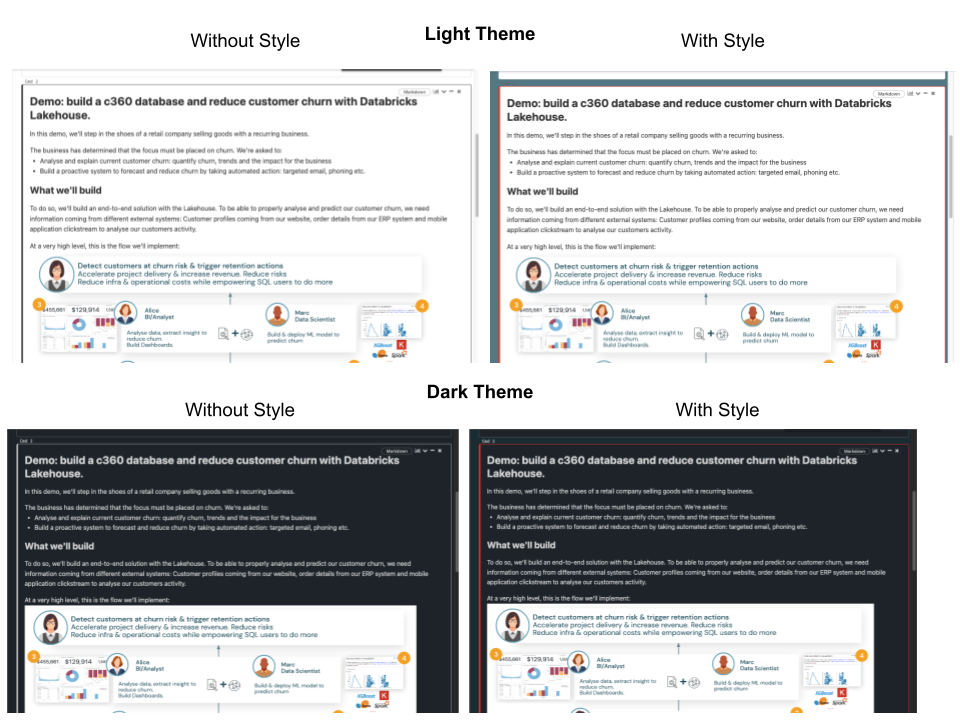
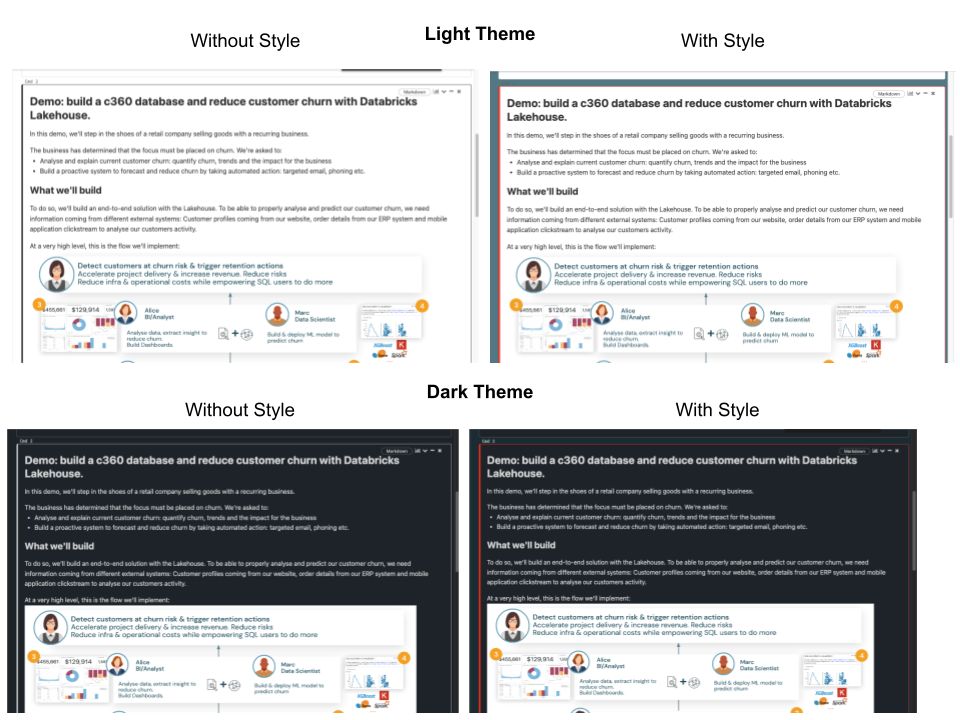
Replaces plain background color with a standard Databricks highlight color and border colors for selected cells. Supports both Dark and Light themes.
Databricks Notebook highlights by dschultz

Details
Authordschultz
LicenseNo License
Categorycloud.databricks.com, azuredatabricks.net
Created
Updated
Size2.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name e2-demo-field-eng.cloud.databricks.com - 5/30/2023, 3:47:03 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document regexp(".*\\.azuredatabricks\\.net.*|.*\\.cloud\\.databricks\\.com.*") {
:root {
/* Darker variant of Databricks green */
--DBdarkGreen: #1B3139;
/* Lighter variant of Databricks green */
--DBlighterGreen: #143D4A;
/* Databricks light green */
--DBlightGreen: #5E828E;
--DBgray: #c7d1cc;
/* Databricks Orange */
--DBorange: #FF3621;
}
/* Color of selected line numbers in code cells */
.line-numbers.active-line-number {
color: var(--DBorange)!important;
}
/* Selected cell border when selection is inside the editor area */
body:not(:focus-within) .new-notebook.command.command-active.command-focused, body:not(:focus-within) .new-notebook.command.command-active:hover.command-focused {
border-color: var(--DBorange)!important;
}
/* Selected cell border when selection is outside the editor area */
.new-notebook.command.mainCommand.command-active.command-focused.is-editing.command-finished {
border-color: var(--DBorange)!important;
}
/*********** Light Mode ***********/
/* Overall background of notebook area */
body.light-mode .new-notebook.overallContainer {
background-color: var(--DBlightGreen);
}
/* Background of editible text area in code cells */
body.light-mode .monaco-editor .monaco-editor-background {
background-color: var(--DBgray);
}
body.light-mode .new-notebook div.command-with-number a.command-number {
color: var(--DBgray);
}
/*********** Dark Mode ***********/
/* Overall background of notebook area */
body.dark-mode .new-notebook.overallContainer {
background-color: var(--DBdarkGreen);
}
/* Background of editible text area in code cells */
body.dark-mode .monaco-editor .monaco-editor-background {
background-color: var(--DBlighterGreen);
}
/* Background of line number area in code cells */
body.dark-mode .monaco-editor .margin {
background-color: var(--DBdarkGreen)
}
/* Code area with line numbers */
/*
.command-text.command-text-edit {
border-color: var(--DBorange)!important;
}
*/
}