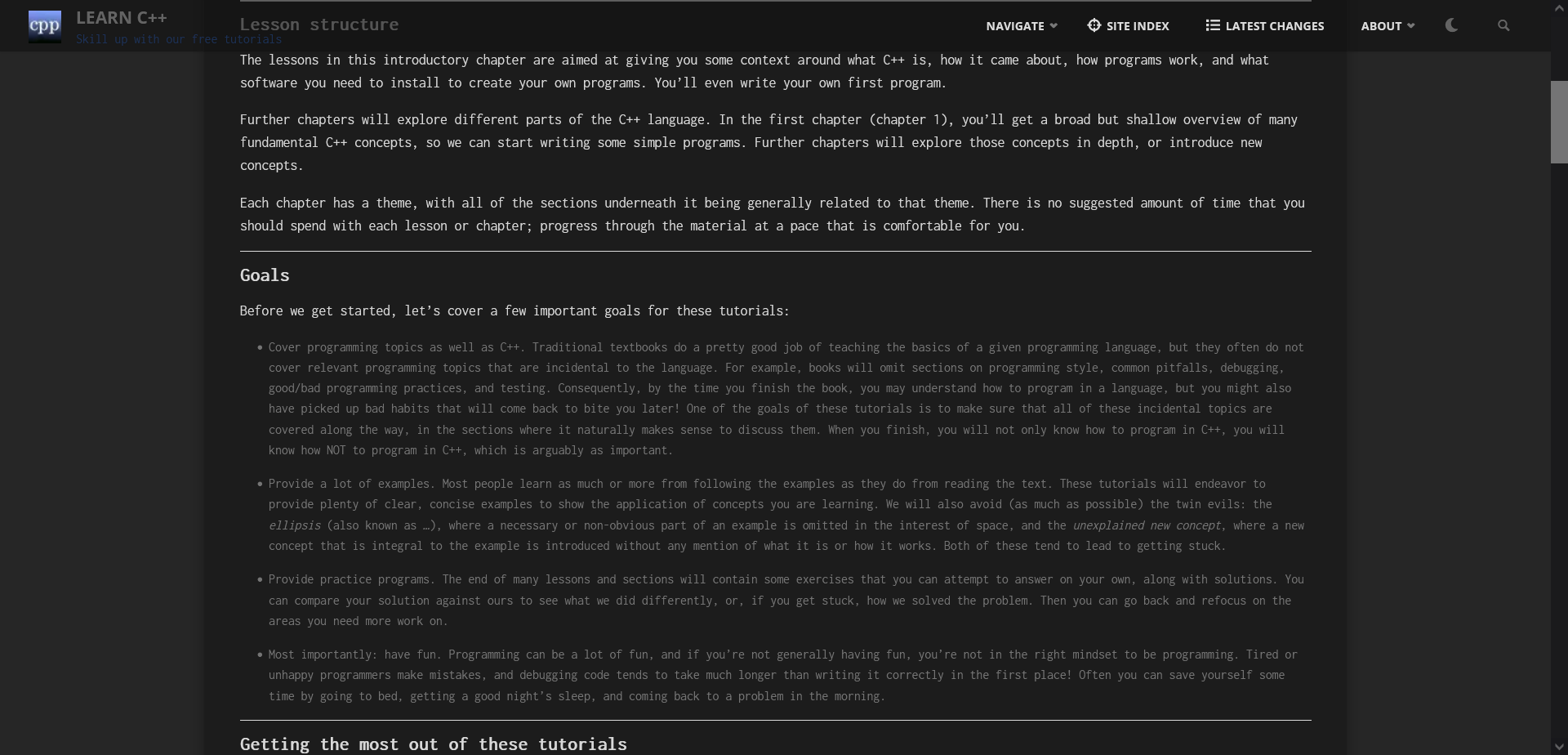
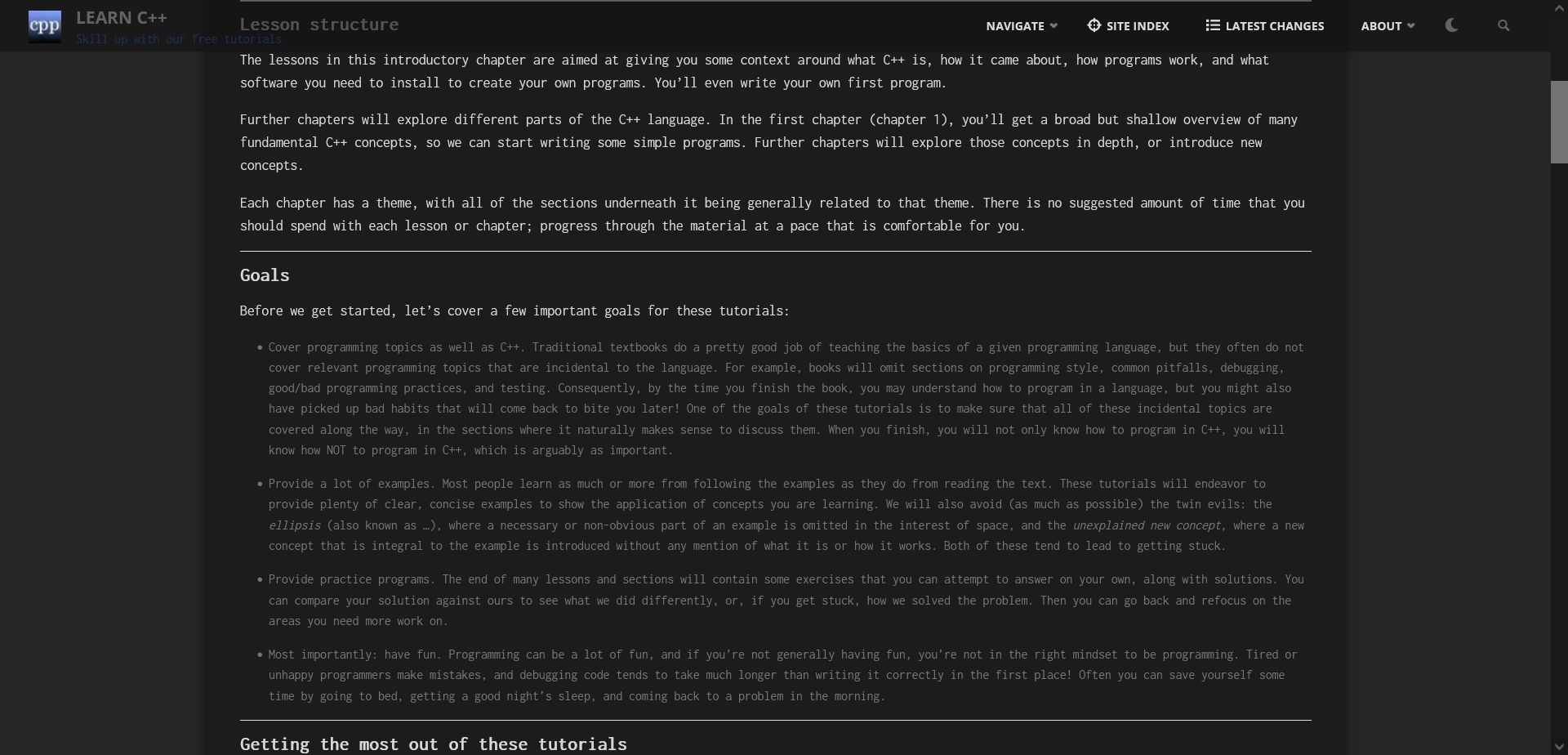
New UI colors, suits my needs, may suit yours.
LearnCpp - Color overhaul by TangoZ2

Details
AuthorTangoZ2
LicenseNo License
Categorylearncpp
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name learncpp.com - 6/24/2023, 9:42:52 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("learncpp.com") {
@import url('https://fonts.googleapis.com/css2?family=Inconsolata&display=swap');
body {
font-family: 'Inconsolata', monospace;
background-color: #1c1c1c !important;
}
a:visited {
color: #003372 !important
}
#site-header-main {
background: #121212aa !important;
}
#header-image-main {
display: none;
}
td {
background-color: #3c3c3c !important;
}
#main .cpp-table tr:nth-child(2n + 1) td {
background-color: #323232 !important;
}
#main {
background-color: #1c1c1c !important;
color: #d8d8d8 !important;
}
#primary,
#secondary {
background-color: #2c2c2caa !important;
}
.changetable-widget-row {
background-color: #1e1e1e !important;
font-size: 10px;
}
.changetable-widget-group-2 {
padding: 0 8px;
text-decoration: none !important;
color: #fff;
}
.lessontable-row,
.chaptertable-row,
.changetable-row {
background-color: #242424;
}
.lessontable-row:nth-child(2n + 1),
.changetable-row:nth-child(2n + 1) {
background-color: #2e2e2e;
}
.lessontable-header-chapter,
.lessontable-row-number {
background-color: #062346 !important;
color: #565656;
}
.lessontable-row-title {
color: #fff !important;
}
.cpp-lightbluebackground {
background-color: #2b38617a;
border: 2px solid #9caad4;
box-shadow: 0 2px #9caad4;
}
.cpp-lightgraybackground {
background-color: #37373742;
border: 2px solid #00000042;
box-shadow: 0 2px #01b8ff;
}
.cpp-lightredbackground {
background-color: #75191970;
border: 2px solid #800d0d;
box-shadow: 0 2px #f00;
}
.cpp-lightgreenbackground {
background-color: #20532063;
border: 2px solid #00ff0026;
box-shadow: 0 2px #00ff10;
}
.cpp-lightyellowbackground {
background-color: #1b1d1a;
border: 2px solid #4f4b00;
box-shadow: 0 2px #fe0;
}
.entry-content blockquote::before,
.entry-content blockquote::after {
color: #11cf64 !important
}
blockquote {
border: 1px solid #fff;
}
li {
color: #757575 !important;
font-size: .9rem;
}
:not(pre) > code {
background-color: #191919;
padding: 1px 4px;
border-radius: 4px;
box-shadow: 0 1px #f25b00;
}
#wpdcom.wpd-layout-2 .wpd-comment.wpd-reply .wpd-comment-wrap {
margin: 0 0 5px;
background-color: #222222ee;
border-left: 3px solid #dedede;
padding: 10px 15px 0 17px;
}
.token.punctuation,
code[class*="language-"],
pre[class*="language-"] {
color: #bbb !important;
}
#main pre[class*="language-"] {
background-color: #292929;
background-image: linear-gradient(transparent 50%, rgba(1, 1, 1, 0.1) 50%);
}
}