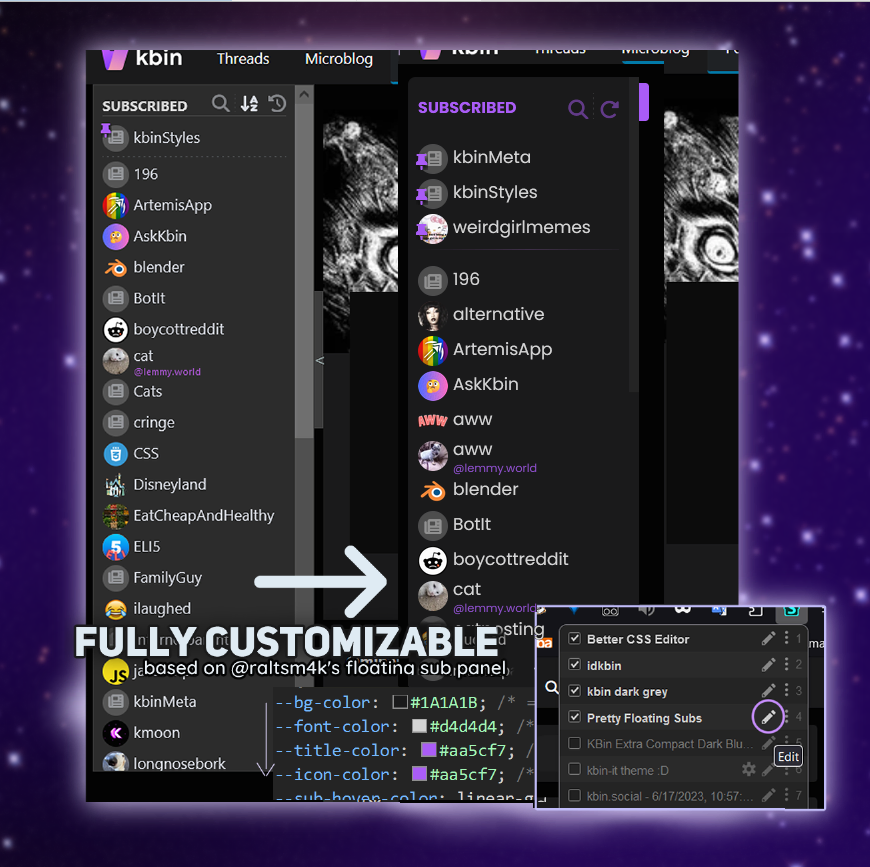
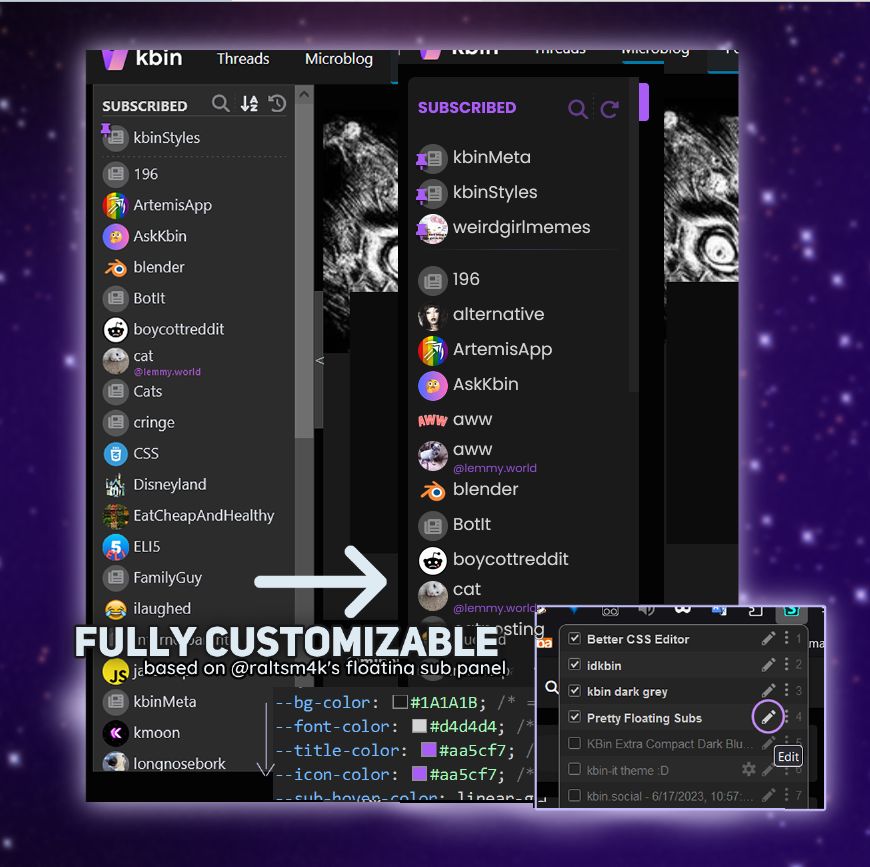
fully customizable userstyle that makes @raltsm4k's Kbin floating subscription panel look better.
Pretty Floating Subs by minnieo

Details
Authorminnieo
LicenseNo License
Categorykbin.social
Created
Updated
Code size6.9 kB
Code checksum2704764d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires @raltsm4k's floating sub panel script. get here: https://greasyfork.org/en/scripts/469121-floating-subs-list
(tested on firefox, chrome, and opera, other browsers may vary)
Source code
/* ==UserStyle==
@name Pretty Floating Subs
@version 20230706.18.28
@namespace userstyles.world/user/minnieo
@description fully customizable userstyle that makes @raltsm4k's Kbin floating subscription panel look better
@author minnieo
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Pretty Floating Subs
@version 20230626.00.02
@namespace userstyles.world/user/minnieo
@description fully customizable userstyle that makes @raltsm4k's Kbin floating subscription panel look better
@author minnieo
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://kbin.social/"), url-prefix("kbin.social"), url-prefix("karab.in"), url-prefix("fedia.io") {
/* ----- UserStyle --------
@name Pretty Floating Subs
@version 1.0
@description makes @raltsm4k's sub panel look prettier
@author minnie
--------/UserStyle -------- */
/* ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥
Thanks for trying! Any issues or questions, DM me on KBIN! @minnieo
Thanks especially to @raltsm4k for making the sub panel!
♥ PANEL BY: @raltsm4k PANEL BY: @raltsm4k PANEL BY: @raltsm4k
♥ LINK: https://greasyfork.org/en/scripts/469121-floating-subs-list
♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ */
/* ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ */
/* ------ CUSTOMIZE HERE: THE COMMENTS TELL YOU WHAT EACH THING DOES --------
------ CLICK THE BOX TO CHANGE THE COLOR THEN SAVE -----------------*/
/* ------ TESTED ON FIREFOX, CHROME, AND OPERA. OTHER BROWSERS MAY VARY ------ */
:root {
--bg-color: #1A1A1B; /* ⟹ changes the panels BACKGROUND color ⟸ */
--font-color: #d4d4d4; /* ⟹ changes the panels FONT color ⟸ */
--title-color: #aa5cf7; /* ⟹ changes the panels TITLE ('SUBSCRIBED') color ⟸ */
--icon-color: #aa5cf7; /* ⟹ changes the panels ICON & PIN color ⟸ */
--sub-hover-color: linear-gradient(to right, #be7cff2b,#be7cff00 ); /* ⟹ changes the SUBSCRIPTION HOVER color (1st color = right color, 2nd = left color) ⟸ */
--instance-color: #aa5cf7; /* ⟹ changes the INSTANCE/SITE NAME color ⟸ */
--collapse-color: #aa5cf7; /* ⟹ changes the COLLAPSE BUTTON color ⟸ */
--collapse-hover-color: #d8b3fc; /* ⟹ changes the COLLAPSE BUTTON HOVER color (how it looks when you hover over it) ⟸ */
--pin-line-color: #d183ff33; /* ⟹ changes the color of the LINE below your pinned mags ⟸ */
--icon-roundness: 100%; /* ⟹ ICON ROUNDNESS. 100% = fully round. 0% equal fully square. 10%-40% rounded square. ⟸ */
--text-case: uppercase; /* ⟹ changes case of the word 'SUBSCRIBED'. lowercase = lower case. remove word for title case ⟸ */
--mag-case: ; /* ⟹ changes case of the mag names. lowercase = lower case. remove word for title case (its title case right now) ⟸ */
--scrollbar-thumb-color: #242424; /* ⟹ changes SCROLL BAR COLOR ⟸ */
--scrollbar-track-color: #1A1A1B; /* ⟹ changes SCROLL BAR TRACK COLOR ⟸ */
--chrome-scrollbar-width: 4px; /* ⟹ changes SCROLL BAR WIDTH ⟸ (chrome only) */
}
/* MORE EXPERIENCED PEOPLE CAN CUSTOMIZE FURTHER BELOW - I ADDED COMMENTS/INSTRUCTIONS FOR THE NOTABLE CHANGES SO ANYONE SHOULD BE ABLE TO CHANGE IT. */
/* ------------------------------------------------------------------------*/
#subs-sticky .section {
/* font-family: 'Quicksand', sans-serif; */
font-family: 'Poppins', sans-serif; /* change font here, look on google fonts for whatever youd like or uncomment out quicksand above and comment this out */
font-weight: 400;
text-transform: var(--mag-case);
margin-top: 10px;
background-color: var(--bg-color);
border: none;
width: 185px; /* ⟸ Determines how wide across the panel is. 200px is it's original length */
border-radius: 6px; /* ⟸ Remove this line if you don't like rounded corners of the PANEL*/
overflow-y: auto;
scrollbar-width: thin;
scrollbar-color: var(--scrollbar-thumb-color) var(--scrollbar-track-color);
}
#subs-sticky-pins {
border-bottom: 1px solid var(--pin-line-color);
border-image: linear-gradient(80deg, #18181800, var(--pin-line-color), #18181800) 1; /* middle color changes the color of the line below your pinned mags */
}
#subs-sticky ul {
margin-bottom: 13px !important;
}
#subs-sticky h3 {
color: var(--title-color) !important;
border: none;
margin-bottom: 20px;
margin-top: 7px;
font-size: .79rem;
text-transform: var(--text-case);
}
#subs-sticky .section a:not(.icon figure) {
color: var(--font-color) !important;
/* border-top-left-radius:
border-bottom-left-radius: */
transition: transform 0.3s ease, background-color 0.2s ease;;
}
#subs-sticky .section a:not(.icon):hover {
background: var(--sub-hover-color);
transform: scale(1.02);
}
#subs-sticky .icon i {
color: var(--icon-color) !important;
}
#subs-sticky .fa-solid {
margin-top: 5px;
}
#subs-sticky span.subs-comp-name-instance {
color: var(--instance-color) !important;
}
#subs-sticky .icon {
margin-top: 5px;
}
#subs-sticky-collapse {
background-color: var(--collapse-color);
border: none;
border-top-right-radius: 3px; /* ⟸ Remove this line if you don't like rounded corners of the COLLAPSIBLE BUTTON*/
border-bottom-right-radius: 3px; /* ⟸ continued from above, you must also remove THIS LINE */
height: 30px;
color: transparent;
top: 15px;
transition: background-color 0.2s ease, box-shadow 0.3s ease;
}
#subs-sticky-collapse:hover {
background-color: var(--collapse-hover-color);
box-shadow: 0px 0px 3px white; /* ⟸ If you dislike the glow on the collapsible button, remove this line */
}
#subs-sticky figure, #subs-sticky img {
border-radius: var(--icon-roundness);
}
/* scrollbar browser compatibility */
#subs-sticky .section::-webkit-scrollbar { /* chrome */
width: var(--chrome-scrollbar-width);
}
#subs-sticky .section::-webkit-scrollbar-track { /* chrome */
background-color: var(--scrollbar-track-color);
border: none;
}
#subs-sticky .section::-webkit-scrollbar-thumb { /* chrome */
background-color: var(--scrollbar-thumb-color);
border: none;
}
}
@-moz-document domain("kbin.social"), domain("karab.in"), domain("fedia.io") {
}