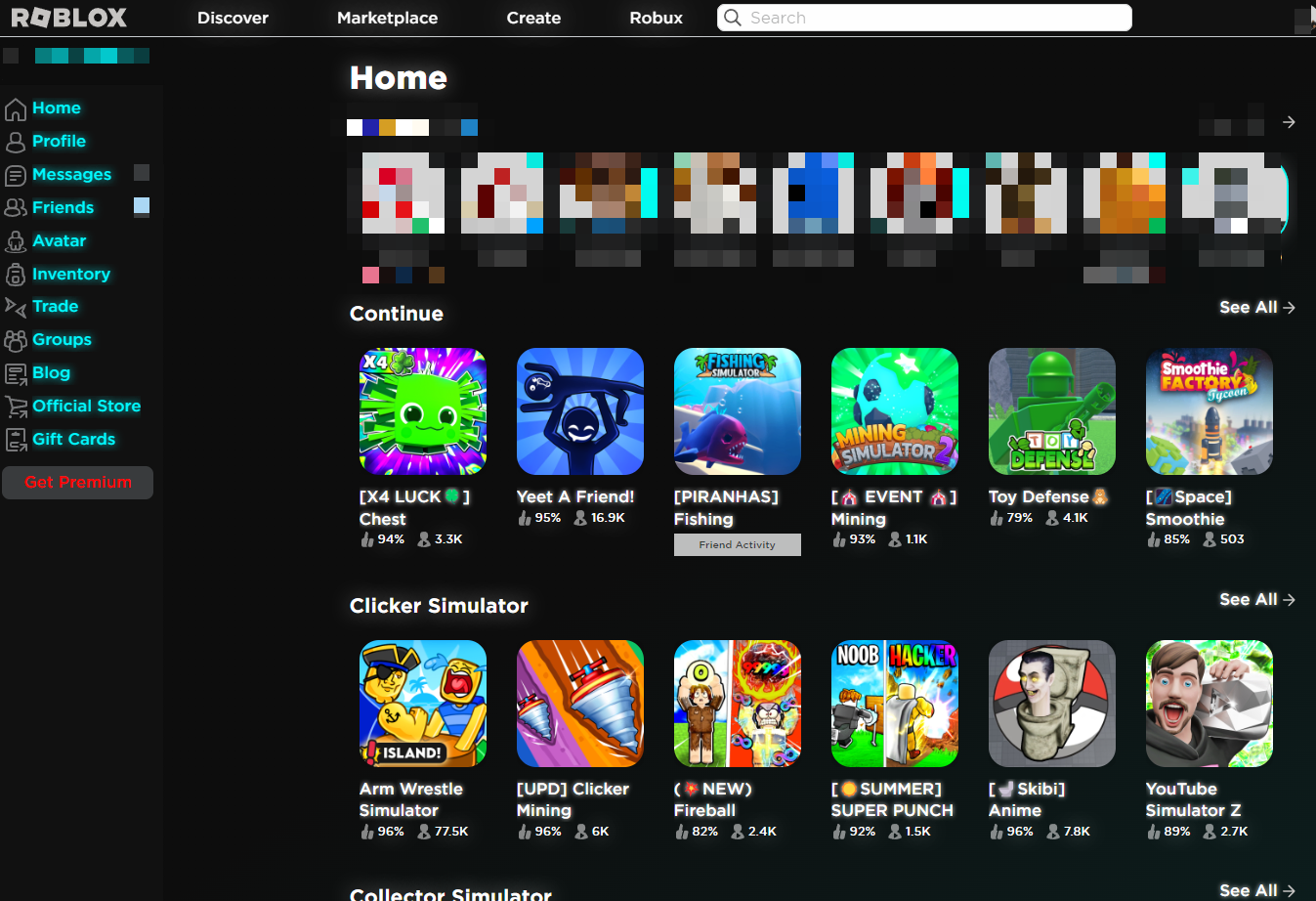
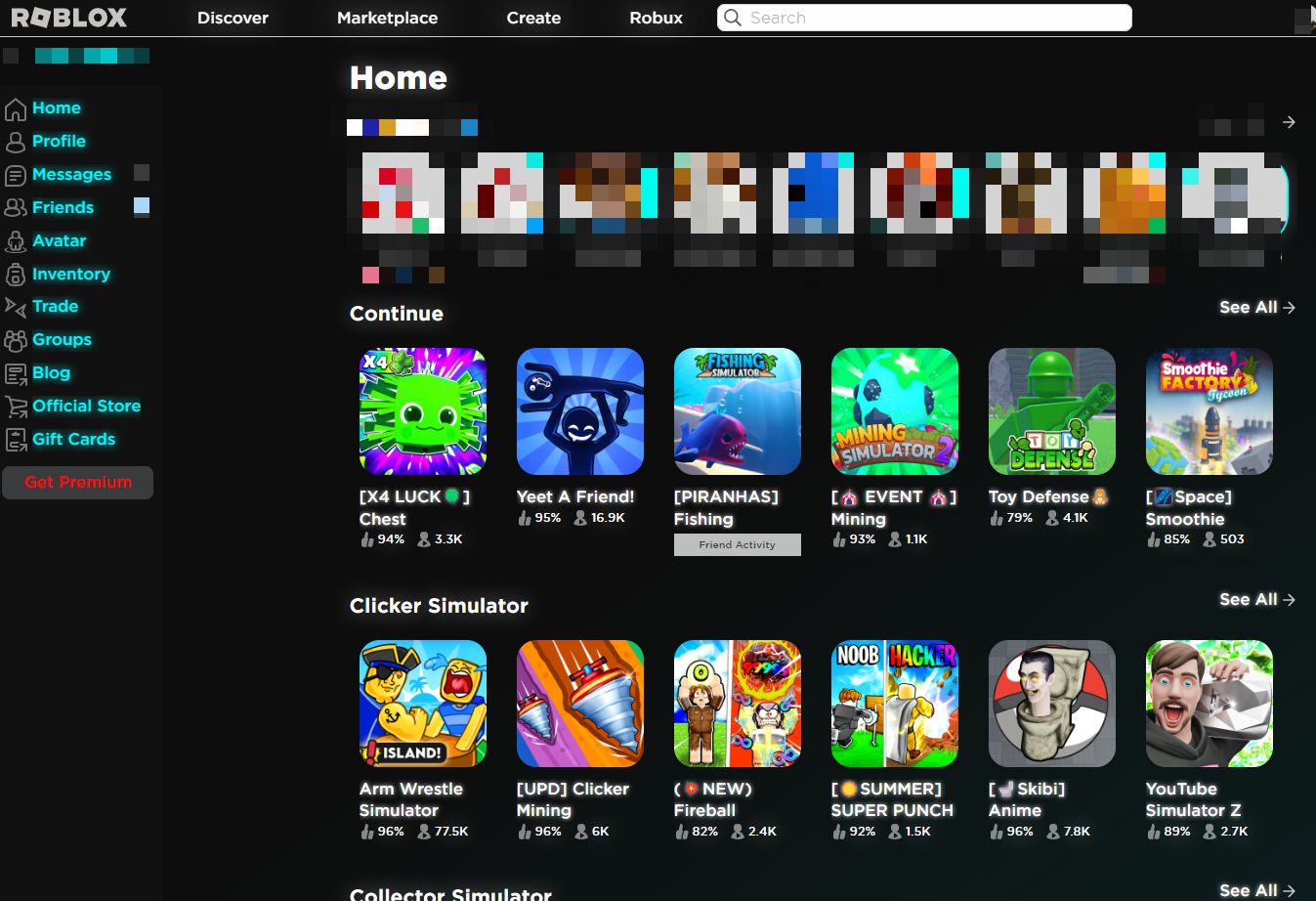
A true roblox dark theme
True dark roblox by skyflair

Details
Authorskyflair
LicenseCreative commons
Categoryroblox.com
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Will most likely get changes // updates in the future.
Source code
/* ==UserStyle==
@name True dark roblox
@version 20230625.01.00
@namespace ?
==/UserStyle== */
@-moz-document domain("roblox.com") {
/*
created by your truly.
SVH
*/
:root {
--g-bg: linear-gradient(144deg, #0d0d0d 7%, #00fffb);
}
#container-main {
background: var(--g-bg);
color: #fff!important;
background-size: 300% 200%;
}
.navbar-brand {
filter: invert(1);
}
.content,
#navigation {
background: #0000!important;
}
#navigation {
border: 0px;
}
.font-header-2.dynamic-ellipsis-item {
color: #00faff!important;
text-shadow: 0px 0px 10px;
}
.font-header-2.dynamic-ellipsis-item:hover {
color: #f00!important;
}
#upgrade-now-button {
color: #f00!important;
border: 0px;
transition: 0.3s;
}
#upgrade-now-button:hover {
text-shadow: 0px 0px 15px;
background: #282828c7;
}
.text-overflow.friend-name.font-caption-header.ng-binding,
.btn-secondary-xs.see-all-link-icon.btn-more,
.game-card-name.game-name-title {
color: #fff;
text-shadow: 0px 0px 5px;
}
.game-card-link {
border-radius: 20px;
padding: 10px;
}
.game-card-link img {
border-radius: 20px;
}
.avatar-card-image.ng-isolate-scope {
border-radius: 30px!important;
border: 2px solid #00fff3;
box-shadow: 1px 0px 20px;
}
.container-header,
.game-card-info span {
color: #fff!important;
text-shadow: 0px 0px 20px #ffffff73;
}
.info-label.icon-votes-gray,
.info-label.icon-playing-counts-gray {
filter: invert(100%) !important;
}
.btn-secondary-xs.see-all-link-icon.btn-more {
color: #fff!important;
}
.btn-secondary-xs.see-all-link-icon.btn-more:after {
filter: invert(100%);
}
#header,
.simplebar-content-wrapper {
background: #111;
}
#nav-robux {
color: #f00!important;
}
.font-header-2.nav-menu-title.text-header {
color: #fff!important;
text-shadow: 0px 0px 25px #ffffff8f;
}
.font-header-2.nav-menu-title.text-header:hover {
color: #00fbff!important;
text-shadow: 0px 0px 10px;
}
.text-overflow.age-bracket-label-username.font-caption-header {
color: #00fbff!important;
text-shadow: 0px 0px 5px;
}
.xsmall.age-bracket-label-age.text-secondary {
color: #f90;
}
.nav-robux-icon {
filter: invert(100%);
}
}