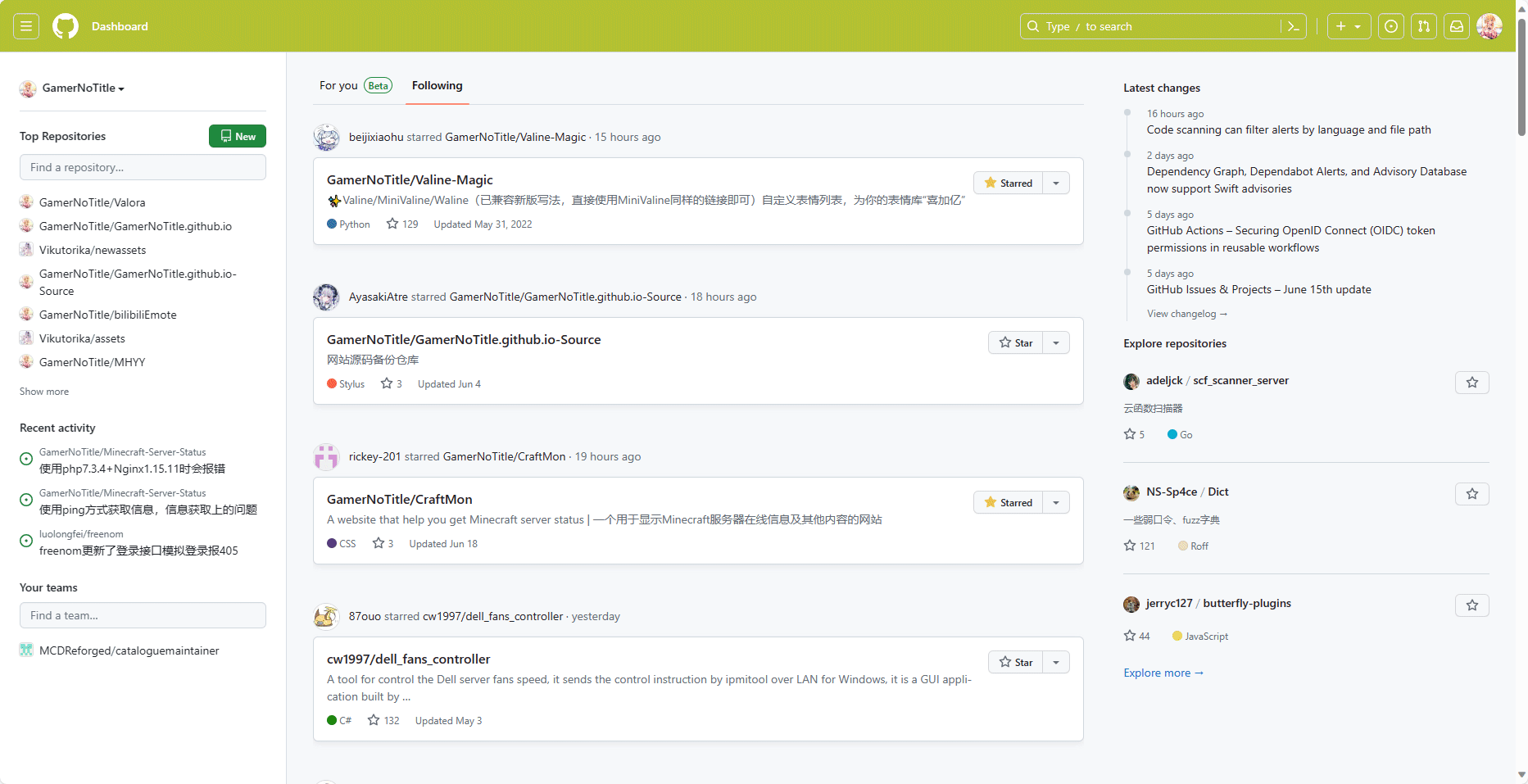
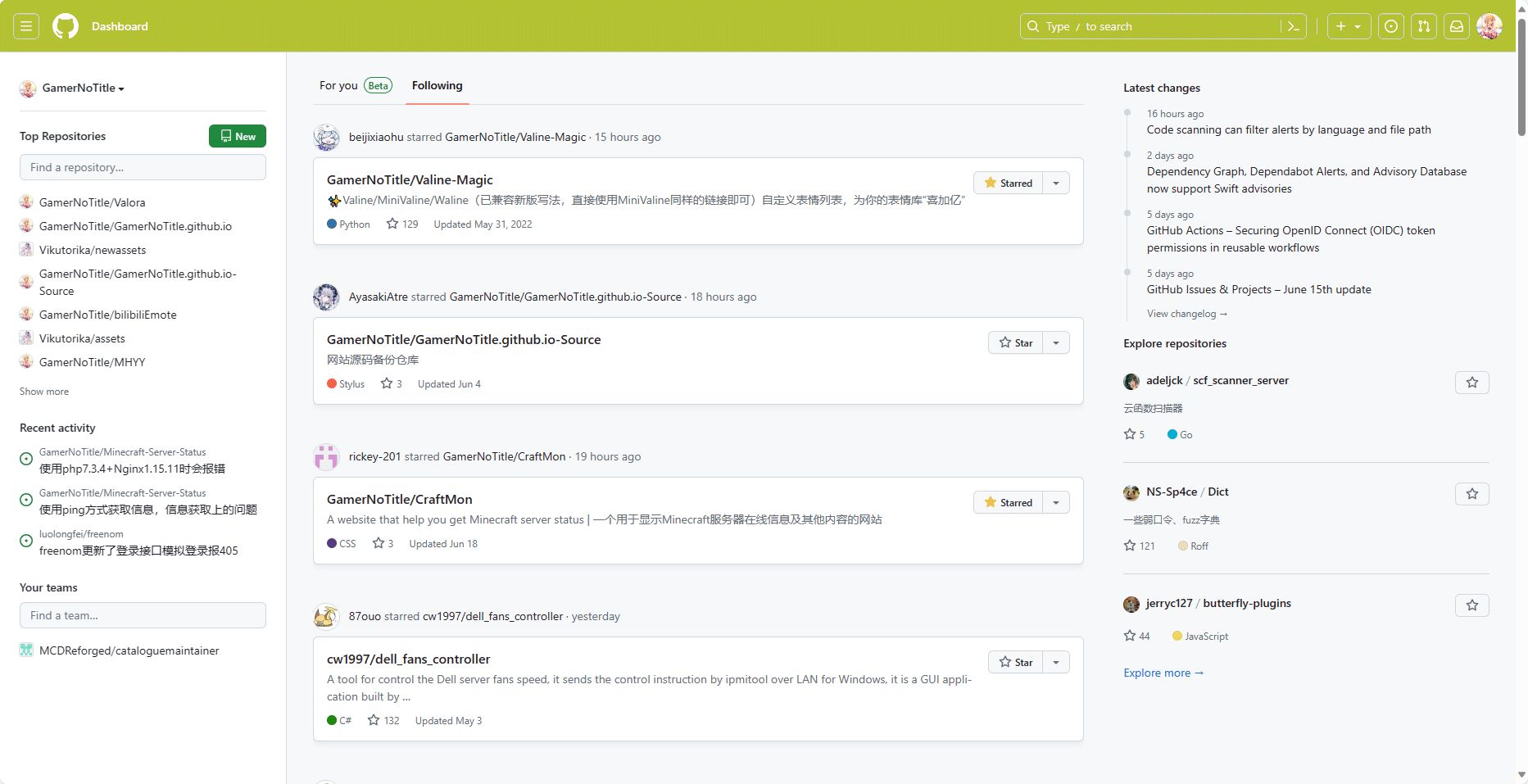
Rainbow header in Github. This version is adapted to Github 20230621 Update.
Github Rainbow Header 20230621 by GamerNoTitle

Details
AuthorGamerNoTitle
LicenseNo License
Categorygithub.com
Created
Updated
Code size4.5 kB
Code checksum7178faab
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Github Rainbow Header 20230621
@version 20230622.03.44
@namespace userstyles.world/user/GamerNoTitle
@description Rainbow header in Github. This version is adapted to Github 20230621 Update.
@author GamerNoTitle
@license No License
==/UserStyle== */
@-moz-document domain("github.com") {
/* 本css需要搭配浏览器扩展Stylus使用 */
header {
-webkit-animation: rainbow-bg 20s infinite ease-in-out;
animation: rainbow-bg 20s infinite ease-in-out;
}
.notification-indicator .mail-status {
-webkit-animation: rainbow-border 20s infinite ease-in-out;
animation: rainbow-border 20s infinite ease-in-out;
}
header .header-search-scope {
-webkit-animation: rainbow-border 20s infinite ease-in-out;
animation: rainbow-border 20s infinite ease-in-out;
}
/* #E91E63 #673ab7 #3f51b5 #00bcd4 #009688 #4caf50 #8bc34a #ffc107 #ff9800 #ff5722 */
@-webkit-keyframes rainbow-bg {
0% {
background: #E91E63;
}
10% {
background: #673ab7;
}
20% {
background: #3f51b5;
}
30% {
background: #00bcd4;
}
40% {
background: #009688;
}
50% {
background: #4caf50;
}
60% {
background: #8bc34a;
}
70% {
background: #ffc107;
}
80% {
background: #ff9800;
}
90% {
background: #ff5722;
}
100% {
background: #E91E63;
}
}
@keyframes rainbow-bg {
0% {
background: #E91E63;
}
10% {
background: #673ab7;
}
20% {
background: #3f51b5;
}
30% {
background: #00bcd4;
}
40% {
background: #009688;
}
50% {
background: #4caf50;
}
60% {
background: #8bc34a;
}
70% {
background: #ffc107;
}
80% {
background: #ff9800;
}
90% {
background: #ff5722;
}
100% {
background: #E91E63;
}
}
@-webkit-keyframes rainbow-border {
0% {
border-color: #F44336;
}
10% {
border-color: #673ab7;
}
20% {
border-color: #3f51b5;
}
30% {
border-color: #00bcd4;
}
40% {
border-color: #009688;
}
50% {
border-color: #4caf50;
}
60% {
border-color: #8bc34a;
}
70% {
border-color: #ffc107;
}
80% {
border-color: #ff9800;
}
90% {
border-color: #ff5722;
}
100% {
border-color: #E91E63;
}
}
@keyframes rainbow-border {
0% {
border-color: #F44336;
}
10% {
border-color: #673ab7;
}
20% {
border-color: #3f51b5;
}
30% {
border-color: #00bcd4;
}
40% {
border-color: #009688;
}
50% {
border-color: #4caf50;
}
60% {
border-color: #8bc34a;
}
70% {
border-color: #ffc107;
}
80% {
border-color: #ff9800;
}
90% {
border-color: #ff5722;
}
100% {
border-color: #E91E63;
}
}
/* GamerNoTitle 对Github 2023/06/21 新版页面样式修改 */
.AppHeader .AppHeader-globalBar .AppHeader-context .AppHeader-context-item .AppHeader-context-item-label,
.AppHeader .AppHeader-button svg,
.AppHeader .AppHeader-globalBar .AppHeader-logo svg,
.AppHeader .AppHeader-globalBar .AppHeader-search input[type=search],
.AppHeader .AppHeader-globalBar .AppHeader-search .AppHeader-searchButton,
.AppHeader .AppHeader-globalBar .AppHeader-search .AppHeader-search-visual--leading,
/* Search icon on Search Box */
.AppHeader .AppHeader-globalBar .AppHeader-search .AppHeader-search-action--trailing svg,
/* Command Palette Button on Search Box */
.UnderlineNav-item,
/* Nav bar */
button.js-blob-submit btn-primary btn,
/* Commit Changes Button */
span.Counter#issues-repo-tab-count,
/* issue Counter Element */
span.Counter#pull-requests-repo-tab-count,
/* PR Counter Element */
span.js-profile-repository-count,
/* Repo Counter Element */
span.js-profile-member-count,
/* People Counter Element */
span.Counter#projects-repo-tab-count,
a#repositories-tab .Counter,
a#security-tab .Counter,
a#stars-tab .Counter,
button.types__StyledButton-sc-ws60qy-0 cFjoJl {
color: #fff !important;
}
.AppHeader .AppHeader-globalBar .AppHeader-search .AppHeader-search-kbd {
/* Search kbd Style */
border: #fff !important;
color: #fff !important;
}
.UnderlineNav-octicon {
/* Nav bar icons */
fill: #fff !important;
}
html [type=button],
.UnderlineNav-item[type=submit]
{
/* Dashboard top button "For You" & "Following"*/
color: #000 !important;
}
span.d-none d-md-inline {
color: #000 !important;
}
html>body>div:nth-of-type(1)>div:nth-of-type(6)>div>main>turbo-frame>div>div>div:nth-of-type(4)>div>button {
/* Button item in Create PR page */
color: #FFF !important;
}
}