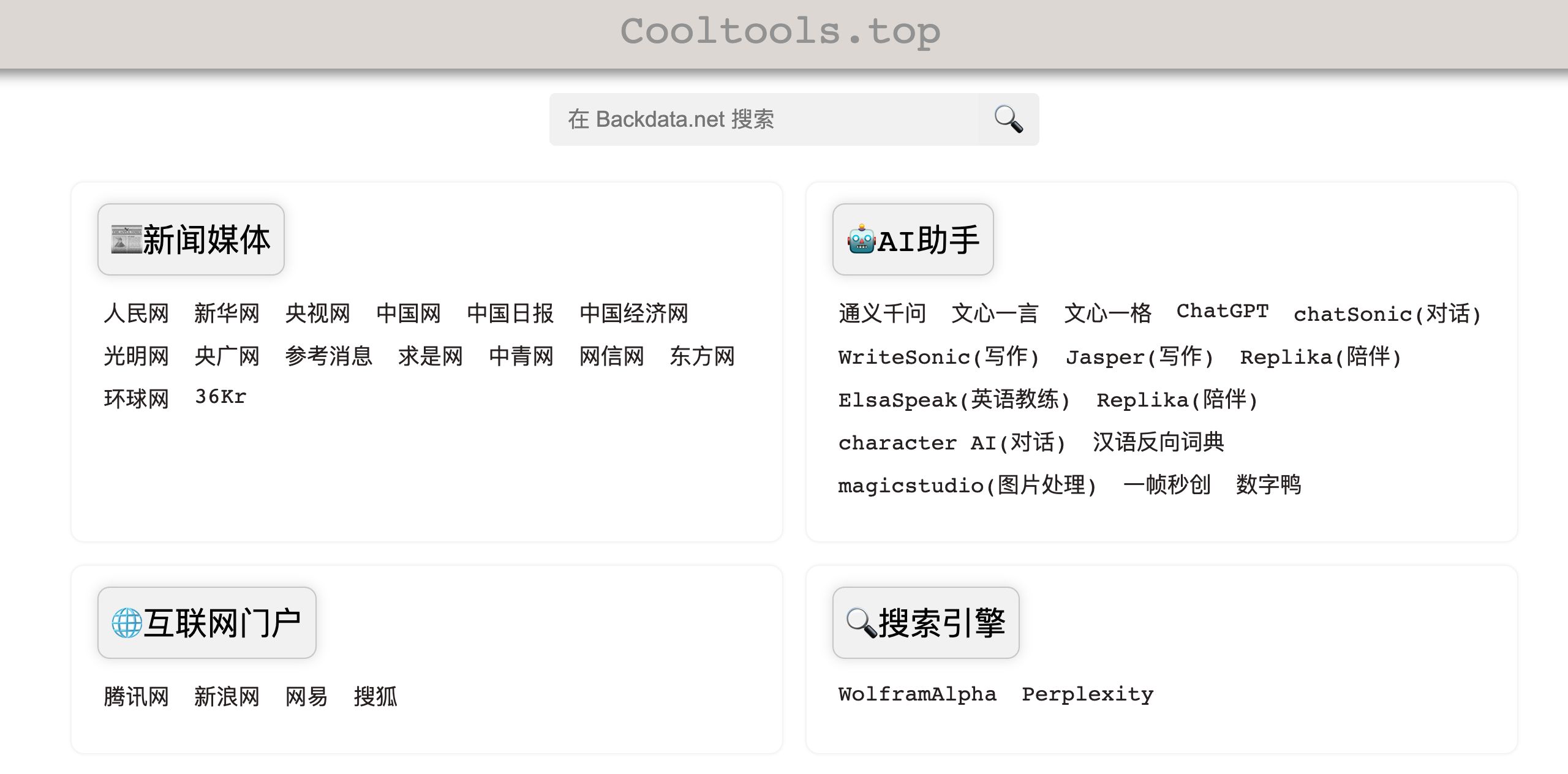
cooltools.top - kasus 编写的优化主题
Source code
/* ==UserStyle==
@name cooltools.top - kasusa 版本
@version 20230619.09.23
@namespace ?
==/UserStyle== */
@-moz-document domain("cooltools.top") {
/* 全局 */
body {
font-family: yahei,monospace;
}
/* 侧边栏位 */
/* 建议取消这按钮,让汉堡菜单变形成 x */
.closebtn {
display: none;
}
.sidenav {
box-shadow: inset -3px 0px 4px 0px #0000003b;
}
.sidenav a {
border: 1px solid balck;
border: solid 1px #00000012;
color: #9e9e9e;
font-size: large;
padding: 10px;
margin: 0 !important;
}
.sidenav a:hover {
background: #7b7b7b75;
color: #fff;
}
/*建议 emoji 和文字有个空格,然后图标大一点 ,css 修改不了 */
/* nav bar */
nav {
font-weight: bold;
box-shadow: 0 2px 10px 3px #00000075;
}
.nav-wrapper a,
.nav-wrapper button {
color: #929292;
}
#sidebarKey {
color: #929292;
}
/* 主面板 */
/* 这个按钮 h2 大改 */
h2 {
color: var(--text-color);
font-size: 1.64rem;
font-weight: 400;
margin-top: 15px;
margin-bottom: 0px;
box-shadow: 0 0 10px #8888884d;
display: inline-block;
padding: 10px;
border-radius: 10px;
background-color: #d2d2d24d;
border: 1px solid #75757459;
;
}
h2:hover {
box-shadow: 0 0 10px #34795e9c;
}
/* 选择左侧后的高亮设计 */
.section.highlight h2 {
animation: color_change 1.5s ease-in-out alternate;
border: 0px solid;
background: #6ef0c36b;
}
.section.highlight {
animation: color_change 1.5s ease-in-out alternate;
border: 0px;
border-bottom: 1px solid rgba(218, 218, 218, .3);
}
/* 卡片设计,这个因人而异 不喜欢可以关掉,但是 border 最好不要用纯色,要带有透明度 */
.section {
border-radius: 10px;
border: 0px solid var(--primary-color);
animation: none !important;
box-shadow: 0px 0px 3px 0px #a3a3a357;
margin: 10px;
padding: 16px;
padding-top: 2px;
border-bottom: none;
}
/* 增加一个滚动条特效 */
::-webkit-scrollbar {
width: 8px ;
height: 10px;
}
::-webkit-scrollbar-track {
background: #09090900;
}
::-webkit-scrollbar-thumb {
background: #00000045 ;
border-radius: 1px;
border: 1px solid #ececec59;
}
::-webkit-scrollbar-thumb:hover {
background: #21b698 ;
/* background-image: linear-gradient(0deg, #00caff 0%, #c763ff 100%); */
}
}