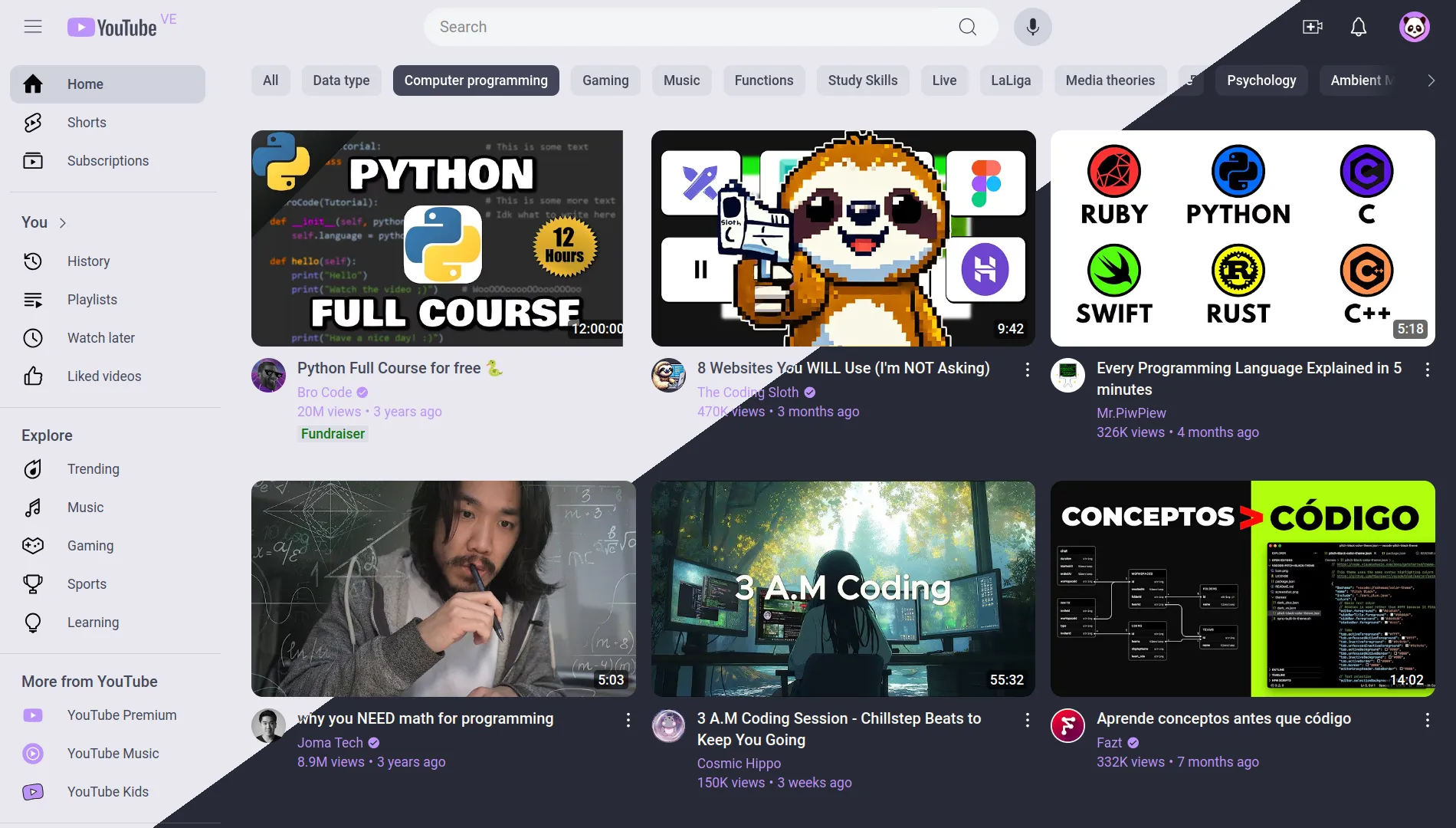
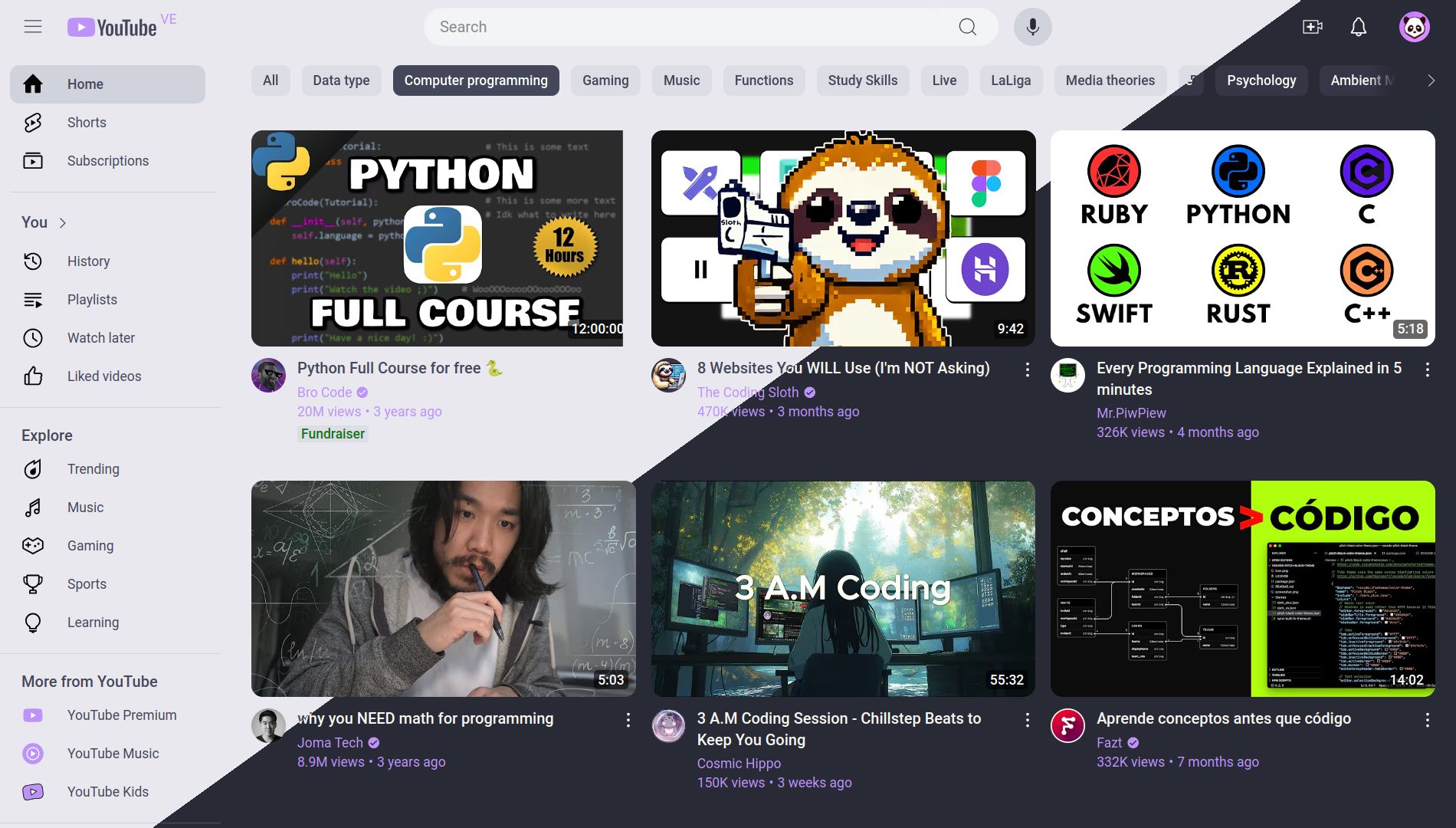
Are you tired of the same boring colors on Youtube? Then try this modern color style based on the Dracula theme
Dracula for Youtube by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryYoutube
Created
Updated
Size7.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-youtube.css
Source code
/* ==UserStyle==
@name Dracula for Youtube
@namespace github.com/druxorey/dracula-for-stylus
@version 1.0.0
@description Are you tired of the same boring colors on Youtube? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
@preprocessor less
@var select dracula-style "Style" {
"Dark": "dark",
"Light": "light",
}
@var select accent-color "Accent Color" {
"Red": "#FF5555",
"Orange": "#FFB86C",
"Yellow": "#F1FA8C",
"Green": "#50FA7B",
"Blue": "#54B3FF",
"Cyan": "#8BE9FD",
"Purple": "#BD93F9",
"Pink": "#FF79C6",
}
@var checkbox media-bar "Enable black bars" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/") {
:root {
--color-comment: #6272A4;
--color-red-1: #FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
}
:root:not([dark]) {
--color-background-5: #F3F4F6;
--color-background-4: #E8E8EE;
--color-background-3: #DCDDE5;
--color-background-2: #D0D2DC;
--color-background-1: #C4C7D4;
--color-foreground-1: #44475A;
--color-foreground-2: #353747;
--color-foreground-3: #282A36;
--color-shadow-1: #DCDDE5;
--color-shadow-2: #C4C7D4;
--color-shadow-3: #B2B5C2;
}
:root[dark] {
--color-background-1: #525568;
--color-background-2: #44475A;
--color-background-3: #353747;
--color-background-4: #282A36;
--color-background-5: #21222C;
--color-foreground-1: #F8F8F2;
--color-foreground-2: #D9DADF;
--color-foreground-3: #B9BBCB;
--color-shadow-1: #353747;
--color-shadow-2: #21222C;
--color-shadow-3: #1A1C24;
}
[fill="red"],
[fill="#F00"],
[fill="#FF0000"],
[fill="#f03"],
[fill="#FF0033"] {
fill: var(--color-purple-2) !important;
}
&,
[dark],
[system-icons],
[darker-dark-theme],
&[dark],
&[system-icons],
&[darker-dark-theme] {
--yt-spec-additive-background: var(--color-background-2);
--yt-spec-badge-chip-background: var(--color-background-3);
--yt-spec-base-background: var(--color-background-4);
--yt-spec-brand-background-primary: var(--color-background-4);
--yt-spec-menu-background: var(--color-background-3);
--yt-spec-text-secondary: var(--color-purple-2);
--yt-spec-text-primary: var(--color-foreground-1);
--yt-spec-icon-active-other: var(--color-foreground-1);
--yt-spec-wordmark-text: var(--color-foreground-1);
--ytd-searchbox-background: var(--color-background-5);
--ytd-searchbox-legacy-button-color: var(--color-background-5);
--ytd-searchbox-legacy-button-border-color: transparent;
--ytd-searchbox-legacy-border-color: transparent;
}
.yt-spec-icon-badge-shape--type-notification .yt-spec-icon-badge-shape__badge {
background-color: var(--color-purple-2);
}
.yt-core-attributed-string--link-inherit-color .yt-core-attributed-string__link--call-to-action-color {
color: var(--color-pink-2);
}
.yt-content-metadata-view-model-wiz--medium-text .yt-content-metadata-view-model-wiz__metadata-text {
color: var(--color-purple-2);
}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--text {
color: var(--color-comment);
}
#content.ytd-rich-item-renderer ytd-post-renderer.ytd-rich-item-renderer,
#content.ytd-rich-item-renderer ytd-shared-post-renderer.ytd-rich-item-renderer,
#content.ytd-rich-item-renderer ytd-mini-game-card-view-model.ytd-rich-item-renderer {
background-color: var(--color-background-2);
border: none;
}
.html5-video-player,
.ytp-contextmenu {
background-color: if(@media-bar =1, #000, var(--color-background-4));
}
.yt-spec-icon-badge-shape--style-overlay .yt-spec-icon-badge-shape__icon {
color: var(--color-foreground-1);
}
.yt-page-navigation-progress {
background: var(--color-purple-2) !important;
}
ytd-searchbox[has-focus] #container.ytd-searchbox {
border-color: var(--color-background-1);
}
.yt-spec-button-shape-next--mono {
&.yt-spec-button-shape-next--tonal {
color: var(--color-foreground-1);
background-color: var(--color-background-2);
[fill="rgb(3,3,3)"],
[fill="rgb(0,0,0)"],
[fill="rgb(255,255,255)"] {
fill: #00ff00 !important;
}
[stroke="rgb(0,0,0)"],
[stroke="rgb(255,255,255)"] {
stroke: #00ff00 !important;
}
/* Accent for filled-in thumbs up (like button) */
[animated-icon-type="LIKE"] {
g path[fill] {
fill: var(--color-purple-2) !important;
+[stroke] {
stroke: #00ff00 !important;
}
}
}
&:hover {
background-color: var(--color-background-1);
}
}
&.yt-spec-button-shape-next--outline {
color: #00ff00;
border-color: #00ff00;
&:hover {
background-color: #00ff00;
}
}
&.yt-spec-button-shape-next--text {
color: var(--color-foreground-3);
/* Accent for filled-in thumbs up (like button) */
path[d="M3,11h3v10H3V11z M18.77,11h-4.23l1.52-4.94C16.38,5.03,15.54,4,14.38,4c-0.58,0-1.14,0.24-1.52,0.65L7,11v10h10.43 c1.06,0,1.98-0.67,2.19-1.61l1.34-6C21.23,12.15,20.18,11,18.77,11z"] {
fill: #00ff00;
}
&:hover {
background-color: var(--color-background-2);
}
}
&.yt-spec-button-shape-next--filled {
color: var(--color-foreground-1);
background-color: var(--color-purple-2);
&:hover {
background-color: var(--color-purple-3);
}
}
}
}