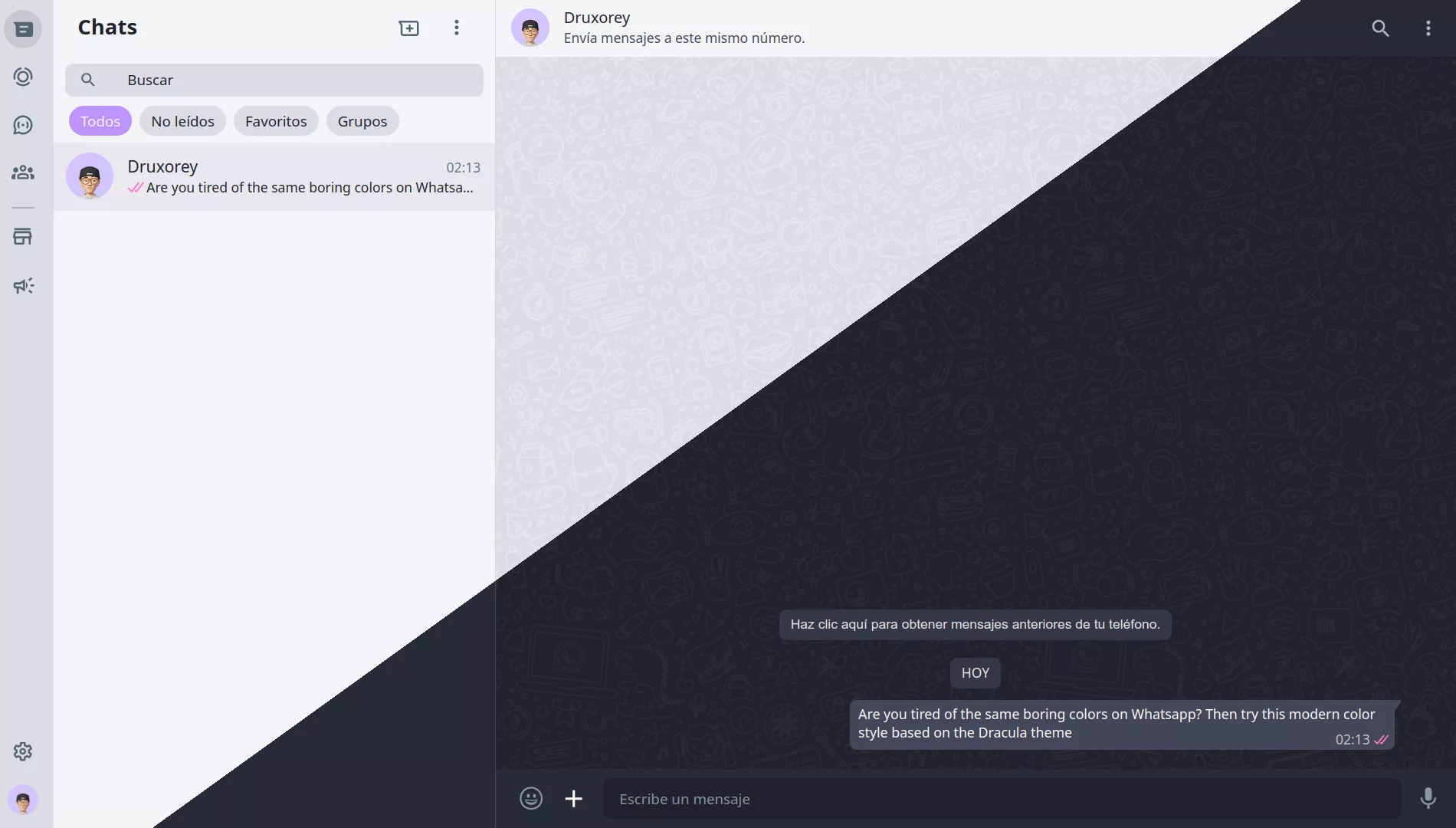
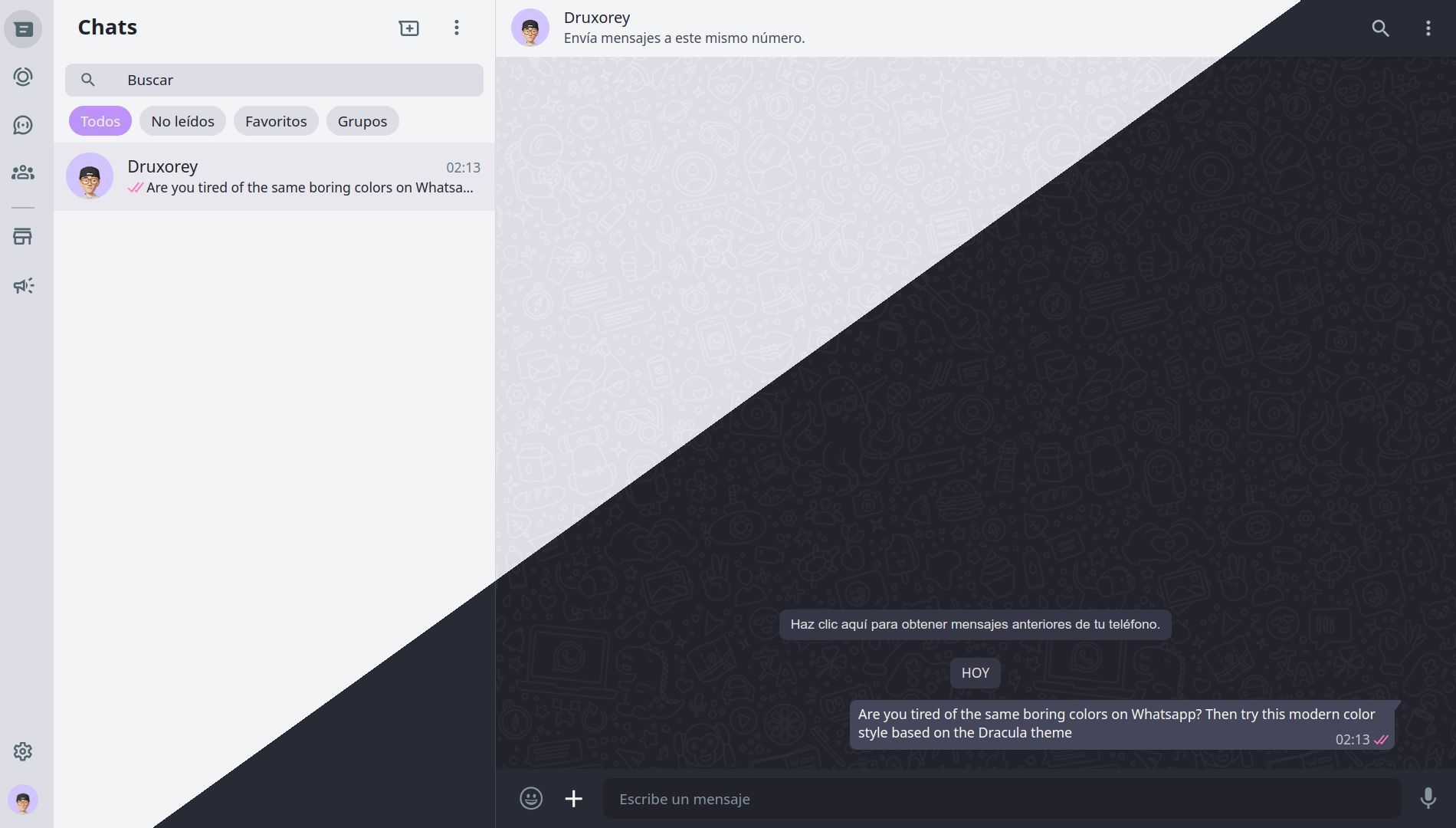
Are you tired of the same boring colors on WhatsApp? Then try this modern color style based on the Dracula theme
Dracula for WhatsApp by druxorey

Details
Authordruxorey
LicenseGNU General Public License v3.0
CategoryWhatsApp
Created
Updated
Code size11 kB
Code checksum87237d7b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Official Dracula Theme Website: https://draculatheme.com/
Github Project: https://github.com/druxorey/dracula-for-stylus/blob/main/styles/dracula-for-whatsapp.css
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dracula for Whatsapp
@namespace github.com/druxorey/dracula-for-stylus
@version 1.5.6
@description Are you tired of the same boring colors on Whatsapp? Then try this modern color style based on the Dracula theme
@author Druxorey
@license GNU General Public License v3.0
@preprocessor less
@var select accent-color "Accent Color" {
"Red": "red",
"Orange": "orange",
"Yellow": "yellow",
"Green": "green",
"Blue": "blue",
"Cyan": "cyan",
"Purple": "purple",
"Pink": "pink"
}
==/UserStyle== */
@-moz-document domain("whatsapp.com") {
div#app ._aigs {
max-width: 100%;
width: 100%;
height: 100%;
top: 0;
}
:root {
--color-comment: #6272A4;
--color-red-1: #FF6E6E;
--color-red-2: #FF5555;
--color-red-3: #E63C3C;
--color-orange-1: #FFD185;
--color-orange-2: #FFB86C;
--color-orange-3: #E69F53;
--color-yellow-1: #FFFFA5;
--color-yellow-2: #F1FA8C;
--color-yellow-3: #D8E173;
--color-green-1: #69FF94;
--color-green-2: #50FA7B;
--color-green-3: #37EB62;
--color-cyan-1: #A4FFFF;
--color-cyan-2: #8BE9FD;
--color-cyan-3: #72D0E4;
--color-blue-1: #6DCCFF;
--color-blue-2: #54B3FF;
--color-blue-3: #3B9AE6;
--color-purple-1: #D6ACFF;
--color-purple-2: #BD93F9;
--color-purple-3: #A47AE0;
--color-pink-1: #FF92DF;
--color-pink-2: #FF79C6;
--color-pink-3: #E660AD;
--color-accent-1: e("var(--color-@{accent-color}-1)");
--color-accent-2: e("var(--color-@{accent-color}-2)");
--color-accent-3: e("var(--color-@{accent-color}-3)");
}
:root, .light {
--color-background-5: #F3F4F6;
--color-background-4: #E8E8EE;
--color-background-3: #DCDDE5;
--color-background-2: #D0D2DC;
--color-background-1: #C4C7D4;
--color-foreground-1: #44475A;
--color-foreground-2: #353747;
--color-foreground-3: #282A36;
--color-shadow-1: #DCDDE5;
--color-shadow-2: #C4C7D4;
--color-shadow-3: #B2B5C2;
background: var(--color-background-4) !important;
}
.dark {
--color-background-1: #525568;
--color-background-2: #44475A;
--color-background-3: #353747;
--color-background-4: #282A36;
--color-background-5: #21222C;
--color-foreground-1: #F8F8F2;
--color-foreground-2: #D9DADF;
--color-foreground-3: #B9BBCB;
--color-shadow-1: #353747;
--color-shadow-2: #21222C;
--color-shadow-3: #1A1C24;
background: var(--color-background-4) !important;
}
:root, .light, .dark {
--active-tab-marker: var(--color-accent-2);
--archived-chat-marker-background: var(--color-background-2);
--archived-chat-marker-border: transparent;
--avatar-background: var(--color-accent-2);
--background-default: var(--color-background-4);
--background-default-active: var(--color-background-2);
--background-default-hover: var(--color-background-3);
--background-lighter: var(--color-background-2);
--background-lighter-hover: var(--color-background-1);
--background-lighter-active: var(--color-background-3);
--background-lightest-hover: var(--color-background-1);
--border-default: transparent;
--border-list: transparent;
--border-stronger: transparent;
--bubble-meta: var(--color-foreground-3);
--bubble-meta-icon: var(--color-foreground-1);
--button-primary-background: var(--color-background-2);
--button-primary-background-hover: var(--color-background-1);
--button-round-background: var(--color-background-2);
--button-plain-background: var(--color-background-2);
--button-secondary: var(--color-foreground-1);
--button-secondary-hover: var(--color-accent-2);
--button-primary: var(--color-foreground-2);
--butterbar-connection-background: var(--color-red-2);
--butterbar-connection-secondary: var(--color-background-3);
--butterbar-connection-primary: var(--color-background-3);
--butterbar-default-background: var(--color-background-5);
--butterbar-primary: var(--color-accent-2);
--butterbar-secondary: var(--color-foreground-2);
--chat-marker-background: var(--color-background-4);
--chat-marker-border: var(--color-background-4);
--chat-meta: var(--color-foreground-2);
--checkbox-background: var(--color-accent-1);
--communities-green: var(--color-accent-2);
--compose-input-background: var(--color-background-5);
--compose-input-border: transparent;
--conversation-panel-background: var(--color-background-5);
--conversation-panel-border: transparent;
--drawer-background: var(--color-background-4);
--drawer-background-deep: var(--color-background-4);
--drawer-gallery-background: var(--color-background-4);
--drawer-section-background: var(--color-background-4) !important;
--dropdown-background: var(--color-background-3);
--dropdown-background-hover: var(--color-background-4);
--expressions-panel-active-icon-tab-background: var(--color-background-1);
--expressions-panel-icon-tab-border: var(--color-background-2);
--filters-container-background: var(--color-background-4);
--filters-item-active-background: var(--color-accent-2);
--filters-item-active-color: var(--color-background-4);
--filters-item-background: var(--color-background-2);
--filters-item-background-hover: var(--color-background-1);
--filters-item-color: var(--color-foreground-1);
--highlight: var(--color-accent-3);
--icon: var(--color-foreground-3);
--icon-ack: var(--color-accent-1);
--icon-bright-highlight: var(--color-accent-3);
--icon-search-back: var(--color-accent-2);
--incoming-background: var(--color-background-3);
--incoming-background-deeper: var(--color-background-2);
--incoming-background-rgb: var(--color-purple-2);
--input-button-more: var(--color-accent-3);
--input-empty-value-placeholder: var(--color-accent-2);
--input-floating-toolbar-background: var(--color-background-3);
--input-floating-toolbar-icon: var(--color-foreground-3);
--input-floating-toolbar-button-hover: var(--color-background-2);
--input-placeholder-rgb: var(--color-red-2);
--intro-background: var(--color-background-4);
--intro-border: var(--color-red-2);
--intro-secondary: var(--color-foreground-1);
--link: var(--color-accent-2);
--media-editor-document-caption-input-background: var(--color-background-4);
--media-editor-image-caption-input-background: var(--color-background-2);
--media-editor-thumb-border-active: var(--color-accent-2);
--media-editor-video-caption-input-background: var(--color-background-5);
--media-viewer-background: var(--color-background-4);
--media-viewer-background-rgb: 142,123,123;
--message-primary: var(--color-foreground-1);
--modal-background: var(--color-background-5);
--modal-backdrop: var(--color-background-4);
--navbar-background: var(--color-background-5);
--navbar-border: transparent;
--notification-e2e-background: var(--color-background-5);
--outgoing-background: var(--color-background-2);
--outgoing-background-deeper: var(--color-background-1);
--outgoing-background-rgb: var(--color-blue-2);
--panel-background: var(--color-background-2);
--panel-background-colored: var(--color-background-5);
--panel-background-colored-deeper: var(--color-accent-2);
--panel-background-deeper: var(--color-background-5);
--panel-background-lighter: var(--color-background-4);
--panel-header-background: var(--color-background-4);
--panel-input-background: var(--color-background-4);
--popup-panel-background: var(--color-background-2);
--primary: var(--color-foreground-1);
--primary-strong: var(--color-foreground-1);
--primary-strongest: var(--color-foreground-1);
--primary-title: var(--color-accent-1);
--progress-primary: var(--color-accent-2);
--ptt-ooc-background: var(--color-background-3);
--quoted-message-text: var(--color-foreground-3);
--reactions-panel-background-color: var(--color-background-3);
--reactions-panel-search-background-color: var(--color-background-2);
--rich-text-panel-background: var(--color-background-4);
--round-icon-background: var (--color-accent-1);
--search-container-background: var(--color-blue-2);
--search-input-background: var(--color-background-5);
--search-input-background-active: var(--color-green-2);
--search-input-container-background: var(--color-background-4);
--search-input-container-background-active: var(--color-background-5);
--secondary: var(--color-foreground-3);
--secondary-stronger: var(--color-foreground-1);
--secondary-lighter: var(--color-accent-3);
--secondary-emphasized: var(--color-foreground-1);
--splashscreen-startup-background: blue;
--splashscreen-startup-background-rgb: blue;
--splashscreen-startup-icon: blue;
--splashscreen-primary-title: blue;
--splashscreen-secondary-lighter: blue;
--splashscreen-progress-primary: blue;
--splashscreen-progress-background: blue;
--startup-background: var(--color-background-4);
--sticker-button-background: var(--color-yellow-2);
--switch-button-checked-color: var(--color-purple-1);
--switch-button-color: var(--color-background-1);
--switch-track-checked-color: var(--color-purple-3);
--switch-track-color: var(--color-background-2);
--system-message-background: var(--color-background-3);
--system-message-text: var(--color-foreground-2);
--text-primary: var(--color-foreground-1);
--text-critical: var(--color-red-2);
--text-teal: var(--color-accent-1);
--toast-background: var(--color-background-3);
--toast-text: var(--color-foreground-1);
--typing: var(--color-accent-2);
--unread-background: var(--color-background-5);
--unread-bar-background: var(--color-accent-2);
--unread-marker-background: var(--color-accent-2);
--unread-marker-text: var(--color-background-5);
--unread-marker-timestamp: var(--color-pink-2);
--unread-timestamp: var(--color-accent-3);
--WDS-accent: var(--color-accent-1);
--WDS-cool-gray-1000: var(--color-background-4);
--WDS-content-action-emphasized: var(--color-accent-2);
--wds-emerald-400: var(--color-accent-1);
--wds-gre...