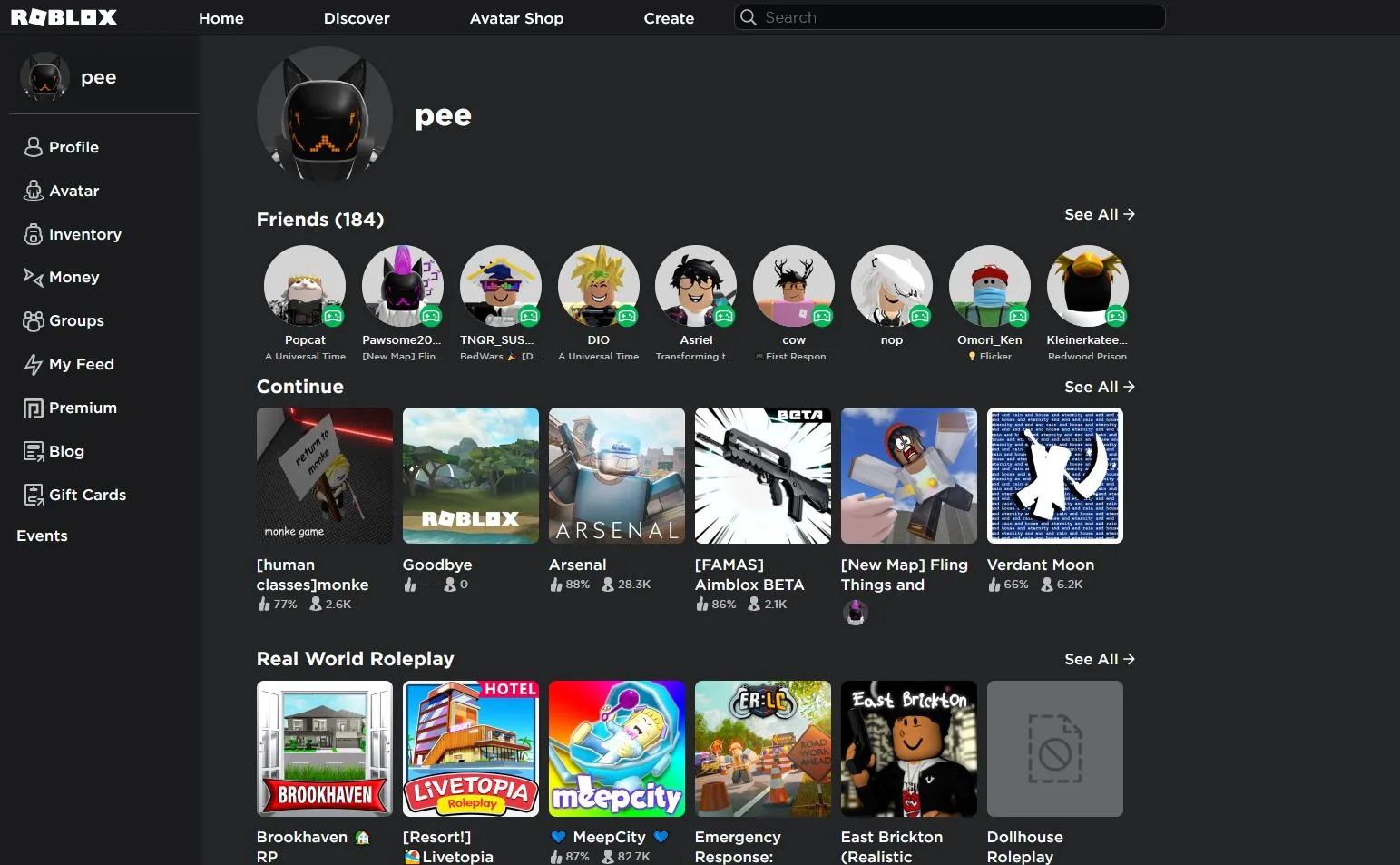
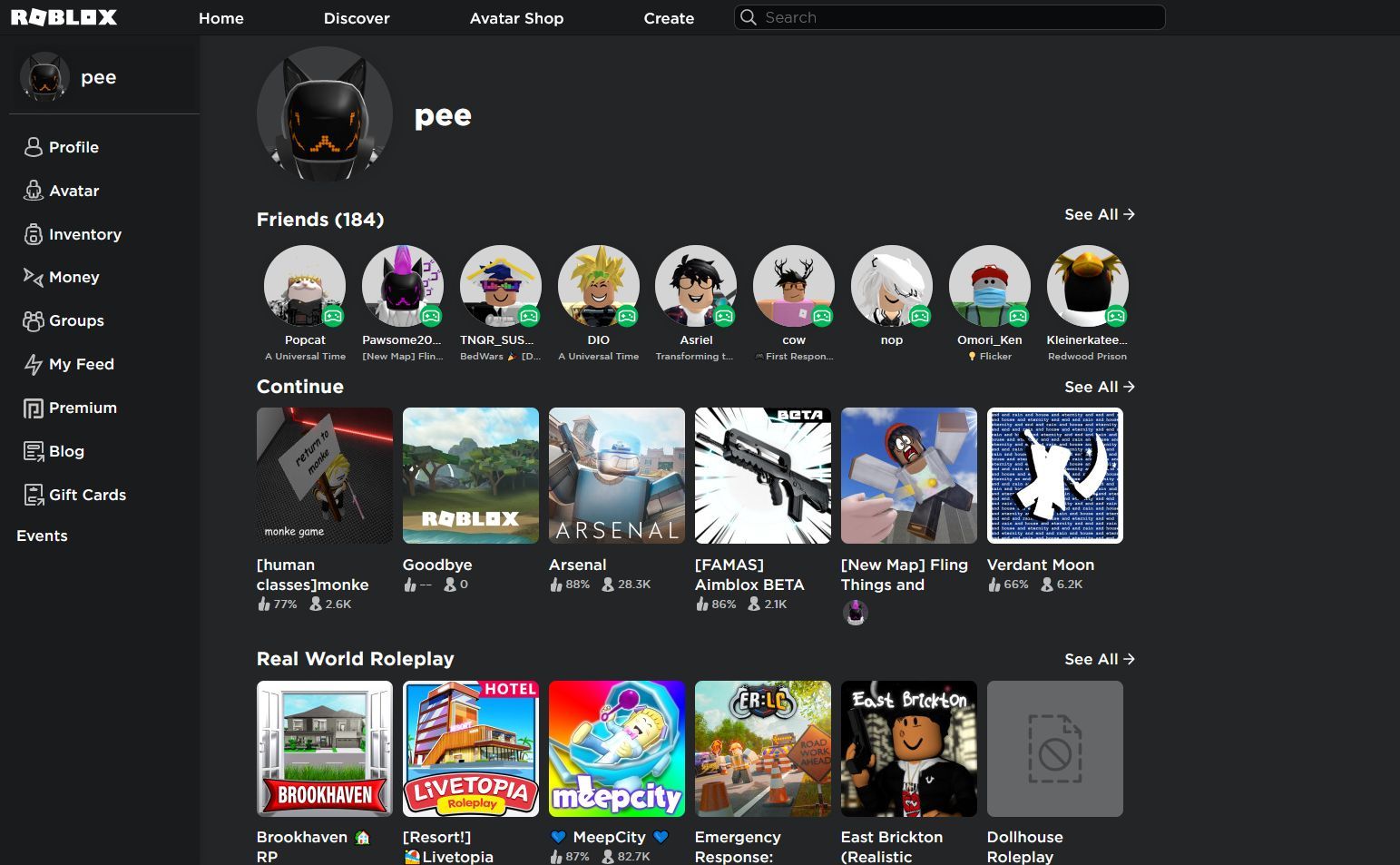
A new style for the Roblox website.
ModernRBX - Roblox Theme by astriainight

Details
Authorastriainight
LicenseMIT
Categoryroblox
Created
Updated
Code size15 kB
Code checksumad9b585e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updates several sections of the website, including the side menu.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ModernRBX
@version 20210911.19.16
@namespace userstyles.world/user/astriainight
@description A new style for the Roblox website.
@author astriainight
@license MIT
==/UserStyle== */
@-moz-document domain("roblox.com") {
/* global */
/* vars */
:root {
--left-nav-width: 215px;
--game-card-padding: 8px;
--game-card-hover-height: 15px;
}
/* site background */
body.dark-theme {
background: linear-gradient(90deg, rgba(35,37,39,1) 0%, rgba(35,37,39,1) 75%, rgba(24,25,27,1) 94%);
}
body.light-theme {
background: linear-gradient(90deg, rgba(242,244,245,1) 0%, rgba(242,244,245,1) 75%, rgba(222,222,222,1) 94%);
}
.dark-theme .avatar .avatar-card-image {
background-color: #ffffff1a;
box-shadow: 2px 2px 20px #0000001a;
}
div.col-xs-12:nth-child(3) {
border-radius: 5px;
padding-top: 12px;
}
.game-details-carousel-container {
border-radius: 5px;
}
.type-img {
border-radius: 5px;
}
.game-name {
font-size: 220% !important;
}
.badge-row {
border-radius: 5px !important;
}
/* left menu load anim */
@keyframes left-nav-anim {
from {
margin-left: -100%;
}
to {
margin-right: 0px;
}
}
#navigation {
animation-name: left-nav-anim !important;
animation-duration: 0.5s;
}
/* avatar on left menu */
#navigation > ul:nth-child(1) > li:nth-child(1) > a:nth-child(1) > span:nth-child(1) { /* user icon */
height: 55px;
width: 55px;
}
div.dynamic-ellipsis-item {
font-size: 20px !important;
margin-left: 10px !important;
transition: 0.4s;
}
div.dynamic-ellipsis-item:active {
scale: 0;
transition: 0.1s;
}
#navigation > ul:nth-child(1) > li:nth-child(1) > a:nth-child(1) { /* profile holder */
background: #00000017;
padding-top: 6px;
padding-bottom: 6px;
padding-left: 5px;
border-radius: 5px;
margin-right: 7px;
width: 200px;
}
#navigation > ul:nth-child(1) > li:nth-child(1) > a:nth-child(1):hover { /* profile holder hover */
margin-left: 5px;
}
/* left menu */
.rbx-left-col {
width: 220px !important;
}
.left-col-list, .rbx-scrollbar { /* left list items */
/*padding-left: 0px !important;*/
width: var(--left-nav-width) !important;
}
#btr-blogfeed { /* hide blog details */
display: none;
}
.text-nav { /* nav button */
padding-top: 7px;
padding-bottom: 7px;
width: 160px;
margin-left: 5px;
padding-left: 8px;
transition: 0.4s;
}
.text-nav:active {
scale: 0.6;
opacity: 0;
}
/* light & dark left nav item hover */
.light-theme .text-nav:hover { /* nav button */
background: #00000021;
border-radius: 4px;
margin-left: 10px;
transition: 0.1s;
}
.dark-theme .text-nav:hover { /* nav button */
background: #8b8b8b21;
border-radius: 4px;
margin-left: 10px;
transition: 0.1s;
}
.rbx-nav-sponsor { /* nav events */
display: none;
}
#nav-shop { /* hide official store */
display: none;
}
/* nav events title */
html body#rbx-body.rbx-body.light-theme.gotham-font.btr-no-hamburger div#wrap.wrap.no-gutter-ads.logged-in div#navigation-container.light-theme.gotham-font div#left-navigation-container div#navigation.rbx-left-col div.rbx-scrollbar div.simplebar-wrapper div.simplebar-mask div.simplebar-offset div.simplebar-content-wrapper div.simplebar-content ul.left-col-list li.font-bold.small.text-nav {
display: none;
}
/* carousel controls */
.carousel-controls {
background: #b0b0b0bf !important;
box-shadow: 2px 2px 20px #00000082;
transition: 0.2s;
}
.carousel-controls:hover {
background: #333333bf !important;
box-shadow: 2px 2px 20px #00000082;
transition: 0.2s;
}
/* hover messages (tooltips) */
.tooltip {
border-radius: 4px;
}
/* avatar editor */
@keyframes avatar-editor {
from {
margin-left: -100px;
opacity: 0;
}
to {
margin-left: 0px;
opacity: 1;
}
}
.avatar-back { /* editor background */
border-radius: 5px;
background: url('https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fblockmakers.com.au%2Fwp-content%2Fuploads%2F2013%2F12%2Fblurred-background-10-2000x1250-1024x640.jpg&f=1&nofb=1');
background-size: cover;
}
.left-wrapper {
animation-name: avatar-editor;
animation-duration: 1s;
}
.tab-horizontal-submenu { /* submenus */
opacity: 0.8;
}
.catalog-header { /* remove catalog ad */
display: none !important;
}
/* friend playing popup */
.fade { /* background */
backdrop-filter: blur(5px) !important;
}
.modal-content { /* actual dialog */
border: none;
border-radius: 5px;
background: transparent !important;
}
.modal-header {
border: none;
}
.light-theme .modal-dialog { /* add background to inner div because outer one wont work for some reason */
background: #ffffffbf;
border-radius: 5px;
}
.game-card-thumb { /* game icon */
border-radius: 5px;
}
.game-info-container { /* center text vertically */
margin-top: 15px;
}
/* game cards (game carousel) */
.game-card-container {
/*padding-top: var(--game-card-padding);*/
float: none !important;
display: inline-block !important;
margin-left: 0px;
opacity: 0.9;
transition: 0.4s;
}
.game-card-container:hover {
box-shadow: 2px 2px 20px #0000002e;
margin-top: calc(var(--game-card-hover-height) * (-1));
width: calc(150px + (var(--game-card-padding) * 2)) !important;
padding-left: var(--game-card-padding);
margin-left: calc(var(--game-card-padding) * (-1));
opacity: 1;
padding-top: var(--game-card-padding);
padding-bottom: var(--game-card-padding);
transition: 0.1s;
}
.dark-theme .game-card-container:hover {
background: #363636;
}
.light-theme .game-card-container:hover {
background: #d1d1d1;
}
.game-card { /* how far apart game cards are */
margin-right: 8px !important;
}
.game-card-thumb {
width: 10px;
}
/* hide events title on left nav bar */
html body#rbx-body.rbx-body.dark-theme.gotham-font.btr-no-hamburger div#wrap.wrap.no-gutter-ads.logged-in div#navigation-container.dark-theme.gotham-font div#left-navigation-container div#navigation.rbx-left-col div.rbx-scrollbar div.simplebar-wrapper div.simplebar-mask div.simplebar-offset div.simplebar-content-wrapper div.simplebar-content ul.left-col-list li.font-bold.small.text-nav {
display: none !important;
}
/* prevent game cards from clipping */
.game-carousel {
overflow: visible;
}
/* chat */
/* fix chat list width */
#chat-friend-list {
width: 100% !important;
}
#chat-header {
border-radius: 8px;
}
#chat-main {
border-radius: 8px;
box-shadow: 2px 2px 20px #00000069;
border: 1px solid #ffffff14;
}
.chat-search {
margin-top: 5px;
margin-left: 5px;
margin-right: 5px;
border: 1px solid #ffffff3d !important;
}
.chat-friend {
background: #fff0;
border-radius: 8px;
transition: 0.3s;
}
.chat-friend:hover {
background: #fbf5f50d;
transition: 0.3s;
}
/* friend icon */
.friend {
opacity: 0.9;
transition: 0.4s;
}
.friend:hover {
scale: 1.03;
opacity: 1;
margin-top: -10px;
transition: 0.1s;
}
/* prevent friends list from clipping */
.people-list {
overflow: visible;
}
/* player icons background */
.dark-theme .thumbnail-2d-container > img:nth-child(1) {
background: #3a3a3a !important;
border: none !important;
}
/* top menu */
/* top menu left offset */
.rbx-navbar {
margin-left: 50px !important;
}
.nav-menu-title {
scale: 1;
transition: 0.1s;
}
.nav-menu-title:active {
scale: 0.7;
opacity: 0.3;
}
.navbar-icon-item {
scale: 1;
transition: 0.1s;
}
.navbar-icon-item:active {
scale: 0.7;
opacity: 0.3;
}
/* fix chat scrollbox */
.dialog-body {
width: 100% !important;
}
/* chat message colors */
/*.dialog-message-container.message-inbound > div:nth-child(3) > div:nth-child(1) {
background: #155795 !important;
border: none !important;
}
.dialog-triangle::before, .dialog-triangle::after {
background: #155795 !important;
display: none !important;
}*/
/* remove message bubbles */
.dialog-message {
background: #fff0 !important;
border: none !important;
}
.dialog-triangle::before, .dialog-triangle::after {
background: #155795 !important;
display: none !important;
}
/* message time stamps */
.indicated-message {
padding: 0px 0px 0px 5px !important;
margin-bottom: -2px !important;
text-align: right !important;
}
/* message containers */
.dialog-message-container {
background: #0000;
width: 100%;
paddi...