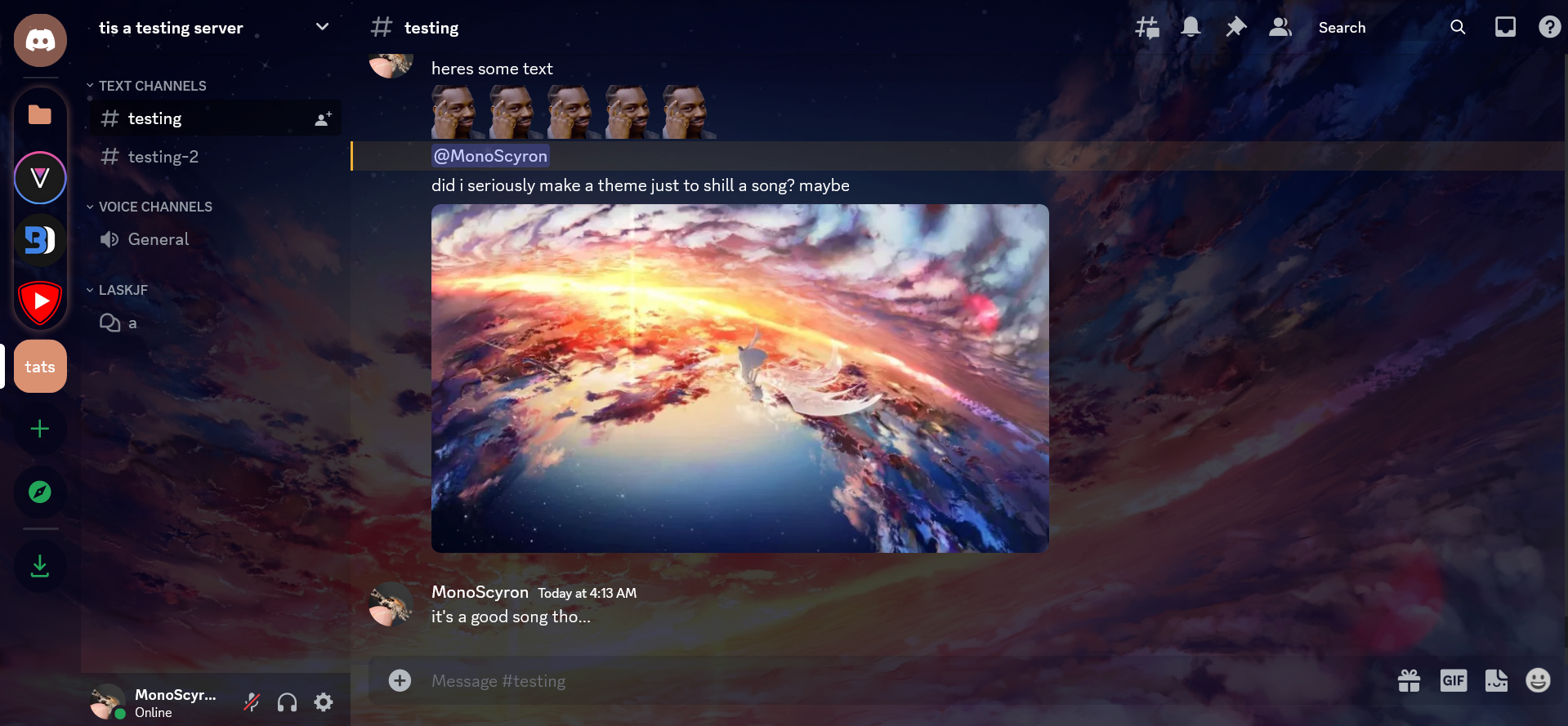
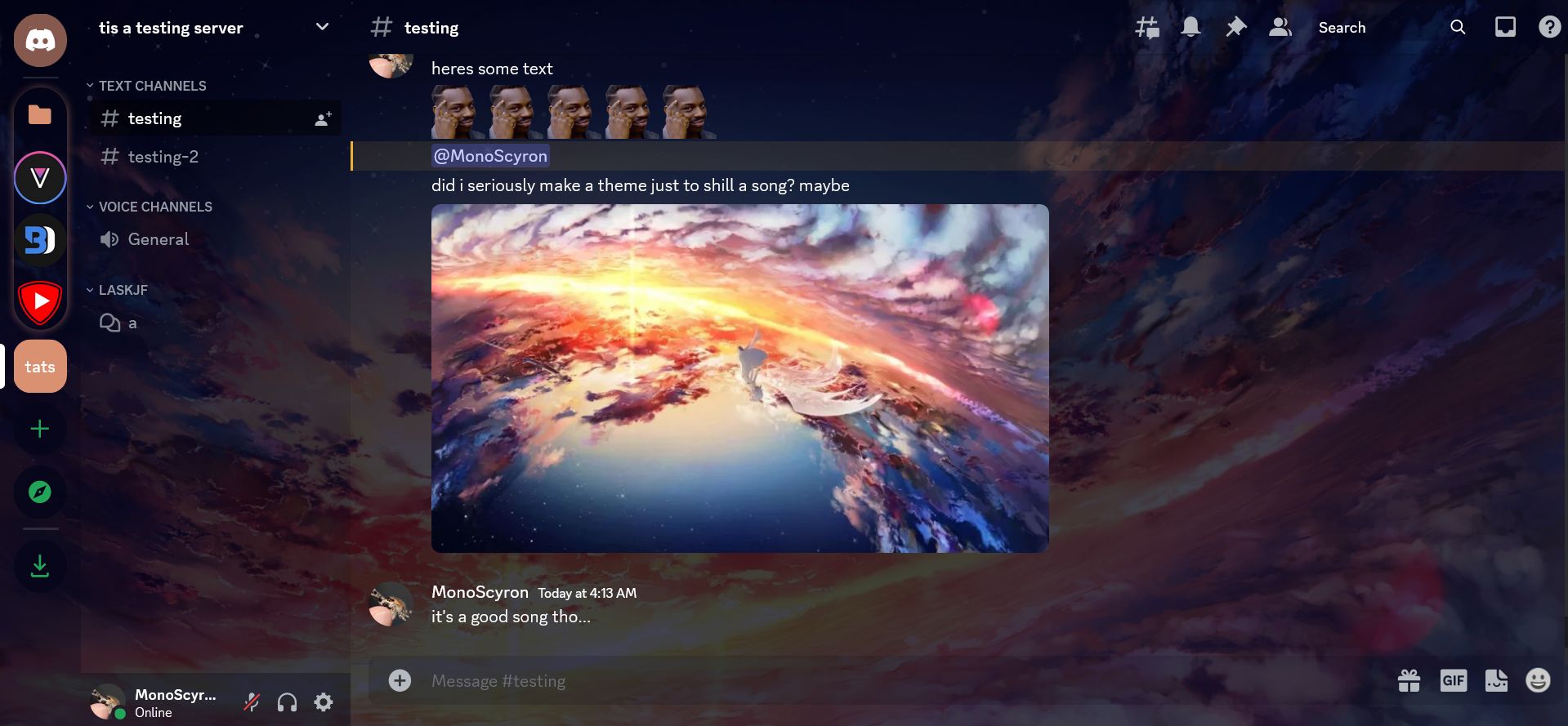
Discord theme based on "Orangestar - Night Sky Patrol of Tomorrow"
https://www.youtube.com/watch?v=XogSflwXgpw
Night Sky Patrol Discord Theme by MonoScyron

Details
AuthorMonoScyron
LicenseMIT
Categorydiscord
Created
Updated
Code size4.1 kB
Code checksum1ae93f93
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v0.0.1
Initial style uploaded
v0.0.2
Apply theme to some popups
Make server background darker than channel/DM list background
v0.0.3
Fix URL to apply to only Discord chats
Source code
/* ==UserStyle==
@name Night Sky Patrol Discord Theme
@namespace MonoScyron
@author MonoScyron
@description Discord theme based on "Orangestar - Night Sky Patrol of Tomorrow" https://www.youtube.com/watch?v=XogSflwXgpw
@version 0.0.3
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://discord.com") {
/* Background */
body {
background: url(https://i.imgur.com/SVy7HvC.jpg);
background-size: cover;
}
.appMount-3lHmkl {
background: rgba(225, 225, 225, .6);
}
/* Root colors */
.theme-dark,
.theme-light {
--transparencycolor: 5, 5, 25;
--accentcolor: 218, 145, 114;
--accentcolor-hsl: 18 58.4% 65.1%;
--textbrightest: 255, 255, 255;
--textbrighter: 222, 222, 222;
--textbright: 200, 200, 200;
--textdark: 130, 130, 130;
--textdarker: 105, 105, 105;
--textdarkest: 90, 90, 90;
--header-primary: #fff;
--header-secondary: #fff;
--text-normal: #fff;
--text-muted: #fff;
--background-primary: rgba(var(--transparencycolor), .15);
--background-secondary: rgba(var(--transparencycolor), .3);
--background-secondary-alt: rgba(var(--transparencycolor), .3);
--background-tertiary: rgba(var(--transparencycolor), .3);
--background-floating: rgba(var(--transparencycolor), .9);
--channeltextarea-background: transparent;
--deprecated-panel-background: transparent;
--background-modifier-hover: rgba(0, 0, 0, .42);
--background-modifier-selected: rgba(0, 0, 0, .45);
--brand-500: hsl(var(--accentcolor-hsl)/1);
--brand-560: hsl(var(--accentcolor-hsl)/.75);
--brand-600: hsl(var(--accentcolor-hsl)/.55);
--input-background: rgba(var(--transparencycolor), .5);
}
/* LIGHT MODE???? */
.theme-light div.root-1CAIjD {
--modal-background: rgba(var(--transparencycolor), 1);
--modal-footer-background: rgba(var(--transparencycolor), 1);
}
button.lookFilled-1H2Jvj.colorPrimary-2-Lusz {
background-color: rgba(var(--accentcolor));
}
button.lookFilled-1H2Jvj.colorPrimary-2-Lusz:hover {
background-color: rgba(var(--accentcolor), .7);
}
.theme-light .footerSeparator-3U8YsT,
.theme-light .rootWithShadow-2hdL2J {
box-shadow: none;
}
/* Sidebar */
div.sidebar-1tnWFu {
background: rgba(var(--transparencycolor), .1);
}
nav.wrapper-1_HaEi {
background-color: rgba(var(--transparencycolor), .55);
}
nav.privateChannels-oVe7HL {
background: rgba(var(--transparencycolor), .035);
}
/* Forum */
div.chat-2ZfjoI div.content-1jQy2l div.container-3wLKDe {
background: rgba(var(--transparencycolor), .2);
}
div.chat-2ZfjoI section[class='title-31SJ6t forumOrHome-2VTX6r container-ZMc96U themed-Hp1KC_'] {
background: rgba(var(--transparencycolor), 1);
}
/* Blurple */
div.folderIconWrapper-1oRIZr svg,
div.folderIconWrapper-1oRIZr path {
color: rgba(var(--accentcolor)) !important;
}
/* Folder bg */
span.expandedFolderBackground-1kSAf6:not(.collapsed-uGXEbi) {
box-shadow: 0 0 6px 0px rgba( var(--accentcolor), .5);
}
/* Popouts */
div.userPopoutInner-nv9Y92.userProfileInner-1ngKnf,
div.contentWrapper-3vHNP2 {
background: rgba(var(--transparencycolor), .6);
}
div.messagesPopoutWrap-3zryHW,
div.popout-15UxD6,
div.popout-3gby1q {
background: rgba(var(--transparencycolor), .8);
}
div.modalFooter-2XY3GW,
div.modal-1Kmy_E {
background-color: rgba(var(--transparencycolor), 1);
}
/* Button bg */
div.circleIconButton-1VxDrg {
background: rgba(var(--transparencycolor), .8);
}
/* DM button */
div.childWrapper-1j_1ub {
background: rgba(var(--accentcolor), .6);
}
}