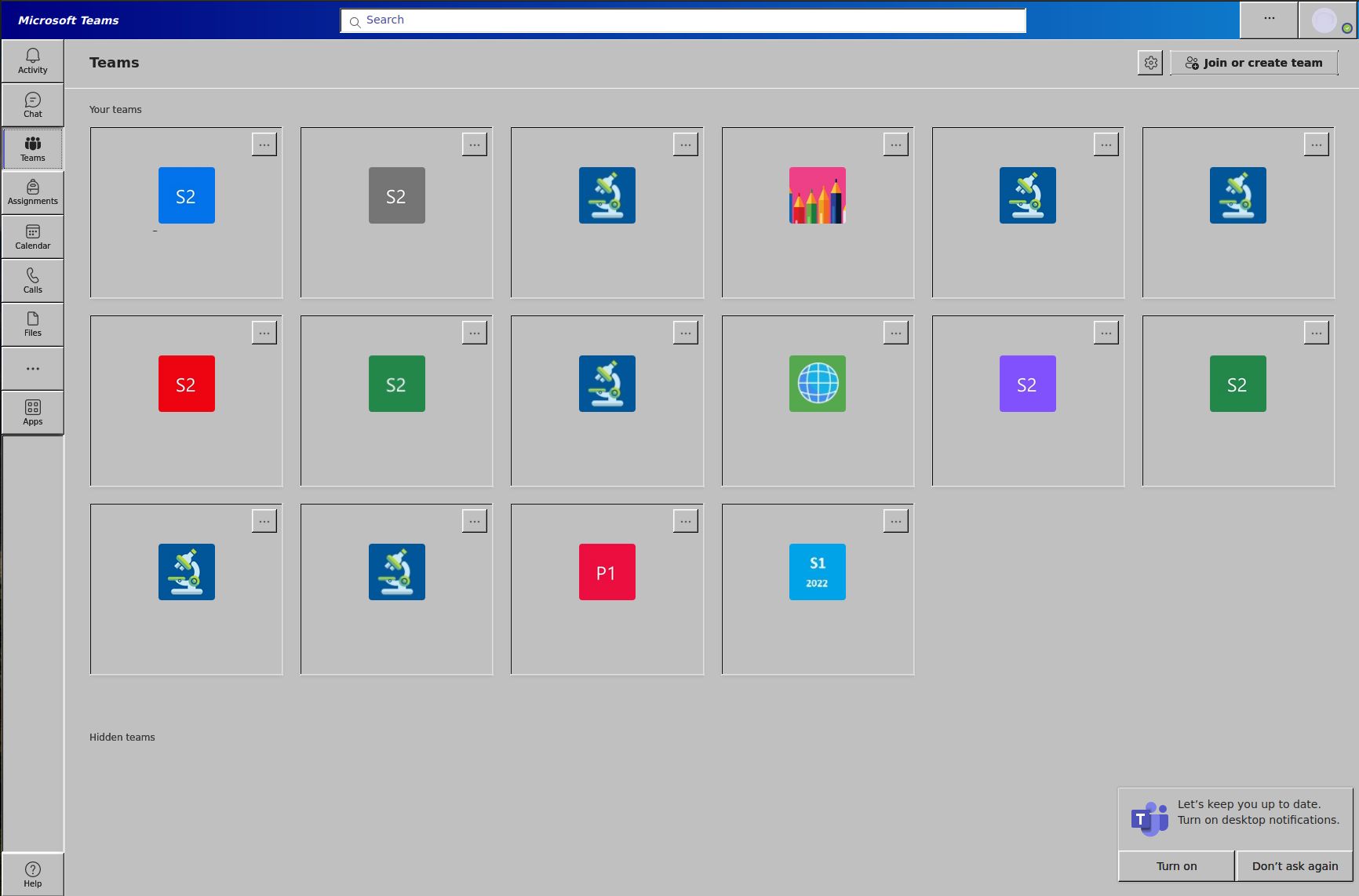
windows 98-like style for white theme. Based on https://github.com/jdan/98.css;
retro ms-teams 98.css by dxmdeveloper

Details
Authordxmdeveloper
LicenseMIT
Categoryteams.microsoft.com
Created
Updated
Code size11 kB
Code checksum6cd0fe9d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
98.css MIT license:
Copyright 2020 Jordan Scales
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name retro ms-teams 98.css
@namespace github.com/openstyles/stylus
@version 0.0.2.1-early-beta
@description based on https://github.com/jdan/98.css;
98.css MIT license claim:
Copyright 2020 Jordan Scales
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
@author dxmdeveloper
==/UserStyle== */
@-moz-document domain("teams.microsoft.com"), regexp("http(s?)://.*my\\.sharepoint\\.com/.*") {
:root {
/* Color */
--text-color: #222222;
--surface: #c0c0c0;
--button-highlight: #ffffff;
--button-face: #dfdfdf;
--button-shadow: #808080;
--window-frame: #0a0a0a;
--dialog-blue: #000080;
--dialog-blue-light: #1084d0;
--dialog-gray: #808080;
--dialog-gray-light: #b5b5b5;
--link-blue: #0000ff;
/* Spacing */
--element-spacing: 8px;
--grouped-button-spacing: 4px;
--grouped-element-spacing: 6px;
--radio-width: 12px;
--checkbox-width: 13px;
--radio-label-spacing: 6px;
--range-track-height: 4px;
--range-spacing: 10px;
/* Some detailed computations for radio buttons and checkboxes */
--radio-total-width-precalc: var(--radio-width) + var(--radio-label-spacing);
--radio-total-width: calc(var(--radio-total-width-precalc));
--radio-left: calc(-1 * var(--radio-total-width-precalc));
--radio-dot-width: 4px;
--radio-dot-top: calc(var(--radio-width) / 2 - var(--radio-dot-width) / 2);
--radio-dot-left: calc(
-1 * (var(--radio-total-width-precalc)) + var(--radio-width) / 2 - var(
--radio-dot-width
) / 2
);
--checkbox-total-width-precalc: var(--checkbox-width) +
var(--radio-label-spacing);
--checkbox-total-width: calc(var(--checkbox-total-width-precalc));
--checkbox-left: calc(-1 * var(--checkbox-total-width-precalc));
--checkmark-width: 7px;
--checkmark-top: 3px;
--checkmark-left: 3px;
/* Borders */
--border-width: 1px;
--border-raised-outer: inset -1px -1px var(--window-frame),
inset 1px 1px var(--button-highlight);
--border-raised-inner: inset -2px -2px var(--button-shadow),
inset 2px 2px var(--button-face);
--border-sunken-outer: inset -1px -1px var(--button-highlight),
inset 1px 1px var(--window-frame);
--border-sunken-inner: inset -2px -2px var(--button-face),
inset 2px 2px var(--button-shadow);
/* Window borders flip button-face and button-highlight */
--border-window-outer: inset -1px -1px var(--window-frame),
inset 1px 1px var(--button-face);
--border-window-inner: inset -2px -2px var(--button-shadow),
inset 2px 2px var(--button-highlight);
/* Field borders (checkbox, input, etc) flip window-frame and button-shadow */
--border-field: inset -1px -1px var(--button-highlight),
inset 1px 1px var(--button-shadow), inset -2px -2px var(--button-face),
inset 2px 2px var(--window-frame);
/* Tabs */
--border-tab: inset -1px 0 var(--window-frame),
inset 1px 1px var(--button-face),
inset -2px 0 var(--button-shadow),
inset 2px 2px var(--button-highlight)
}
button,
input[type="submit"],
input[type="reset"] {
box-sizing: border-box;
border: none;
color: var(--text-color) !important;
text-shadow: 0 0 var(--text-color);
background: var(--surface) !important;
box-shadow: var(--border-raised-outer), var(--border-raised-inner) !important;
border-radius: 0 !important;
min-width: 75px;
min-height: 23px;
padding: 0 12px;
}
.vertical-bar {
width: 4px;
height: 20px;
background: #c0c0c0;
box-shadow: var(--border-raised-outer), var(--border-raised-inner);
}
button div.text {
color: var(--text-color) !important;
}
button:not(:disabled):active,
input[type="submit"]:not(:disabled):active,
input[type="reset"]:not(:disabled):active {
box-shadow: var(--border-sunken-outer), var(--border-sunken-inner);
text-shadow: 1px 1px var(--text-color);
}
@media (not(hover)) {
button:not(:disabled):hover,
input[type="submit"]:not(:disabled):hover,
input[type="reset"]:not(:disabled):hover {
box-shadow: var(--border-sunken-outer), var(--border-sunken-inner);
}
}
button:focus,
input[type="submit"]:focus,
input[type="reset"]:focus {
outline: 1px dotted #000000;
outline-offset: -4px;
}
button::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner {
border: 0;
}
:disabled,
:disabled + label,
input[readonly],
input[readonly] + label {
color: var(--button-shadow);
}
button:disabled,
input[type="submit"]:disabled,
input[type="reset"]:disabled,
:disabled + label {
text-shadow: 1px 1px 0 var(--button-highlight);
}
input[type="text"],
input[type="password"],
input[type="email"],
input[type="tel"],
input[type="number"],
select,
textarea {
padding: 3px 4px;
border: none;
box-shadow: var(--border-field);
background-color: var(--button-highlight);
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 0;
}
input[type="text"],
input[type="password"],
input[type="email"],
input[type="tel"],
select {
height: 21px;
}
input[type="number"] {
/* need this 1 pixel to fit the spinner controls in box */
height: 22px;
}
input[type="text"],
input[type="password"],
input[type="email"],
input[type="tel"],
input[type="number"] {
/* For some reason descenders are getting cut off without this */
line-height: 2;
}
input[type="email"]:disabled,
input[type="tel"]:disabled,
input[type="password"]:disabled,
input[type="text"]:disabled,
input[type="number"]:disabled,
input[type="email"]:read-only,
input[type="tel"]:read-only,
input[type="password"]:read-only,
input[type="text"]:read-only,
input[type="number"]:read-only,
#controlbox-input-group,
textarea:disabled {
background-color: var(--surface);
}
/* my modifications*/
.teams-title{
font-style: italic !important;
}
/* buttons */
button#personDropdown{
padding-left: 1.2em;
}
button#settings-menu-button, div.settings-menu-button-container{
height:4.8rem !important;
}
button.school-app-back-button {
padding-right: 2.5rem;
}
button.team-more-btn svg, button.icons-more svg{
margin-left: auto;
margin-right: auto;
}
/* hidden button */
button.message-actions-more.message-action.tabbable-action-item,
button.tabbable-action-item.shortcuts-funstuff,
div.team-card div.more-button-container button {
min-width: 1.5em !important;
min-height: 1em !important;
height: 3rem;
}
button.team-header-hover {
background: inherit !important;
box-shadow: none !important;
}
svg g {
fill: var(--text-color) !important;
}
li.divider{
background: var(--surface) !important;
margin: 0;
padding-top: 2rem;
}
li.spacer{
background: var(--surface);
box-shadow: var(--border-field);
}
button.app-bar-selected {
box-shadow: var(--border-sunken-inner) !important;
}
img.app-icon-with-filter{
filter: brightness(22%) !important;
}
div.app-header-bar{
background: linear-gradient(
90deg,
var(--dialog-blue),
var(--dialog-blue-light)
) !important;
padding: 3px 2px 3px 3px;
display: flex;
justify-content: space-between;
align-items: center;
}
nav#teams-app-bar, .app-bar-width {
width: 8.0rem !important;
}
#controlbox-input-group{
padding: 3px 4px;
border: none;
box-shadow: var(--border-field);
background-color: var(--button-highlight) !important;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 0;
}
#controlbox-input-group input#control-input{
height: 100%;
background: transparent;
}
button#ts-waffle-button, .waffle-button-container{
display: none !important;
}
div.ts-left-rail-wrapper{
background: var(--surface) !important;
}
div.ts-left-rail-wrapper span{
color: var(--text-color) !important;
}
li.left-rail-selected{
background: inherit;
border: 0px...