Free use for Horse Reality. Do not take ANY parts of my code to "make" your own theme.
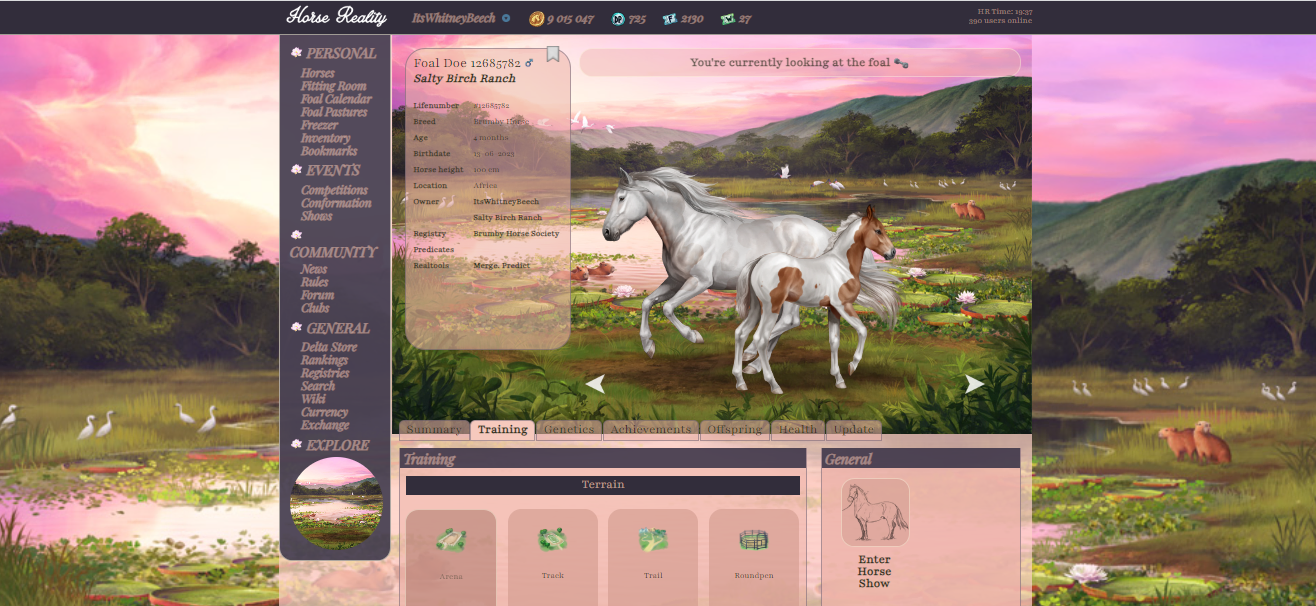
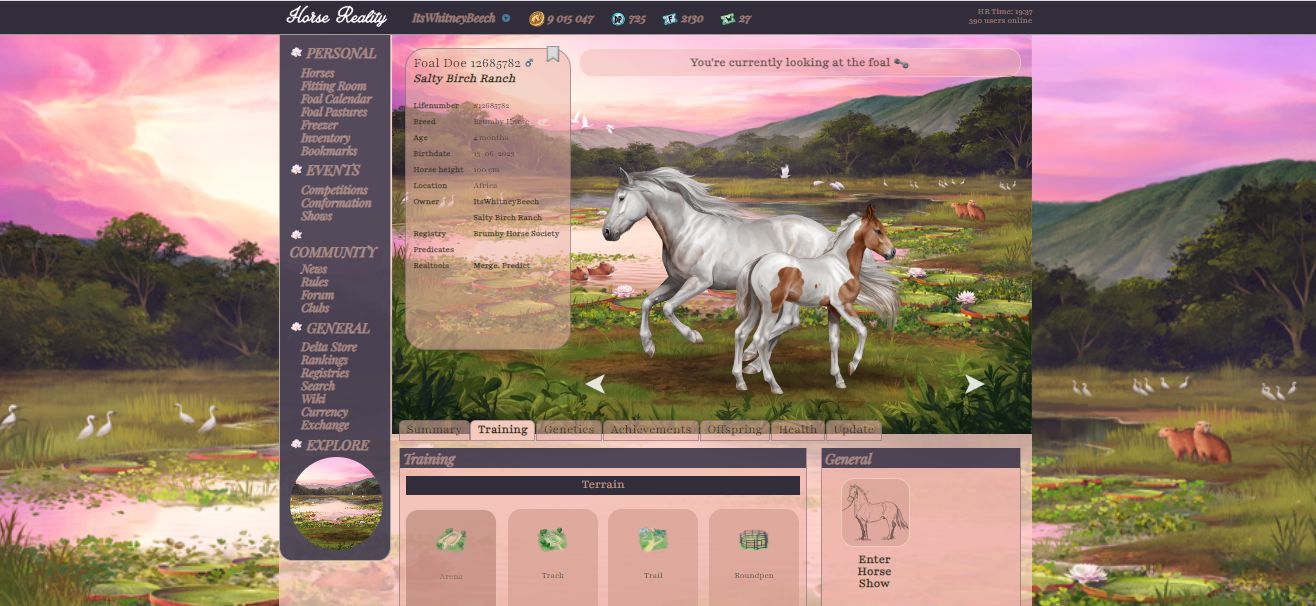
Pantanel Free Theme by whitthemes

Details
Authorwhitthemes
LicenseNo Redistribution
CategoryHR
Created
Updated
Code size83 kB
Code checksumba8f9c16
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pantanel Free Theme
@version 20230619.17.36
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://v2.horsereality.com/") {
@import url('https://fonts.googleapis.com/css2?family=Playfair+Display:ital@1&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Playfair:wght@300&display=swap');
:root
{
--light-sage: #2d2b41d1;
--check: #d5a094c4;
--picture-button: #d5a094c4;
--gold: #fef7e08a;
--light-brown: #322d3b;
--light-green: #322d3b;
--gold-text: #ffdbc8c9;
--light-text: #fcd1be7d;
--sand: #514f6770;
--body: #fed2c7b3;
--green-text: #363323;
--gold-hover: #febec6b8;
--green-hover: #221f29;
--progress: #594f67b0;
--button: #322d3b;
--button-hover: #2a2631;
--boxes: #5a506799;
--white: #fcd1bea8;
--odd: #edb3a98c;
--even: #d39b8ea1;
--mine: #a77265a3;
--select: #f6c9bd;
--top-hover: #322d3b;
--map: url(https://www.horsereality.com/images/profilebg_pantanal.jpg);
--background: url(https://www.horsereality.com/images/profilebg_pantanal.jpg);
--title-font: "Playfair Display";
--main-font: "Playfair";
--headers: url(https://cdn.discordapp.com/attachments/987518421442891878/1120397622478377000/freetop.png);
--horse-bg: url(https://www.horsereality.com/images/profilebg_pantanal.jpg);
--pedigree: url(https://cdn.discordapp.com/attachments/987518421442891878/1119449055009972264/kiarapedigree.png);
}
html {
font-size: 85%;
}
}
@-moz-document url-prefix("https://www.horsereality.com/") {
@import url('https://fonts.googleapis.com/css2?family=Playfair+Display:ital@1&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Playfair:wght@300&display=swap');
:root
{--light-sage: #2d2b41d1;
--check: #d5a094c4;
--picture-button: #d5a094c4;
--gold: #fef7e08a;
--light-brown: #322d3b;
--light-green: #322d3b;
--gold-text: #ffdbc8c9;
--light-text: #fcd1be7d;
--sand: #514f6770;
--body: #fed2c7b3;
--green-text: #363323;
--gold-hover: #febec6b8;
--green-hover: #221f29;
--progress: #594f67b0;
--button: #322d3b;
--button-hover: #2a2631;
--boxes: #5a506799;
--white: #fcd1bea8;
--odd: #edb3a98c;
--even: #d39b8ea1;
--mine: #a77265a3;
--select: #f6c9bd;
--top-hover: #322d3b;
--map: url(https://www.horsereality.com/images/profilebg_pantanal.jpg);
--background: url(https://www.horsereality.com/images/profilebg_pantanal.jpg);
--title-font: "Playfair Display";
--main-font: "Playfair";
--horse-bg: url(https://www.horsereality.com/images/profilebg_pantanal.jpg);
--pedigree: url(https://cdn.discordapp.com/attachments/987518421442891878/1119449055009972264/kiarapedigree.png);
}
html {
font-size: 100%;
}
}
@-moz-document url-prefix("https://v2.horsereality.com/user") {
.side-nav
{
padding: 10px;
background-color: var(--light-sage);
height: 980px;
border: 2px solid var(--gold);
border-radius: 0px 0px 20px 20px;
}
.side-nav ul .subtitle
{
font-family: var(--title-font);
font-size: 1.3REM;
margin-bottom: 5px;
line-height: 21px;
font-weight: 900;
text-transform: uppercase;
color: var(--light-text);
}
.side-nav ul a
{
font-size: 1.5REM;
font-family: var(--main-font);
font-weight: 900;
text-transform: capitalize;
color: var(--light-text);
padding: 0;
}
.side-nav ul a:hover
{
color: var(--gold-hover);
text-decoration: none;
}
.main-content
{
background-image: var(--body-image);
background-color: var(--body);
padding: 15px;
}
.show-profile .profile-account
{
width: 250px;
padding: 10px;
background-color: var(--sand);
background-image: var(--player);
border: none;
border-radius: 20px 20px 20px 20px;
margin-bottom: 20px;
}
.show-profile .profile-account h2
{
background-image: var(--headers);
border: 2px solid var(--gold);
border-radius: 20px 20px 20px 20px;
font-size: 1.5REM;
font-family: var(--title-font);
font-weight: 600;
color: var(--gold-text);
margin: 0;
}
.sales .horse-name
{
font-weight: 600;
color: var(--green-text);
}
.header-menu
{
background: var(--top-hover);
background-image: var(--top);
border-bottom: 2px solid var(--gold);
}
.show-profile .navbar
{
background-color: var(--light-green)!important;
background-image: var(--center);
border-top: 2px solid var(--gold);
border-bottom: 2px solid var(--gold);
padding-top: 0;
padding-bottom: 0;
min-height: 40px!important;
}
.show-profile .navbar-avatar .navbar-avatar-container
{
border: none;
padding: 20px;
border-radius: 50%;
}
.header-menu nav .main-menu .user-nav>a:hover
{
color: var(--light-text);
}
.header-menu nav .main-menu .user-nav .dropdown-menu
{
left: -135px!important;
min-width: 12rem!important;
background: var(--green-hover);
border: 2px solid var(--gold);
border-radius: 0px 0px 20px 20px;
opacity: 95%;
}
.header-menu nav .main-menu .user-nav .dropdown-menu .dropdown-item:hover
{
background: 0 0;
color: var(--light-text);
}
.header-menu nav .stats a
{
color: var(--light-text);
}
.header-menu nav .stats
{
text-align: right;
color: var(--light-text);
font-family: var(--main-font);
font-size: 1rem;
}
.header-menu nav .main-menu .user-nav>a
{
color: var(--light-text);
font-family: var(--title-font);
font-weight: 900;
font-size: 1.5REM;
}
.header-menu nav .main-menu ul li a
{
font-size: 1.5REM;
font-family: var(--title-font);
color: var(--light-text);
font-weight: 900;
}
.show-profile .profile-account .tag-trial-chat
{
background-color: var(--light-sage);
display: inline;
}
.show-profile .profile-account .tags-outer
{
font-weight: 500;
color: var(--green-text);
font-size: 14px;
border-radius: 7px;
padding: 1px 6px;
white-space: nowrap;
}
p
{
font-family: var(--main-font);
font-weight: 400;
font-size: .9rem;
line-height: 18px;
color: var(--green-text);
}
body.background.africa
{
background-image: var(--background);
}
body.background.asia
{
background-image: var(--background);
}
body.background.australia
{
background-image: var(--background);
}
body.background.europe
{
background-image: var(--background);
}
body.background.south-america
{
background-image: var(--background);
}
body.background.north-america
{
background-image: var(--background);
}
.show-profile .profile-name-and-estate .profile-username
{
font-size: 32px!important;
opacity: 40%;
font-family: var(--title-font);
font-weight: 700!important;
color: var(--light-text);
margin-bottom: 5px!important;
}
.show-profile .profile-ranking-container .profile-rank-position
{
font-size: 1.2REM!important;
font-family: var(--title-font);
text-align: right;
font-weight: 700!important;
color: var(--light-text);
margin-bottom: 5px!important;
}
.footer
{
background: var(--light-brown);
background-image: var(--footer);
color: var(--gold);
padding-top: 10px;
padding-bottom: 10px;
vertical-align: middle;
margin-bottom: 50px;
}
.show-profile .navbar .nav-link
{
padding: 8px 20px;
line-height: 24px;
font-weight: 900;
font-family: var(--title-font);
color: var(--light-text);
font-size: 1.5REM;
}
.show-profile .navbar .nav-link:hover
{
background-color: var(--green-hover);
cursor: pointer;
border: none;
border-radius: 20px 20px 20px 20px;
color: var(--light-text);
text-decoration: none;
}
.show-profile .profile-account .tag-npc, .show-profile .profile-account .tag-player
{
font-size: 1rem;
font-family: var(--main-font);
color: var(--green-text);
display: block;
text-align: left;
font-weight: 400;
padding-left: 0;
}
body
{
margin: 0;
font-family: var(--main-font);
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: var(--green-text);
text-align: left;
}
.show-profile .profile-ranking-container .profile-rank
{
text-align: left;
margin-bottom: 0;
font-size: 1.2REM;
font-family: var(--title-font);
line-height: 18px;
font-weight: 400;
color: var(--light-text);
}
.show-profile .profile-name-and-estate .profile-estate
{
font-size: 1.5REM;
font-family: var(--title-font);
line-height: 21px;
font-weight: 400;
color: var(--light-text);
opacity: 50%;
}
.header-menu nav .main-menu ul li a:not(.btn):hover
{
text-decoration: none;
color: var(--light-text);
}
.progress-bar
{
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-pack: center;
justify-content: center;
color: var(--gold);
text-align: center;
white-space: nowrap;
background-color: var(--progress);
transition: width .6s ease;
}
}
@-moz-document url-prefix("https://v2.horsereality.com") {
.side-nav
{
padding: 10px;
background-color: var(--light-sage);
height: 980px;
border: 2px solid var(--gold);
border-radius: 0px 0px 20px 20px;
}
.side-nav ul .subtitle
{
...