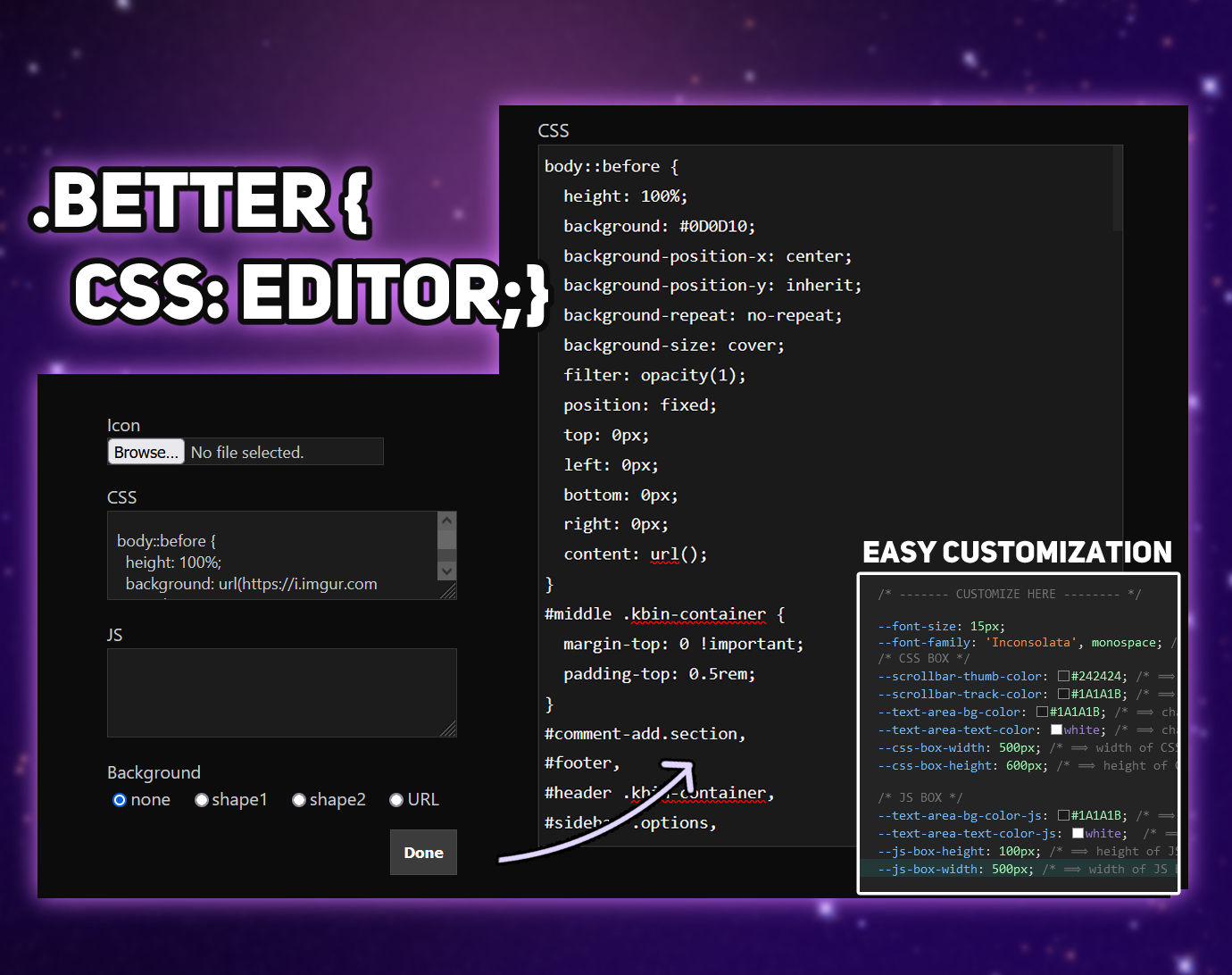
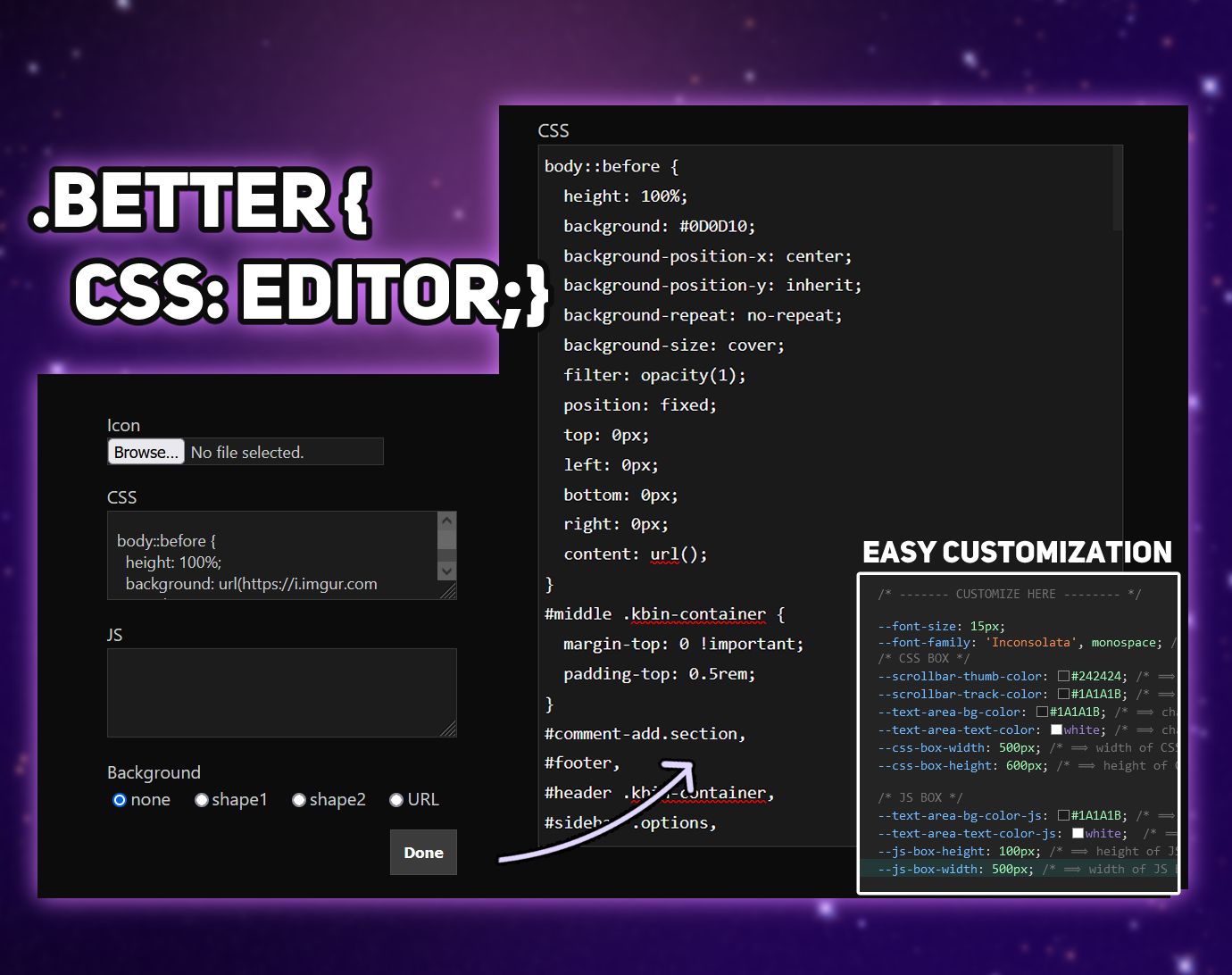
makes the CSS Editor within Kbin magazine settings easier to use and more visually appealing :)
Better CSS/JS Editor by minnieo

Details
Authorminnieo
LicenseNo License
Categorykbin.social
Created
Updated
Code size4.2 kB
Code checksum6921c7ae
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
♥ Tested on Firefox, Chrome, and Opera (other browsers may vary)
♥ DM me on kbin for questions/concerns/bug fixes
Source code
/* ==UserStyle==
@name Better CSS/JS Editor
@version 20230627.02.38
@namespace userstyles.world/user/minnieo
@description makes the CSS Editor within Kbin magazine settings easier to use and more visually appealing :)
@author minnieo
@license No License
==/UserStyle== */
@-moz-document domain("kbin.social") {
/* ----- UserStyle --------
@name Better CSS/JS Editor
@version 1.0
@description makes the CSS Editor within Kbin magazine settings easier to use and more visually appealing :)
@author minnie
@license No License
@namespace userstyles.world/user/minnieo
--------/UserStyle -------- */
/* ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥
Thanks for trying! Any issues or questions, DM me on KBIN! @minnieo
Nothing too fancy, just makes the CSS editor taller and wider by default
I hated having to maximise and scroll all the way down upon every reload
♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ */
/* ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ */
:root {
/* ------- CUSTOMIZE HERE -------- */
--font-size: 15px;
--font-family: 'Inconsolata', monospace; /*pick a font here or remove this to have default font. Consolas and Roboto Mono are great. */
/* CSS BOX */
--scrollbar-thumb-color: #242424; /* ⟹ changes the scroll bar thumb color ⟸ */
--scrollbar-track-color: #1A1A1B; /* ⟹ changes the scroll bar track color ⟸ */
--text-area-bg-color: #1A1A1B; /* ⟹ changes the CSS/ text area background color ⟸ */
--text-area-text-color: white; /* ⟹ changes the color of the text within the CSS editor ⟸ */
--css-box-width: 500px; /* ⟹ default width of CSS box ⟸ */
--css-box-height: 600px; /* ⟹ default height of CSS box ⟸ */
/* JS BOX */
--text-area-bg-color-js: #1A1A1B; /* ⟹ changes the JS text area background color ⟸ */
--text-area-text-color-js: white; /* ⟹ changes the color of the text within the JS editor ⟸ */
--js-box-height: 100px; /* ⟹ default height of JS box ⟸ (this is shorter because I use it less, customize to your liking) */
--js-box-width: 500px; /* ⟹ default width of JS box ⟸ */
}
/* ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ */
#magazine_theme_customCss {
padding: 0.3rem 0.3rem;
height: var(--css-box-height);
width: var(--css-box-width);
line-height: 1.7;
scrollbar-width: thin;
scrollbar-color: var(--scrollbar-thumb-color) var(--scrollbar-track-color);
font-family: var(--font-family); /*pick a font here or remove this to have default font. Consolas and Roboto Mono are great. */
font-size: var(--font-size);
}
#magazine_theme_customJs {
background-color: var(--text-area-bg-color-js);
color: var(--text-area-text-color-js);
height: var(--js-box-height);
width: var(--js-box-width);
line-height: 1.7;
scrollbar-width: thin;
scrollbar-color: var(--scrollbar-thumb-color) var(--scrollbar-track-color);
font-family: var(--font-family)
font-size: var(--font-size);
}
#magazine_theme_customCss {
background-color: var(--text-area-bg-color);
color: var(--text-area-text-color);
}
#magazine_theme_customCss::-webkit-scrollbar {
width: 4px;
}
#magazine_theme_customCss::-webkit-scrollbar-track {
background-color: var(--scrollbar-track-color);
border: none;
}
#magazine_theme_customCss::-webkit-scrollbar-thumb {
background-color: var(--scrollbar-thumb-color);
border: none;
}
}