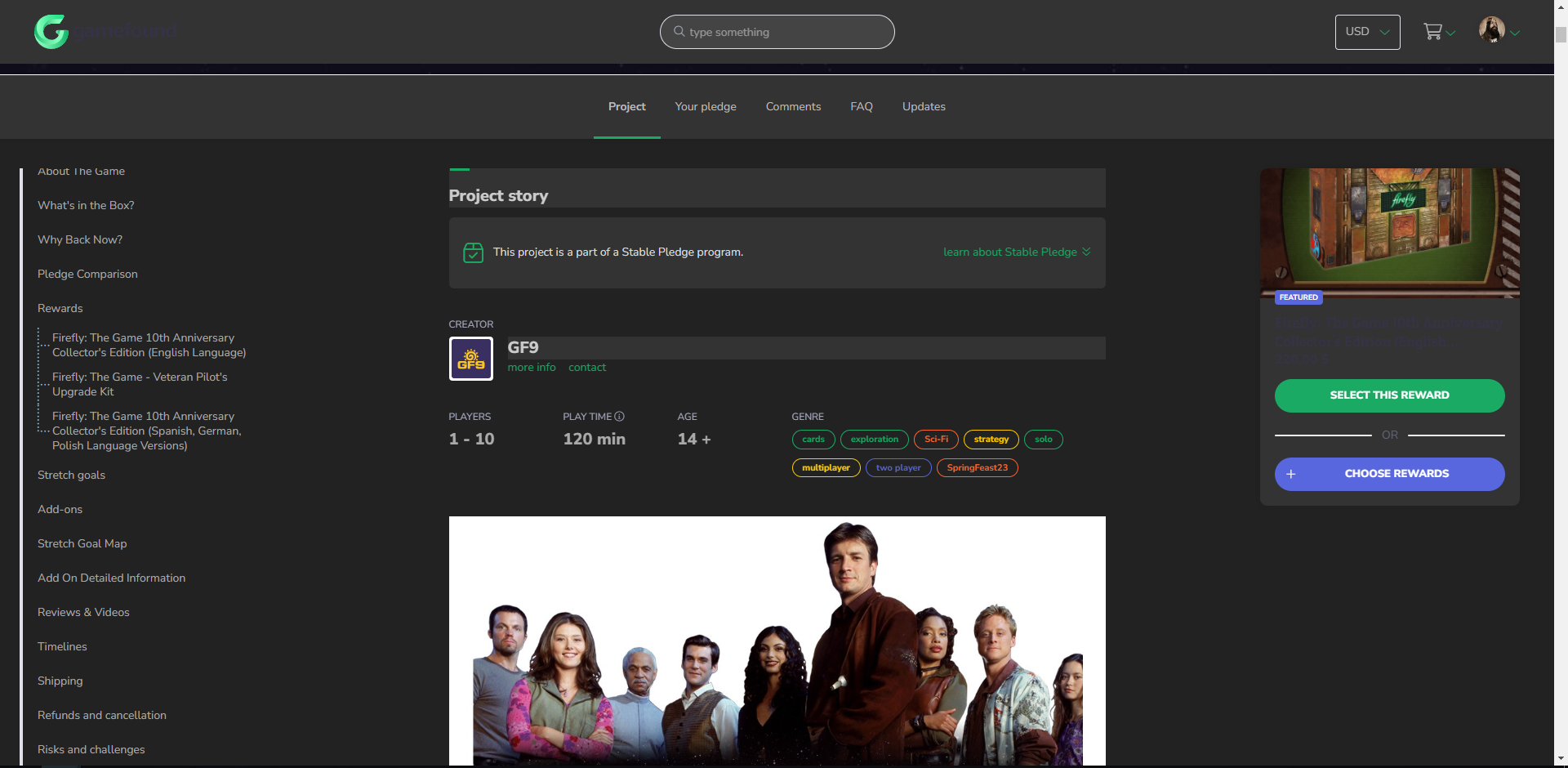
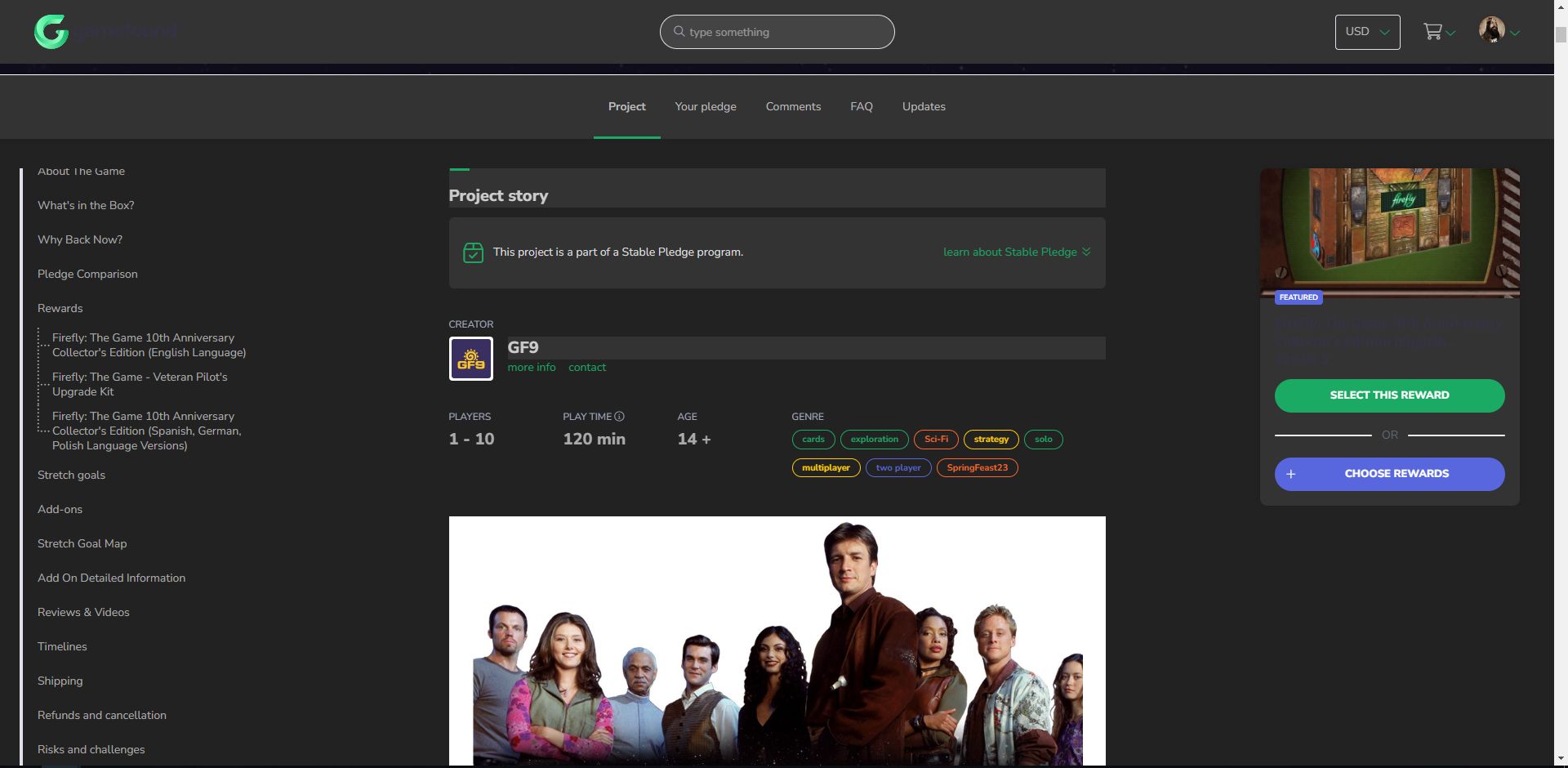
Quick and not clean but it does the job when you have a headache
Dark Gamefound by Crawling-Flesh

Details
AuthorCrawling-Flesh
LicenseNo License
Categorygamefound.com
Created
Updated
Code size1.4 kB
Code checksume93aac55
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name gamefound.com
@version 20230619.16.14
@namespace ?
==/UserStyle== */
@-moz-document domain("gamefound.com") {
.gfu-project-description-section--emphasized{
background-color: #222;
color: #ddd;
}
.gfu-table-of-contents__list{
background-color: #222;
color: #aaa;
}
.gfu-richtext, .gfu-richtext b, .gfu-richtext i, .gfu-richtext span, .ql-container, .ql-container b, .ql-container i, .ql-container span{
background-color: #222;
color: #ddd !important;
}
.gfu-hd{
background-color: #333;
color: #ccc;
}
.gfu-project-banner__field-value{
background-color: #222;
color: #aaa;
}
.gfu-box{
background-color: #333;
color: #aaa;
}
.gfu-project-summary-promo-item{
background-color: #222;
color: #aaa;
}
html{
background-color: #222;
color: #aaa;
}
.gfu-project-navigation{
background-color: #222;
color: #aaa;
}
.gfu-navbar--lighter{
background-color: #333;
color: #bbb;
}
.gfu-project-navigation-main__project{
background-color: #333;
color: #ddd;
}
.gfu-field__input{
background-color: #444 !important;
color: #ddd;
}
.gfu-project-description-stable-pledge{
background-color: #333 !important;
color: #ddd;
}
.gfu-navbar-nav--scrollable:after{
width: 0px;
}
.gfu-card{
background-color: #333 !important;
color: #ddd;
}
}