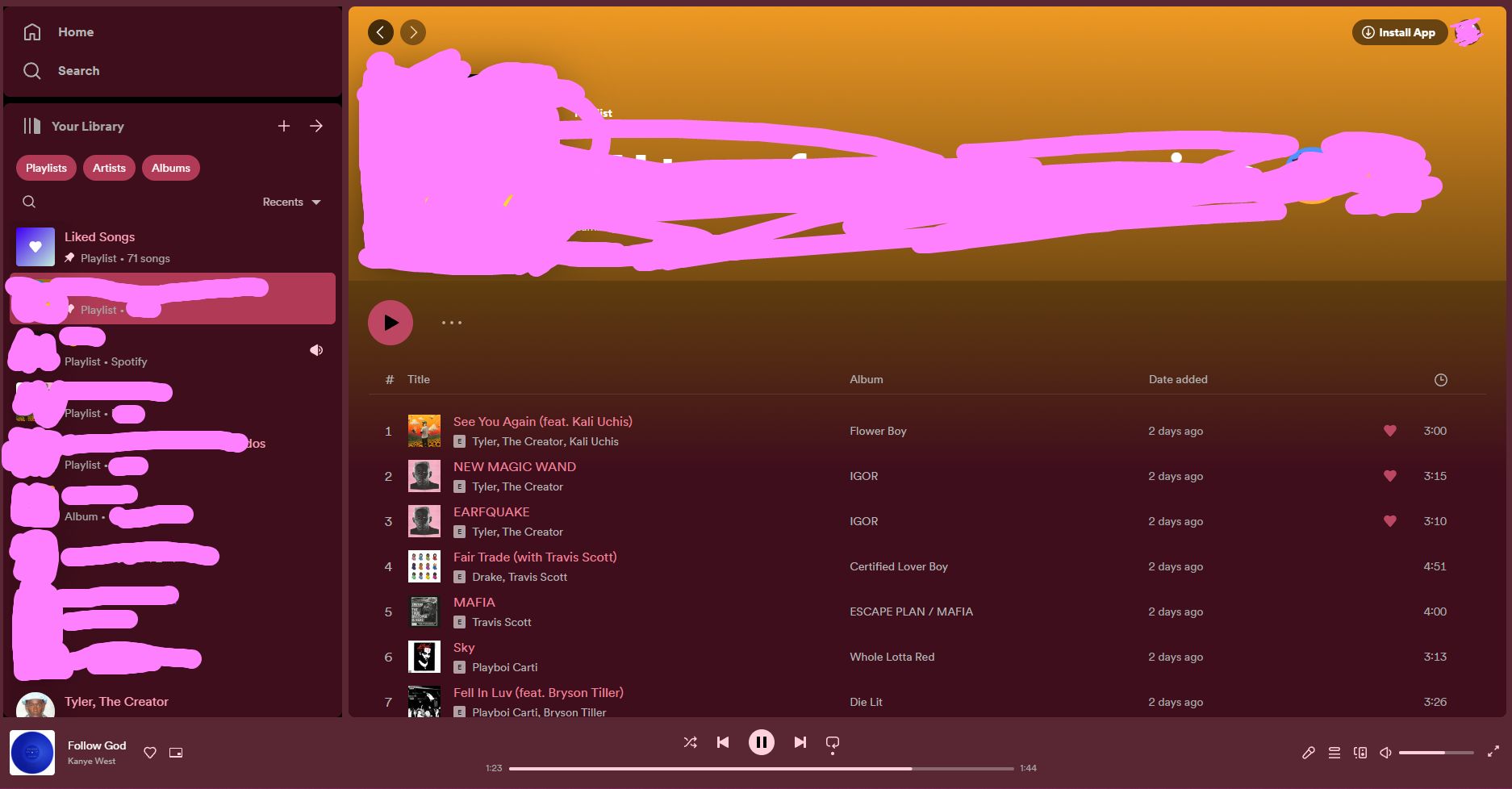
This is my first and probably only theme for Spotify, it isn't perfect but I like it :)
Spotify-Pink by Peeper31

Details
AuthorPeeper31
LicenseNo License
Categoryopen.spotify.com
Created
Updated
Code size9.7 kB
Code checksumbc0b44a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Spotify-Pink
@version 20230628.22.01
@namespace userstyles.world/user/Peeper31
@description This is my first and probably only theme for Spotify, it isn't perfect but I like it :)
@author Peeper31
@license No License
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
.feKImU
{
box-sizing: border-box;
-webkit-tap-highlight-color: #ffd1dc;
font-size: 0.8125rem;
font-weight: 700;
font-family: var(--font-family,CircularSp,CircularSp-Arab,CircularSp-Hebr,CircularSp-Cyrl,CircularSp-Grek,CircularSp-Deva,var(--fallback-fonts,sans-serif));
background-color: transparent;
border: 0px;
border-radius: 500px;
cursor: pointer;
position: relative;
text-align: center;
text-decoration: none;
text-transform: none;
touch-action: manipulation;
transition-duration: 33ms;
transition-property: background-color, border-color, color, box-shadow, filter, transform;
user-select: none;
vertical-align: middle;
transform: translate3d(0px, 0px, 0px);
color: #ffd1dc;
min-inline-size: 0px;
padding-block: 8px;
min-block-size: 32px;
padding-inline: 8px;
display: inline-flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
}
.TywOcKZEqNynWecCiATc
{
--bg-color: hsla(0,0%,100%,.3);
--fg-color: #ffd1dc;
--is-active-fg-color: #ffd1dc;
--progress-bar-transform: 0%;
--progress-bar-height: 4px;
--progress-bar-radius: calc(var(--progress-bar-height)/2);
height: 100%;
overflow: hidden;
-ms-touch-action: none;
touch-action: none;
width: 100%;
}
.control-button {
background-color: transparent;
border: none;
color: #ffd1dc;
height: 32px;
min-width: 32px;
width: 32px;
}
.KVKoQ3u4JpKTvSSFtd6J {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background: transparent;
border: none;
color: #ffd1dc;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
width: var(--button-size);
}
.fn72ari9aEmKo4JcwteT {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background: transparent;
border: none;
color: #ffd1dc;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
width: var(--button-size);
}
.vnCew8qzJq3cVGlYFXRI {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background-color: #ffd1dc;
border: none;
border-radius: var(--button-size);
color: #000;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
-webkit-transition: none 33ms cubic-bezier(.3,0,.7,1);
transition: none 33ms cubic-bezier(.3,0,.7,1);
-webkit-transition-property: all;
transition-property: all;
width: var(--button-size);
}
.mnipjT4SLDMgwiDCEnRC {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background: transparent;
border: none;
color: #ffd1dc;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
width: var(--button-size);
}
.KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA {
color: #ffd1dc;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1 {
color: #ffd1dc;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):focus, .Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):hover {
color: #934154;
}
.KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA:not([disabled]):focus, .KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA:not([disabled]):hover {
color: #934154;
}
.SPC4uzYXJmknkCGKpxHw:focus, .SPC4uzYXJmknkCGKpxHw:hover {
color: #934154;
}
.fn72ari9aEmKo4JcwteT:focus:not(:focus-visible,:hover) {
color: #934154;
}
.Vz6yjzttS0YlLcwrkoUR {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
align-items: center;
background: transparent;
border: none;
color: #ffd1dc;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: var(--button-size);
justify-content: center;
min-width: var(--button-size);
position: relative;
width: var(--button-size);
}
.mnipjT4SLDMgwiDCEnRC:focus, .mnipjT4SLDMgwiDCEnRC:hover {
color: #b13b57;
}
.mnipjT4SLDMgwiDCEnRC:focus, .mnipjT4SLDMgwiDCEnRC:hover {
color: #b13b57;
}
.control-button-heart[aria-checked=false] {
color: #ffd1dc;
}
.control-button-heart[aria-checked=true] {
color: #b13b57;
}
.encore-dark-theme .encore-bright-accent-set {
--background-base: #bd4763;
--background-highlight: #bd4763;
--background-press: #b13b57;
--background-elevated-base: #bd4763;
--background-elevated-highlight: #ffd1dc;
--background-elevated-press: #ffd1dc;
--background-tinted-base: #ffd1dc;
--background-tinted-highlight: #ffd1dc;
--background-tinted-press: #ffd1dc;
--background-unsafe-for-small-text-base: #ffd1dc;
--background-unsafe-for-small-text-highlight: #ffd1dc;
--background-unsafe-for-small-text-press: #ffd1dc;
--text-base: #000;
--text-subdued: #000;
--text-bright-accent: #000;
--text-negative: #000;
--text-warning: #000;
--text-positive: #000;
--text-announcement: #000;
--essential-base: #000;
--essential-subdued: #000;
--essential-bright-accent: #000;
--essential-negative: #000;
--essential-warning: #000;
--essential-positive: #000;
--essential-announcement: #000;
--decorative-base: #000;
--decorative-subdued: #1abc54;
}
.SPC4uzYXJmknkCGKpxHw {
color: #bd4763;
}
.h4HgbO_Uu1JYg5UGANeQ.iSbqnFdjb1SuyJ3uWydl .VpYFchIiPg3tPhBGyynT, .h4HgbO_Uu1JYg5UGANeQ.iSbqnFdjb1SuyJ3uWydl .t_yrXoUO3qGsJS4Y6iXX {
color: #c14ea3;
}
.fn72ari9aEmKo4JcwteT:focus, .fn72ari9aEmKo4JcwteT:hover {
color: #b13b57;
}
.KVKoQ3u4JpKTvSSFtd6J:focus, .KVKoQ3u4JpKTvSSFtd6J:hover {
color: #b13b57;
}
.fZDcWX {
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
margin-block: 0px;
font-size: 1rem;
font-weight: 400;
font-family: var(--font-family,CircularSp,CircularSp-Arab,CircularSp-Hebr,CircularSp-Cyrl,CircularSp-Grek,CircularSp-Deva,var(--fallback-fonts,sans-serif));
color: #ffa3b9;
}
.t_yrXoUO3qGsJS4Y6iXX {
color: #e5869c;
grid-area: title;
justify-self: start;
}
.ZQftYELq0aOsg6tPbVbV {
--main-view-top-bar-grid-area-z-index: 2;
--left-sidebar-grid-area-z-index: 4;
--above-everything-except-now-playing-bar-z-index: 5;
--now-playing-bar-grid-area-z-index: calc(var(--above-everything-except-now-playing-bar-z-index) + 1);
background-color: #582733;
display: grid;
gap: var(--panel-gap);
grid-template-areas:
"left-sidebar main-view right-sidebar"
"now-playing-bar now-playing-bar now-playing-bar";
grid-template-columns: auto 1fr;
grid-template-rows: 1fr auto;
height: 100%;
min-height: 100%;
padding: var(--panel-gap);
position: relative;
width: 100%;
}
.encore-dark-theme, .encore-dark-theme .encore-base-set {
--background-base: #3f0e1c;
--background-highlight: #3f0e1c;
--background-press: #b13b57;
--background-elevated-base: #b13b57;
--background-elevated-highlight: #b13b57;
--background-elevated-press: #b13b57;
--background-tinted-base: #b13b57;
--background-tinted-highlight: #b13b57;
--background-tinted-press: #b13b57;
--background-unsafe-for-small-text-base: #121212;
--background-unsafe-for-small-text-highlight: #121212;
--background-unsafe-for-small-text-press: #121212;
--text-base: #fff;
--text-subdued: #a7a7a7;
--text-bright-accent: #ffd1dc;
--text-negative: #f15e6c;
--text-warning: #ffa42b;
--text-positive: #ffd1dc;
--text-announcement: #3d91f4;
--essential-base: #fff;
--essential-subdued: #727272;
--essential-bright-accent: #ffd1dc;
--essential-negative: #e91429;
--essential-warning: #ffa42b;
--essential-positive: #ffd1dc;
--essential-announcement: #0d72ea;
--decorative-base: #fff;
--decorative-subdued: #292929;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1 {
color: #ffd1dc;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):focus, .Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):hover {
color: #934154;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):focus:not(:focus-visible,:hover) {
color: #934154
}
.KAZD28usA1vPz5GVpm63.RK45o6dbvO1mb0wQtSwq {
color: #ffd1dc;
}
.KAZD28usA1vPz5GVpm63.RK45o6dbvO1mb0wQtSwq {
color: #ffd1dc;
}
.KAZD28usA1vPz5GVpm63.RK45o6dbvO1mb0wQtSwq:after {
background-color: #ffd1dc;
border-radius: 50%;
bottom: 0;
content: "";
display: block;
height: 4px;
left: 50%;
position: absolute;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 4px;
inline-size: 4px!important;
}
}