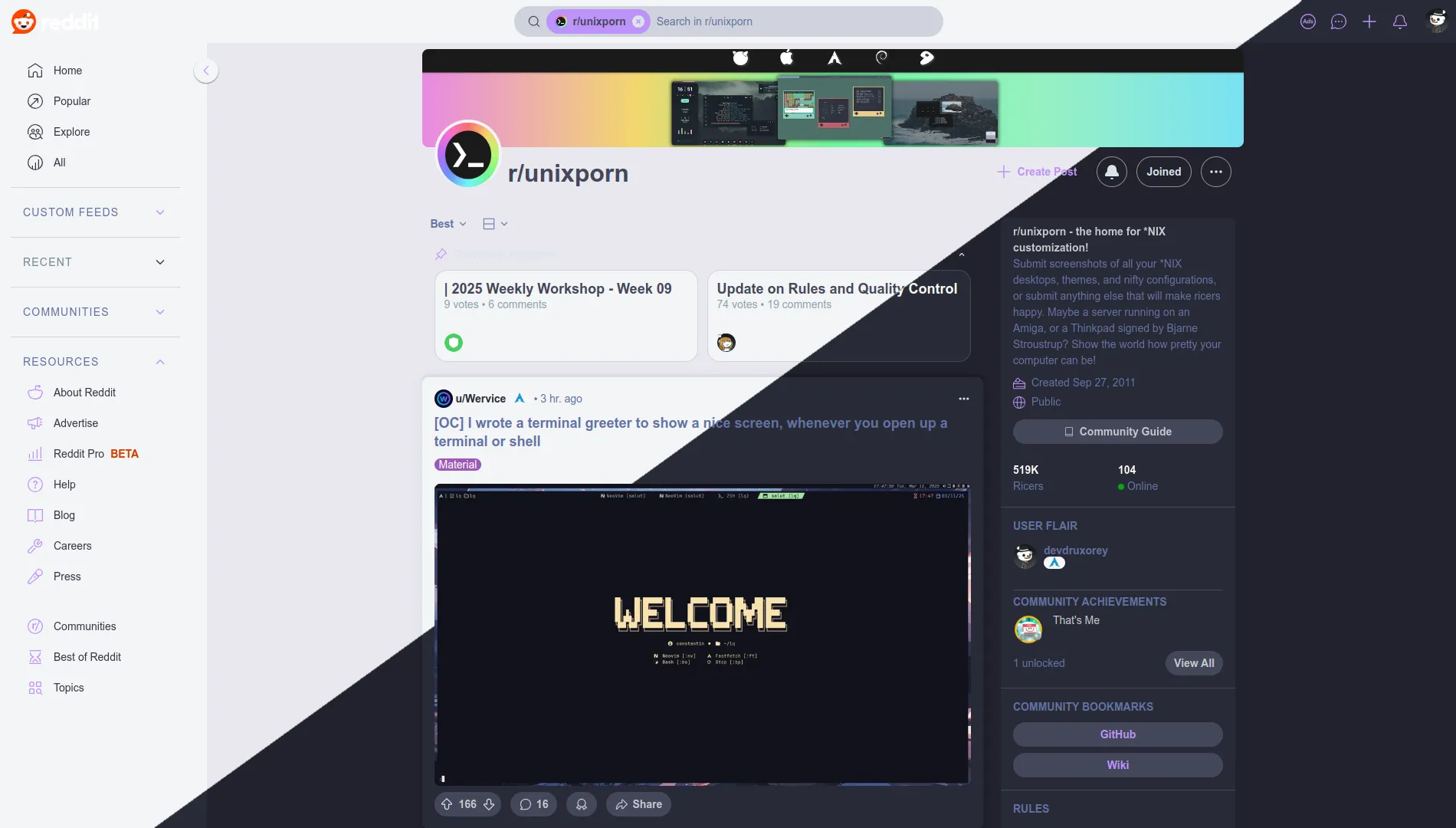
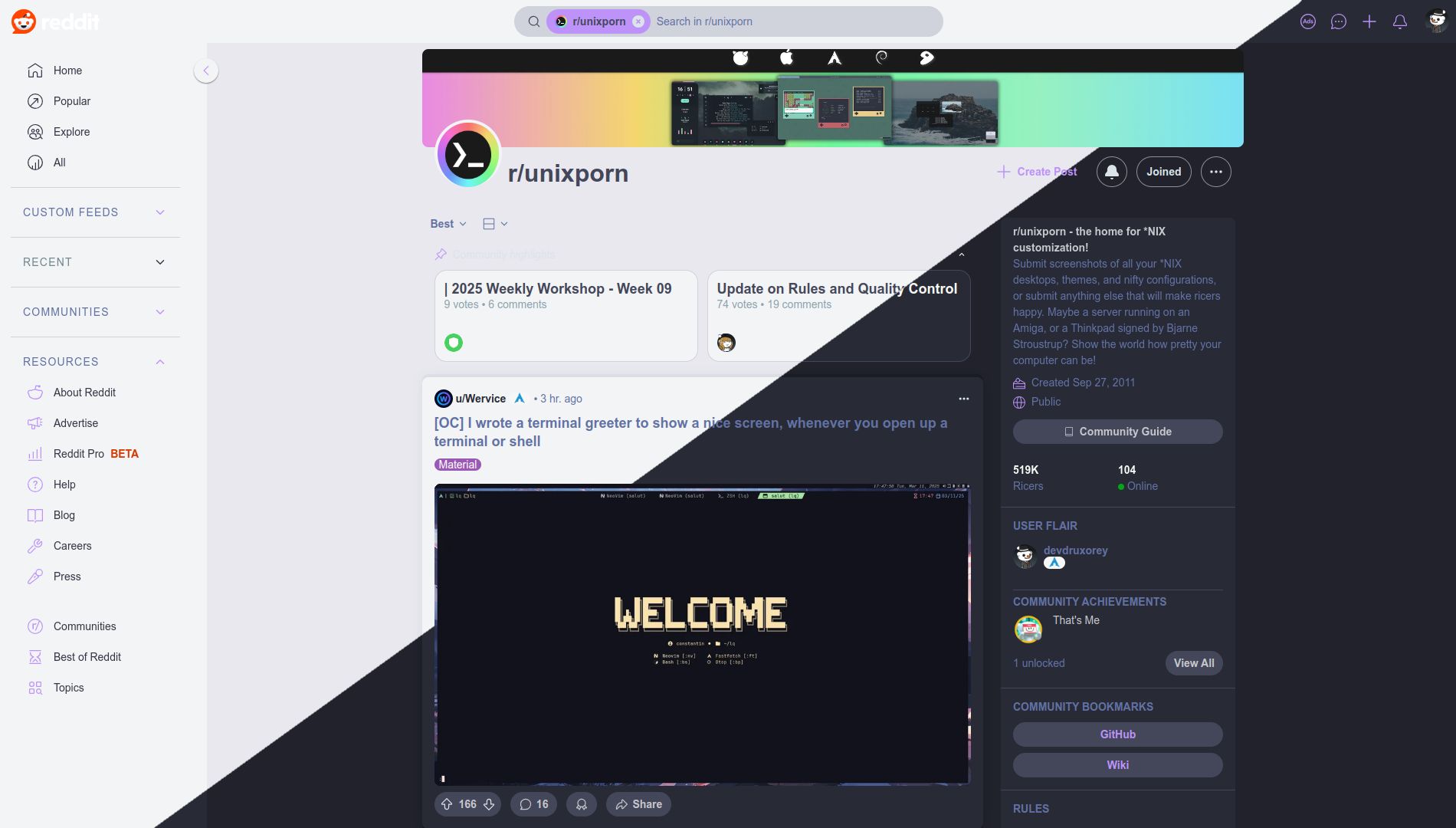
Are you tired of the same boring colors on Reddit? Then try this modern color style based on the Dracula theme
Dracula for Reddit by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryReddit
Created
Updated
Code size10 kB
Code checksum23168977
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-reddit.css
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dracula for Reddit
@namespace github.com/druxorey/dracula-for-stylus
@version 1.3.1
@description Are you tired of the same boring colors on Reddit? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
@preprocessor less
@var select dracula-style "Style" {
"Dark": "dark",
"Light": "light",
}
@var select accent-color "Accent Color" {
"Red": "#FF5555",
"Orange": "#FFB86C",
"Yellow": "#F1FA8C",
"Green": "#50FA7B",
"Blue": "#54B3FF",
"Cyan": "#8BE9FD",
"Purple": "#BD93F9",
"Pink": "#FF79C6",
}
==/UserStyle== */
@-moz-document domain("reddit.com") {
:root {
--color-dark-background-1: #525568;
--color-dark-background-2: #44475A;
--color-dark-background-3: #353747;
--color-dark-background-4: #282A36;
--color-dark-background-5: #21222C;
--color-dark-foreground-1: #F8F8F2;
--color-dark-foreground-2: #E3E3E2;
--color-dark-foreground-3: #C6C7CC;
--color-dark-shadow-1: #353747;
--color-dark-shadow-2: #21222C;
--color-dark-shadow-3: #1A1C24;
--color-light-background-4: #F3F4F6;
--color-light-background-5: #E8E8EE;
--color-light-background-3: #DCDDE5;
--color-light-background-2: #D0D2DC;
--color-light-background-1: #C4C7D4;
--color-light-foreground-1: #44475A;
--color-light-foreground-2: #353747;
--color-light-foreground-3: #282A36;
--color-light-shadow-3: #DCDDE5;
--color-light-shadow-2: #C4C7D4;
--color-light-shadow-1: #B2B5C2;
--color-background-1: e("var(--color-@{dracula-style}-background-1)");
--color-background-2: e("var(--color-@{dracula-style}-background-2)");
--color-background-3: e("var(--color-@{dracula-style}-background-3)");
--color-background-4: e("var(--color-@{dracula-style}-background-4)");
--color-background-5: e("var(--color-@{dracula-style}-background-5)");
--color-foreground-1: e("var(--color-@{dracula-style}-foreground-1)");
--color-foreground-2: e("var(--color-@{dracula-style}-foreground-2)");
--color-foreground-3: e("var(--color-@{dracula-style}-foreground-3)");
--color-shadow-1: e("var(--color-@{dracula-style}-shadow-1)");
--color-shadow-2: e("var(--color-@{dracula-style}-shadow-2)");
--color-shadow-3: e("var(--color-@{dracula-style}-shadow-3)");
--color-comment: #6272A4;
--color-red-1:#FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
--color-accent: @accent-color;
}
html {background-color: var(--color-background-5) !important;}
* {
--color-primary-onBackground: red !important;
--color-primary-onBackground-selected: red;
--color-neutral-border: transparent !important;
--color-neutral-content: var(--color-foreground-3)!important;
--color-neutral-content-disabled: var(--color-accent) !important;
--color-neutral-content-weak: var(--color-comment) !important;
--color-neutral-content-strong: var(--color-foreground-1) !important;
--color-neutral-background: var(--color-background-4) !important;
--color-neutral-background-selected: var(--color-accent) !important;
--color-neutral-background-weak: var(--color-background-4) !important;
--color-neutral-background-medium: red !important;
--color-neutral-background-strong: var(--color-background-4) !important;
--color-neutral-background-hover: var(--color-background-3) !important;
--color-neutral-border-weak: var(--color-background-2) !important;
--color-neutral-border-strong: var(--color-foreground-1) !important;
--color-tone-1: var(--color-accent) !important;
--color-tone-2: var(--color-accent) !important;
--color-tone-3: red !important;
--color-tone-4: var(--color-comment) !important;
--color-tone-5: transparent !important;
--color-tone-6: var(--color-background-2) !important;
--color-tone-7: var(--color-background-4) !important;
--color-primary: var(--color-accent) !important;
--color-primary-hover: var(--color-accent) !important;
--color-primary-background: var(--color-background-1) !important;
--color-primary-background-hover: var(--color-accent) !important;
--color-primary-background-selected: blue!important;
--color-secondary: var(--color-foreground-2) !important;
--color-secondary-hover: blue
--color-secondary-weak: blue !important;
--color-secondary-background: var(--color-background-2) !important;
--color-secondary-background-hover: var(--color-background-2) !important;
--color-secondary-background-selected: var(--color-accent) !important;
--shreddit-content-background: var(--color-background-4) !important;
--button-border-color: blue;
--button-border-color-activated: transparent !important;
--button-color-background-activated: var(--color-accent) !important;
--button-color-text-activated: var(--color-foreground-1) !important;
--button-color-overlay: blue !important;
--button-border-color-hover: var(--color-background-2) !important;
--button-color-background-hover: var(--color-background-2) !important;
--button-color-text: var(--color-accent) !important;
--color-button-secondary-text: var(--color-foreground-3) !important;
--color-button-secondary-text-activated: blue !important;
--color-button-secondary-text-disabled: blue !important;
--color-button-secondary-border: transparent !important;
--color-button-secondary-background: var(--color-background-2) !important;
--color-button-secondary-background-focus: blue !important;
--color-button-secondary-background-hover: var(--color-accent) !important;
--color-button-secondary-background-activated: blue !important;
--color-button-secondary-background-disabled: green !important;
--color-action-upvote: var(--color-green-2);
--color-action-downvote: var(--color-red-2);
--color-media-background: var(--color-background-4);
--color-media-onbackground: var(--color-accent);
--color-media-onbackground-disabled: var(--color-foreground-1);
--newCommunityTheme-bodyText: green;
--newCommunityTheme-metaText: green;
--newCommunityTheme-button: green;
--newCommunityTheme-body: green;
--newRedditTheme-actionIcon: green;
--newCommunityTheme-line: green;
--newRedditTheme-line: green;
--newRedditTheme-linkText: orange;
--newCommunityTheme-navIconFaded10:orange;
--newCommunityTheme-active: orange;
--newCommunityTheme-field: orange;
--newRedditTheme-button: orange;
--newCommunityTheme-actionIcon: orange;
--newCommunityTheme-bodyTextAlpha20: transparent;
--newRedditTheme-post: orange;
--newRedditTheme-body: orange;
--newRedditTheme-field: pink;
--newCommunityTheme-navIcon: pink;
--newRedditTheme-actionIconAlpha50: pink;
--newRedditTheme-buttonAlpha05: pink;
--newRedditTheme-bodyText: pink;
--newCommunityTheme-buttonAlpha50: pink;
--pseudo-before-background: pink !important;
--newRedditTheme-metaText: pink;
--newRedditTheme-navIconFaded10:pink;
--button-color-background-default: var(--color-background-2);
--button-color-background-focus: yellow;
--button-color-background-active: linear-gradient(var(--color-background-1), var(--color-background-1));
--button-color-background-disabled: yellow;
--button-color-text-default: var(--color-accent);
--button-color-text-disabled: var(--color-background-1);
--button-color-text-hover: var(--color-foreground);
--button-border-color-default: var(--color-accent);
--button-border-color-active: yellow;
--button-border-color-disabled: yellow !important;
--button-border-width-default: yellow !important;
--button-border-width-activated: yellow !important;
--newCommunityTheme-postLine: yellow;
--newRedditTheme-widgetColors-sidebarWidgetBackgroundColor: yellow
--newCommunityTheme-widgetColors-sidebarWidgetHeaderColor: yellow;
--newRedditTheme-widgetColors-sidebarWidgetBorderColor: yellow;
--post-icon-color: yellow;
--newCommunityTheme-postIcon: yellow;
--posttitletextcolor: yellow
color: yellow;
}
svg { fill: var(--color-accent); }
/* Background */
.bg-neutral-background {
background-color: var(--color-background-4);
border-bottom: none;
}
.text-secondary-weak {
color: var(--color-comment);
}
/* Borders */
.xs\:rounded-\[16px\] {
border-radius: 8px;
padding:1rem;
border: none;
}
.py-md {
border: 1px solidgreen;
border-radius: 8px;
}
/* Images */
.rounded-\[16px\] {
border-radius: 8px;
border: none;
}
/* Spacing between reddit posts */
.border-b-neutral-border-weak {
border: none;
height: 0.5rem;
}
.flair-content { color: white !important; }
/* Store styles */
.text-global-brand-orangered { background: color-mix(in srgb, var(--orange) 20%, transparent); }
.text-global-brand-orangered faceplate-number { color: var(--orange); }
/* Unread Notifications*/
.theme-dark .notification-item.unread-notification {
background-color: var(--color-background-3);
}
.theme-dark .notification-item.unread-notification:hover {
background-color: var(--color-background-2);
}
/* Reddit post styles */
article {
box-shadow: 0rem 0rem 1rem var(--color-shadow-2);
border-radius: 8px;
background-color:var(--color-shadow-3);
}
/* Reddit posts when opened */
shreddit-post {
box-shadow: 0rem 0rem 1rem var(--color-shadow-3);
border-radius: 8px;
}
shreddit-comments-sort-dropdown {
padding-left: 2rem;
}
shreddit-comment-tree, comment-body-header {
box-shadow: 0rem 0rem 1rem ...