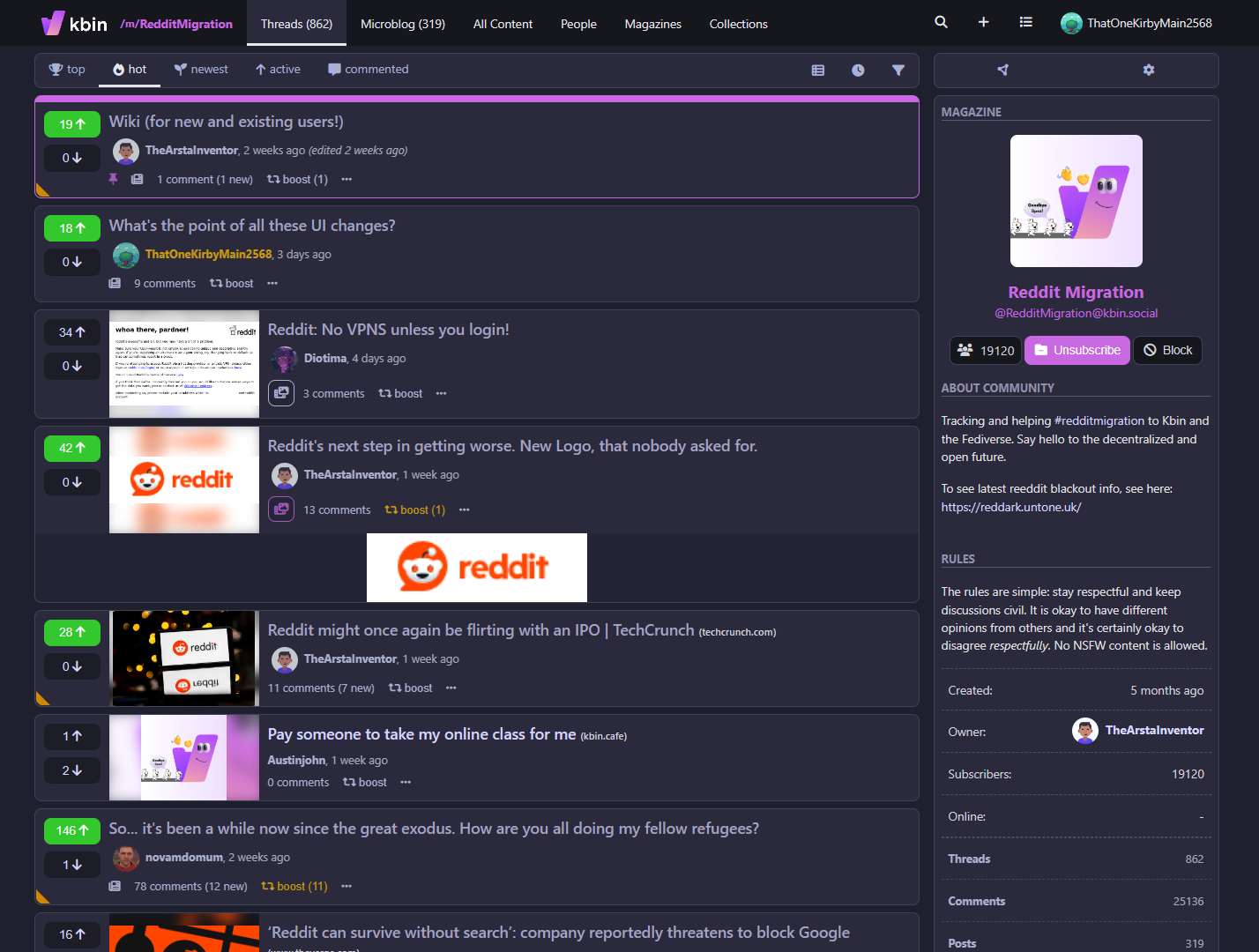
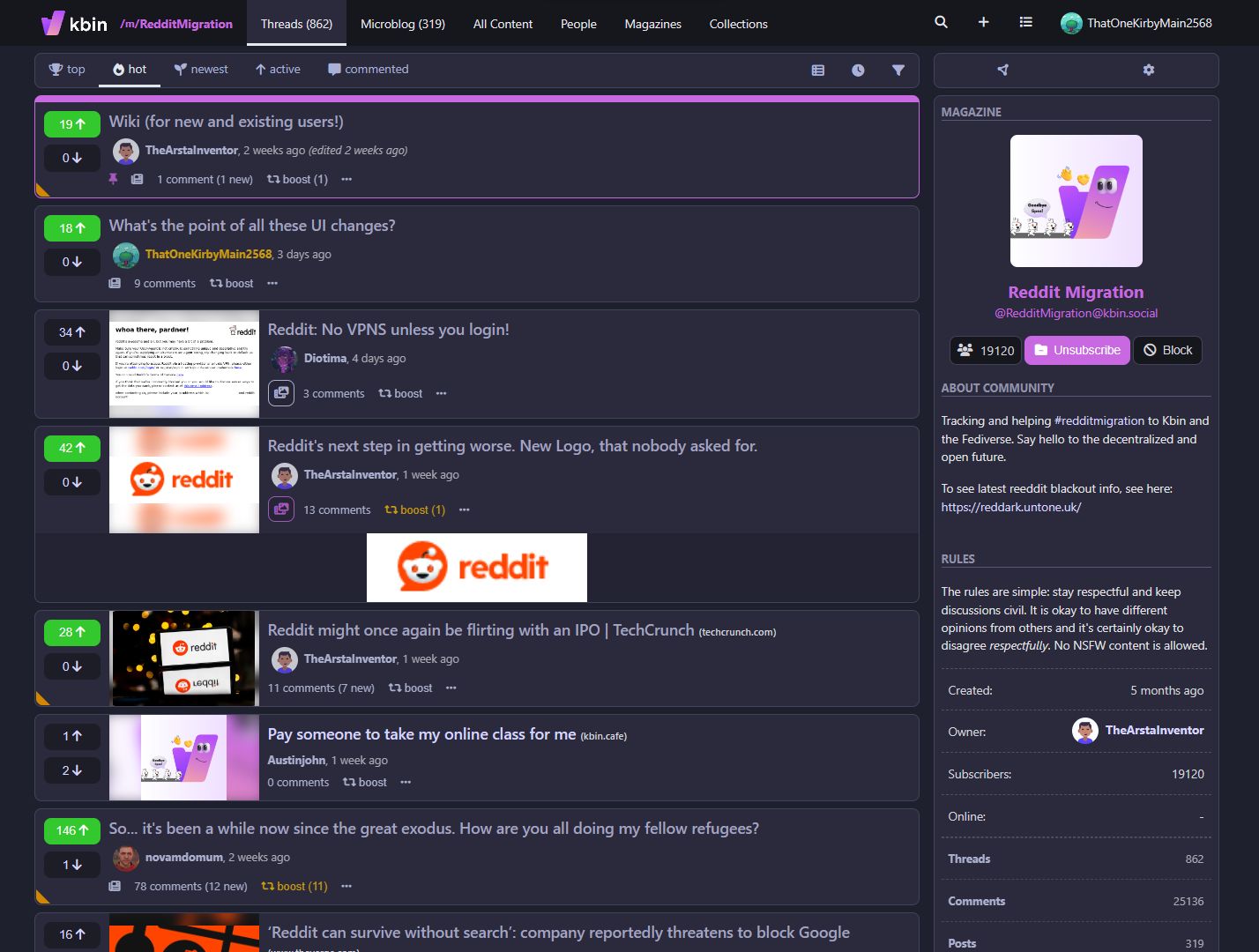
A few small visual improvements for kbin.
idkbin by NeighborlyFedora

Details
AuthorNeighborlyFedora
LicenseGPL v3 or later
Categorykbin.social
Created
Updated
Code size38 kB
Code checksumc32400d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Current Version: 1.3.7
Many features can be toggled, colors changed, etc. through Stylus.
If you have an issue or suggestion, feel free to post a comment here.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name idkbin
@namespace github.com/openstyles/stylus
@version 1.3.7
@description A few small visual improvements for kbin.
@author NeighborlyFedora
@license GPL-3.0-or-later
@preprocessor stylus
@var checkbox transition "Smooth Fade" 1
@var checkbox darkImageBg "Darker Image Preview Background" 1
@var number maxImageHeight "Max Image Preview Height (px)" ["px",400]
@var number minImageWidth "Min Image Preview Width (px)" ["px",250]
@var checkbox magIconStretch "Stretch Magazine Icon" 0
@var number magIconHeight "Magazine Icon Height (px)" ["px",150]
@var number magIconWidth "Magazine Icon Width (px)" ["px",150]
@var checkbox thumbnailsOnLeft "Thumbnails on Left" 1
@var checkbox removethumbnailBg "Remove Blurred Thumbnail Background" 0
@var checkbox boldAllMagazineNames "Bold All Magazine & Collection Names" 1
@var checkbox headerIconText "Text for Search and Post Buttons" 0
@var checkbox headerMenuIcons "Icons in Header Dropdown Menus" 1
@var checkbox moreMenuIcons "Icons in More Dropdown Menu" 1
@var checkbox optionIcons "Option Icons" 1
@var checkbox firstCommentLine "First Comment Line" 1
@var checkbox solidCommentLines "Solid Comment Lines" 1
@var checkbox noAvatarIcon "Icon for No Avatar" 1
@var select moreIcon "More Button Icon" {
"ellipsis:Ellipsis" : "ellipsis",
"lemmy:Lemmy" : "lemmy",
"none:None" : "none"
}
@var checkbox boostListIcon "Microblog Boost List Icon" 1
@var select expandIcon "Microblog Expand/Collapse Button Icon" {
"angles:Angles" : "angles",
"carets:Carets" : "carets",
"none:None" : "none"
}
@var select commentWrapIcon "Comment Wrap Button Icon" {
"angles:Angles" : "angles",
"carets:Carets" : "carets",
"default:Default" : "none"
}
@var checkbox tweakScrollTop "Tweak Scroll-to-Top Button" 1
@var checkbox recolorVotes "Recolor Vote Buttons" 1
@var color upvoteColor "Clicked Upvote Color" "#33c92e"
@var color upvoteHoverColor "Clicked Upvote Hover Color" "#1a9c59"
@var color downvoteColor "Clicked Downvote Color" "#de0b2b"
@var color downvoteHoverColor "Clicked Downvote Hover Color" "#ad0303"
@var color activeVoteTextColor "Clicked Vote Text Color" "#ffffff"
@var checkbox boostIcon "Boost Icon" 1
@var checkbox recolorBoost "Recolor Boost Button" 1
@var color boostColor "Clicked Boost Color" "#ffbf00"
@var color boostHoverColor "Clicked Boost Hover Color" "#d18800"
@var checkbox tweakPreview "Tweak Preview Button" 1
@var color previewColor "Clicked Preview Button Color" "#c869e2"
@var color previewHoverColor "Clicked Preview Button Hover Color" "#9844fc"
@var checkbox highlightPins "Highlight Pinned Posts" 1
@var color pinColor "Pinned Post Color" "#c869e2"
@var checkbox colorHeaderMagazineName "Color Header Magazine Name" 1
@var checkbox colorInlineMagazineNames "Color Inline Magazine Names" 0
@var checkbox colorSidebarMagazineName "Color Sidebar Magazine Name" 1
@var color magazineColor "Magazine Name Color" "#c869e2"
@var color magazineHoverColor "Magazine Name Hover Color" "#9844fc"
@var checkbox newCommentTweaks "Tweak New Comment Marker Shape" 1
@var checkbox recolorNewComment "Recolor New Comment Marker" 1
@var color newCommentColor "New Comment Marker Color" "#d18800"
@var checkbox colorOwnUsername "Color Username in Your Posts" 1
@var color ownUsernameColor "Your Username Color" "#ffbf00"
@var color ownUsernameHoverColor "Your Username Hover Color" "#d18800"
@var checkbox colorOpUsername "Color OP Username" 1
@var color opUsernameColor "Username OP Color" "#c869e2"
@var color opUsernameHoverColor "Username OP Hover Color" "#9844fc"
@var checkbox colorSubscribe "Color Clicked Magazine Subscribe Button" 1
@var color subscribeColor "Clicked Magazine Subscribe Color" "#c869e2"
@var color subscribeHoverColor "Clicked Magazine Subscribe Hover Color" "#9844fc"
@var color subscribeTextColor "Clicked Magazine Subscribe Text Color" "#ffffff"
@var checkbox colorCollectionSubscribe "Color Clicked Collection Subscribe Button" 1
@var color collectionSubscribeColor "Clicked Collection Subscribe Color" "#c869e2"
@var color collectionSubscribeHoverColor "Clicked Collection Subscribe Hover Color" "#9844fc"
@var color collectionSubscribeTextColor "Clicked Collection Subscribe Text Color" "#ffffff"
@var checkbox markOfficialCollection "Checkmark for Official Collections" 1
@var checkbox colorFollow "Color Clicked Follow Button" 1
@var color followColor "Clicked Follow Color" "#c869e2"
@var color followHoverColor "Clicked Follow Hover Color" "#9844fc"
@var color followTextColor "Clicked Follow Text Color" "#ffffff"
@var checkbox colorBlock "Color Clicked Block Button" 1
@var color blockColor "Clicked Block Color" "#de0b2b"
@var color blockHoverColor "Clicked Block Hover Color" "#ad0303"
@var color blockTextColor "Clicked Block Text Color" "#ffffff"
@var checkbox recolorDanger "Recolor Danger Buttons" 1
@var color dangerColor "Danger Button Color" "#de0b2b"
@var color dangerHoverColor "Danger Button Hover Color" "#ad0303"
@var color dangerTextColor "Danger Button Text Color" "#ffffff"
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io") {
:root {
--max-image-height: maxImageHeight;
--min-image-width: minImageWidth;
--mag-icon-height: magIconHeight;
--mag-icon-width: magIconWidth;
--upvote-color: upvoteColor;
--upvote-hover-color: upvoteHoverColor;
--downvote-color: downvoteColor;
--downvote-hover-color: downvoteHoverColor;
--boost-color: boostColor;
--boost-hover-color: boostHoverColor;
--active-vote-text-color: activeVoteTextColor;
--danger-color: dangerColor;
--danger-hover-color: dangerHoverColor;
--danger-text-color: dangerTextColor;
--preview-color: previewColor;
--preview-hover-color: previewHoverColor;
--pin-color: pinColor;
--magazine-color: magazineColor;
--magazine-hover-color: magazineHoverColor;
--new-comment-color: newCommentColor
--official-collection-color: officialCollectionColor
--own-username-color: ownUsernameColor;
--own-username-hover-color: ownUsernameHoverColor;
--op-username-color: opUsernameColor;
--op-username-hover-color: opUsernameHoverColor;
--subscribe-color: subscribeColor;
--subscribe-hover-color: subscribeHoverColor;
--subscribe-text-color: subscribeTextColor;
--collection-subscribe-color: collectionSubscribeColor;
--collection-subscribe-hover-color: collectionSubscribeHoverColor;
--collection-subscribe-text-color: collectionSubscribeTextColor;
--follow-color: followColor;
--follow-hover-color: followHoverColor;
--follow-text-color: followTextColor;
--block-color: blockColor;
--block-hover-color: blockHoverColor;
--block-text-color: blockTextColor;
--image-bg-color: #f2f6f7;
}
.theme--kbin {
--image-bg-color: #2d2f33
}
.theme--dark {
--image-bg-color: #202020
}
.theme--solarized-light {
--image-bg-color: #f2ead5
}
.theme--solarized-dark {
--image-bg-color: #002129
}
.theme--tokyo-night {
--image-bg-color: #232333
}
if(optionIcons){
/* option icons */
.options__main a:before {
font-family: "Font Awesome 6 Free";
margin-top: 0.1em;
padding-right: 0.1em;
position: relative;
top: 0.1em;
}
/* hot */
.options__main li :is(a[href$="/hot"],a[href*="/hot?"],a[href$="=hot"]):before,
:is(.page-entry-front, .page-entry-single, .page-post-front, .page-post-single, .page-category-entry-front, .page-magazines, .page-categories) .options__main a:before {
content: "\f06d";
}
/* top */
.options__main li :is(a[href$="/top"],a[href*="/top?"],a[href$="=top"]):before {
content: "\f091";
}
/* newest */
.options__main li :is(a[href$="/newest"],a[href*="/newest?"],a[href$="=newest"]):before,
:is(.page-user) .options + .options .options__main li:nth-child(3) a:before,
:is(.page-tag-overview, .page-search) .options__main li:nth-child(3) a:before{
content: "\f4d8";
}
/* active */
.options__main li :is(a[href$="/active"],a[href*="/active?"],a[href$="=active"]):before {
content: "\f062";
}
/* commented */
.options__main li :is(a[href$="/commented"],a[href*="/commented?"],a[href$="=commented"]):before {
content: "\f27a";
}
/* oldest */
.options__main li :is(a[href$="/oldest"],a[href*="/oldest?"],a[href$="=oldest"]):before {
content: "\f253";
}
/* abandoned */
:is(.page-magazines, .page-categories) .options__main li:nth-child(4) a:before {
content: "\f00d";
}
/* collections *...