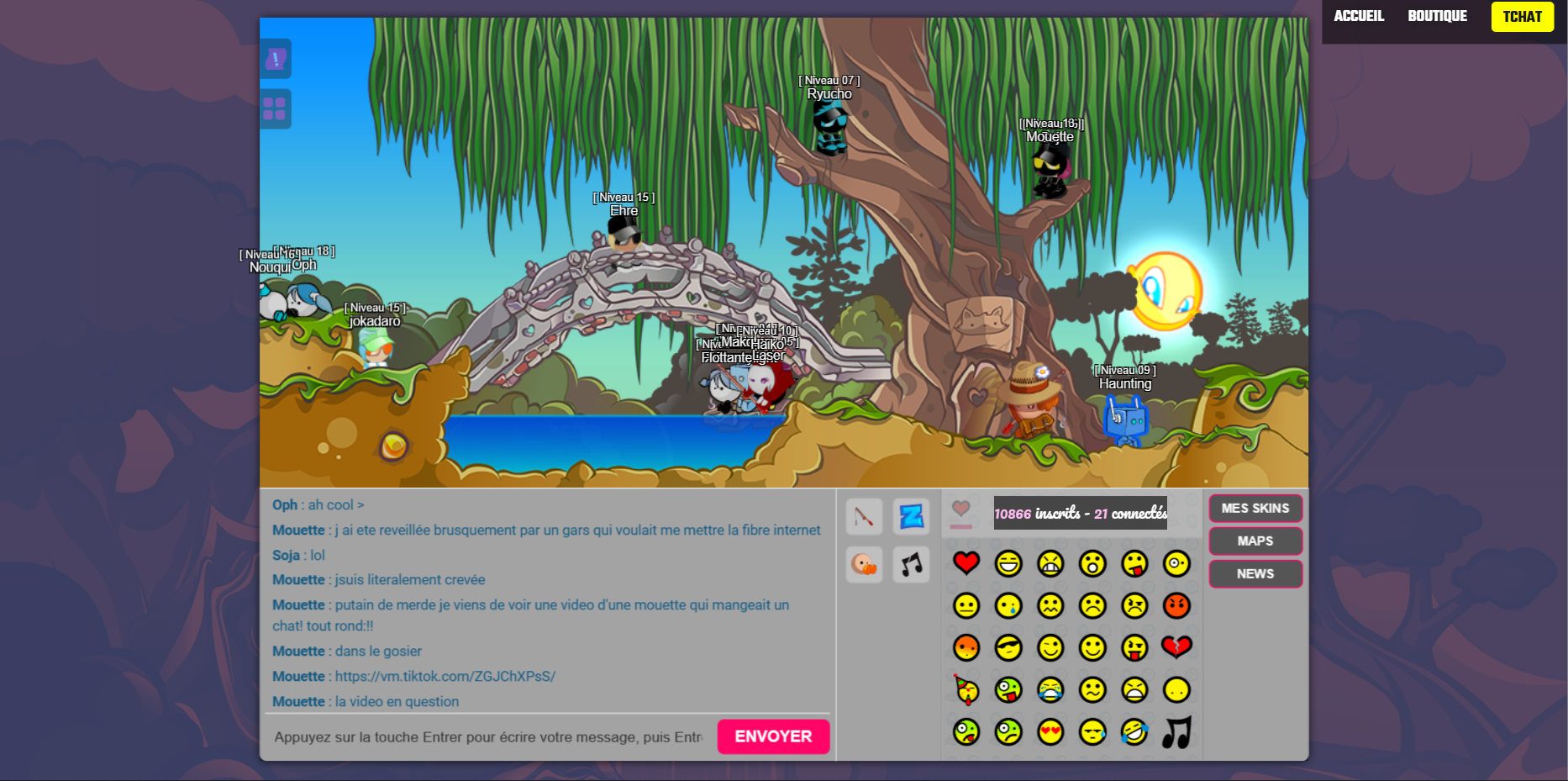
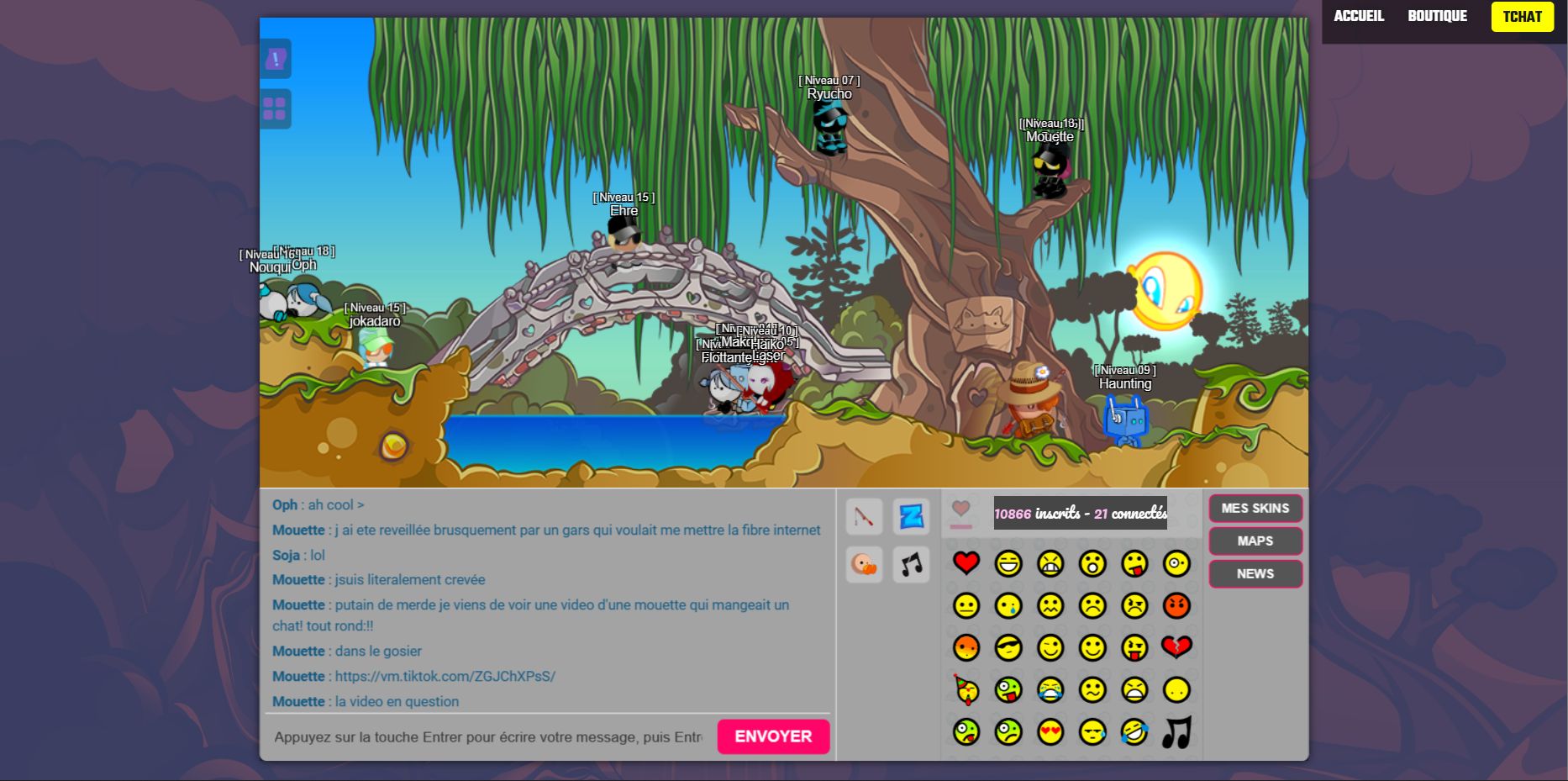
Style visant à optimiser l'expérience web du jeu la nuit.
Vos yeux vous en remercient !
sBBL - (Night mode) by JOKADAR0

Details
AuthorJOKADAR0
LicenseNo License
CategorySuperblablaland
Created
Updated
Code size4.5 kB
Code checksumc4182041
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sBBL - (Night mode)
@version 20230620.14.02
@namespace userstyles.world/user/JOKADAR0
@description Style visant à optimiser l'expérience web du jeu la nuit.
Vos yeux vous en remercient !
@author JOKADAR0
@license No License
==/UserStyle== */
@-moz-document url("https://www.superblablaland.com/tchat") {
body {
background-image: url('https://www.superblablaland.com/src/assets/images/backgrounds/bg-blue-white.png');
background-size: cover;
background-repeat: no-repeat;
position: relative;
}
body::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: hsla(295, 68%, 10%, .74); /* Couleur de superposition semi-transparente */
mix-blend-mode: multiply; /* Mode de fusion pour changer la teinte */
}
.tchat-ui::before {
content: "";
position: absolute;
z-index: 0;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .36); /* Couleur de superposition semi-transparente */
mix-blend-mode: multiply; /* Mode de fusion pour changer la teinte */
}
.tchat-messages_user-menu::before {
content: "";
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .36); /* Couleur de superposition semi-transparente */
mix-blend-mode: multiply; /* Mode de fusion pour changer la teinte */
}
button {
content: "";
z-index: 1;
position: relative;
background-color: rgba(255, 255, 255, .3); /* Couleur de superposition semi-transparente */
}
/* Ciblez les éléments contenant le texte du chat */
.role-blabla.map-message.message > p {
color: #125882; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.notification-announcement.message > p {
color: #71276b; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.role-modo.map-message.message > p {
color: #930C0C; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.uncompleted.activity > .description > .description-text {
color: #FFF; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.completed.activity > .description > .description-text {
color: #FFF; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.uncompleted.activity > .progression {
color: #000; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.completed.activity > .progression {
color: #000; /* Remplacez par la couleur de texte souhaitée, par exemple, rouge (#FF0000) */
z-index: 1;
}
.close-user-menu {
z-index: 1;
}
.smileys-collections {
opacity: 20%
}
input {
background-color: rgba(0, 0, 0, 0); /* Couleur de superposition semi-transparente */
mix-blend-mode: color-burn; /* Mode de fusion pour changer la teinte */
}
.hover\:opacity-90.activity-tab.cursor-pointer.user-activity-toggle-button {
background-color: rgb(36, 36, 36);
opacity: 40%;
}
.hover\:opacity-90.inventory-tab.cursor-pointer.user-activity-toggle-button {
background-color: rgb(36, 36, 36);
opacity: 40%;
}
.user-activity-inventory-item {
background-color: rgb(36, 36, 36);
}
.user-activity-details {
background-color: rgba(36, 36, 36, .46);
}
.show.user-activity {
background-color: rgba(0, 0, 0, .46);
}
.user-activity-heading {
background-color: rgba(255, 255, 255, .14);
}
.uncompleted.activity > .description {
background-color: rgba(0, 0, 0, .8);
}
.completed.activity > .description {
background-color: rgba(0, 0, 0, .8);
}
.user-activity-separation {
display: none
}
.inventory.user-activity-heading {
background-color: rgba(255, 255, 255, .14);
}
.sol-animate {
filter: hue-rotate(180deg); /* Changer la teinte en utilisant un angle (180 degrés dans cet exemple) */
}
.btn-very-small.btn-secondary.btn {
color: #FFF;
background-color: rgba(36, 36, 36, .61);
}
.mb-2.pointer-events-auto.right-group > div.joystick-button {
width: 50px; /* Définissez la largeur souhaitée */
height: 50px; /* Définissez la hauteur souhaitée */
margin-top: -50px;
}
.mb-2.pointer-events-auto.left-group > div.joystick-button {
width: 50px; /* Définissez la largeur souhaitée */
height: 50px; /* Définissez la hauteur souhaitée */
}
}