B站, BiliBili 收藏 FavList 宽屏优化
BiliBili 收藏 FavList 宽屏优化 by magicdawn
Mirrored from https://github.com/magicdawn/bilibili-fav-refine/raw/main/bilibili-fav-refine.user.css

Details
Authormagicdawn
LicenseNo License
Categorybilibili.com
Created
Updated
Code size5.1 kB
Code checksuma17be273
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name BiliBili 收藏 FavList 宽屏优化
@namespace github.com/magicdawn/bilibili-fav-refine
@version 2024.07.08
@description B站, BiliBili 收藏 FavList 宽屏优化
@author magicdawn
@preprocessor less
==/UserStyle== */
@bili-pink: #ff6699;
@bili-blue: #00aeec;
@marrs-green: #01847f; // 马尔斯绿
@-moz-document regexp("https://space\\.bilibili\\.com\\/\\d+\\/favlist.*"), regexp("https://space\\.bilibili\\.com\\/\\d+\\/video.*")
{
.wrapper {
width: calc(100vw - 60px) !important;
}
// 选择收藏夹 modal
body:has(.modal-container.edit-video-modal[style]) {
overflow: hidden;
}
body:has(.modal-container.edit-video-modal[style='display: none;']) {
overflow: unset;
}
#page-fav,
#page-video {
.fav-sidenav .fav-list-container {
max-height: max-content;
}
.col-full {
display: flex;
// fav
.fav-sidenav {
float: unset;
}
.fav-main {
float: unset;
flex: 1;
}
// UP 视频投稿
.contribution-sidenav {
float: unset;
}
.main-content {
float: unset;
flex: 1;
}
}
ul.cube-list {
width: unset;
}
ul.fav-video-list,
ul.cube-list {
gap: 40px 16px;
// display: flex;
// flex-wrap: wrap;
display: grid;
grid-template-columns: repeat(5, 1fr);
&:before,
&:after {
display: none;
}
li {
width: unset !important;
margin: 0 !important;
.cover {
width: 100% !important;
aspect-ratio: 350 / 200;
height: auto !important;
// height: 200px !important;
border-radius: 12px;
}
.title {
font-size: 15px;
}
}
}
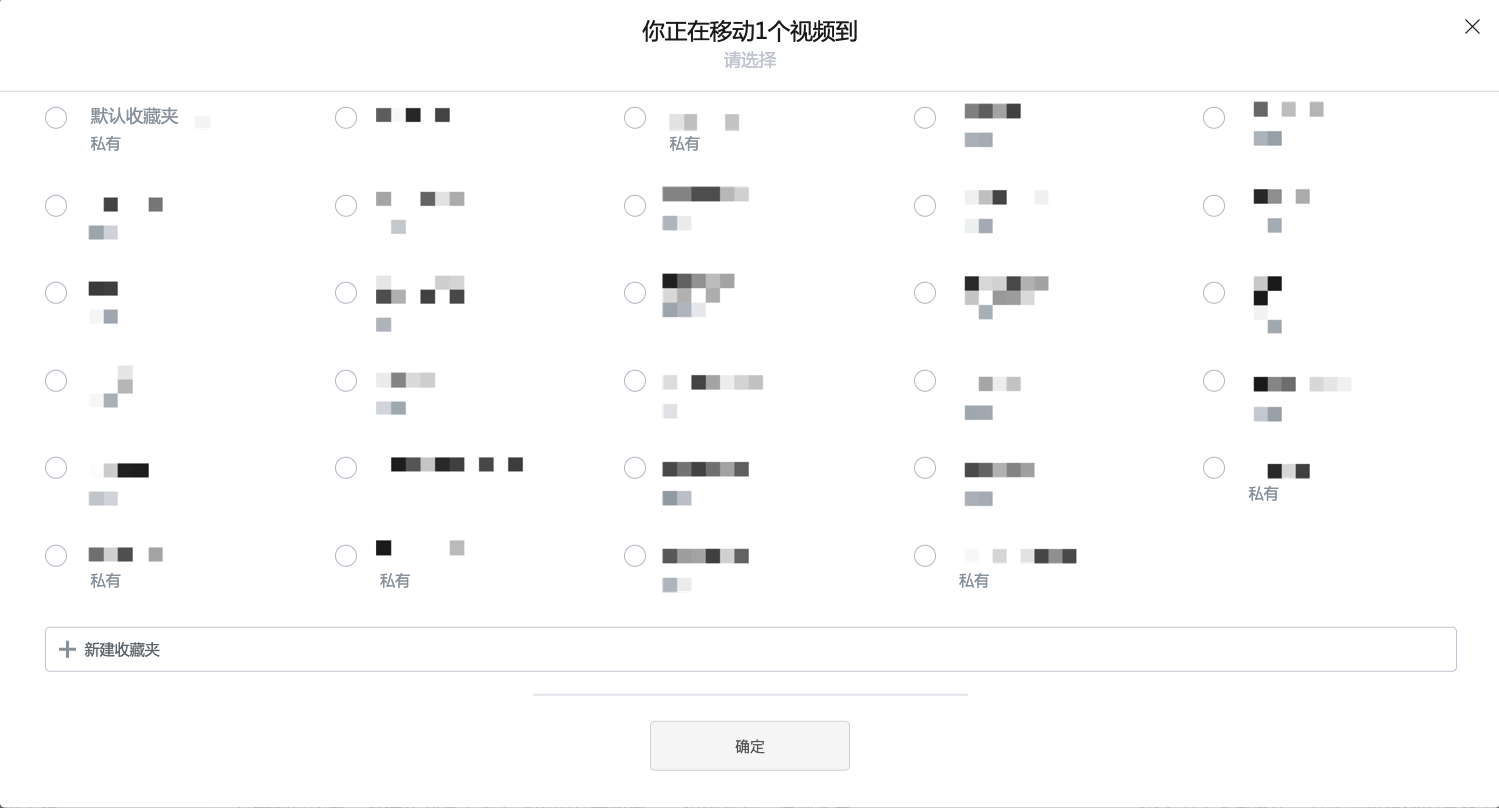
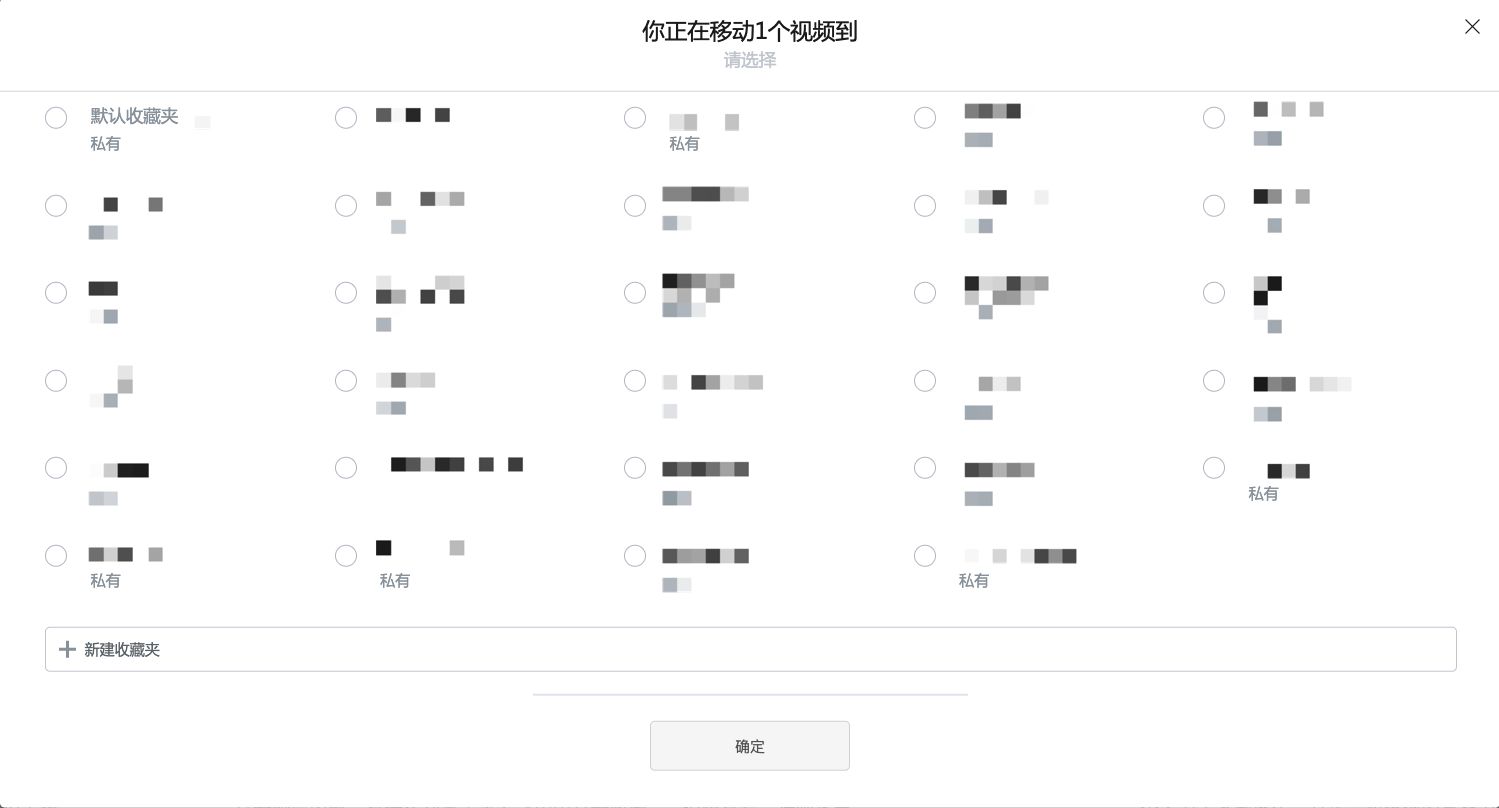
/**
* 移动到-选择收藏夹
*/
.edit-video-modal {
// .modal-title {
// height: 50px;
// }
// .modal-body {
// margin-bottom: 0;
// }
// .modal-footer {
// padding-top: 10px;
// padding-bottom: 10px;
// }
.target-favlist {
padding-top: 8px;
padding-bottom: 8px;
max-height: calc(95vh - 75px - 100px);
}
.modal-wrapper {
width: 1200px;
}
.target-favlist-container {
display: grid;
grid-template-columns: repeat(5, minmax(0, 1fr));
gap: 0 30px;
}
.target-favitem {
margin-bottom: 30px;
.fav-select {
margin-top: 4px;
}
justify-content: flex-start;
.target-fav-count {
margin-left: 4px;
&::before {
content: '(';
}
&::after {
content: ')';
}
}
}
}
}
}
/**
* 视频播放页
*/
@-moz-document url-prefix("https://www.bilibili.com/list/watchlater?bvid="),
url-prefix("https://www.bilibili.com/video/")
{
/**
* 选择收藏夹 modal
*/
// body has general modal
body:has(.bili-dialog-m) {
overflow: hidden !important;
}
// 收藏 .collection-m-exp
// and others
// 收藏 modal
body:has(.collection-m-exp) {
// bilibili-evolved custom header
@header: ~'var(--navbar-height, 64px)';
// rm this stack context
.video-container-v1 .left-container.scroll-sticky {
position: relative;
z-index: unset;
}
.bili-dialog-m {
.bili-dialog-bomb {
width: 1200px;
.collection-m-exp {
width: 100%;
.content {
height: max-content;
@modal-header: 50px;
@modal-footer: 77px;
@modal-padding: 15px;
max-height: calc(100vh - @modal-header - @modal-footer - @modal-padding * 2);
.group-list {
max-height: unset;
ul {
display: grid;
grid-template-columns: repeat(4, minmax(0, 1fr));
gap: 20px 20px;
margin-bottom: 20px;
li {
border: 1px solid transparent;
border-radius: 6px;
border-color: @bili-blue;
&:hover {
background-color: var(--bg2);
box-shadow: 0 0 8px 6px #00aeec;
}
padding-block: 12px;
padding-inline: 10px;
label {
display: flex;
align-items: center;
flex-wrap: nowrap;
.personal {
margin-left: 15px;
}
.count {
flex-grow: 1;
text-align: right;
}
}
}
}
}
}
}
}
}
}
}