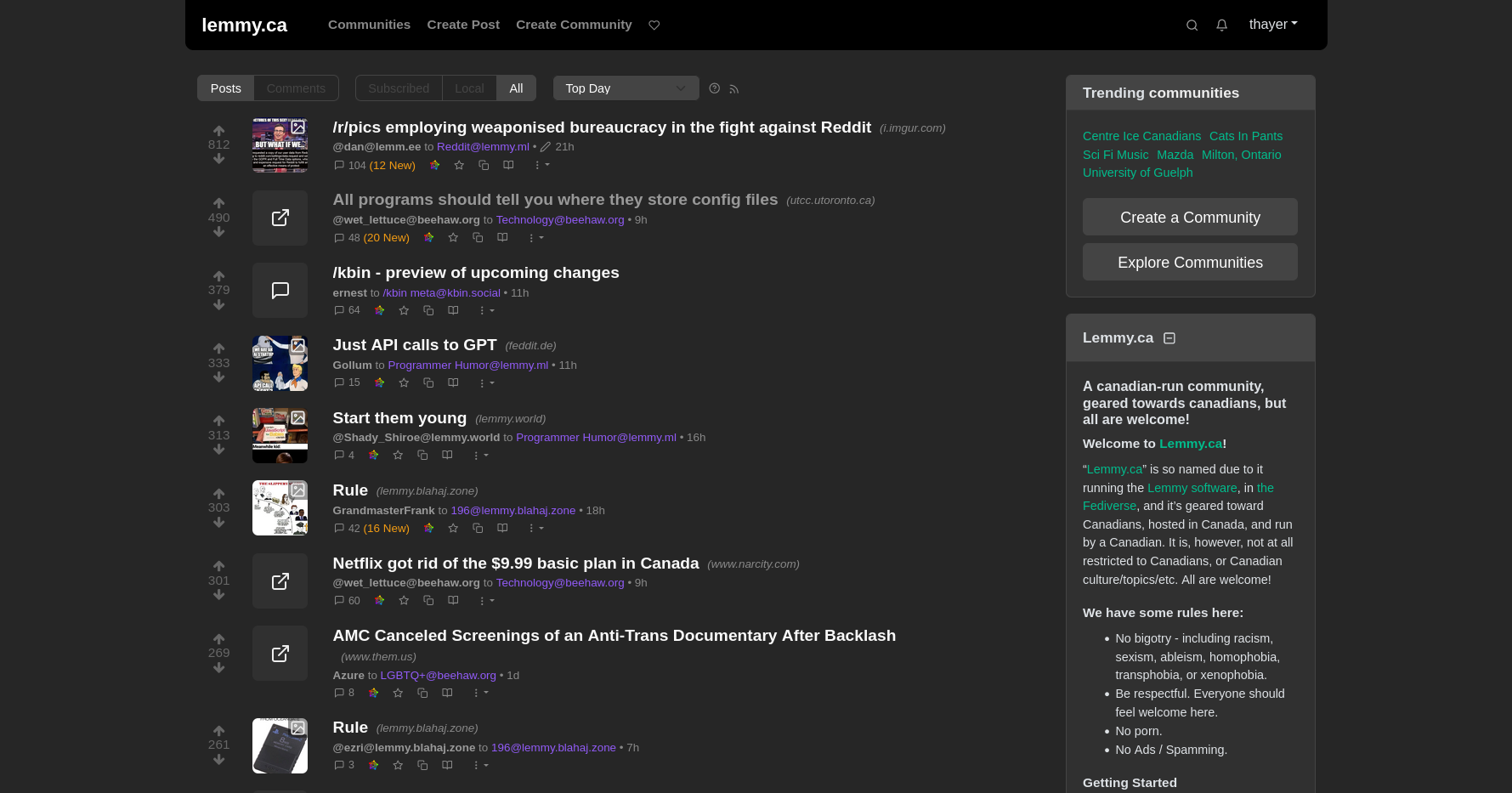
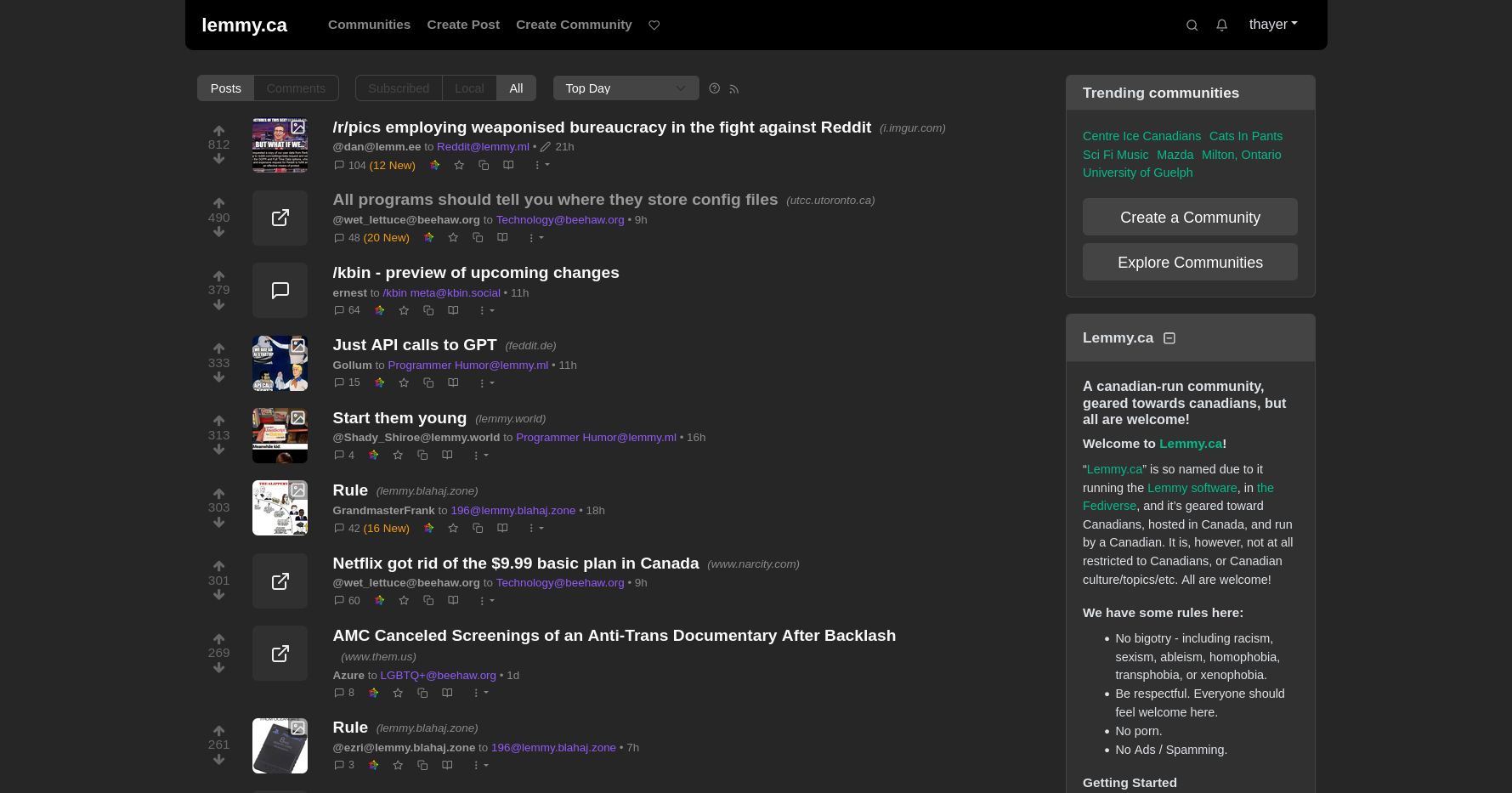
A dark and vibrant flexible theme for Lemmy v0.18+
Ultraviolet by thayer

Details
Authorthayer
LicensePublic Domain
CategoryLemmy
Created
Updated
Code size12 kB
Code checksum4ace1304
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For Lemmy v0.18+ only
Early development, but everything should work as expected. This theme imports Lemmy's darkly theme as its base, so no need to change your system settings or Lemmy theme.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Ultraviolet for Lemmy
@namespace userstyles.world/user/thayer
@version 20230625.1458
@description A dark and vibrant flexible theme for Lemmy v0.18+
@author thayer (@thayer@lemmy.ca)
==/UserStyle== */
@-moz-document domain("lemmy.ml"), domain("lemmy.world"), domain("beehaw.org"), domain("feddit.de"), domain("sh.itjust.works"), domain("lemmy.one"), domain("lemmy.ca"), domain("midwest.social"), domain("discuss.tchncs.de"), domain("szmer.info"), domain("lemmy.fmhy.ml"), domain("feddit.it"), domain("lemmy.sdf.org"), domain("feddit.dk"), domain("infosec.pub"), domain("feddit.nl"), domain("lemm.ee") {
@import "/css/themes/darkly.css";
:root {
--font-sans: verdana, arial, helvetica, sans-serif;
/* remove rounded borders for most elements */
--bs-border-radius: 0.35rem;
--bs-border-radius-sm: 0.15rem;
}
/* set the typeface and drop the overall size */
body {
font-family: var(--font-sans);
font-size: 0.8em;
background: #262626;
}
/* link defaults */
.col-12 a {
color: #925bf8;
}
/* decrease size of most buttons */
.btn-group .btn,
.paginator .btn,
div.comments .btn {
line-height: 1;
font-size: 0.75rem;
}
/* hide user icons, community icons, etc. */
main img.rounded-circle {
display: none !important;
}
/* navbar */
/* spice up navbar */
div#app nav.shadow-sm {
background: #000 !important;
box-shadow: 0 .075rem 0 rgba(34, 34, 34, .17) !important;
}
#navbar {
border-bottom-left-radius: var(--bs-border-radius-lg);
border-bottom-right-radius: var(--bs-border-radius-lg);
}
/* hide instance icons, for now */
a.navbar-brand img {
display: none !important;
}
/* lowercase the instance name and drop the contrast*/
a.navbar-brand {
text-transform: lowercase;
color: #fff !important;
font-weight: bold;
padding-left: 1rem;
padding-right: 1rem;
}
#navbarLinks a {
color: #888;
font-weight: bold;
}
#navbarLinks a:hover {
color: white;
font-weight: bold;
}
/* just toying with some ideas
a.navbar-brand {
text-transform: lowercase;
background-size: 25%;
padding-left: 2.5em;
background-image: url("/static/assets/icons/apple-touch-icon.png") !important;
background-repeat: no-repeat;
background-position: left 0px bottom 3px;
}
*/
/* bump navbar links over just a bit from the instance name */
a.navbar-brand {
margin-right: 2rem !important;
}
/* vertically align the user account menu */
#dropdownUser .btn {
font-size: 0.85rem !important;
}
/* decrease sizes inside user account menu */
#dropdownUser .dropdown-item {
line-height: 1;
font-size: 0.85rem !important;
margin: 0;
}
/* post lists (the feed) */
/* decrease size of post sort drop-menu */
.form-select {
font-size: 0.75rem;
line-height: 1;
}
/* disable community banners/logos for now */
img.banner, div.mb-2 img {
display: none !important;
}
/* remove horizontal rules between the posts */
hr.my-3 {
display: none;
margin: 1rem 0 !important;
}
/* vote icon colour */
.vote-bar .text-muted {
color:#666 !important;
}
/* vote score/button size and density */
.vote-bar .btn,
.vote-bar .text-muted {
font-size: 0.8rem !important;
line-height: 1.25 !important;
}
/* thumbnail overlay colour */
.text-body {
color:#eee !important;
}
/* thumbnail dimensions */
.post-listing .thumbnail {
width: 65px !important;
height: 65px !important;
object-fit: cover !important;
}
/* hide the post previews */
.post-listing .preview-lines {
display: none;
}
/* post metadata icons */
.post-listing .btn {
font-size: 0.65rem;
padding: 0 .375rem;
}
/* close the gap between post metadata and icon bar */
.post-listing .text-body { margin: 0 !important; }
/* whitespace between post list rows */
.post-listing .post-container {
margin-bottom: 1rem !important;
}
a.text-muted :hover {
text-decoration: underline !important;
}
.post-container .col-12 {
margin-left: 0.5rem;
}
/* post titles */
.post-title h5 {
margin: 0 !important;
line-height: 1.15 !important;
font-size: 1rem !important;
}
/* post links */
.post-title a { color: #eee !important; }
.post-title a:visited { color: #999 !important; }
/* post metadata and other muted content */
.text-muted,
.col-12 span.small {
color:#666 !important;
font-size: 0.7rem;
}
/* bold usernames */
div.post-listing a.person-listing {
color: #888 !important;
font-weight: bold;
}
/* show new comment numbers in different colour and add whitespace */
.col-12 a.ps-0 span.text-muted {
color: var(--bs-yellow) !important;
font-style: normal !important;
padding-left: 0.2rem;
}
/* comment count in metadata */
.col-12 a.ps-0 { color: #ccc !important; font-weight: bold; }
/* hide language badge from post metadata */
.col-12 span.small .badge { display: none; }
/* for link posts, place the domain link next to post title (ala old.reddit) */
div.post-title {
float: left;
}
.col-12 p.text-muted:not(:empty) {
display: inline !important;
margin-left: 0.5rem !important;
font-style: italic;
}
.col-12 p.text-muted:not(:empty)::before {
content: "(";
}
.col-12 p.text-muted:not(:empty)::after {
content: ")";
}
.col-12 .text-muted a:hover {
text-decoration: underline;
}
.col-12 span.small {
display: block;
clear: both !important;
}
/* post pages */
div.post .post-title a:visited { color: #fff !important; }
/* link colours for post page metadata */
a.community-listing {
color: #8959fa !important;
}
/* bold usernames */
div.post a.person-listing {
color: #888 !important;
font-weight: bold;
}
/* post formatting */
#postContent {
max-width: 1000px;
/* margin-left: 140px !important; */
padding: 1em !important;
font-size: 0.9rem;
}
/* post body */
#postContent {
border-radius: 0.5rem !important;
}
/* post body headings */
#postContent h1, li.comment h1 { font-size: 1.4rem !important; font-weight: bold; }
#postContent h2, li.comment h2 { font-size: 1.3rem !important; font-weight: bold; }
#postContent h3, li.comment h3 { font-size: 1.1rem !important; font-weight: bold; }
#postContent h4, li.comment h4 { font-size: 1rem !important; font-weight: bold; }
#postContent h5, li.comment h5 { font-size: 0.9rem !important; font-weight: bold; }
#postContent h6, li.comment h6 { font-size: 0.9rem !important; font-weight: bold; }
/* comment area */
/* comment alert messages (e.g., please login to comment) */
.comment-form .alert {
max-width: 1000px;
}
/* comment threads */
ul.comments {
max-width: 1100px;
font-size: 0.9rem;
line-height: 1.3;
}
/* hide language badge of individual comments */
ul.comments .badge { display: none !important; }
/* close the gap between icons and vote/time stats */
article[id^="comment-"] .flex-lg-grow-0 {
display: none;
}
/* bold comment scores */
article[id^="comment-"] a.pointer { font-weight: bold; }
/* placement of vote/timestamp */
article[id^="comment-"] a.pointer :first-of-type {
margin-left: 0.65rem;
}
/* add "points" to comment score */
article[id^="comment-"] a.pointer ::after {
content: " points";
}
article[id^="comment-"] a.pointer {
color: #ccc !important;
}
/* bolden usernames */
ul.comments a.person-listing {
font-weight: bold !important;
color: #dfdfdf !important;
}
/* comment form formatting */
form[id^="markdown-form-"] .mb-3 {
margin-top: 1.25rem;
max-width: 800px;
}
/* resize parent div when resizing comment form */
form[id^="markdown-form-"] div.rounded {
display: inline-block;
}
/* comment form textarea */
form[id^="markdown-form-"] textarea {
resize: both !important;
overflow: auto;
border: 1px #ccc solid !important;
min-height: 120px !important;
font-size: 0.75rem;
line-height: 1.35;
}
/* Experimental: hide comment box language menu */
form[id^="markdown-form-"] select[id^="language-select-"] {
display: none;
}
/* Experimental: move post/preview buttons left */
form[id^="markdown-form-"] .col-12 .flex-grow-1 {
display: none;
}
form[id^="markdown-form-"] .col-12 .btn {
margin-left: 0 !important;
margin-right: 0.5rem !important;
}
/* comment density */
li.comment article.py-2 {
padding: 0.15rem 0 0.5rem !important;
}
/* decrease padding of comment vote row */
li.comment .font-weight-bold .btn {
font-size: 0.75rem !important;
line-height: 1 !important;
padding-bottom: 0;
opacity: 0.6;
}
/* increase indent for comments */
li.comment div.md-div {
padding: 0 1rem 0 0.5rem;
}
li.comment ul {
margin-left: 1rem !important;
}
/* comment paragraphs */
li.comment {
margin-bottom: 0.5rem;
color: #c1c1c1;
}
li.comment p, li.comment ul, li.comment ol {
margin-top: 0.5rem;
margin-bottom: 0.5rem;
}
ul.comments .border-light {
border: none ;
}
/* make blockquotes more distinct from nested comments */
ul.comments blockquote {
margin: 0 0 0.5rem;
padding: 0.2rem 0 0.2rem 0.4rem...