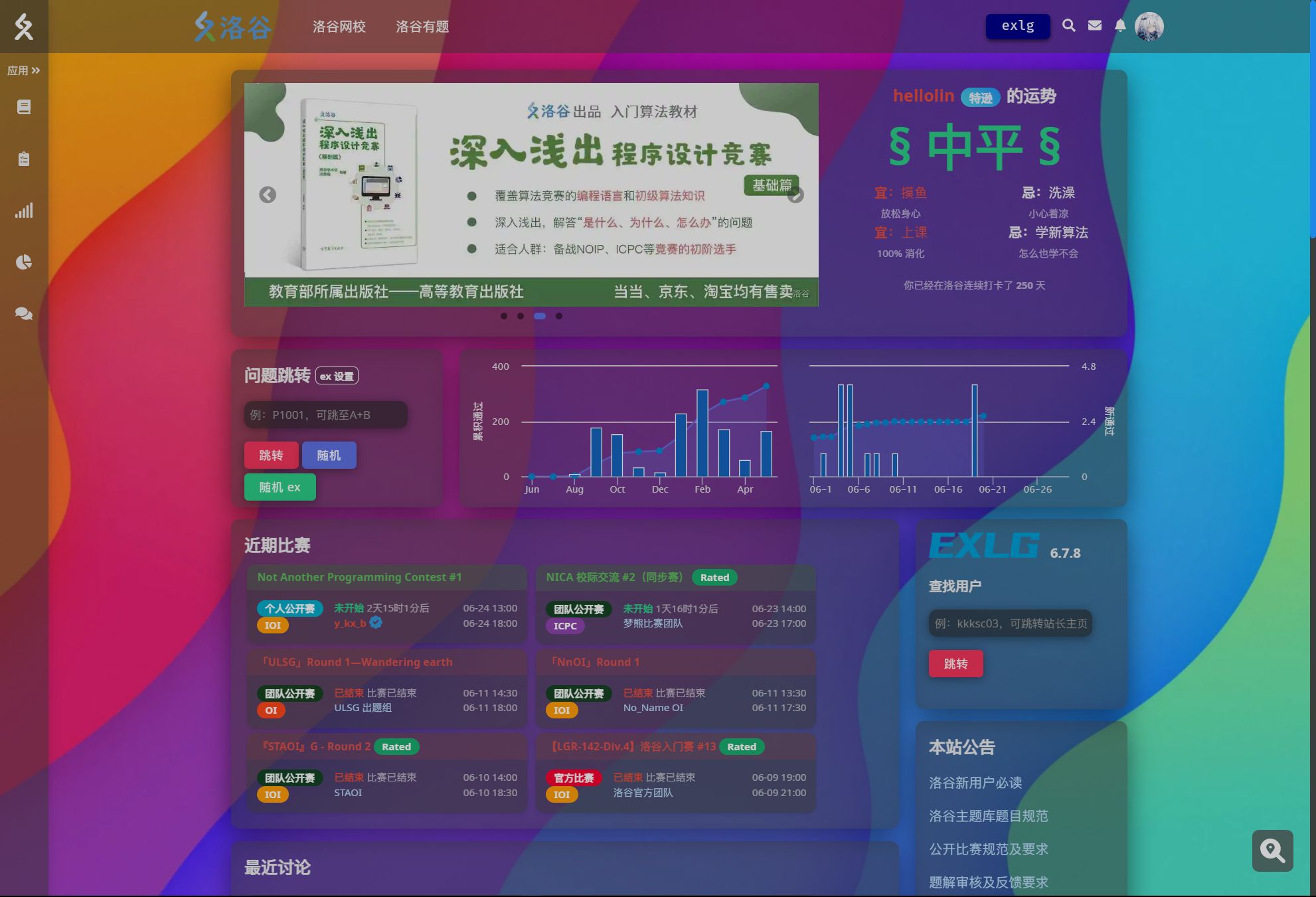
hellolin 制作的氩洛谷优化样式 - 原名氩洛谷++
Wonderful Luogu by hellolin

Details
Authorhellolin
LicenseMIT
Categorywww.luogu.com.cn
Created
Updated
Size85 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Stable v2.0.0+ 使用了一些毛玻璃效果,可能会使较低配置的电脑加载较慢。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WonderfulLuogu
@namespace WonLuogu
@version v2.1.1
@description hellolin 制作的氩洛谷优化样式 - 原名氩洛谷++
@author hellolin
@license MIT
@preprocessor uso
@advanced text themeImg "背景图片 (不需要就留空)" "https://cdn.luogu.com.cn/upload/image_hosting/28o5aqjw.png"
@advanced dropdown themeColorCode "主题颜色 (部分渐变来自uigradients.com)" {
Theme1 "渐变 - 默认 - Argon" <<<EOT EOT;
ThemeVijos "Vijos" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(90deg, rgb(91, 165, 197), rgb(207, 148, 197)) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #5ba5c5 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #5ba5c5 !important;
}
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer {
background-image: url(https://i.loli.net/2019/08/01/5d42d1bb1b30749952.png), linear-gradient(90deg, rgb(91, 165, 197), rgb(207, 148, 197)) !important;
background-size: cover !important;
}
a {
transition: all .15s;
color: #5ba5c5;
}
#app > .lfe-body > .popup-button ,.card .color-default{
color: #5ba5c5 !important;
}
.am-progress-bar-secondary, .am-progress-bar, .progress-frame > div {
background-color: #5ba5c5 !important;
} EOT;
Theme2 "渐变 - 恒星 (靛蓝-深天蓝)" <<<EOT
#app > .main-container > .header-layout, .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#7474bf 0, #348ac7 100%) !important;
}
body #app > .lfe-body > a , body #app > .lfe-body > .popup-button{
color: #7474bf !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #7474bf !important;
} EOT;
Theme3 "渐变 - 午夜 (浅黑-深灰)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#414345 0, #232526 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #414345 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #414345 !important;
} EOT;
Theme4 "渐变 - 湖水 (墨绿-浅绿)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#134E5E 0, #71B280 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #134E5E !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #134E5E !important;
} EOT;
Theme5 "渐变 - 夕阳 (浅橙-深橙)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(255deg,#FFC837 0,#FF8008 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #FF8008 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #FF8008 !important;
} EOT;
Theme6 "渐变 - 森林 (草绿-浅绿)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#1D976C 0, #93F9B9 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #1D976C !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #1D976C !important;
} EOT;
Theme7 "渐变 - 樱桃 (桃红-橙红)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#EB3349 0, #F45C43 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #EB3349 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #EB3349 !important;
} EOT;
Theme8 "渐变 - 粉红 (深粉-浅粉)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#DD5E89 0, #F7BB97 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #DD5E89 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #DD5E89 !important;
} EOT;
Theme9 "渐变 - 水鸭 (青色-浅青)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#4CB8C4 0, #3CD3AD 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #4CB8C4 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #4CB8C4 !important;
} EOT;
Theme10 "渐变 - 茄子 (深紫-紫红)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#61045F 0, #AA076B 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #61045F !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #61045F !important;
} EOT;
Theme11 "渐变 - 沙漠 (黑紫-浅黄)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#403B4A 0, #E7E9BB 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #403B4A !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #403B4A !important;
} EOT;
Theme12 "渐变 - 绿水 (深水绿-浅水绿)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#02AAB0 0, #00CDAC 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #02AAB0 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #02AAB0 !important;
} EOT;
Theme13 "渐变 - 深海 (深蓝灰-蓝灰)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#2c3e50 0, #4ca1af 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #2c3e50 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #2c3e50 !important;
} EOT;
Theme14 "渐变 - 蓝天 (深天蓝-浅天蓝)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg,#0083b0 0, #00b4db 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #0083b0 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #0083b0 !important;
} EOT;
ThemeExtra1 "渐变 - 氢 (浅紫-蓝-浅绿)" <<<EOT
#app > .main-container > .header-layout, body .main-container > .lfe-body:last-child > .footer{
background: linear-gradient(87deg, #7F7FD5 0, #86A8E7 50%, #91EAE4 100%) !important;
}
body #app > .lfe-body > a , body #app-sidenav > .popup-button{
color: #7F7FD5 !important;
}
body #app > .lfe-body > div:first-of-type , ::-webkit-scrollbar-thumb:hover{
background-color: #7F7FD5 !important;
} EOT;
}
==/UserStyle== */
@-moz-document regexp("^((?!blog).)*https://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$")
{
/* ArgonLuogu 主体代码 */
/*--字体引用*/
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'),
url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OX-hpOqc.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'),
url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OVuhpOqc.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'),
url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXuhpOqc.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'),
url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OUehpOqc.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'),
url(https://fonts.gstatic.com/s/opensans/v15/mem5YaGs126MiZpBA-UN_r8OXehpOqc.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-...