Get Purpled idiot
Pronouny - Dark Mode by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categorypronouny.xyz
Created
Updated
Code size5.4 kB
Code checksumdcec2017
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
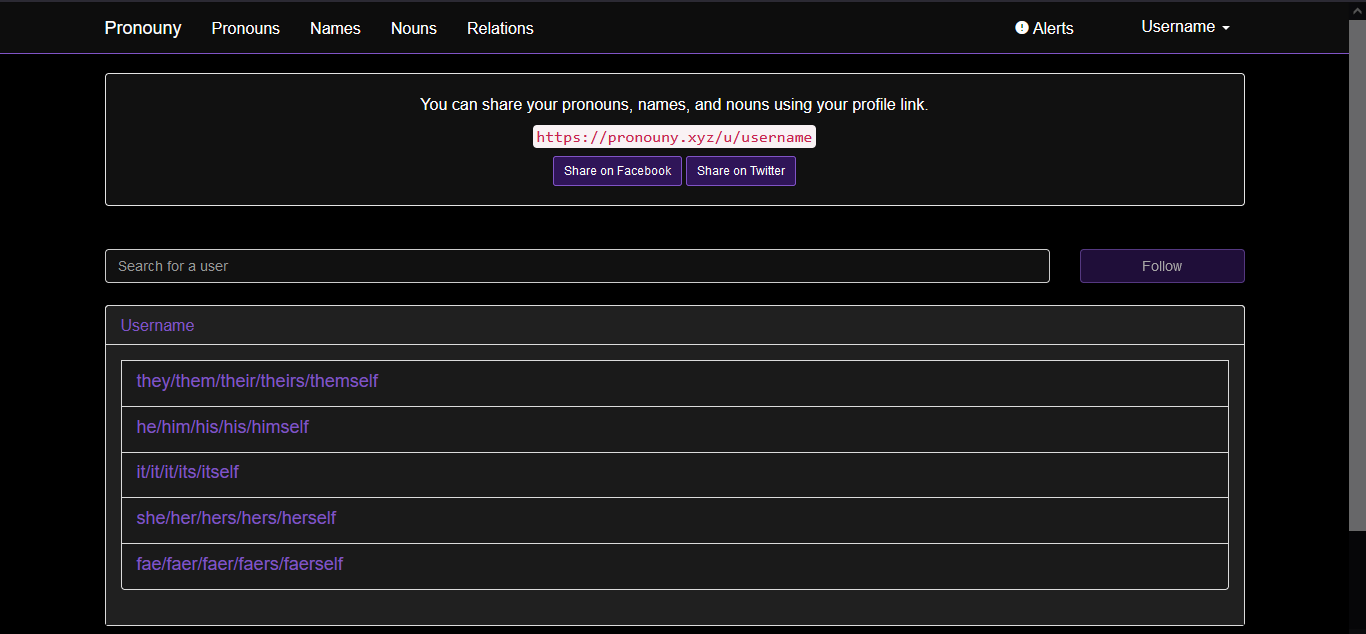
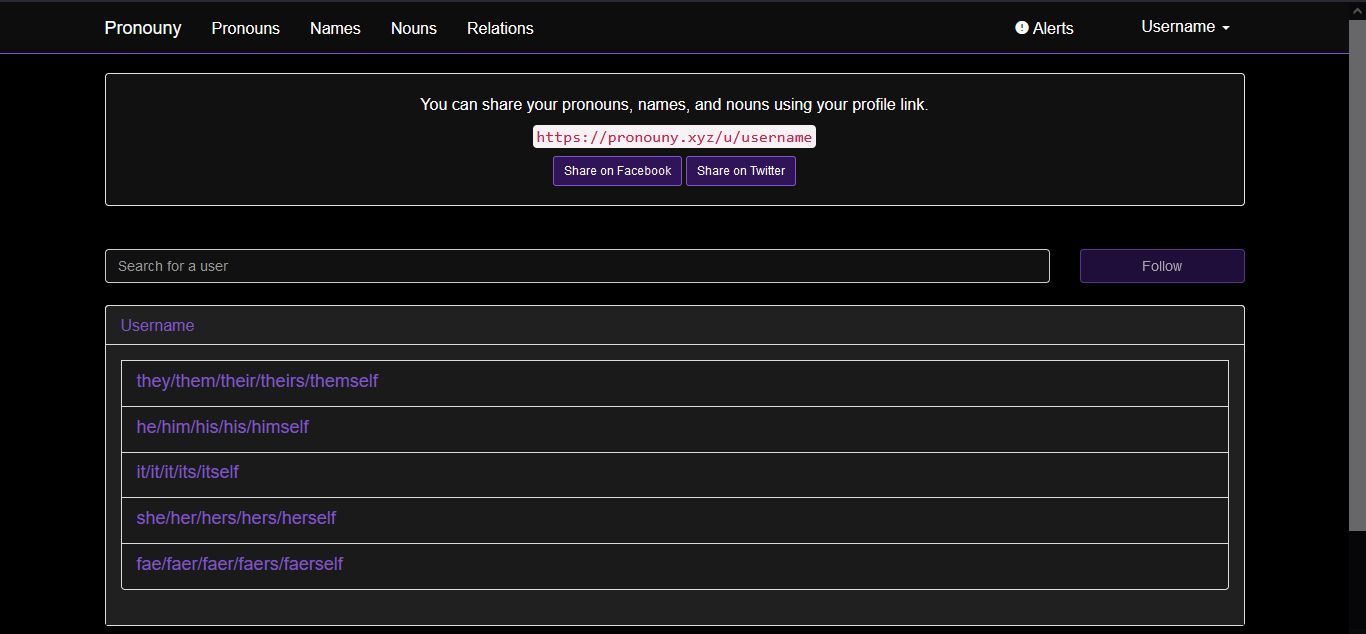
@name Pronouny - Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Get Purpled idiot
@author Werewire
==/UserStyle== */
@-moz-document domain("pronouny.xyz") {
body {
color: #fff;
background-color: #000;
}
a {
color: #8155c6;
text-decoration: none;
}
a:focus, a:hover {
color: #ab94cf;
text-decoration: underline;
}
.img-thumbnail {
background-color: #2f1558;
border: 1px solid #fff;
}
hr {
border-top: 1px solid @hr-border;
}
.navbar-default {
background-color: #0d0d0d;
border-color: #8155c6;
}
.navbar-default .navbar-brand, .navbar-default .navbar-nav > li > a {
color: #fff;
}
.navbar-default .navbar-brand:focus, .navbar-default .navbar-brand:hover {
color: #8155c6;
background-color: transparent;
}
.navbar-default .navbar-nav > li > a:focus, .navbar-default .navbar-nav > li > a:hover {
color: #8155c6;
background-color: transparent;
}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:focus, .navbar-default .navbar-nav > .open > a:hover {
color: #d1d1d1;
background-color: #1e1e1e;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > .active > a:focus, .navbar-default .navbar-nav > .active > a:hover {
color: #fff;
background-color: #1e1e1e;
}
.nav-tabs > li.active > a, .nav-tabs > li.active > a:focus, .nav-tabs > li.active > a:hover {
color: #fff;
background-color: #1e1e1e;
border: 1px solid #ddd;
border-bottom-color: rgb(221, 221, 221);
border-bottom-color: transparent;
}
.nav-tabs > li > a:hover {
border-color: #eee #eee #ddd;
}
.nav > li > a:focus, .nav > li > a:hover {
text-decoration: none;
background-color: #2f15588a;
color: #fff;
}
.nav-pills > li.active > a, .nav-pills > li.active > a:focus, .nav-pills > li.active > a:hover {
color: #fff;
background-color: #2f15588a;
}
.dropdown-menu {
background-color: #1e1e1e;
border: 1px solid #ccc;
-webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175);
box-shadow: 0 6px 12px rgba(0,0,0,.175);
}
.dropdown-menu > li > a {
color: #fff;
}
.dropdown-menu > li > a:focus, .dropdown-menu > li > a:hover {
color: #fff;
text-decoration: none;
background-color: #2f15588a;
}
.dropdown-menu > .active > a, .dropdown-menu > .active > a:focus, .dropdown-menu > .active > a:hover {
color: #fff;
text-decoration: none;
background-color: #2f15588a;
outline: 0;
}
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #111;
border: 1px solid #e3e3e3;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.05);
box-shadow: inset 0 1px 1px rgba(0,0,0,.05);
}
.form-control {
color: #bbb;
background-color: #111;
border: 1px solid #ccc;
}
.panel-default > .panel-heading {
color: #c8c8c8;
background-color: #202020;
border-color: #ddd;
}
.panel-body {
background-color: #202020;
}
.list-group-item {
background-color: #1a1a1a;
border: 1px solid #ddd;
}
.btn-info {
color: #fff;
background-color: #2f1558;
border-color: #8155c6;
}
.btn-info:hover {
color: #fff;
background-color: #5b28aa;
border-color: #fff;
}
.btn-success {
color: #fff;
background-color: #2c5a2c;
border-color: #4cae4c;
}
.btn-success:hover {
color: #fff;
background-color: #448444;
border-color: #fff;
}
.pagination > .disabled > a, .pagination > .disabled > a:focus, .pagination > .disabled > a:hover, .pagination > .disabled > span, .pagination > .disabled > span:focus, .pagination > .disabled > span:hover {
color: #fff;
background-color: #202020;
border-color: #ddd;
}
.pagination > .active > a, .pagination > .active > a:focus, .pagination > .active > a:hover, .pagination > .active > span, .pagination > .active > span:focus, .pagination > .active > span:hover {
color: #fff;
background-color: #8155c6;
border-color: #2f1558;
}
.pagination > li > a, .pagination > li > span {
color: #fff;
background-color: #202020;
border: 1px solid #ddd;
}
.pagination > li > a:focus, .pagination > li > a:hover, .pagination > li > span:focus, .pagination > li > span:hover {
color: #fff;
background-color: #494949;
border-color: #ddd;
}
.btn-primary {
color: #fff;
background-color: #2f1558;
border-color: #8155c6;
}
.btn-primary:hover {
color: #fff;
background-color: #8155c6;
border-color: #ab94cf;
}
.btn-danger {
color: #fff;
background-color: #ac2925;
border-color: #d43f3a;
}
.btn-danger:hover {
color: #fff;
background-color: #751c19;
border-color: #ac2925;
}
.btn-default {
color: #fff;
background-color: #363636;
border-color: #ccc;
}
.btn-default:hover {
color: #fff;
background-color: #2f15588a;
border-color: #ab94cf;
}
.alert-info {
color: #fff;
background-color: #222;
border-color: #bce8f1;
}
.btn-default.disabled.focus, .btn-default.disabled:focus, .btn-default.disabled:hover, .btn-default[disabled].focus, .btn-default[disabled]:focus, .btn-default[disabled]:hover, fieldset[disabled] .btn-default.focus, fieldset[disabled] .btn-default:focus, fieldset[disabled] .btn-default:hover {
background-color: #5c5c5c;
border-color: #ccc;
}
.alert-warning {
color: #fff;
background-color: #751c1973;
border-color: #d43f3a;
}
}