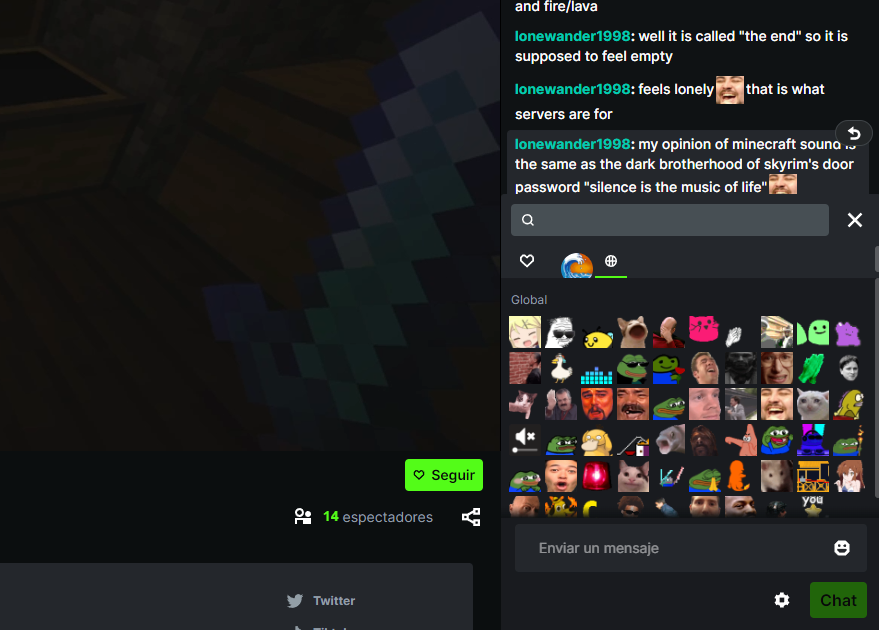
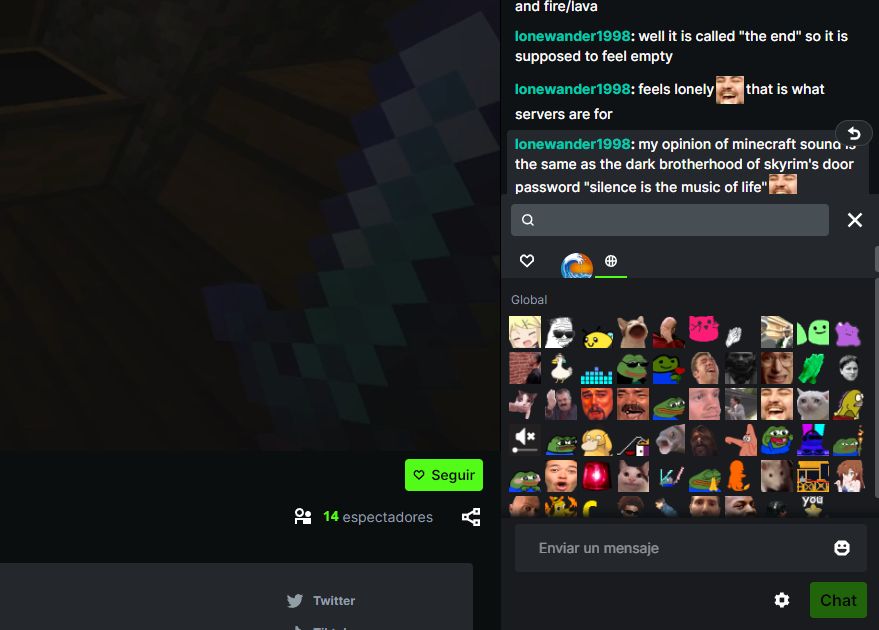
Bigger text on kick chat
ChatBox Kick Big Emotes by LaiArt16

Details
AuthorLaiArt16
LicenseNo License
CategoryKick
Created
Updated
Code size2.1 kB
Code checksum14d91977
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kick Larger emotes and chatbox
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Bigger text on kick chat
@author LaiArt
==/UserStyle== */
/*A ver cuando lo arreglan csm*/
@-moz-document domain("kick.com") {
.text-sm .break-words {
margin-right: 20px!important;
}
.bg-green-600 {
width: 26px;
height: 26px;
display: flex;
justify-content: center;
align-items: center;
padding: 4px;
}
.w-full .object-contain {
min-width: 32px /*Tamaño de los emotes*/
}
img, video {
max-width: 125%!important;
height: auto;
}
.align-middle{
vertical-align: baseline!important;
margin-bottom: 1px!important; /*Alineacion de emotes vertical*/
}
.align-middle img {
margin-right: 0px!important; /*Alineacion de emotes Horizontal*/
}
.h-6 {
height: auto!important;
}
.w-6 {
width: auto!important;
margin-right: 8px;
}
.w-7 {
width: 52px;
}
.w-7 img {
width: 52px!important;
height: 52px!important;
vertical-align: bottom;
display: flex;
justify-content: center;
margin-right: 4px;
}
.message svg {
width: 34px!important;
height: 34px;
margin-right: 4px;
margin-bottom: 4px;
}
img[data-v-6ef2abf8] {
border-radius: 99px;
margin-right: 0px!important;
margin-bottom: 1px!important;
}
.w-\[20px\] {
width:40px!important;
}
*::-webkit-scrollbar { /*Ancho del scrollbar*/
width: 6px!important;
height: 4px!important;
}
.chat-emote-picker-popout {
width: 380px!important; /*Ancho de la caja de emotes*/
}
.chat-container[data-v-fdf746d7] {
position: relative;
width: 380px!important; /*Ancho de la Chatbox (lo cambie porque si no los emotes quedan apretados o-o ) */
}
.quick-emotes-holder[data-v-fb867e09] { /*Alinea los emotes usados ultimamente*/
display: flex;
align-items: baseline;
flex-direction: row;
justify-content: space-evenly;
}
.section-emote-list[data-v-ea41cbb2] {
gap: 1rem!important; /*Alineacion de caja de emotes Horizontal*/
}
.chatroom-footer[data-v-c2552972] {
gap: 0.8rem;
padding: 1rem 0.875rem;
}
}